鸿蒙的js开发模式19:鸿蒙手机下载python服务器端文件的实现
目录:
1.承接上篇鸿蒙客户端上传文件
2.域名通过内网穿透工具
3.python服务器端代码
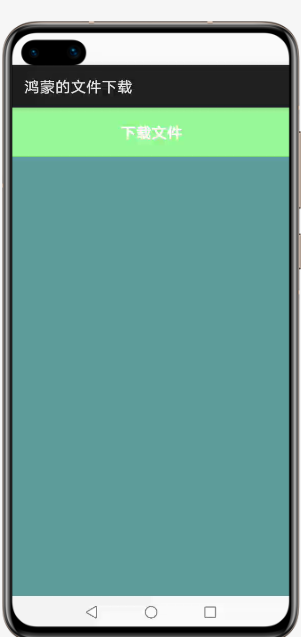
4.鸿蒙手机的界面和业务逻辑
5.《鸿蒙的js开发模式》系列文章合集
1.承接上篇鸿蒙客户端上传文件,呈上启下,鸿蒙手机下载python服务器端的文件到鸿蒙手机客户端,具体的实现逻辑如下:
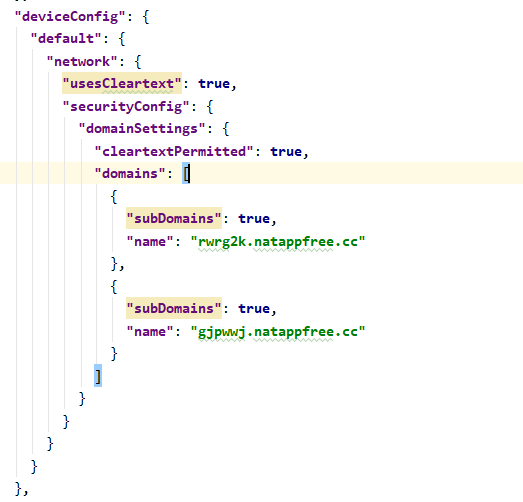
初始化条件: 首先导入request对象模块,import request from '@system.request'; 设置网络权限:在config.json文件中设置 ohos.permission.INTERNET,同时我们是用http协议访问的,设置域名协议操作:

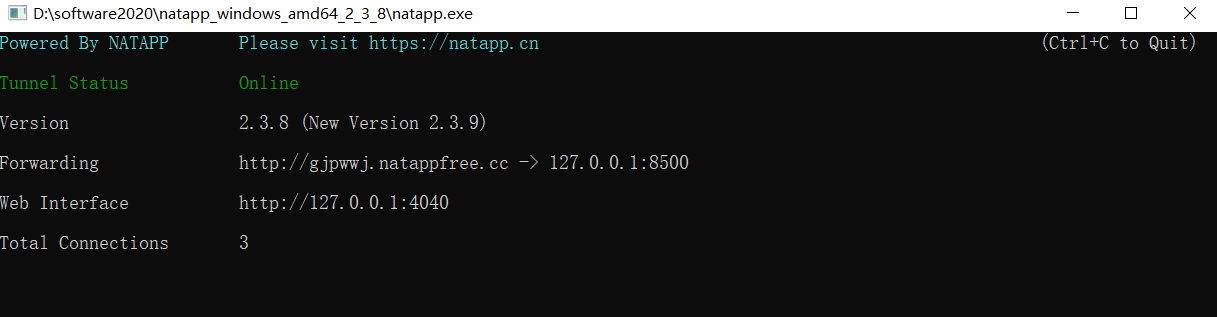
2.域名通过内网穿透工具,也可以使用其它内网穿透工具,穿透的端口和python服务器端的端口一致


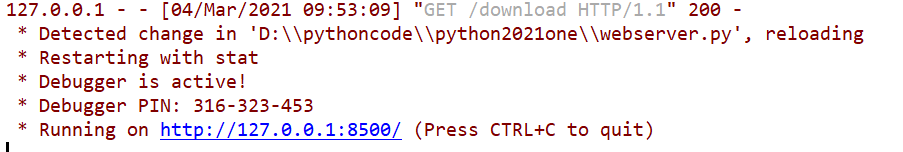
3.python服务器端代码如下:
from flask import Flask
from flask import jsonify
from flask import request
import json
import random
from flask import send_from_directory
@app.route("/download")
def index():
print("执行文件的下载")
return send_from_directory(r"D:\image\images",filename="a0.jpg",as_attachment=True)
if __name__=="__main__":
app.run(debug=True,port=8500)4.鸿蒙手机的界面和业务逻辑如下:

界面构建代码:
<div class="container">
<div class="downview" onclick="downoperator"><text class="tvview">下载文件</text></div>
</div>
js业务逻辑代码如下:
import prompt from '@system.prompt';
import request from '@system.request';
export default {
data: {
title: 'World'
},
downoperator()
{
prompt.showToast({
message:"执行下载文件",
duration:8000
});
request.download({
url: 'http://gjpwwj.natappfree.cc/download',
success: function(data) {
console.log('call success callback success: ' + data.token);
},
fail: function(data, code) {
console.log('handling fail');
},
});
}
}
执行下载,鸿蒙会以通知栏消息通知下载文件成功:

点击通知栏,就能预览下载的文件:

