highcharts插件使用总结和开发中遇到的问题及解决办法
这里使用的highchart是2014-01-09从官网下载的版本,版本号是3.0.8,
当过了几天后,发现版本号变成了3.0.9,不由得的感叹highchart的版本更新之快。
在jsp中使用highchart的步骤:
第一步:引入highchart必需的js文件
<! -- jquery的js要在引入highchart插件的js之前引入 -->
<script
src="<%=basePath%>js/Highcharts3.0.8/jquery-1.8.3.js">
</script>
<!-- 实现highchart核心功能的js -->
<script
src="<%=basePath%>js/Highcharts3.0.8/highcharts.js">
</script>
<!--
导出和打印相关的js ,因为这里修改过的exporting.js包含中文,使用
charset="UTF-8" 进行指定
-->
<script
src="<%=basePath%>js/Highcharts3.0.8/exporting.js" charset="UTF-8">
</script>
开发过程遇到的问题:
1) Js的引入顺序错了,导致highchart的图表出不来,
Highchart插件中用到了jquery,当时jquery-1.8.3.js的引入顺序放到了highchart插件js的下面,
导致当加载highchart插件用到的js时,找不到jquery的js,报出某个js的函数不合法
因此 jquery的js要在引入highchart的js之前引入
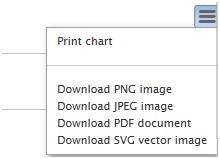
2) exporting.js 打印下载的js中,提示的都是英文,

要显示中文,这里采用的方法是修改exporting.js
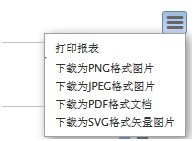
p(s.lang,{printChart:"打印报表",downloadPNG:"下载为PNG格式图片",downloadJPEG:"下载为JPEG格式图片",
downloadPDF:"下载为PDF格式文档",downloadSVG:"下载为SVG格式矢量图片",contextButtonTitle:"打印 下载"});
修改后的效果:


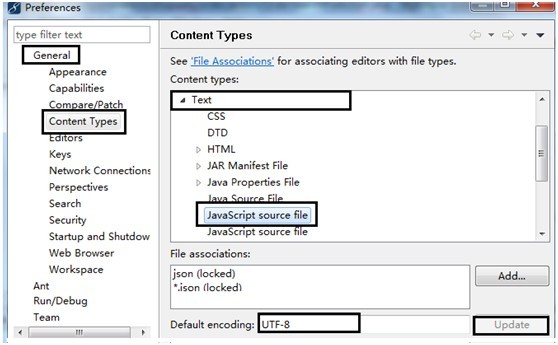
当修改了exporting.js后,当保存时,没法保存js,提示编码问题
解决方法是:
window>>preferences>>general>>content types
在右边的窗口中打开列表,选中"JavaScript",在下面的"default encoding"右边的输入框中输入"utf-8",再点"update"按钮

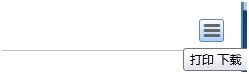
单击打印下载时,显示的下拉框在大部分的ie浏览器中显示的很难看,火狐下正常

原因: 上面的下拉框显示很长,是由于hr标签的原因,导致hr的宽度按照 100%进行了显示
解决方法:
在显示highchart图标的jsp页面中,添加hr的样式
<style>
hr{height: 0;margin: 0;padding: 0;width: 0;}
</style>
第二步:组装添加显示highchart图表所用的数据
显示highchart图标的js代码
$(function () {
//填充数据使用,使用jquery来获取隐藏域的值
var xAxisTimeInfo = $("#xAxisTime").val();
var totalRecordInfo = $("#totalRecord").val();
var totalRecordHYInfo = $("#totalRecordHY").val();
var totalRecordLJInfo = $("#totalRecordLJ").val(); $('#container').highcharts({
chart: {
type: 'spline'
},
title: {
text: '每月订单数量统计'
},
subtitle: {
text: ''
},
exporting:{
filename:"订单统计", //下载显示的文件名称
sourceWidth: 1000, //下载图片的宽度
sourceHeight: 550, //下载图片的高度
//指定下载图片的url,这里使用的本地的java代码,没有使用官网的代码(那//样会受到highchart官网的网络限制,这里的java代码是结合的struts1来//实现的,在java代码解决了导出图片中中文乱码的问题以及下载文件名乱码//的问题,详见java代码中说明) url:'<%=basePath%>shop/newOrder/orderPre/exportImage.do'//这里是一个重点哦,也可以修改exporting.js中对应的url
},
/**
* 去掉图标的右下角HightCharts.com 的图标
*/
credits: {
enabled : false, //设置false就不会显示右下角的官网链接
//右下角连接的显示位置
position:{ align: 'right',x: -8, verticalAlign: 'bottom',y: -390 },
//右下角链接的地址href:'<%=basePath%>shop/newOrder/orderPre/orderSearch4HighCharts.do?type=1',
text:'区域图表',//右下角连接的名字
style : {cursor:'pointer',color:'#909090',fontSize:'20px'}
},
xAxis: {
categories: eval(xAxisTimeInfo) },
yAxis: {
min: 0,
title: {
text: '单位 (个)'
}
},
//鼠标旁边的提示框的样式
//1. point.y:.0f 提示框中显示的y轴单位的小数点位数
//2. style="width:160px;height:50px" 提示框的宽高
//3. point.key 坐标的x轴的值
tooltip: {
headerFormat: '<span style="font-size:20px;">{point.key}</span><table style="width:160px;height:50px">',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y:.0f} </b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true },
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
}, //图例的显示名称和数据
//这里使用了eval函数处理一下,使用jquery获取到的隐藏域的值
//否则不会显示
series: [{
name: '裸机数量',
data: eval(totalRecordLJInfo) }, {
