谷歌浏览器debugger技巧

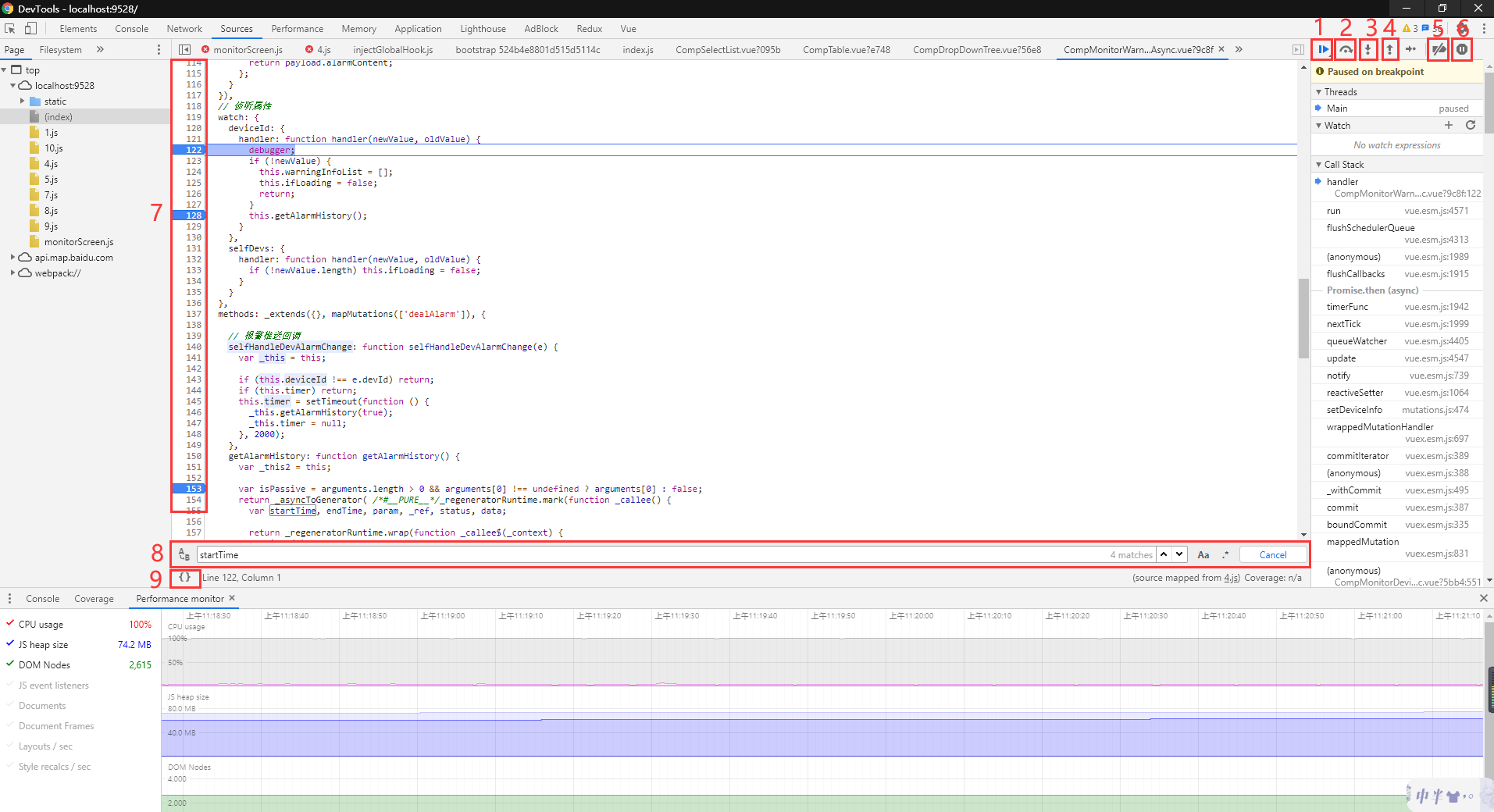
1、Pause/Resume script execution:暂停/恢复脚本执行(程序执行到下一断点停止)。
2、Step over next function call:逐步执行。
跳过按钮。它会忽略方法体内部,也就是不进入方法体内部细节再执行,只调用返回值继续在当前执行下步。如果在执行的过程中遇到了一个函数,点击这个按钮,调试程序就会跳过这个函数的具体执行过程,直接到达函数执行完毕的状态,不过如果没有遇到函数,调试也会一步一步地执行。
3、Step into next function call:进入方法体内部。
向下的箭头是进入按钮, 如果遇到了一个函数,那么就会进入这个函数,如果没有遇到函数,调试就一步一步执行。
4、Step out of current function:跳出当前执行函数。
向上的箭头是返回按钮,点击之后会退出当前正在执行的函数,到达函数执行完毕的在状态,如果是在全局作用域中,那么句退出调试。
5、Deactive/Active all breakpoints:关闭/开启所有断点(不会取消)。
6、Pause on exceptions:异常情况自动断点设置。
7、在控制面板打断点,比在代码中写debugger方便
8、ctrl + f 搜索过滤关键词
9、格式化代码
谷歌浏览器debugger技巧的更多相关文章
- Visual Studio使用技巧 +谷歌浏览器使用技巧总结
一.总结下visual studio常用的使用技巧,有助于提高效率: 1.给代码行打标记: ctrl + K :给行打标记:ctrl + K + N:切换标记,即使当前页关闭了,也可以适用此快捷键快 ...
