(5)webpack中url-loader的使用
为什么要使用url-loader
在前面已经介绍了css文件可以使用第三方loader去加载。
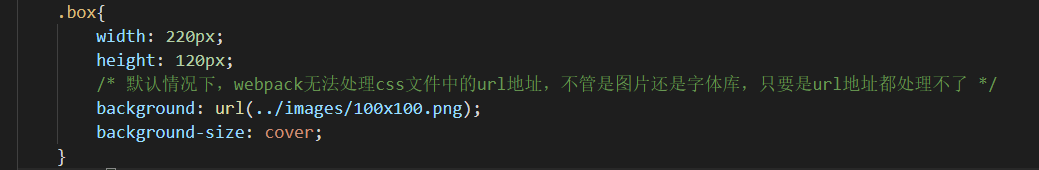
在一个项目中,也不仅仅只有html,js和css文件,还有图片文件,字体文件等等。当我们给一个css样式设置背景图片时:

你会发现,webpack打包的时候会报错。

报错:无法处理这种格式的文件,解决这个问题就需要url-loader或者file-loader。
安装url-loader
- 安装url-loader,
cnpm install url-loader file-loader –D - 在webpack.config.js中配置第三方loader

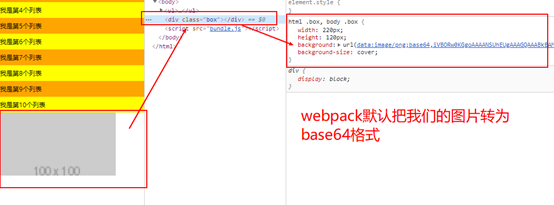
这个时候重新启动项目,你会发现图片被加载为:

我们会发现,图片的url地址被默认转化为了base64格式,如果一张图片太大的话,这样的转换反而降低效率,我们希望在图片比较小的时候加载为base64,图片较大则加载原始图片。
在webpack.config.js中如下配置:

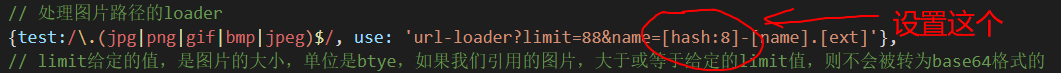
像在url上加参数一样给url-loader设置一个limit参数(单位字节),大于或等于给定的limit值,则不会被转为base64格式的字符串,如果小于给定的limit值,则会被转为base64字符串。

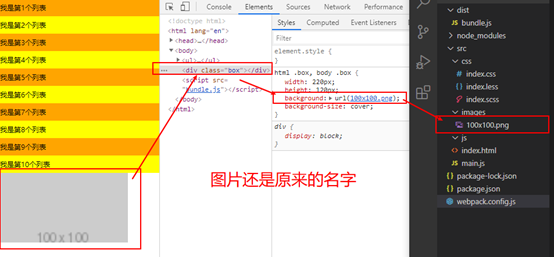
我们可以发现图片的后缀已经是.png格式了,但是名称还不是图片原来的名称, 因为webpack在打包的时候防止名称重复,自动设置了hash名,如果想要使用图片原始的名称作为路径,则还需要给url-loader增加一个参数

参数分析:- name: 文件的名称
- hash-8: 取8位hash值作为文件名前缀
- name: 使用图片原始的名称
- ext:使用图片原始的后缀名

解释为什么webpack会自动给图片设置hash名,防止名称重复
如果我们在两个文件夹中分别引入两个图片名称的图片。如下所示

在html页面中新建两个div

在css样式中,分别引入这两张图片

看看webpack打包后的样式:

我们明明引入了两张不同的图片,但是他们却引入了同一张图片,因为webpack打包之后,图片会被存放在 / 目录下的内存中,仔细观察图片中的url地址,就会发现跟我们的在css样式中的引入路径并不一样,所以会出现引入同一张图片的问题。
解决问题:在url-loader中使用图片原始名称的时候,添加hash值来区别是不是同一张图片

