修改ElementUI样式的几种方式
ElementUI是一款非常强大的前端UI组件库,它默认定义了很多美观的样式,但是我们在实际开发过程中不可避免地遇到需要修改ElementUI默认样式。下面总结了几种修改默认样式的方法。
1. 新建全局样式表
新建 global.css 文件,并在 main.js 中引入。 global.css 文件一般都放在 src->assets 静态资源文件夹下的 style 文件夹下,在 main.js 的引用写法如下:
import "./assets/style/global.css";
在 global.css 文件中写的样式,无论在哪一个 vue 单页面都会覆盖 ElementUI 默认的样式。
2. 在当前 vue 单页面中添加一个新的style标签
在当前的vue单页面的style标签后,添加一对新的style标签,新的style标签中不要添加scoped属性。在有写scoped的style标签中书写的样式不会覆盖 ElementUI 默认的样式。
3. 使用 /deep/ 深度修改标签样式
找到需要修改的 ElementUI 标签的类名,然后在类名前加上 /deep/ ,可以强制修改默认样式。这种方式可以直接用到有 scoped 属性的 style 标签中。
// 修改级联选择框的默认宽度
/deep/ .el-cascader {
width: 100%;
}
4. 通过内联样式 或者 绑定类样式覆盖默认样式
通过内联样式 style ,绑定类样式的方式,可以在某些标签中可以直接覆盖默认样式,不是很通用。具体实例如下:
内联样式style的方式:
<el-button :style="selfstyle">默认按钮</el-button>
<script>
export default {
data() {
return {
selfstyle: {
color: "white",
marginTop: "10px",
width: "100px",
backgroundColor: "cadetblue"
}
};
}
}
</script>
通过绑定修改样式方式修改:
<el-button :class="[selfbutton]">默认按钮</el-button>
<script>
export default {
data() {
return {
selfbutton: "self-button"
};
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus" scoped>
.self-button {
color: white;
margin-top: 10px;
width: 100px;
background-Color: cadetblue;
}
</style>
5.总结
第一种全局引入css文件的方式,适合于对elementUI整体的修改,比如整体配色的修改;
第二种添加一个style标签的形式,也能够实现修改默认样式的效果,但实际上因为是修改了全局的样式,因此在不同的vue组件中修改同一个样式有可能会有冲突。
第三种方式通过 /deep/ 的方式可以很方便的在vue组件中修改默认样式,也不会于其他页面有冲突。
第四种方式局限性比较大,可以使用,但不推荐使用。
---------------------------------分割线-7月20日更新----------------------------------------
elementUI修改样式介绍内容更新
第三种方法 /deep/ 更新:
今天在做样式修改的时候,突然发现谷歌浏览器报了一个警告,说 ** /deep/ combinator is no longer supported in CSS dynamic profile.** 保险起见我决定不用 /deep/ 这种方法来修改 elementUI 的样式了。
一番搜寻得知,可以使用 >>> 来深度修改样式。如下面的例子:
<style scoped>
.a >>> .b { /* ... */ }
</style>
上面的代码将会被解析成如下格式,可在浏览器中查看:
.a[data-v-f3f3eg9] .b { /* ... */ }
但是, 粗心的我一开始没注意在 <style> </style> 标签中并没有声明类似于 less,scss等预处理语言,因此:** 这种 >>> 方式只能用在原生 CSS 语法中,不能在 css 预处理器如 less scss 等直接使用**
如何在css预处理器中使用 >>> 深度修改elementUI样式呢?
用变量代替 >>> 符号,如下代码示例:
<style scoped lang='less'>
@deep: ~'>>>';
.box {
@{deep} .title {
...
}
}
</style>
**~ 表示转义**
转义允许您将任意字符串用作属性或变量值。除插值外,里面的任何东西 ~"anything" 或 ~'anything' 原样使用。
```css
.weird-element {
content: ~"^//* some horrible but needed css hack";
}
编译为以下内容:
.weird-element {
content: ^//* some horrible but needed ss hack;
}
当然,我们也可以在全局样式表中为 >>> 取别名,那么就可以直接在页面任何 style 标签中使用其别名如 @{data} 来修改页面样式了
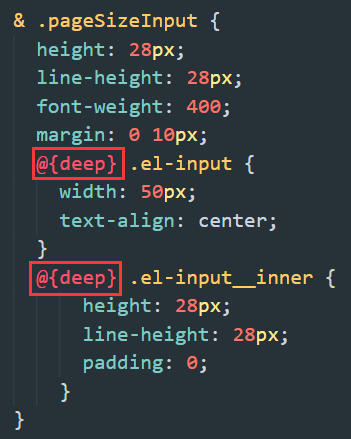
注意:我在实际中发现,多个 @{data} 可以同级使用,但不能相互嵌套,否则将不会生效。如下图,虽然 el-input__inner 在 el-input 标签内部,但却不可以直接嵌套使用。这一部分内容,参考这篇文章

参考文章:
https://blog.csdn.net/bamboozjy/article/details/81629381
https://blog.csdn.net/zeping891103/article/details/84961225
https://blog.csdn.net/weixin_42204698/article/details/101757080
修改ElementUI样式的几种方式的更多相关文章
- js 修改页面样式的两种方式
1. element.style 行内样式操作 代码示例 : <!DOCTYPE html> <html lang="en"> <hea ...
