web自动化 -- js操作(滑动屏幕、修改页面)
一、selenium对 js 的操作方法
1、先定义 js 操作 或者 定义 目标元素
2、执行 js 操作: driver.execute_script(js操作) 或者 driver.execute_script("js操作的固定写法", 目标元素)

二、 js 操作 可以在浏览器F12的 console 进行演示

三、移动屏幕至目标元素

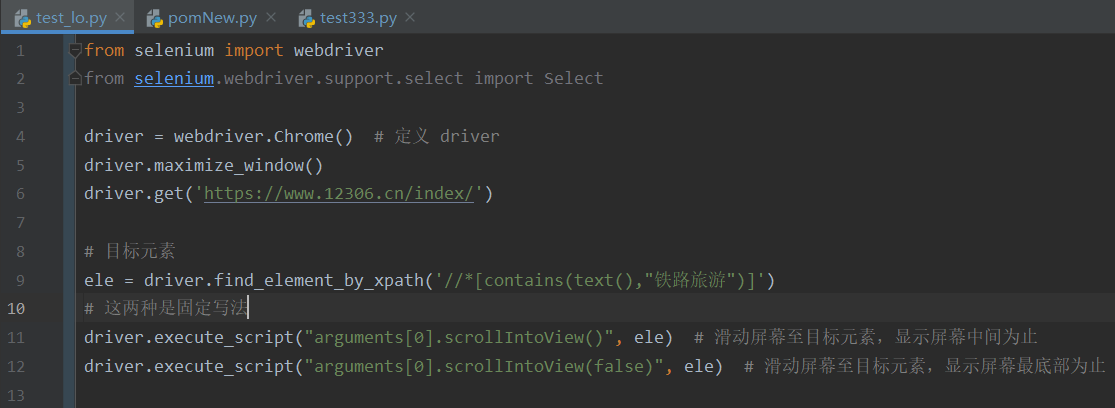
from selenium import webdriver driver = webdriver.Chrome() # 定义 driver
driver.maximize_window()
driver.get('https://www.12306.cn/index/') # 目标元素
