uni-app开发经验分享十六:发布android版App的详细过程
开发环境
1. Android Studio下载地址:Android Studio官网 OR Android Studio中文社区
2. HBuilderX(开发工具)
3. App离线SDK下载:最新android平台SDK下载
注意:HBuilderX版本要跟SDK版本一致。
SDK目录说明
|-- HBuilder-Hello App离线打包演示应用
|-- HBuilder-Integrate-AS 集成uni-app或5+ app的最简示例
|-- SDK SDK库文件目录
|-- Feature-Android.xls Android平台各扩展Feature API对应的详细配置
|-- readme 版本说明文件及注意事项
|-- UniPlugin-Hello-AS uni原生插件开发示例
准备工程
1. 安装android Studio并解压SDK下载包;
2. 运行android studio,选择导入项目HBuilder-Hello;

3. 导入项目后,按提示安装所需即可;安装完成后,项目会重新rebuild,等待结束,运行项目到测试机,可以看到传感器,音频,二维码等应用示例;


4. 打开 HBuilderX 写好的项目,点击 发行 > 原生app-本地打包 > 生成本地打包资源,打包完成后,HBuilderX 控制台会输出打包信息和打包路径;

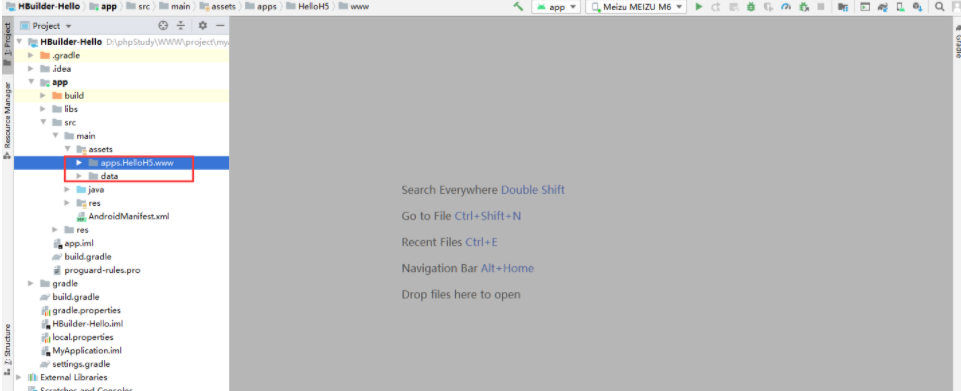
5. 打开 android studio 切换项目到project目录,依次打开 HBuilder-Hello > app > src > main > assets,能看到 apps.HelloH5.www 和 data 两个文件夹;

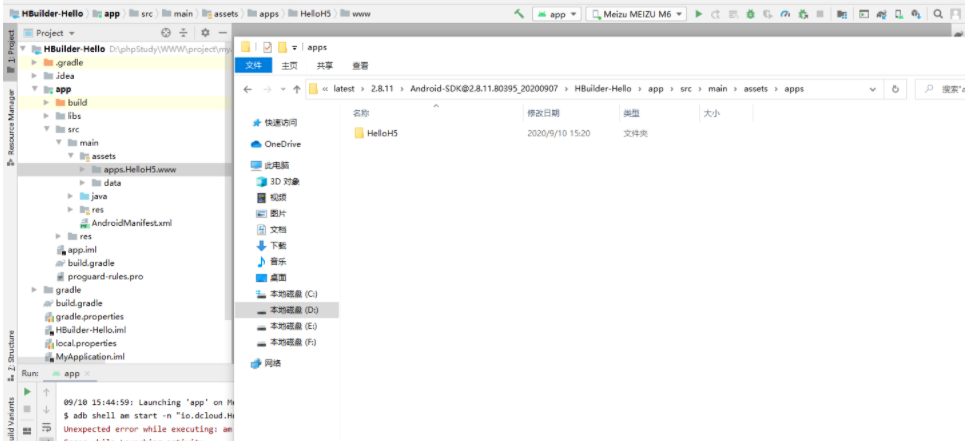
6. 删除 android studio 的 apps 文件夹内容后,将 HBuilderX 刚才打包路径下的 resources 文件夹内容替换;