name: '订单总量',
data: eval(totalRecordInfo) }, {
name: '合约机数量',
data: eval(totalRecordHYInfo) }]
});
});
基本的highchart显示的数据格式是:
X轴数据信息

图例和显示数据的格式:

因此我们要做的就是根据需求,在java后台组装好上面的数据,填充到highchart的js代码中即可
导出的Java后台代码 (使用的是struts1)没有在struts的配置文件中配置,直接是在jsp中url请求
struts1版的结合highchart导出图片的java代码
使用highchart调用本地的java类导出图片时,用到的jar包
batik-all-1.6.jar fop.jar xerces-2.9.0.jar
/**
* 配合highchart插件导出图片
* @param mapping
* @param form
* @param request
* @param response
* @return
* @throws Exception
*/
public ActionForward exportImage (ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response)
throws Exception {
log.info("图片导出................");
request.setCharacterEncoding("gb2312");//设置编码,解决乱码问题
String type = request.getParameter("type");
String svg = request.getParameter("svg");
response.setCharacterEncoding("gb2312");//设置编码,解决乱码问题
String filename = request.getParameter("filename");
filename = filename==null?"chart":filename;
ServletOutputStream out = response.getOutputStream();
log.info("type :"+type+" filename:"+filename);
if (null != type && null != svg) {
svg = svg.replaceAll(":rect", "rect");
String ext = "";
Transcoder t = null;
if (type.equals("image/png")) {
ext = "png";
t = new PNGTranscoder();
} else if (type.equals("image/jpeg")) {
ext = "jpg";
t = new JPEGTranscoder();
}else if (type.equals("application/pdf")) {
ext = "pdf";
t =(Transcoder) new PDFTranscoder();
}else if(type.equals("image/svg+xml"))
ext = "svg";
//解决下载文件的文件名的乱码
response.addHeader("Content-Disposition", "attachment; filename="+ new String (filename.getBytes("gb2312"),"iso-8859-1") + "."+ext);
response.addHeader("Content-Type", type); if (null != t) {
TranscoderInput input = new TranscoderInput(new StringReader(svg));
TranscoderOutput output = new TranscoderOutput(out); try {
t.transcode(input, output);
} catch (TranscoderException e) {
out.print("Problem transcoding stream. See the web logs for more details.");
e.printStackTrace();
}
} else if (ext.equals("svg")) {
OutputStreamWriter writer = new OutputStreamWriter(out, "UTF-8");
writer.append(svg);
writer.close();
} else
out.print("Invalid type: " + type);
} else {
response.addHeader("Content-Type", "text/html");
out.println("Usage:\n\tParameter [svg]: The DOM Element to be converted." +
"\n\tParameter [type]: The destination MIME type for the elment to be transcoded.");
}
out.flush();
out.close(); return null; }
使用highchart生成报表信息的部分后台java代码
开发中遇到的问题
- 在开发中使用了webservice,在dao层的java代码中使用了Map,但是Map在webservice中并不支持,
- 解决方法就是,在dao层的java代码中把Map中的数据使用json-lib插件转换成了Json
- 然后在action层中再使用json-lib插件转换成Map
java代码片段
Dao层的代码片段,查询数据封装成map,然后把map数据放到List中,然后在把list放到map中,调用json-lib插件转换成json数据 List ltHY = findSQL(dto, sqlHY.toString(), list.toArray());
List adminSqlTotalHY = new ArrayList(); //使用的LinkedHashMap,放到map中的数据使用顺序的
Map<String ,String> totalRecordHYMap = new LinkedHashMap<String ,String>();
for (int i = 0; ltHY!=null && i < ltHY.size(); i++) {
Object[] obj = (Object[]) ltHY.get(i);
totalRecordHYMap.put(obj[0]!=null?String.valueOf(obj[0]):"" ,obj[1]!=null? String.valueOf(obj[1]):"");
} adminSqlTotalHY.add(totalRecordHYMap); //保存到map中
Map recordInfo = new LinkedHashMap();