(5)webpack中url-loader的使用的更多相关文章
- Webpack的详细配置,[Webpack中各种loader的安装配置]
在使用webpack的时候,你是不是被以下这种报错所困扰: 注意看 黄色框中标注的 You may need an appropriate loader to handle this file typ ...
- 第五十一篇:webpack中的loader(二) --less-loader
好家伙 先扩充一下知识点: 什么是.less文件? 作为一名前端开发的同学,很多时候我们都无法避免地要去写大量的 CSS 代码, 而且耗费的时间还不少,所以学习一种能够提升开发效率的 CSS 预处理器 ...
- 第五十篇: webpack中的loader(一) --css-loader
好家伙, 1.webpack配置中devServer节点的常用配置项 devServer:{ //首次打包完成后,自动打开浏览器 open:ture, //在http协议中,如果端口号是80,则可以被 ...
- Vue系列之 => webpack的url loader
安装: npm i url-loader file-loader -D //url-loader内部依赖file-loader webpack.config.js const path = requ ...
- 如何在webpack中使用loader
一.什么是loader loader 用于对模块的源代码进行转换.loader 可以使你在 import 或"加载"模块时预处理文件.因此,loader 类似于其他构建工具中“任务 ...
- webpack 中,loader、plugin 的区别
loader 和 plugin 的主要区别: loader 用于加载某些资源文件. 因为 webpack 只能理解 JavaScript 和 JSON 文件,对于其他资源例如 css,图片,或者其他的 ...
- Webpack 2 视频教程 014 - 深入理解 Webpack 2 中的 loader
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- 如何在webpack中成功引用到图片?
打包图片时,你可曾遇到在产出目录文件夹找不到图片,即便找到了,但是页面说引用不到资源?页面上或者文件中引用的图片地址不对? 一.在webpack中引入图片需要url-loader //webpack配 ...
- 在webpack中使用postcss之插件包precss
precss是一个预处理css的插件包,集成了很多postcss插件的功能,比如嵌套,变量,继承,混合,循环,判断.下面来介绍如何在webpack中使用precss.一.新建项目1.新建package ...
- webpack配置常用loader加载器
webapck中使用loader的方法有三种 使用loader之前必须运行安装 : npm install --save-dev xxx-loader (1)通过CLI : 命令行中运行 webpac ...
随机推荐
- 看到这些常见的android面试题,你慌了吗?
最近参加了一些Android工程师岗位的面试,总结了一些常见的考点,希望能帮到正在面试的你(答案还在整理中)! 1.Java调用函数传入实际参数时,是值传递还是引用传递? 2.单例模式的DCL方式,为 ...
- Java 多线程基础(六)线程等待与唤醒
Java 多线程基础(六)线程等待与唤醒 遇到这样一个场景,当某线程里面的逻辑需要等待异步处理结果返回后才能继续执行.或者说想要把一个异步的操作封装成一个同步的过程.这里就用到了线程等待唤醒机制. 一 ...
- Oracle调优之看懂Oracle执行计划
@ 目录 1.文章写作前言简介 2.什么是执行计划? 3.怎么查看执行计划? 4.查看真实执行计划 5.看懂Oracle执行计划 5.1 查看explain 5.2 explain执行顺序 5.3 访 ...
- WeChair项目Alpha冲刺(2/10)
团队项目进行情况 1.昨日进展 Alpha冲刺第二天 昨日进展: 前端完成小程序首页的html+css设计 后端springboot项目搭建完成 详情参见github 数据库也初步建成一些表格, ...
- 浅析Java中Ant的使用
Ant是一种基于Java的打包工具,Ant脚本采用XML格式编写,默认的文件名为build.xml. Ant中常用的节点元素 Project Project是项目工程的顶级节点,一个build. ...
- 微信小程序 wx:if 多条件判断
<view wx:if="{{a}}">单个条件</view> <view wx:if="{{a || b}}">多个或条件 ...
- APP测试之内存命令查询
CPU占有率 adb shell dumpsys cpuinfo :获取本机CPU占有率 adb shell dumpsys cpuinfo | find ...
- Python 简明教程 --- 17,Python 模块与包
微信公众号:码农充电站pro 个人主页:https://codeshellme.github.io 正确的判断来源于经验,然而经验来源于错误的判断. -- Fred Brooks 目录 我们已经知道函 ...
- IDEA版本彩虹屁插件idea-rainbow-fart,一个在你编程时疯狂称赞你的 IDEA扩展插件
缘起 是否听说过程序员鼓励师,不久前出了一款vscode的插件rainbow-fart,可以在写代码的时候,匹配到特定关键词就疯狂的拍你马屁. vscode的下载尝试过,但是作为日常将IDEA作为主力 ...
- webpack入门进阶(2)
1.4.webpack-dev-server webpack-dev-server是我们在开发阶段需要用到的一个服务器,它会把代码打包到内存,我们可以通过http的方式访问到打包到内存的代码 安装 n ...