- idea 使用debugger技巧
1,背景 每个开发人员每天都离不开debugger,只要你在编码,就需要调试,作为一个开发快10年的老程序员每天都要写很多代码,当每个人接到任务的时候都会想,这些功能其实很快就能写完,没错,对于写代码 ...
- Chrome debug tooltip having scrollbars
谷歌浏览器debugger,查看变量值,出现滚动条无法查看到具体的值 I had the same problem and found your post. I went as far as rein ...
- 解决谷歌浏览器在F12情况下自动断点问题(Paused in debugger)
解决谷歌浏览器在F12情况下自动断点问题(Paused in debugger) 最近在使用谷歌浏览器在调试js脚本的时候,每次按F12,再刷新页面,都会跳出如上图所示的图标,自动进入断点调试.如果不 ...
- 使用谷歌浏览器调试WEB前端的一些必备调试技巧
转载:http://www.techug.com/post/chrome-debug-tips.html Chrome的开发者工具是个很强大的东西,相信程序员们都不会陌生,不过有些小功能可能并不为大众 ...
- 使用谷歌浏览器进行Web开发技巧
1.为了避免缓存影响开发,使用使用那个“Ctrl+Shift+N”进入浏览器的隐身模式
- 要当好JavaScript程序员:5个debug技巧
我一直使用printf调试程序,一般来说都是比较顺利,但有时候,你会发现需要更好的方法.下面几个JavaScript技巧相信你一定会觉得十分有用: 1. debugger; 我以前也说过,你可以在Ja ...
- Chrome 35个开发者工具的小技巧
来源:w3cplus - 南北(@ping4god) 网址:http://www.w3cplus.com/tools/dev-tips.html 谷歌浏览器如今是Web开发者们所使用的最流行的网页浏览 ...
- 谷歌浏览器 DEV Tools
谷歌浏览器如今是Web开发者们所使用的最流行的网页浏览器.伴随每六个星期一次的发布周期和不断扩大的强大的开发功能,Chrome变成了一个必须的工具.大多数可能熟悉关于chorme的许多特点,例如使用c ...
随机推荐
- 钉钉自定义机器人webhook
这篇博文主要讲的是如何进行自定义定时发送一些text类的消息的自定义机器人.添加过程不细讲了. 首先我们需要拿到一个Hook地址,就是你在添加自定义机器人的时候有个,如图: 然后开始编写我们的脚本,我 ...
- scala的异常处理try catch
object Test { def main(args: Array[String]) { try { val f = new FileReader("input.txt") } ...
- c#多播委托判断空值
int resualt = (int)fn?.Invoke(a, b); 其中fn是有两个参数一个int返回值的多播委托,这个看起来很精炼,大概意思也不懂 个人理解为使用先判断fn?,再传值以及输出为 ...
- 太妙了!Spring boot 整合 Mybatis Druid,还能配置监控?
Spring boot 整合 Mybatis Druid并配置监控 添加依赖 <!--druid--> <dependency> <groupId>com.alib ...
- Boom 3D支持的音乐都有什么格式
Boom 3D作为一款专业的3D环绕音效软件,支持多种音频.视频播放格式,除了常用的MP3.WMA.WAV音频格式外,Boom 3D还支持FLAC.AAC这些比较高级的音频格式.同时,Boom 3D还 ...
- 你还在 if...else?代码这样写才好看!
前言 if...else 是所有高级编程语言都有的必备功能.但现实中的代码往往存在着过多的 if...else.虽然 if...else 是必须的,但滥用 if...else 会对代码的可读性.可维护 ...
- Java基础教程——安装JDK
视频讲解:https://www.bilibili.com/video/av48196406/?p=3 使用[jdk-8u144-windows-x64.exe] 下载地址: 链接:https://p ...
- LeetCode 025 Reverse Nodes in k-Group
题目描述:Reverse Nodes in k-Group Given a linked list, reverse the nodes of a linked list k at a time an ...
- 14_TTS
TTS(Text to speech)为语音合成的意思.本课程主要介绍了TTS的使用方法. 1 package cn.eoe.tts; 2 3 import java.util.Locale; 4 i ...
- C中memcpy函数用法
1.函数原型 void *memcpy(void *destin,void *source,unsigned n); 其中, destin代表用于存储复制内容的目标数组,类型强制转换为void*指针. ...