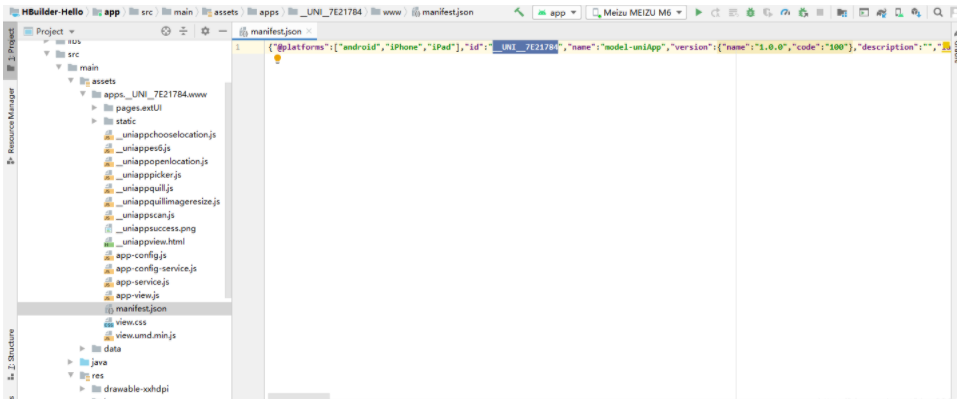
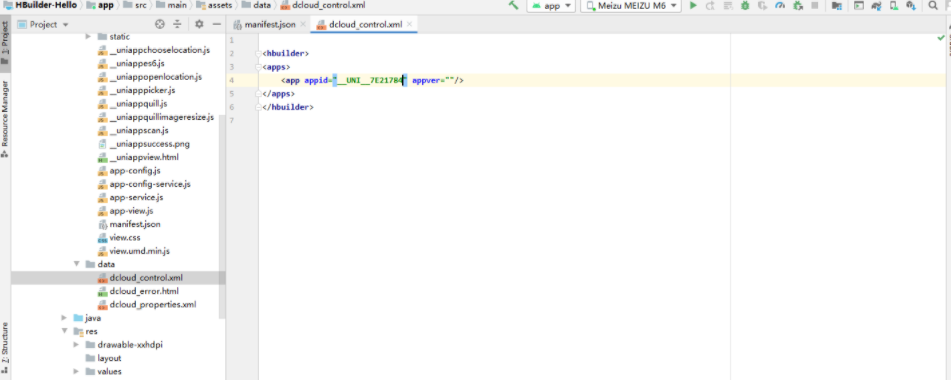
7. 复制 www > manifest.json 中的id,替换 data > dcloud_control.xml 中的 appid;