ele = driver.find_element_by_xpath('//*[contains(text(),"铁路旅游")]')
# 这两种是固定写法
driver.execute_script("arguments[0].scrollIntoView()", ele) # 滑动屏幕至目标元素,显示屏幕中间为止
driver.execute_script("arguments[0].scrollIntoView(false)", ele) # 滑动屏幕至目标元素,显示屏幕最底部为止
四、移动屏幕 固定像素

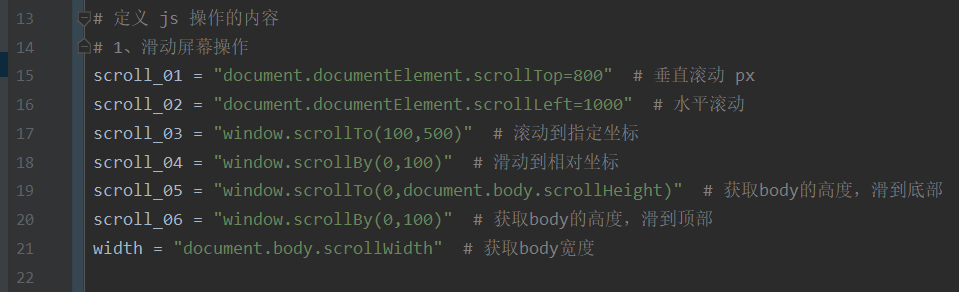
# 定义 js 操作的内容
# 1、滑动屏幕操作
scroll_01 = "document.documentElement.scrollTop=800" # 垂直滚动 px
