PHPSTORM断点调试配置
一、安装Xdebug
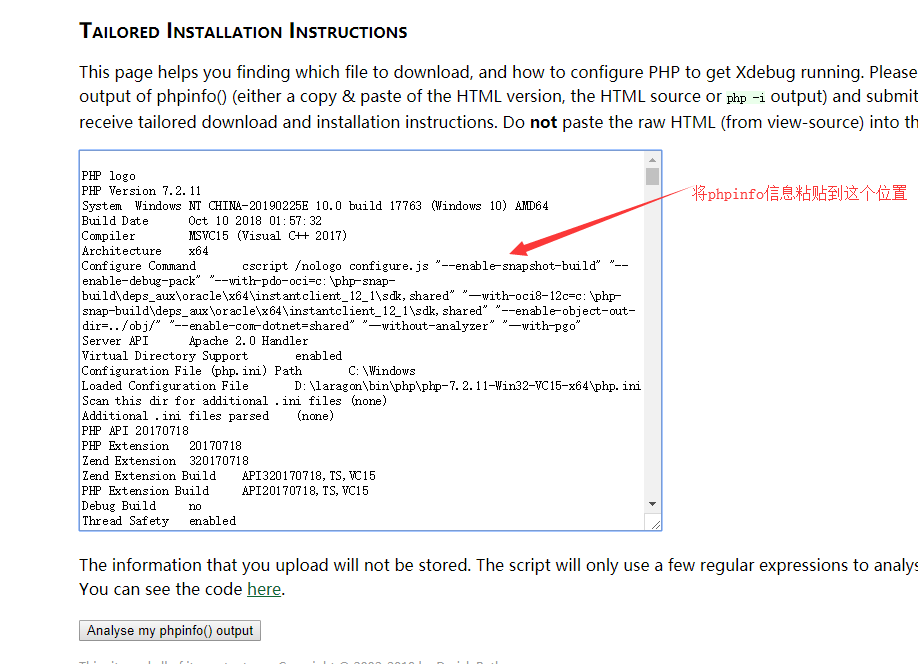
xdebug官方提供了一个非常友好的安装指导:

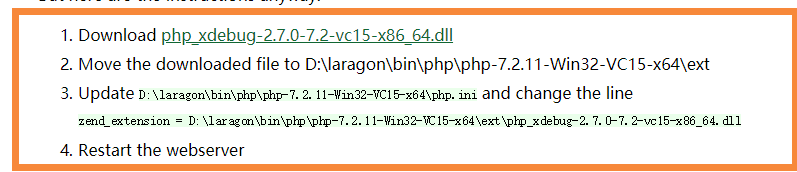
打开上面的网站,将你的phpinfo页面输出的内容复制到表单中,然后点击
Analyse my phpinfo() output按钮提交,随后会生成一个为你的php环境定制化
的xdebug安装说明,按照步骤完成安装。

二、配置php.ini
[Xdebug]
xdebug.remote_autostart=
xdebug.default_enable=
xdebug.remote_port=
xdebug.remote_host=127.0.0.1
xdebug.remote_connect_back=
xdebug.remote_enable=
xdebug.idekey=PHPSTORM
三、配置PHPSTORM
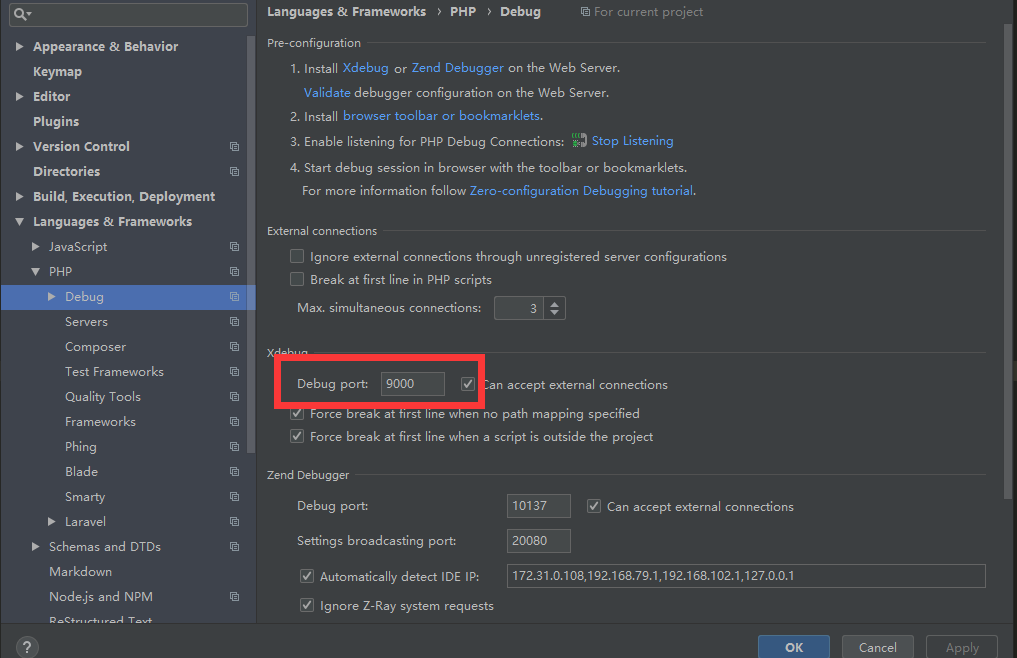
1、打开设置窗口,选择菜单 Languages & Frameworks > PHP > Debug,确保Debug端口和php.ini中配置的一致。一般默认为9000且无需改动。