recordInfo.put("Record_total", adminSqlTotalList);
recordInfo.put("Record_LJ", adminSqlTotalLJ);
recordInfo.put("Record_HY", adminSqlTotalHY); //把map数据转化为json数据
JSONObject jsonObjectFromMap =JSONObject.fromObject(recordInfo); dto.setAddress(jsonObjectFromMap.toString());
action层代码
/**
* 1. 构造HighChart的x轴用到的每月时间数据信息 (月份不足两位的没有补0,直接放在request中)<P/>
* 2. 返回值map中月份不足2位的,进行了补0,该map在构造每月订单数量统计时使用
* @throws ParseException
*/
private Map extractHighChartXAxisInfo(HttpServletRequest request) throws ParseException {
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd");
Calendar curr = Calendar.getInstance();
Calendar curr2 = curr;
Date beginPayDate = curr.getTime(); // 传进来的当前时间
curr2.add(Calendar.YEAR, -1);
curr2.add(Calendar.MONTH, 1);
Date endPayDate = curr2.getTime(); // 上一年的时间 GregorianCalendar[] ga=getDate(simpleDateFormat.format(endPayDate), simpleDateFormat.format(beginPayDate));
//循环数组
StringBuffer stringBuffer = new StringBuffer(); Map initMap = new LinkedHashMap();
stringBuffer.append("[");
for(GregorianCalendar e:ga)
{
stringBuffer.append("'"+modifyTimeAnthor(e)+"',");
initMap.put(modifyTime(e), 0);
}
//当ga数组中有数据时才删除末尾的 逗号
if(stringBuffer.length()>1){
stringBuffer.deleteCharAt(stringBuffer.length()-1);
}
stringBuffer.append("]");
log.info("x轴用到的每月时间数据信息 (月份不足两位的没有补0) "+stringBuffer.toString());
request.setAttribute("highChartXAxisInfo", stringBuffer.toString());
return initMap;
}
/**
*
* @param startTime
* @param endTime
* @return 返回开始时间和结束时间之间的每一个月
* 如:2013.1 2013.2 2013.3 2013.4 2013.5 2013.6 2013.7
* @throws ParseException
*/
public static GregorianCalendar[] getDate(String startTime,String endTime) throws ParseException
{
Vector<GregorianCalendar> v=new Vector<GregorianCalendar>();
SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM");
GregorianCalendar gc1=new GregorianCalendar(),gc2=new GregorianCalendar();
gc1.setTime(sdf.parse(startTime));
gc2.setTime(sdf.parse(endTime));
do{
GregorianCalendar gc3=(GregorianCalendar)gc1.clone();
v.add(gc3);
gc1.add(Calendar.MONTH, 1);
}while(!gc1.after(gc2));
return v.toArray(new GregorianCalendar[v.size()]);
} //按格式获取时间,月份不足两位的补0
public static String modifyTime(GregorianCalendar e){
String curdate = e.get(Calendar.YEAR)+"";
if((e.get(Calendar.MONTH)+1)<10){
curdate = curdate+".0" +(e.get(Calendar.MONTH)+1);
}else {
curdate = curdate+"."+(e.get(Calendar.MONTH)+1);
}
return curdate;
} //按格式获取时间,月份不足两位的没有补0
public static String modifyTimeAnthor(GregorianCalendar e){
String curdate = e.get(Calendar.YEAR)+"";
curdate = curdate+"."+(e.get(Calendar.MONTH)+1);
return curdate;
} /**
* 1. 传递查询时间段的日期信息<p/>
* 2. 要求查询当月以及向前倒推11个月(总共12的月)的数据<p/>
* 3. 如当前日期是 2014.01,则构造开始时间2013.02,结束时间2014.02,都是由于oracle的between and
* @param mulOrderDTO
*/
private void passDateInfo(TMulOrderCountDTO mulOrderDTO) {
//传递月份信息
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM");
Calendar curr = Calendar.getInstance();
//注意这里把curr变量的引用赋值给了curr2,当curr的值变化时,会影响到curr2的值
Calendar curr2 = curr;
curr.add(Calendar.MONTH, 1);
Date beginPayDate = curr.getTime(); // 传进来的当前时间
curr2.add(Calendar.YEAR, -1);
Date endPayDate = curr2.getTime(); // 上一年的时间
mulOrderDTO.setBeginPayDate(simpleDateFormat.format(endPayDate));