scroll_02 = "document.documentElement.scrollLeft=1000" # 水平滚动
scroll_03 = "window.scrollTo(100,500)" # 滚动到指定坐标
scroll_04 = "window.scrollBy(0,100)" # 滑动到相对坐标
scroll_05 = "window.scrollTo(0,document.body.scrollHeight)" # 获取body的高度,滑到底部
scroll_06 = "window.scrollBy(0,100)" # 获取body的高度,滑到顶部
width = "document.body.scrollWidth" # 获取body宽度
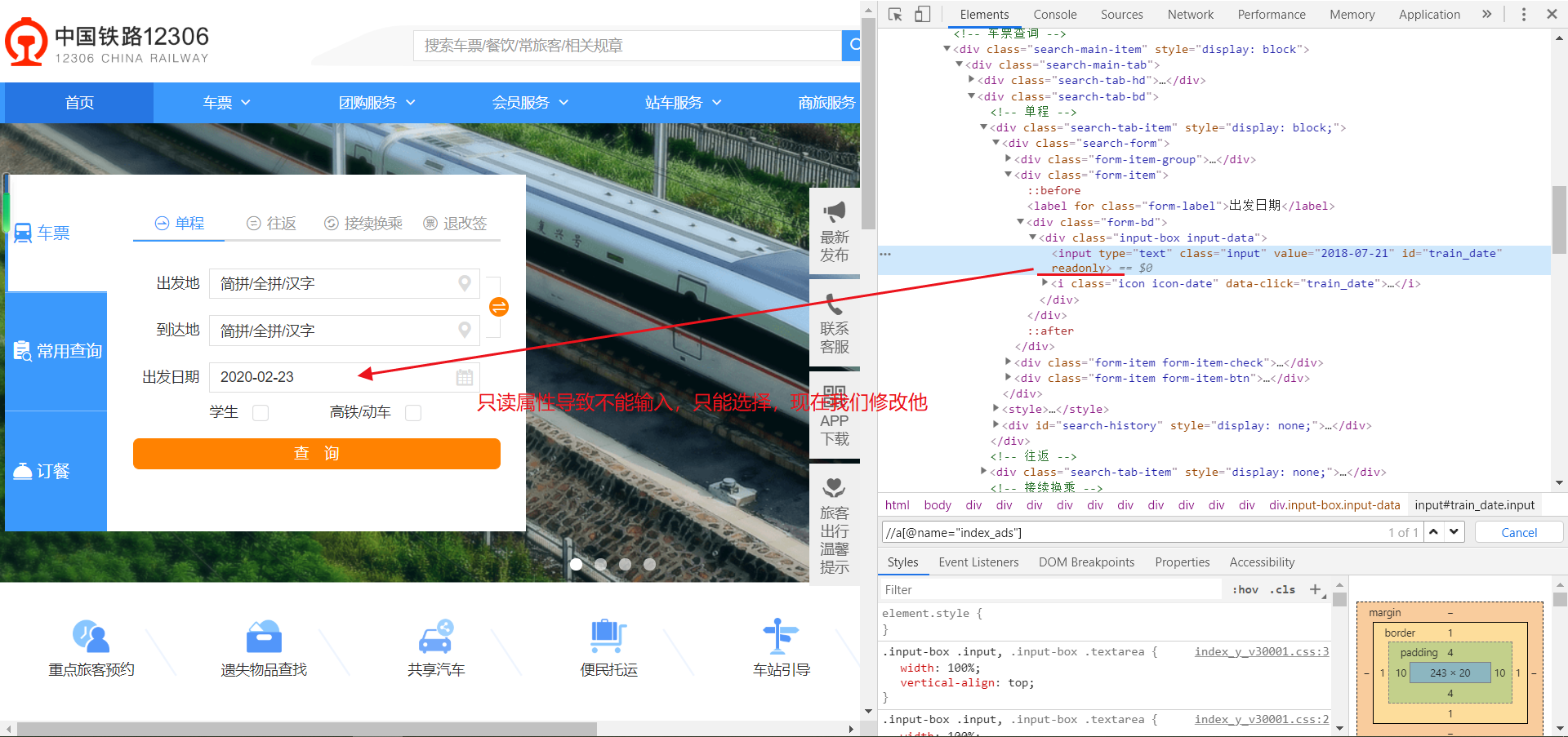