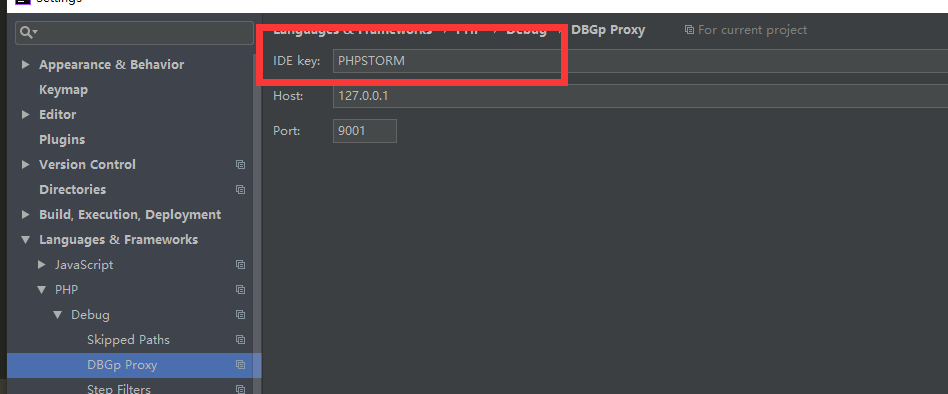
2、设置 DBGp Proxy,IDE key与php.ini配置的一致

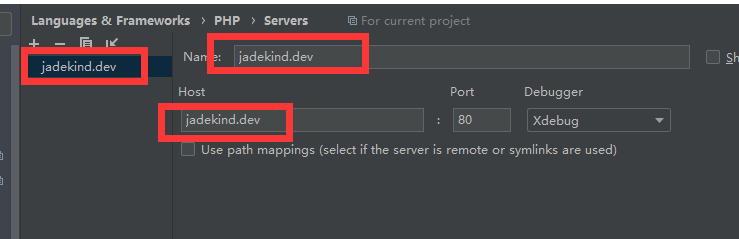
3、设置 server,Name和Host填写你需要断点调试的域名

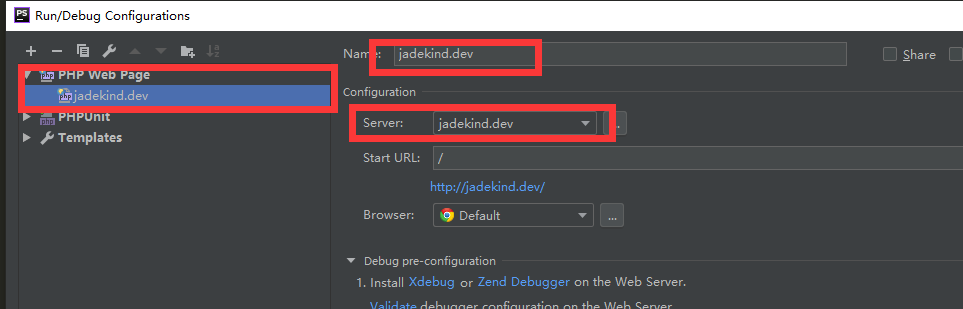
4、配置断点调试站点:
使用Comand + Shift + A快捷键搜索`Edit Configurations,进入配置站点界面