- HTML 引用Css样式的四种方式
不才,只知道HTML引用CSS样式有四种方式,内部引用和外部引用各两种,因为老是忘记细节,记下了随时翻阅亦可方便如我般的初学者 内部引用方式1: 直接在标签内用 style 引用,如: <div ...
- 原生js更改css样式的两种方式
下面我给大家介绍的是原生js更改CSS样式的两种方式: 1通过在javascript代码中的node.style.cssText="css表达式1:css表达式2:css表达式3 &quo ...
- python 中增加css样式的三种方式
增加css样式的三种方式: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 【javascript】原生js更改css样式的两种方式
下面我给大家介绍的是原生js更改CSS样式的两种方式: 1通过在javascript代码中的node.style.cssText="css表达式1:css表达式2:css表达式3 &quo ...
- javascript总结40:DOM中操作样式的两种方式
1 DOM中操作样式的两种方式 1 通过元素的style属性 注意: 通过style属性设置样式时,css中要写单位的属性,在js代码中也要加单位 //html <div id="bo ...
- 我给女朋友讲编程CSS系列(1) –添加CSS样式的3种方式及样式表的优先权
如果说,原生态就是美,那么,我们就没有必要穿衣打扮. 网页是什么? 说白了,网页就是一堆[html标签]有序的搭配,让[CSS属性值]整整容,请[Javascript语言]处理一下事件. 一个人的整容 ...
- 修改element内部样式的两种方式
第一种: 全局样式修改: 但这种方式有点不好的地方,这样会影响别的组件,比如修改elementUI的树结构的样式,这样改的话会影响到别的树组件: 第二种方式: 在要修改的组件内修改树结构样式 比如改这 ...
- CSS控制样式的三种方式优先级对比验证
入职已经一个月了,自此后,就好久没有写过博客了,在此先跟关注我的博友们说声抱歉.今天,在公司的一个培训作业的驱动以及伟哥那句“再不写博客就开除你”的监督下,我终于重拾旧爱,再次登录博客园,继续与大家分 ...
随机推荐
- Redis SDS 深入一点,看到更多!
1.什么是SDS? Redis 自定的字符串存储结构,关于redis,你需要了解的几点!中我们对此有过简要说明. Redis 底层是用C语言编写的,可是在字符存储上,并未使用C原生的String类型, ...
- Spring WebFlux 01 (原理及使用场景)
一.什么是 Spring WebFlux 好多人以为Spring WebFlux就是Spring MVC的升级版,其实不然,那到底什么是Spring WebFlux呢,首先就要搞清楚Spring We ...
- $.post 参数定义
//重置密码 function ResetPassword(id, accounts) { //alert("重置密码id-" + id + "-" + acc ...
- C#判断某元素是否存在数组中
string s = "K2:CENTALINE\\lukshing|K2:CENTALINE"; string[] s1 = s.Split('|'); //判断方式是 等于 而 ...
- JavaScript基础使用parseInt()转换整数(005)
parseInt()可以把一个字符串格式的整数解析一个整数数值,如"32 days"将被解析为32.这个函数还接受第二个参数,指定整数的进制(当然,一般来说应该是十进制).一个好的 ...
- webpack模块打包简易版
webpack基本使用流程(react) 1.安装webpack脚手架 cnpm install webpack webpack-cli -D 2.安装处理css的loader cnpm instal ...
- 收藏python开发各种资源官方文档
http://json.cn/ https://cn.bing.com/ https://processon.com/ https://docs.djangoproject.com/en/1.11/r ...
- stb_image multiple definition of first defined here 多文件包含问题
首先吐槽一下,网上的其他的一些内容都是瞎写,根本没有指出问题的根本原因,使用时出现异常情况不能自己解决也说明了C语言基础不牢固, 该头文件可以分为两种情况使用(推荐使用办法2,办法1中有解释原因)(任 ...
- TCP Wrappers(简单防火墙)---限制IP登录ssh
1.TCP Wrappers 简介 TCP_ Wrappers是- 一个工作在第四层(传输层)的的安全工具,对有状态连接(TCP)的特定服务进行安全检测并实现访问控制,界定方式是凡是调用libwrap ...
- webpack正式、测试环境接口地址本地运行及打包命令配置
声明:本文由w3h5原创,转载请注明出处:<webpack正式.测试环境接口地址本地运行及打包命令配置> https://www.w3h5.com/post/521.html 为了方便开发 ...