mulOrderDTO.setEndPayDate(simpleDateFormat.format(beginPayDate));
}
/**
* 构造每个月 订单总量、合约机总量、裸机总量的字符串信息,用于填充highChart插件
* @param request
* @param str
*/
@SuppressWarnings("unchecked")
private void extractHighChartRecordInfo(HttpServletRequest request,
String str,Map initMap) {
//接受最初传进来的map,使用了LinkedHashMap的构造方法,参数为map
//由于数据的显示问题,这里构造了初始化的LinkedHashMap(带顺序)
Map originalTotalMap = new LinkedHashMap(initMap);
Map originalTotalLJMap = new LinkedHashMap(initMap);
Map originalTotalHYMap = new LinkedHashMap(initMap);
//把json数据重新转换为Map数据
Map<String, Object> m = parseJSON2Map(str);
//遍历map,拿到map的key的集合的迭代对象
Iterator<Map.Entry<String,Object>> iterator = m.entrySet().iterator();
while(iterator.hasNext()){
//拿到当前的迭代对象
Map.Entry<String, Object> me = iterator.next();
//拿到当前迭代对象的key(可以看做map的key)
String key = me.getKey();
String keyW = key.substring(key.indexOf("_")+1);
if("LJ".equals(keyW)){
//拿到当前迭代对象的value,是List对象,取第一个元素拿到map
List li = (List) me.getValue();
//拿到map
Map map = (Map) li.get(0);
//覆盖一下初始化map的数据
originalTotalLJMap.putAll(map);
//拿到实际上保存数据的Map集合,如保存每月裸机订单数据的map
Iterator<Map.Entry<String,Object>> iterator1 = originalTotalLJMap.entrySet().iterator();
StringBuffer stringBufferLJ = new StringBuffer();
stringBufferLJ.append("[");
log.info("解析每月裸机数据..................................................");
while(iterator1.hasNext()){
Map.Entry<String, Object> mea = iterator1.next();
//这里的getKey获取到是月份 如:2013.1
String keya = mea.getKey();
log.info(keya+" "+mea.getValue());
// getValue()是获取当月的订单数量,保存到StringBuffer中,并处理//StringBuffer数据使得满足highchart插件的要求
stringBufferLJ.append(mea.getValue()+",");
}
//当iterator1中有数据时才删除掉末尾的逗号
if(stringBufferLJ.length()>1){
stringBufferLJ.deleteCharAt(stringBufferLJ.length()-1);
}
stringBufferLJ.append("]");
log.info("裸机订单数量 :"+stringBufferLJ.toString());
request.setAttribute("totalRecordLJ", stringBufferLJ.toString()); }
if("HY".equals(keyW)){
List li = (List) me.getValue();
//拿到map
Map map = (Map) li.get(0);
originalTotalHYMap.putAll(map);
Iterator<Map.Entry<String,Object>> iterator1 = originalTotalHYMap.entrySet().iterator();
StringBuffer stringBufferHY = new StringBuffer();
stringBufferHY.append("[");
log.info("解析每月合约机数据..................................................");
while(iterator1.hasNext()){
Map.Entry<String, Object> mea = iterator1.next();
String keya = mea.getKey();
stringBufferHY.append(mea.getValue()+",");
log.info(keya+" "+mea.getValue());
} //当iterator1中有数据时才删除掉末尾的逗号
if(stringBufferHY.length()>1){
stringBufferHY.deleteCharAt(stringBufferHY.length()-1);
}
stringBufferHY.append("]");
log.info("合约机订单数量 :"+stringBufferHY.toString());
request.setAttribute("totalRecordHY", stringBufferHY.toString()); }
if("total".equals(keyW)){
List li = (List) me.getValue();
//拿到map
Map map = (Map) li.get(0);
originalTotalMap.putAll(map);
Iterator<Map.Entry<String,Object>> iterator1 = originalTotalMap.entrySet().iterator();
StringBuffer stringBufferTotal = new StringBuffer();
stringBufferTotal.append("[");
log.info("解析每月订单总量数据..................................................");
while(iterator1.hasNext()){
Map.Entry<String, Object> mea = iterator1.next();