8. 点击运行项目,如果运行后测试机所显示的内容和HBuilderX项目中所展示一致,则表示替换成功;
补充一些打包过程遇到问题的解决方法:
1)运行APP提示“当前运行环境无法运行启用“自定义组件模式”的uni-app引用”,只需要在“app-libs”引入文件“ uniapp-release.aar”(该文件在SDK下载包的路径“SDK\libs”下)即可解决);
2)报错“Entry name 'assets/SDK_Default_Route_Texture_Gray_Arrow.png' collided”,删除文件“HBuilder-Hello\app\build”下的所有数据,重新生成就没问题;
3)uniApp引入“vconsole.min.js”会导致打包运行后,只显示底部菜单,内容区域显示空白;
4)工程增加package.json,并执行“npm install”后,打包App运行后会导致引用组件的页面无法跳转;
5)uniapp调用接口使用了Promise,打包App运行后会导致打开调用接口的页面一直加载中。
发布版本
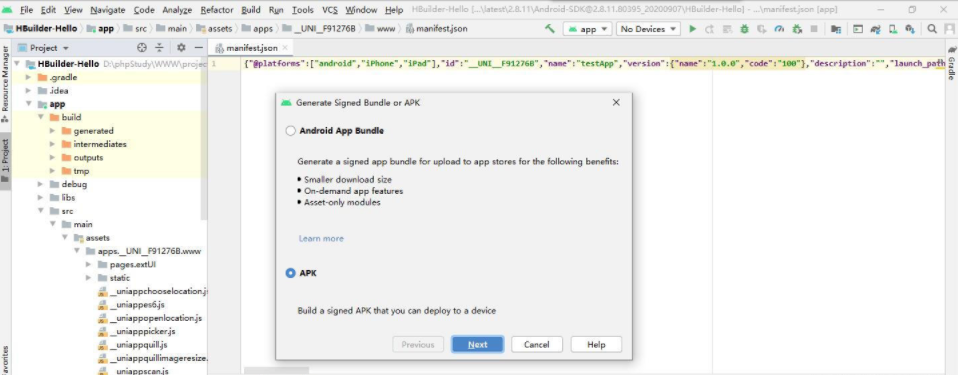
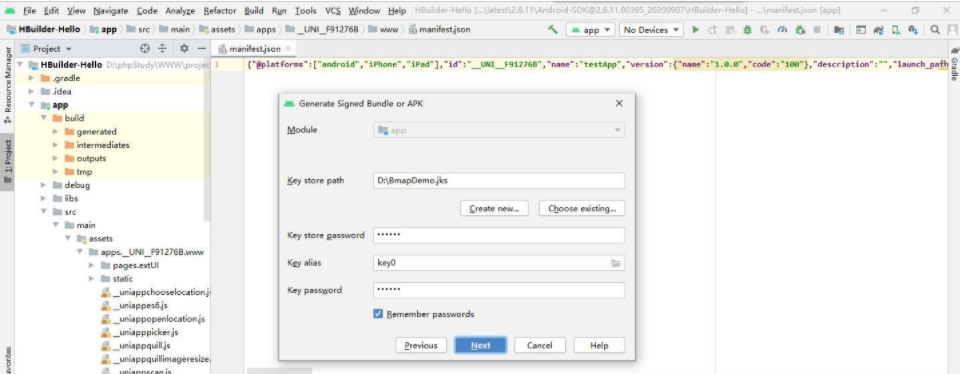
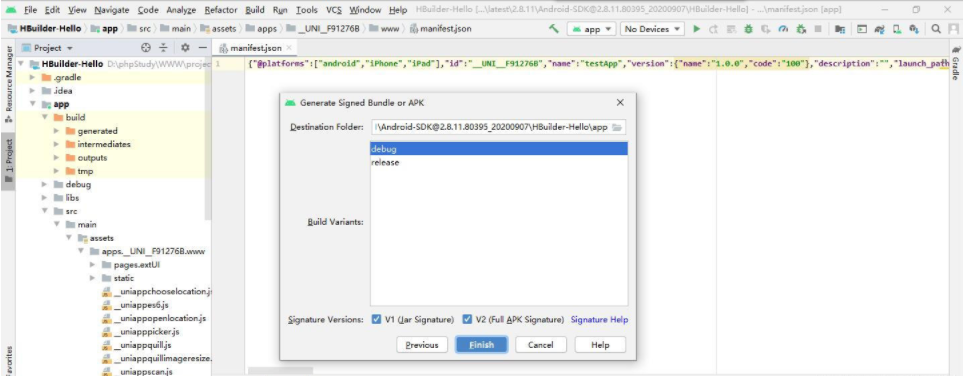
1. android studio > build > Generate Signed Bundle / APK,创建新的 jks文件或选择原有jks,一路下一步,直至完成;