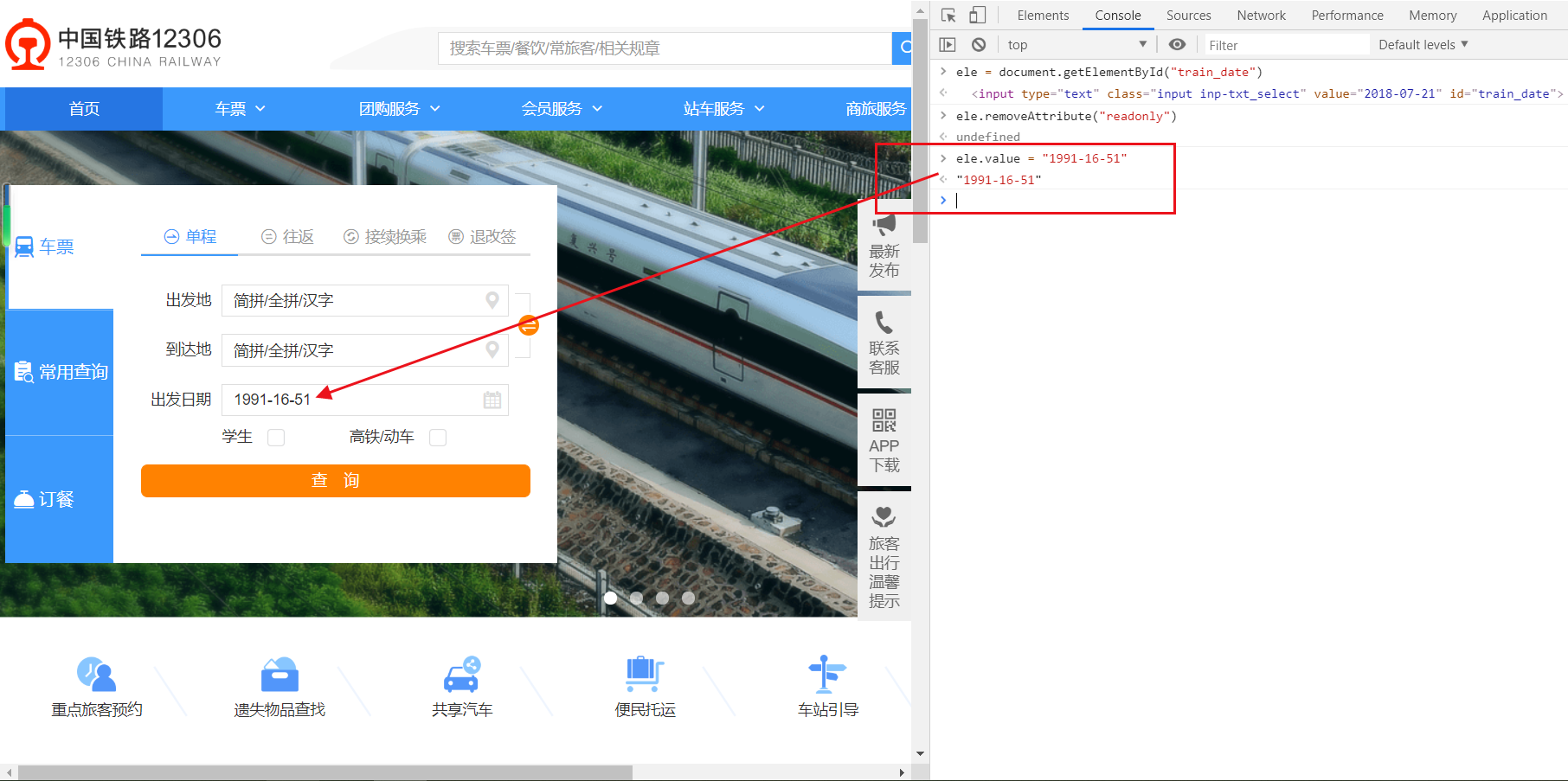
五、修改页面元素

修改的第一波 
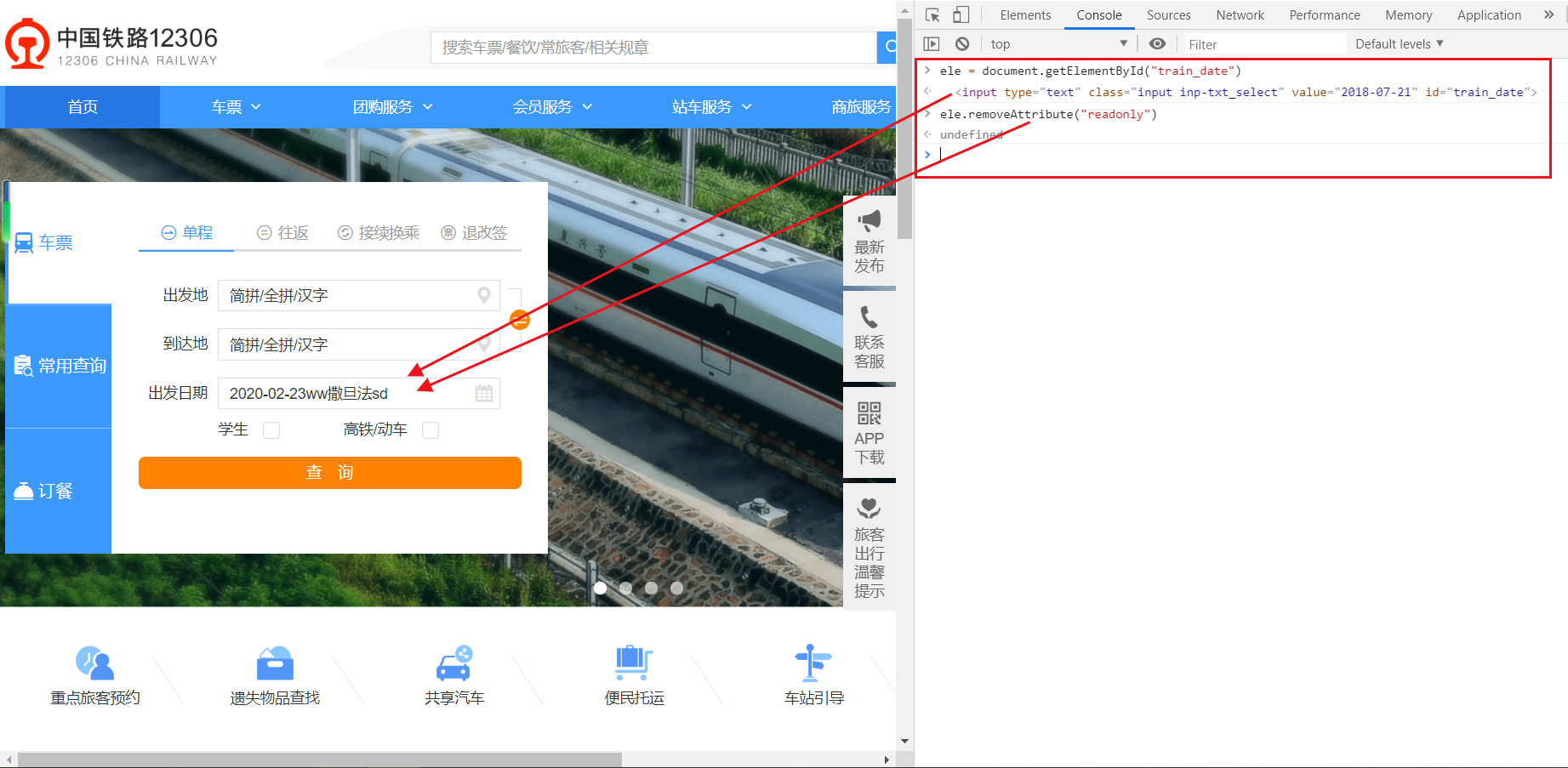
修改第二波

查询

web自动化 -- js操作(滑动屏幕、修改页面)的更多相关文章
- ThinkPHP 表单提交操作成功后执行JS操作如何刷新父页面或关闭当前页等操作
ThinkPHP 表单提交操作成功后执行JS操作如何刷新父页面或关闭当前页等操作 .操作成功后刷新父页面 $this->assign('jumpUrl', "javascript:wi ...
- Web自动化 - 选择操作元素 2
文章转自 白月黑羽教Python 前面我们看到了根据 id.class属性.tag名 选择元素. 如果我们要选择的 元素 没有id.class 属性, 这时候我们通常可以通过 CSS selector ...