String keya = mea.getKey();
stringBufferTotal.append(mea.getValue()+",");
log.info(keya+" "+mea.getValue());
} //当iterator1中有数据时才删除掉末尾的逗号
if(stringBufferTotal.length()>1){
stringBufferTotal.deleteCharAt(stringBufferTotal.length()-1);
}
stringBufferTotal.append("]"); log.info("总订单数量 :"+stringBufferTotal.toString());
request.setAttribute("totalRecord", stringBufferTotal.toString()); }
}
}
highcharts效果图

附上jsp的代码
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<head>
<script src="<%=basePath%>js/Highcharts3.0.8/jquery-1.8.3.js"></script> <script src="<%=basePath%>js/Highcharts3.0.8/highcharts.js"></script>
<script src="<%=basePath%>js/Highcharts3.0.8/exporting.js" charset="UTF-8"></script>
<style>
hr{height: 0;margin: 0;padding: 0;width: 0;}
</style>
<script>
$(function () {
var xAxisTimeInfo = $("#xAxisTime").val();
var totalRecordInfo = $("#totalRecord").val();
var totalRecordHYInfo = $("#totalRecordHY").val();
var totalRecordLJInfo = $("#totalRecordLJ").val(); $('#container').highcharts({
chart: {
type: 'column'
},
title: {
text: '每月订单数量统计'
},
subtitle: {
text: ''
},
exporting:{
filename:"订单统计",
sourceWidth: 1000,
sourceHeight: 550,
url:'<%=basePath%>shop/newOrder/orderPre/exportImage.do'//这里是一个重点哦,也可以修改exporting.js中对应的url
},
/**
* 去掉图标的右下角HightCharts.com 的图标
*/
credits: {
enabled : false,
position:{ align: 'right',x: -8, verticalAlign: 'bottom',y: -390 },
href:'<%=basePath%>shop/newOrder/orderPre/orderSearch4HighCharts.do?type=1',
text:'区域图表',
style : {cursor:'pointer',color:'#909090',fontSize:'20px'}
},
xAxis: {
categories: eval(xAxisTimeInfo) },
yAxis: {
min: 0,
title: {
text: '单位 (个)'
}
}, tooltip: {
headerFormat: '<span style="font-size:20px;">{point.key}</span><table style="width:160px;height:50px">',
pointFormat: '<tr><td style="padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y:.0f} </b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true },
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{
name: '裸机数量',
data: eval(totalRecordLJInfo) }, {
name: '订单总量',
data: eval(totalRecordInfo) }, {
name: '合约机数量',
data: eval(totalRecordHYInfo) }]
});
}); function showAreaView(){
window.document.location.href="<%=basePath%>shop/newOrder/orderPre/orderSearch4HighCharts.do?viewType=1"
} function showLineView(){
window.document.location.href="<%=basePath%>shop/newOrder/orderPre/orderSearch4HighCharts.do?viewType=3"
}
</script> </head> <body> <span onclick="showAreaView();" style="cursor: pointer">区域图显示</span> |
<span onclick="showLineView();" style="cursor: pointer">曲线图显示</span> |
<span style="font-weight: 900;color: red;cursor: default">柱状图</span>
<div id="container" style="min-width:90%;height:90%;"></div>
<input type="hidden" id="totalRecordLJ" value="${totalRecordLJ}"></input>
<input type="hidden" id="totalRecordHY" value="${totalRecordHY}"></input>
<input type="hidden" id="totalRecord" value="${totalRecord}"></input>
<input type="hidden" id="xAxisTime" value="${highChartXAxisInfo}"></input>
</body>
</html>
欢迎转载,转载务必请注明出处,谢谢。
highcharts插件使用总结和开发中遇到的问题及解决办法的更多相关文章
- H5开发中遇到的问题及解决办法
记不得什么时候进行H5开发的学习了,只知道是从2016年8月1日开始修复Bug,计划每天把学到的东西以及遇到问题时候的解决方案都记录下来,希望自己能够坚持下去,每天积累一点,希望有所进步吧. 1.Th ...