参考文档
https://xiaoxingping.top/book/show/1?id=28
PHPSTORM断点调试配置的更多相关文章
- PHpStorm + phpstudy 断点调试配置
步骤: phpstudy 其他菜单 ->打开配置文件 ->打开 php.ini ->找到 XDebug ->XDebug修改成下面文字 [XDebug] :红色 (1 ...
- phpstorm 断点调试 傻瓜教程
前言: 简单介绍下为什么要用断点调试,很多人说我在代码调试的部位用var_dump 或者 exit 或者print_r来进行断点,但是当项目足够大的时候这样的做法就比较费时费力,因为你断点后需要删除原 ...
- release模式下打断点调试 配置选项
最近调试一个离职的同事留下的工程,DEBUG模式下顺利,RELEASE的时候就崩溃了,显示为"帧不在模块中"--简直一头雾水 于是我修改配置,为了能够在Release模式中打断点调 ...
- phpstorm断点调试 php.ini 文件中 Xdebug 配置
[XDebug]xdebug.profiler_output_dir="D:\phpStudy\tmp\xdebug"xdebug.trace_output_dir="D ...
- lnmp安装xdebug ,配合phpstorm断点调试
先下载xdebug wget http://www.xdebug.org/files/xdebug-2.2.3.tgz 然后开始编译(权限不够的加上 sudo 提成权限) tar xzf xdebug ...
- phpstorm 断点调试总是从index.php的第一行开始
去掉勾选,重开phpstorm
- phpstorm 断点调试
1.设置php的xdebug 在php.ini中设置 [XDebug] xdebug.profiler_output_dir="H:\phystudy\PHPTutorial\tmp\xde ...
- Visual Studio Code 断点调试配置方法(请按我的步骤 一定可以做到)
1 visual studio code 的 extentions 里安装插件 debugger for chrome2 devtool: 'eval-source-map', cacheBustin ...
- phpstorm调试配置 Xdebug
这已经楼主第二次因为phpstorm的调试配置折腾了几个小时,这次一定要记下来!!! 以Xdebug chrome浏览器为例 一:安装 JetBrains IDE Support 二:安装 Xdebu ...
随机推荐
- keras 从txt加载预测数据
ImageDataGenerator.flow_from_directory()的用法已经非常多了,优点是简单方便,但数据量很大时,需要组织目录结构和copy数据,很浪费资源和时间 1. 训练时从tx ...
- python检测“无内容”图片
思路1:通过图像熵检测,“无内容”图像熵较小,可通过设置阈值检测“无内容”图像,计算图像熵可参考:https://www.cnblogs.com/niulang/p/12195152.html 思路2 ...
- python文件处理-根据txt列表将文件从其他文件夹 拷贝到指定目录
内容涉及:路径拼接,文件拷贝,内容追加(append) # !/usr/bin/python # -*- coding: UTF-8 -*- import pandas as pd import os ...
- Dysregulation of Exosome Cargo by Mutant Tau Expressed in Human-induced Pluripotent Stem Cell (iPSC) Neurons Revealed by Proteomics Analyses(蛋白质组学揭示了人诱导的多能干细胞(iPSC)神经元中表达的突变Tau对外泌体的失调) 解读人:梁玉婷
期刊名:MCP 发表时间:(2020年4月) IF:4.828 单位:Skaggs School of Pharmacy and Pharmaceutical Sciences, University ...
- springMVC中的HttpSession与Model
目录 1.1 spring的@MODELATTRIBUTE 2.1 session的概念 3.1 示例 4.1 为什么springmvc框架要使用model这个对象呢? 突然发问:相信很多人在做WEB ...
- JVM源码分析之堆内存的初始化
原创申明:本文由公众号[猿灯塔]原创,转载请说明出处标注 “365篇原创计划”第十五篇. 今天呢!灯塔君跟大家讲: JVM源码分析之堆内存的初始化 堆初始化 Java堆的初始化入口位于Univ ...
- 这样基于Netty重构RPC框架你不可能知道
原创申明:本文由公众号[猿灯塔]原创,转载请说明出处标注 今天是猿灯塔“365天原创计划”第5天. 今天呢!灯塔君跟大家讲: 基于Netty重构RPC框架 一.CyclicBarrier方法说明 1. ...
- TCP Wrappers(简单防火墙)---限制IP登录ssh
1.TCP Wrappers 简介 TCP_ Wrappers是- 一个工作在第四层(传输层)的的安全工具,对有状态连接(TCP)的特定服务进行安全检测并实现访问控制,界定方式是凡是调用libwrap ...
- 线下---复习day02
目录 1 后续课程安排 2 作业讲解 3 python中的魔法方法 setattr,getattr,setitem,getitem演示 with 上下文管理器 eq 4 cookie,session, ...
- Mysql常用sql语句(23)- update 修改数据
测试必备的Mysql常用sql语句系列 https://www.cnblogs.com/poloyy/category/1683347.html 前言 update 也是DML语句哦(数据操作语言) ...