- Web自动化 - 选择操作元素 1
文章转自 白月黑羽教Python 所有的 UI (用户界面)操作 的自动化,都需要选择界面元素. 选择界面元素就是:先让程序能找到你要操作的界面元素. 先找到元素,才能操作元素. 选择元素的方法 程序 ...
- Android 中利用ViewFlipper 滑动屏幕切换页面,ListView展示数据
首先新建一个Android项目,命名为ViewFlipperTest 如图:项目机构,本项目主要操作图中红色箭头标注的文件 1.HgroupAdapter.java文件代码↓主要实现listview数 ...
- GestureDetector学习之左右滑动,上下滑动屏幕切换页面
要实现滑屏等触发事件,视情况而定: 如果实现的触屏或者手势效果较多,则使用第一种方法,实现OnGestureListener 接口(参考OnGestureListener): 如果只是实现较少的效果, ...
- APP自动化 -- swipe(滑动屏幕)
- js介绍,js三种引入方式,js选择器,js四种调试方式,js操作页面文档DOM(修改文本,修改css样式,修改属性)
js介绍 js运行编写在浏览器上的脚本语言(外挂,具有逻辑性) 脚本语言:运行在浏览器上的独立的代码块(具有逻辑性) 操作BOM 浏览器对象盒子 操作DOM 文本对象 js三种引入方式 (1)行间式: ...
- F12修改html进行本地js操作页面元素
F12修改html进行本地js操作页面元素
- web 自动化遇到 shadowDOM 节点你会操作吗?
本文转载自: http://www.lemfix.com/topics/971 近期有同学在做web自动化的时候,发现页面上有些元素,在selenium中无法通过xpath来定位,各种原因找了半天,都 ...
随机推荐
- Python实用笔记 (10)高级特性——生成器
通过列表生成式,我们可以直接创建一个列表.但是,受到内存限制,列表容量肯定是有限的.而且,创建一个包含100万个元素的列表,不仅占用很大的存储空间,如果我们仅仅需要访问前面几个元素,那后面绝大多数元素 ...
- SpringBoot中VO,DTO,DO,PO的概念、区别和用处
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/zhuguang10/article/de ...
- .net Core中如何读取Appsetting配置文件
现在APPSetting下面配置以下节点 { "Logging": { "IncludeScopes": false, "LogLevel" ...
- hive的简单操作语句
**1.create table**1.1创建分区表create [external] table [if not exists] dcx1234( cookieid string, cr ...
- 前端开发,页面加载速度性能优化,如何提高web页面加载速度
一个网页访问速度的快慢, 不仅看它服务器的配置,这里除去你空间主机配置很烂的情况以外,我们从网站开发方面来探讨,前端技术需要从哪些方面提高访问的速度,需要用到哪些技术手段. 文件的加载 图标的加载: ...
- 虚拟机中Linux环境搭建
Linux系统搭建 作为一名软件测试资深工程师,在日常工作中离不开对测试环境的操作.我们测试的软件,系统都是部署在linux系统环境上,我们掌握Linux系统的日常操作是非常必要的.那么在学习Linu ...
- mysql 时间自动更新问题
万恶的根据当前时间戳更新,有时候会自动更新,有时候又不会. 通过navicat 创建datetime类型的字段时,会自动勾选上根据当前时间戳更新.当更新数据的时候勾上这个的字段时间就会更改为当前的时间 ...
- 简单讲解一下http2的多路复用
在 HTTP/1 中,每次请求都会建立一次HTTP连接,也就是我们常说的3次握手4次挥手,这个过程在一次请求过程中占用了相当长的时间,即使开启了 Keep-Alive ,解决了多次连接的问题,但是依然 ...
- Maven 专题(七):常用命令
mvn archetype:generate : 反向生成项目的骨架 mvn clean: 清除各个模块target目录及里面的内容 mvn compile: 静态编译,根据xx.java生成xx.c ...
- java 面向对象(二十八):异常 一
1. 异常的体系结构 * java.lang.Throwable * |-----java.lang.Error:一般不编写针对性的代码进行处理. * |-----java.lang.Exceptio ...