- java开发中遇到的问题及解决方法(持续更新)
摘自 http://blog.csdn.net/pony12/article/details/38456261 java开发中遇到的问题及解决方法(持续更新) 工作中,以C/C++开发为主,难免与其他 ...
- 关于jFinal开发中遇到的中文乱码问题解决办法
关于jFinal开发中遇到的中文乱码问题解决办法 设置tomcat的编码,修改 <Connector port="8080" protocol="HTTP/1.1& ...
- iOS 学习笔记二【cocopods安装使用和安装过程中遇到的问题及解决办法】【20160725更新】
在osx 10.11之前cocopods问题不多,但是升级到11之后的版本,之前的cocopods大多用不了,需要重新安装,对于我这种使用测试版系统的技术狂来说,每次都需要重新安装很多东西, 当然,c ...
- iOS cocopods安装使用和安装过程中遇到的问题及解决办法
在osx 10.11之前cocopods问题不多,但是升级到11之后的版本,之前的cocopods大多用不了,需要重新安装,对于我这种使用测试版系统的技术狂来说,每次都需要重新安装很多东西, 当然,c ...
- 在vue中使用 layui框架中的form.render()无效解决办法
下面简单介绍在vue中使用 layui框架中的form.render()无效解决办法. 原文地址:小时刻个人技术博客 > http://small.aiweimeng.top/index.php ...
- Android开发:ScrollView嵌套GridView的解决办法
Android开发:ScrollView嵌套GridView的解决办法 前些日子在开发中用到了需要ScrollView嵌套GridView的情况,由于这两款控件都自带滚动条,当他们碰到一起的时候便 ...
- MyEclipse代码编辑器中汉字太小的解决办法(中文看不清)
问题描述:新安装的myeclipse 2014,代码编辑器中汉字很小看不清 解决办法:调整字体即可.通过菜单Windows——Preferences,输入font过滤选择Colors and Font ...
- 虚拟机中不能连接usb设备解决办法
虚拟机中不能连接usb设备解决办法 1.点击开始->运行,在对话框中输入"services.msc",确定,打开windows服务管理器.2.在服务列表中选中"VM ...
随机推荐
- css3动画属性(transitions:property duration timing transition-delay)
transitions:property duration timing-function; transitionst他有三个参数:1) property:属性设置,例如background,colo ...
- [SmartFoxServer概述]使用文档
如何使用文档和例子 这份文档提供了一份关于如何通过SmartFoxServer 2X(缩写SFS2X)文档掌握要点的快速教程.在使用例子和技术文档之前,我们建议先参考以下主题内容. 不管你是Smart ...
- dom4j 学习总结
Dom4j is an easy to use, open source library for working with XML, XPath and XSLT on the Java platfo ...
- sql语句对数据库表进行加锁和解锁
锁是数据库中的一个非常重要的概念,它主要用于多用户环境下保证数据库完整性和一致性. 我们知道,多个用户能够同时操纵同一个数据库中的数据,会发生数据不一致现象.即如果没有锁定且多个用户同时访问一个数据库 ...
- Heartbeat的两个小BUG
1,heartbeat启动不起来 如果你是用了linux-ha.japan里面的repo文件,Yum安装pacemaker+heartbeat时. 可能会发现打了service heartbeat s ...
- Android 5.x特性概览一
2014年,Google 携 Android 5.X 重装回归.迄今为止已有已有两年有余,全新设计的 UI风格和更加强悍的性能,再一次奠定了Android 的霸主地位.本文将就 UI 方面 Googl ...
- NBIbatis 微信框架
微信框架 必须先完成NBIbatis基础框架的[框架配置],本项目才能正常运行. 漂亮会议展示 这是一套漂亮的会议展示完整界面/ ForePages/ HomePage_1210.htm Wechat ...
- [C++] socket - 5 [API事件对象实现线程同步]
/*API事件对象实现线程同步*/ #include<windows.h> #include<stdio.h> DWORD WINAPI myfun1(LPVOID lpPar ...
- spring配置entitymangerfactory
<bean id="entityManagerFactory" class="org.springframework.orm.jpa.LocalContainerE ...
- Authentication in .NET Web Api
在介绍WebApi这个小demo前,先来简单说一下OAuth这个东西. OAuth开放授权,用户可以对自己的资源进行第三方授权,那么第三方就可以不用你的账号密码就可以访问你授权的资源了.比如一些论坛直 ...