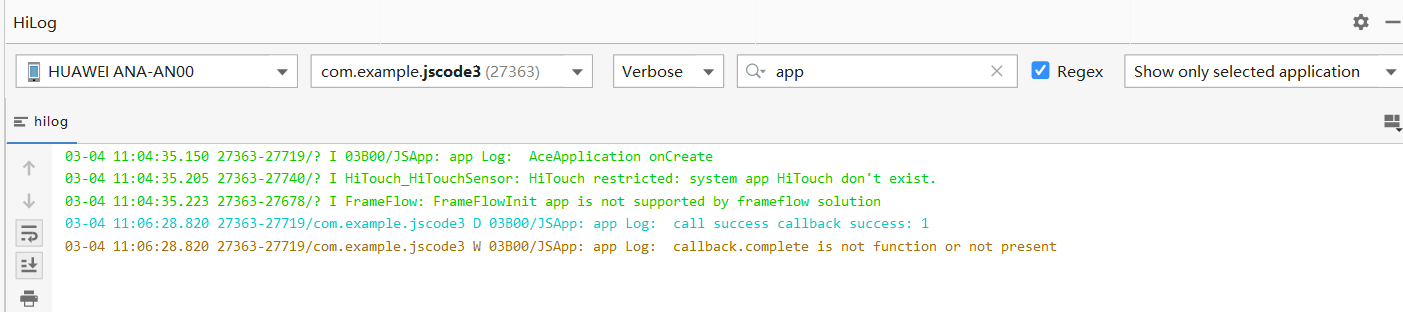
通过Hilog日志工具,也可以看到下载成功的信息:

鸿蒙的时代已经到来,积极拥抱,张荣超老师昨天的第一课讲的很好,一起加油!
作者:六合李欣
想了解更多内容,请访问51CTO和华为合作共建的鸿蒙社区:https://harmonyos.51cto.com/
鸿蒙的js开发模式19:鸿蒙手机下载python服务器端文件的实现的更多相关文章
- 鸿蒙的js开发部模式16:鸿蒙布局Grid网格布局的应用一
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口]目录:1.Grid简介2.使用Grid布局实现的效果3.grid-row-gap和grid-colunm-gap属性4.< ...
- 鸿蒙的js开发部模式18:鸿蒙的文件上传到python服务器端
1.首先鸿蒙的js文件上传,设置目录路径为: 构建路径在工程主目录下: 该目录的说明见下面描述: 视图构建如下: 界面代码: <div class="container"&g ...
- 鸿蒙Java开发模式11:鸿蒙图片裁剪功能的实现
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 目录: 1. 鸿蒙版图片裁剪功能效果展示 2.Java代码实现 3.裁剪工具类实现 4.<鸿蒙Java开发模式>系 ...
- js开发模式
js中的开发模式进化史: js中有最初的只能由基本数据类型描述——>单例模式-->工厂模式-->构造函数模式-->原型模式-->各个模式相结合的混合模式,下面我会给大家逐 ...
- Django开发模式会加载两次settings文件导致RotatingFileHandlerError
当使用RotatingFileHandler作为django的日志处理器的时候,会报: Traceback (most recent call last): File "C:\Python2 ...
- Backbone——数据驱动UI的js开发模式
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10826074.html 一:Backbone是什么——JS的MVC框架 Backbone基于undersco ...
- Node.js 开发模式(设计模式)
Asynchronous code & Synchronous code As we have seen in an earlier post (here), how node does th ...
- 跟我一起玩Win32开发(19):浏览和打开文件
在应用程序中,我们很经常要实现的功能,是Open文件或保存文件对话框,让用户来选择一个或N个文件.本文我将介绍两种思路,第一种方法较为复杂,第二种方法较为简单. 方法一:老规矩 这是一种传统方法,使用 ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
随机推荐
- 1561: (More) Multiplication
Description Educators are always coming up with new ways to teach math to students. In 2011, an educ ...
- python 调用麦克风;摄像头;截屏;
# -*- coding: utf-8 -*- """ Created on Mon Jun 24 14:47:35 2019 @author: erio "& ...
- 深入理解JavaScript中的箭头
箭头函数可以使我们的代码更加简洁,如下: var sum = (a,b) => a+b; JavaScript 充满了我们需要编写在其他地方执行的小函数的情况. 例如: arr.forEach( ...
- Clipboard API
Clipboard API click copy click copy demo clickGetNewsLink(data_ref = `newsLink`) { let that = this; ...
- DRM & 音视频 & 防盗链
DRM & 音视频 & 防盗链 DRM Digital Rights Management / 数字版权管理 https://en.wikipedia.org/wiki/Digital ...
- How to unblock GitHub DMCA takedown repo
How to unblock GitHub DMCA takedown repo 如何解封 GitHub DMCA takedown 的仓库 support@github.com 发件人: GitHu ...
- Python & file operation mode
Python & file operation mode create/read/write/append mode https://docs.python.org/3/library/fun ...
- Vue Learning Paths
Vue Learning Paths Vue Expert refs https://vueschool.io/articles/vuejs-tutorials/exciting-new-featur ...
- HTTP in depth
HTTP in depth https://developer.mozilla.org/en-US/docs/Web/HTTP https://developer.mozilla.org/en-US/ ...
- ws & websocket & 掉线重连
ws & websocket & 掉线重连 reconnecting websocket https://github.com/joewalnes/reconnecting-webso ...
