yii2.0使用bootstrap中日期插件
Yii2框架引用bootstrap中日期插件yii2-date-picker的方法。
使用composer安装 日期插件
php composer.phar require "2amigos/yii2-date-picker-widget" "*"
或 composer require 2amigos/yii2-date-picker-widget:~1.0
在视图文件中使用下面的代码 :
use dosamigos\datepicker\DatePicker;
<span>开始时间:</span>
//方法一:使用widget方式1
1 <?=DatePicker::widget([
2 'name' => 'jui-start-time',
3 'template' => '{addon}{input}',
4 'clientOptions' => [
5 'autoclose' => true,
6 'format' => 'yyyy-mm-dd'
7 ]
8 ]);?>
//方法二:使用widget方式2
1 <?= DatePicker::widget([
2 'model' => $model,
3 'attribute' => 'date',
4 'template' => '{addon}{input}',
5 'clientOptions' => [
6 'autoclose' => true,
7 'format' => 'yyyy-mm-dd'
8 ]
9 ]);?>
//方法三:ActiveForm方式
1 <?= $form->field($model, 'date')->widget(
2 DatePicker::className(), [
3 // inline too, not bad
4 'inline' => true,
5 // modify template for custom rendering
6 'template' => '<div class="well well-sm" style="background-color: #fff; width:250px">{input}</div>',
7 'clientOptions' => [
8 'autoclose' => true,
9 'format' => 'yyyy-mm-dd'
10 ]
11 ]);?>
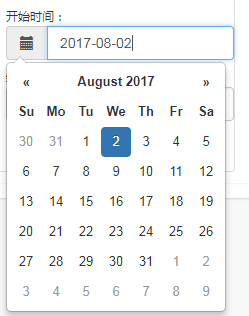
显示:

参考:http://www.qianbo.com.cn/Study/Program/60054.html
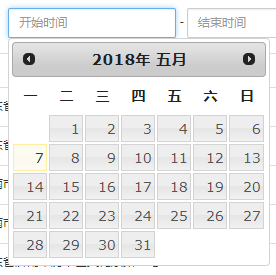
二、使用yii2自带的插件
1 <?=\yii\jui\DatePicker::widget([
2 'name' => 'Staff[birthday]',
3 'value' => $model->birthday,
4 'dateFormat' => 'yyyy-MM-dd',
5 'options' => ['placeholder'=>'出生日期', 'class'=>'form-control']
6 ]) ?>

yii2.0使用bootstrap中日期插件的更多相关文章
- bootstrap的日期插件datetimepicker有问题
bootstrap的日期插件datetimepicker在chrome中会出现掉下来的现象,而且一直没找到原因,下载最新版的插件直接在各个浏览器中都会掉下来, 问题一直解决不了,转而换其他插件 htt ...
- Bootstrap中DropDown插件显示下拉列表,点击下拉列表区域,不会再自动关闭。
目标: Bootstrap中DropDown插件显示下拉列表,点击下拉列表区域,不会再自动关闭. 参考:http://v3.bootcss.com/javascript/#dropdowns / ...
- Jquery中日期插件jquery.datepick的使用
jsp的代码: <%@ page language="java" contentType="text/html; charset=UTF-8" pageE ...
- bootstrap datetimepicker 日期插件超详细使用方法
日期时间选择器 目前,bootstrap有两种日历.datepicker和datetimepicker,后者是前者的拓展. Bootstrap日期和时间组件: 使用示例: 从左到右依次是十年视图.年视 ...
- Bootstrap 中的插件的学习2(导航)
实例 在导航栏内 下面的实例演示了在导航栏内的下拉菜单的用法: <!DOCTYPE HTML> <html> <head> <link href=" ...
- Bootstrap 中的插件的学习
一个静态的模态窗口实例,如下面的实例所示: <!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 模态 ...
- 使用bootstrap的日期插件
1. 需要用的js包点击下载,在项目中引入该js. <script language="JavaScript" src="${pageContext.reques ...
- 常见问题:bootstrap datepicker日期插件汉化
引入简体中文js(bootstrap-datepicker.zh-CN.js),并在datepicker属性配置language为‘zh-CN’即可,示例如下: $(".form_datet ...
- Angular4.0引入laydate.js日期插件方法
Angular是不支持直接引入js文件的,下面介绍项目如果引入laydate.js的方法 一.将下载的laydate中的js和theme文件放到一个统一的文件下面,我把它放到asset下 二.在ang ...
随机推荐
- android自带下拉刷新SwipeRefreshLayout
也是一个布局容器,只有一个子组件,类似scrollView <?xml version="1.0" encoding="utf-8"?> <a ...
- Foundation 用于开发响应
Foundation 用于开发响应式的 HTML, CSS and JavaScript 框架. Foundation 是一个易用.强大而且灵活的框架,用于构建基于任何设备上的 Web 应用. Fou ...
- 并发编程——多线程计数的更优解:LongAdder原理分析
前言 最近在学习ConcurrentHashMap的源码,发现它采用了一种比较独特的方式对map中的元素数量进行统计,自然是要好好研究一下其原理思想,同时也能更好地理解ConcurrentHashMa ...
- 手写webpack核心原理,再也不怕面试官问我webpack原理
手写webpack核心原理 目录 手写webpack核心原理 一.核心打包原理 1.1 打包的主要流程如下 1.2 具体细节 二.基本准备工作 三.获取模块内容 四.分析模块 五.收集依赖 六.ES6 ...
- 2018-12-8 论文翻译+hdoj+git+python
今天干的事不多,明天得把实验写了. 论文翻译了摘要.0.5h hdoj 五道水题.注意while(cin>>char&&char != '\n')没用.可用ch = cin ...
- OpenCV计算机视觉学习(10)——图像变换(傅里叶变换,高通滤波,低通滤波)
如果需要处理的原图及代码,请移步小编的GitHub地址 传送门:请点击我 如果点击有误:https://github.com/LeBron-Jian/ComputerVisionPractice 在数 ...
- Typora + picgo + sm.ms 图床设置笔记
Typora + picgo + sm.ms 图床设置笔记 编辑于2020-03-26 本文部分内容在作者教程的基础上进行了二次编辑,如有重复,纯属必然 在此感谢大佬们的无私付出与分享 之前 用了 g ...
- 【Kata Daily 190903】String incrementer(字符串增量器)
原题: Your job is to write a function which increments a string, to create a new string. If the string ...
- 3、编程语言与Python介绍
一 引子 基于上一章所学,有了计算机硬件,再在硬件之上安装好操作系统,我们就有了一个应用程序的运行平台,我们接下来的任务就是学习如何使用某款编程语言来开发应用程序. 本章的主题是先了解一下编程语言,然 ...
- 利用ms08_067入侵window xp sp1(English)版本
前几天上课,老师搬出实验,自己体验了一下 1.环境配置 需要准备kali(攻击机),window xp (我这里是sp1 英文版本,标题很清楚了),攻击机和目标靶机要在同意网段下我的kali(192. ...
