vue的favicon.ico的不能修改替换问题解决。
vue的favicon.ico解决办法:
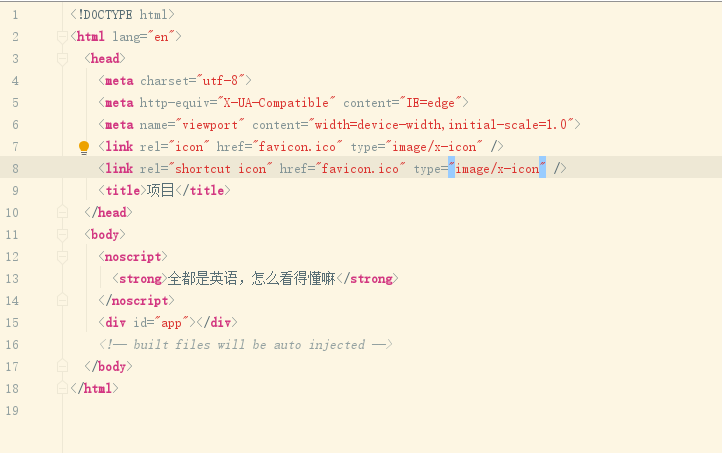
暴力替换图片:
- <link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
转载:https://www.wandouip.com/t5i53853/
vue的favicon.ico的不能修改替换问题解决。的更多相关文章
- vue项目--favicon设置以及动态修改favicon
最近写公司项目时,动态更新favicon 动态更新之前需要有一个默认的favicon. 目前vue-cli搭建的vue项目里面已经有了一个static文件夹,存放静态文件. favicon图片放到该文 ...
- java web项目修改favicon.ico图标的方式
1.修改整个项目的tomcat图标 找到tomcat的根目录(tomcat-webapps-ROOT目录),然后将修改的favicon.ico图标覆盖掉本地的图标,然后再重启项目,刷新,清除浏览器缓存 ...
- Tomcat修改favicon.ico图标,Linux下Tomcat修改favicon.ico图标,Tomcat更换favicon.ico图标
Tomcat修改favicon.ico图标,Linux下Tomcat修改favicon.ico图标,Tomcat更换favicon.ico图标 >>>>>>> ...
- 解决Vue用Nginx做web服务器报错favicon.ico 404 (Not Found)的问题
有多种解决方案 1.vue静态资源 vue中为网页增加favicon的最便捷的方式为使用link标签 <link rel="shortcut icon" type=" ...
- vue中添加favicon.ico
1.首先将favicon.ico图片放在根目录下 2.修改webpack配置文件 1)找到build下的webpack.dev.conf.js文件 new HtmlWebpackPlugin({ fi ...
- VUE添加网站favicon.ico图标
1.修改webpack.dev.conf文件 webpack.prod.conf文件 new HtmlWebpackPlugin({ filename: 'index.html', templat ...
- vue项目中 favicon.ico不能正确显示的问题
方法一:修改index.html文件 <link rel="shortcut icon" type="image/x-icon" href="f ...
- Magento后台简单更换favicon.ico
刚才需要更换网站的favicon.ico,就是浏览器url前面的那个小图标. 网上稍微搜搜一下,然后就震惊了,号多方法是替换文件的方法,而且文件散步在网站的各个角落. 其实,后台是有直接上传更换的方法 ...
- 【Web】网站主如何更改网页标签的图标(favicon.ico)
修改web项目的favicon图标,方式有两种:全局方式和局部方式 全局方式: 进入服务器\webapps\ROOT,然后用自己的favicon.ico替换服务器自带的favicon.ico图片 局部 ...
随机推荐
- CNVD漏洞证书(1)
之前申请了CNVD原创漏洞,踩了坑,记录一下 有很多师傅写过相关的文章: https://blog.csdn.net/qq1124794084/article/details/82657840 htt ...
- c++笔试题3
一.[阿里C++面试题]1.如何初始化一个指针数组.答案: 错题解析:首先明确一个概念,就是指向数组的指针,和存放指针的数组. 指向数组的指针:char (*array)[5];含义是一个指向存放5个 ...
- oracle 11g调优常用语句
1.查询表的基数及选择性 select a.column_name, b.num_rows, a.num_distinct cardinality, round( ...
- jsp+servlet实现美妆店铺开发
一般的商城都有用户端和商城端两个部分,用户端就是给普通用户使用的,像我们在淘宝购物,我们就是使用的用户端:然而淘宝还分了很多个店铺,每个店铺的商品都是店老板安排人员去管理,那店老板管理自己的店铺用到的 ...
- react第九单元(propTypes验证)
第九单元(propTypes验证) #课程目标 理解类型验证的必要性 灵活掌握类型验证的使用 #知识点 在给react组件传属性的的时候,我们可以定义属性的类型,此时我们需要下载prop-types这 ...
- [水题日常]UVA1625 Color Length
来整理一下思路- 一句话题意:给两个大写字母的序列,每次取出其中一个数列的第一个元素放到新序列里面,对每个字母\(c\)记它的跨度\(L(c)\)为这个字母最后出现的位置-第一次出现的位置,求新序列所 ...
- Offer经验分享 - 蚂蚁金服、字节跳动、PDD、百度、华为、Paypal - Java社招面经
年中的时候因为换工作的缘故,陆续参加了华为.蚂蚁.字节跳动.PDD.百度.Paypal的社招面试,除了字节跳动流程较长,我主动结束面试以外,其他的都顺利拿到了Offer. 最近时间稍微宽裕点了,写个面 ...
- CCNP之MERG实验报告
MGRE实验报告 一.实验要求: 1.R5为ISP,只能配置IP地址 2.R1--R3间建立MGRE环境,且使用EIGRP来学习各自环回 3.R4可以正常访问R5的环回 4.R1与R5进行chap认证 ...
- 使用CentOS8搭建私有NAS存储的一些建议
对于超过2TB的硬盘来说只能考虑GPT分区表,因此还是建议使用EFI来安装系统. 对于超过2TB的硬盘来说应该选择LVM,然后磁盘末尾预留出至少100G的空间用于将来方便维护安装个Windows系统之 ...
- 【自定义轮播图】微信小程序自定义轮播图无缝滚动
先试试效果,可以通过设置参数调整样式 微信小程序中的轮播图可以直接使用swiper组件,如下: <swiper indicator-dots="{{indicatorDots}}&qu ...