Android开发学习之路-动态高斯模糊怎么做
什么是高斯模糊?
高斯模糊(英语:Gaussian Blur),也叫高斯平滑,是在Adobe Photoshop、GIMP以及Paint.NET等图像处理软件中广泛使用的处理效果,通常用它来减少图像噪声以及降低细节层次。这种模糊技术生成的图像,其视觉效果就像是经过一个半透明屏幕在观察图像,这与镜头焦外成像效果散景以及普通照明阴影中的效果都明显不同。
什么?看不明白?没关系,我也看不明白,维基百科复制回来的嘛。我们直接放一些图片来了解以下这个高斯模糊是怎么样的。因为高斯模糊在iOS中最常见,这里抓了几张iOS网易云的图片:


可以看到这个界面中的背景,其实就是通过图1中间那个小图片模糊得到的,这样做的好处就是整体性很好,并且不会因为图片过渡突兀而影响界面内容的阅读。
那么,究竟在Android上怎么去实现这个效果呢?这里推荐使用官方提供在Support Library中的一个工具来做,就是RenderScript。这个RenderScript的功能其实不止有这一个,而其他的一些功能,可以在官方文档中阅读学习,这里不给出。
使用这个工具的原因其实很简单,就是性能。因为涉及到绘图,所以如果性能不行,那么无论对于高质量图片或者是变化较多的需求都是很吃力的,而这个工具则会充分发挥设备的计算能力(CPU和GPU)来进行计算,并且是使用C99衍生语言进行脚本编写的,相较于Java性能是大大的提升。
说到这里,有些同学就开始方了,C99衍生?What?这个不需要担心,对于高斯模糊这个实现,Google官方已经给出了对应的解决方案,我们并不需要编写对应的脚本就可以使用了,所以无需担心。
我们把整个问题分为两个部分:①高斯模糊实现;②动态高斯模糊实现
① 高斯模糊实现
首先要说明,我们要使用Support Library,所以版本是有要求的:
- Android SDK Tools 版本必须大于等于22.2
- Android SDK Build-tools 版本必须大于等于18.1.0
如果没有达到,请使用SDK Manager升级一下。
接着创建我们的工程,并且在对应Module(默认创建的是app)的build.gradle文件中加入如下代码:
defaultConfig {
...
renderscriptTargetApi 18
renderscriptSupportModeEnabled true
}
renderscriptTargetApi:这个一般和App支持的最低版本相同即可。
package com.fndroid.renderscriptdemo; import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.renderscript.Allocation;
import android.renderscript.Element;
import android.renderscript.RenderScript;
import android.renderscript.ScriptIntrinsicBlur;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView; public class MainActivity extends AppCompatActivity {
private ImageView mImageView;
private Bitmap sampleImg;
private Bitmap gaussianBlurImg; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView = (ImageView) findViewById(R.id.iv);
sampleImg = BitmapFactory.decodeResource(getResources(), R.drawable.icon); // 获取原图
gaussianBlurImg = blur(sampleImg, 25f);
mImageView.setImageBitmap(gaussianBlurImg);
} private Bitmap blur(Bitmap bitmap,float radius) {
Bitmap output = Bitmap.createBitmap(bitmap); // 创建输出图片
RenderScript rs = RenderScript.create(this); // 构建一个RenderScript对象
ScriptIntrinsicBlur gaussianBlue = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs)); // 创建高斯模糊脚本
Allocation allIn = Allocation.createFromBitmap(rs, bitmap); // 创建用于输入的脚本类型
Allocation allOut = Allocation.createFromBitmap(rs, output); // 创建用于输出的脚本类型
gaussianBlue.setRadius(radius); // 设置模糊半径,范围0f<radius<=25f
gaussianBlue.setInput(allIn); // 设置输入脚本类型