2. 把文件app-debug.apk发送到手机,安装并使用。
转载于:https://blog.csdn.net/king0964/article/details/108635541
uni-app开发经验分享十六:发布android版App的详细过程的更多相关文章
- uni-app开发经验分享十二: Android平台应用启动时读写手机存储、访问设备信息(如IMEI)等权限策略及提示信息
Android平台从6.0(API23)开始系统对权限的管理更加严格,所有涉及敏感权限都需要用户授权允许才能获取.因此一些应用基础业务逻辑需要的权限会在应用启动时申请,并引导用户允许. 读写手机存储权 ...
- 四十六、android中的Bitmap
四十六.android中的Bitmap: http://www.cnblogs.com/linjiqin/archive/2011/12/28/2304940.html 四十七.实现调用Android ...
- “全栈2019”Java第六十六章:抽象类与接口详细对比
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 【Android Studio安装部署系列】三十六、Android studio3.2使用过程中注意事项
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 Android Studio升级到3.2之后,运行旧项目的时候出现了各种情况,特此记录下. 一.打包选项多了,一般情况下选择APK即 ...
- 轻松搞定表白女朋友:Android版APP (零基础也可直接下载软件)
在我们平时生活当中,经常会看到一些表白女朋友的html网页,但是Android端的表白软件可以说是基本没有,笔者在全网搜了一下,就没有一个可以用的.安卓端可以给人一种定制和精美的感觉,这是网页所做不到 ...
- 用Eclipse运行Android版APP(PhoneGap)时出现:Unable to execute dex: Multiple dex files define
这两天遇到点小问题,做个记录: 症状:运行,调试时都报:Unable to execute dex: Multiple dex files define错误,发布后的APP安装到手机后一运行,就提示: ...
- Android版App的控件元素定位
前言 如何获取页面上各控件元素,无论是Web自动化还是App自动化,此步骤都是非常关键的! Web页面的控件元素可通过开发者选项(Chrome浏览器的F12)来协助定位,App端也是有相应的工具来协助 ...
- 十六、Android 滑动效果汇总
Android 滑动效果入门篇(一)—— ViewFlipper Android 滑动效果入门篇(二)—— Gallery Android 滑动效果基础篇(三)—— Gallery仿图像集浏览 And ...
- Android笔记(四十六) Android中的数据存储——XML(二)PULL解析
PULL 的工作原理: XML pull提供了开始元素和结束元素.当某个元素开始时,可以调用parser.nextText()从XML文档中提取所有字符数据.当解析到一个文档结束时,自动生成EndDo ...
随机推荐
- iOS label 添加删除线(删划线)遇到的坑
1.添加删划线方法遇到的问题 -(void)lastLabelDeal:(NSString *)str1 string:(NSString *)str2 label:(UILabel *)label{ ...
- php学习之sqlite查询语句之多条件查询
一.PHP+Mysql多条件-多值查询示例代码: index.html代码:<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitio ...
- C#中使用Response下载
正常流程 正常的从服务器端下载文件的流程 System.IO.FileInfo file = new System.IO.FileInfo(s_path); HttpContext.Current.R ...
- webform中DropdownList绑定多个字段
说明 ListItem中有Attributes属性,手动创建一个自定义属性,赋值需要绑定的字段的值. 这样的话,前台js也可以获取到,能够显示到前台html,进行控制. 代码 foreach(Data ...
- 用python写注入漏洞的poc
webug靶场一道简单的注入题 加点后报错 could not to the database You have an error in your SQL syntax; check the manu ...
- GitLab CI构建SpringBoot-2.3应用
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 如何对项目中的问题进行分析——FPGA失败案例小结
本人最近在做一个小项目,自己取名叫做<基于zedboard的千兆以太网底层设计>,一般我都是写好各模块的verilog代码,确定模块没bug后再做整个系统级联,之后直接先进行综合看看有没有 ...
- java中使用IO流复制文件
public class TestIO { public static void main(String[] args) { // TODO Auto-generated method stub tr ...
- [leetcode]120.Triangle三角矩阵从顶到底的最小路径和
Given a triangle, find the minimum path sum from top to bottom.Each step you may move to adjacent nu ...
- 详解CSS布局
CSS页面布局允许我们拾取网页中的元素,并且控制它们相对正常布局流.周边元素.父容器或者主视口/窗口的位置.主要对文档流的改变进行布局.假设你已经掌握了CSS的选择器.属性和值,并且可能对布局有一定了 ...