gaussianBlue.forEach(allOut); // 执行高斯模糊算法,并将结果填入输出脚本类型中
allOut.copyTo(output); // 将输出内存编码为Bitmap,图片大小必须注意
rs.destroy(); // 关闭RenderScript对象,API>=23则使用rs.releaseAllContexts()
return output;
}
}
这里说明都注释在代码中了。需要了解的是RenderScript有两个版本,分别是:
- android.renderscript
- android.support.v8.renderscript
上面代码使用了第一个,第二个的用法类似,可以自行尝试。
我们来理一下思路,因为RenderScript是依赖于Script的,而上文也说到了,Script是由C99衍生语言编写,而代码中的ScriptIntrinsicBlur就是对应于高斯模糊算法的脚本。而Allocation对象则是将Java中的对象转换为Script脚本所需类型的帮手,代码中创建了两个Allocation对象分别用来充当输入和输出。接着设置了高斯模糊的半径(radius)。当调用forEach时,脚本会被执行,并且将执行结果填入输出对应的Allocation中,最后调用copyTo来转换为Bitmap对象返回。
效果图:

② 动态高斯模糊
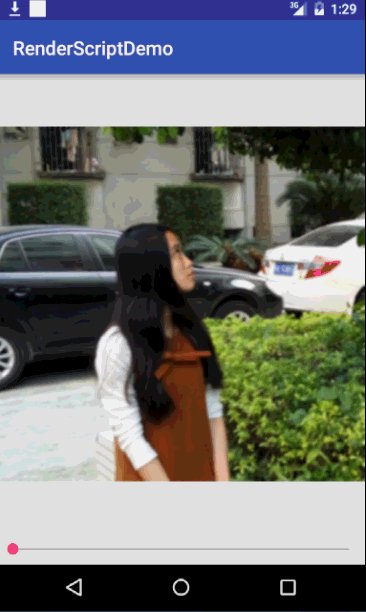
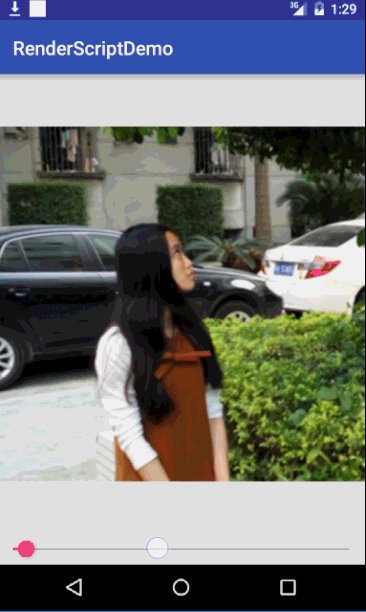
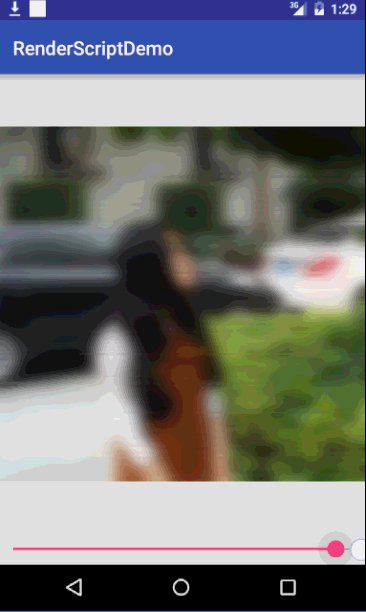
很多时候,我们可能会需要一个图片以不同的模糊程度展现出来。你可能已经注意到上面方法中的模糊半径了,我们可以做一个实验,就是通过一个SeekBar来动态改变这个值看看效果:

由动图可以看到,我们拖动SeekBar的时候,SeekBar已经跟不上我们的拖动了。这是为什么?原因就是这个渲染工具虽然性能比较优异,但是如果图片的质量和尺寸都较高的时候,我们直接进行修改模糊半径重新渲染的做法往往时不可取的。
这里提出一个解决方案,这个Idea来自于郭大今天的推文作者"湫水长天"。
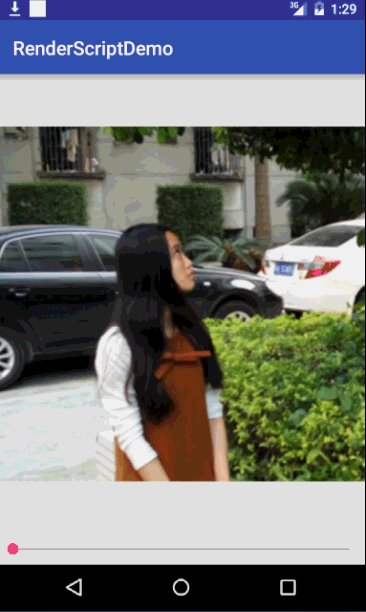
做法是,先创建一张模糊的图片加载在ImageView中,接着在这个ImageView的上面再放置一个加载原图ImageView,使用FrameLayout可以让这两个ImageView重叠再一起,接着当我们需要动态改变模糊程度的时候,改变上层的ImageView的BitmapAlpha就可以了。我们先看看效果图:

使用了这个方法,滑动起来就会比较流畅了。(GIF加载完才是会是正常速度哦)
这里给一下代码参考吧:
public class MainActivity extends AppCompatActivity implements SeekBar.OnSeekBarChangeListener {
private ImageView mImageView;
private ImageView mImageViewCover;
private Bitmap sampleImg;
private Bitmap gaussianBlurImg;
private SeekBar mSeekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView = (ImageView) findViewById(R.id.iv);
mSeekBar = (SeekBar) findViewById(R.id.sb);
mImageViewCover = (ImageView) findViewById(R.id.iv_cover);
sampleImg = BitmapFactory.decodeResource(getResources(), R.drawable.icon); // 获取原图
gaussianBlurImg = blur(sampleImg, 25f);
mImageView.setImageBitmap(gaussianBlurImg);
mSeekBar.setOnSeekBarChangeListener(this);
}
private Bitmap blur(Bitmap bitmap, float radius) {
Bitmap output = Bitmap.createBitmap(bitmap); // 创建输出图片
RenderScript rs = RenderScript.create(this); // 构建一个RenderScript对象
ScriptIntrinsicBlur gaussianBlue = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs)); //
// 创建高斯模糊脚本
Allocation allIn = Allocation.createFromBitmap(rs, bitmap); // 开辟输入内存
Allocation allOut = Allocation.createFromBitmap(rs, output); // 开辟输出内存
gaussianBlue.setRadius(radius); // 设置模糊半径,范围0f<radius<=25f
gaussianBlue.setInput(allIn); // 设置输入内存
gaussianBlue.forEach(allOut); // 模糊编码,并将内存填入输出内存
allOut.copyTo(output); // 将输出内存编码为Bitmap,图片大小必须注意
rs.destroy(); // 关闭RenderScript对象,API>=23则使用rs.releaseAllContexts()
return output;
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
int alpha = 255 - progress;
mImageViewCover.setImageAlpha(alpha);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
}
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.fndroid.renderscriptdemo.MainActivity"> <FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"> <ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="match_parent"/> <ImageView
android:id="@+id/iv_cover"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/icon"/> </FrameLayout> <SeekBar
android:id="@+id/sb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"/> </LinearLayout>
如发现有误,请指出,感谢。
Android开发学习之路-动态高斯模糊怎么做的更多相关文章
- Android开发学习之路-RecyclerView滑动删除和拖动排序
Android开发学习之路-RecyclerView使用初探 Android开发学习之路-RecyclerView的Item自定义动画及DefaultItemAnimator源码分析 Android开 ...
- Android开发学习之路--基于vitamio的视频播放器(二)
终于把该忙的事情都忙得差不多了,接下来又可以开始good good study,day day up了.在Android开发学习之路–基于vitamio的视频播放器(一)中,主要讲了播放器的界面的 ...
- Android开发学习之路--Android Studio cmake编译ffmpeg
最新的android studio2.2引入了cmake可以很好地实现ndk的编写.这里使用最新的方式,对于以前的android下的ndk编译什么的可以参考之前的文章:Android开发学习之路– ...
- Android开发学习之路--网络编程之xml、json
一般网络数据通过http来get,post,那么其中的数据不可能杂乱无章,比如我要post一段数据,肯定是要有一定的格式,协议的.常用的就是xml和json了.在此先要搭建个简单的服务器吧,首先呢下载 ...
- Android开发学习之路--Activity之初体验
环境也搭建好了,android系统也基本了解了,那么接下来就可以开始学习android开发了,相信这么学下去肯定可以把android开发学习好的,再加上时而再温故下linux下的知识,看看androi ...
- Android开发学习之路--Android系统架构初探
环境搭建好了,最简单的app也运行过了,那么app到底是怎么运行在手机上的,手机又到底怎么能运行这些应用,一堆的电子元器件最后可以运行这么美妙的界面,在此还是需要好好研究研究.这里从芯片及硬件模块-& ...
- Android开发学习之路--MAC下Android Studio开发环境搭建
自从毕业开始到现在还没有系统地学习android应用的开发,之前一直都是做些底层的驱动,以及linux上的c开发.虽然写过几个简单的app,也对android4.0.3的源代码做过部分的分析,也算入门 ...
- Android开发学习之路-3DTouch效果模仿
3D Touch是什么效果的大家应该都知道了.什么?不知道,那也没办法呀,我也没有iPhone 6s演示给你看的. 本篇博客要做的效果图: 来个低质量动图: 这个动图效果不是很好,实际上模糊效果应该是 ...
- Android开发学习之路--Broadcast Receiver之初体验
学习了Activity组件后,这里再学习下另一个组件Broadcast Receiver组件.这里学习下自定义的Broadcast Receiver.通过按键自己发送广播,然后自己接收广播.新建MyB ...
随机推荐
- 使用redis构建可靠分布式锁
关于分布式锁的概念,具体实现方式,直接参阅下面两个帖子,这里就不多介绍了. 分布式锁的多种实现方式 分布式锁总结 对于分布式锁的几种实现方式的优劣,这里再列举下 1. 数据库实现方式 优点:易理解 缺 ...
- java字符乱码
在java中处理字符时,经常会发生乱码,而主要出现的地方在读取文本文件时发生,或者是写入到文件中,在其他地方打开乱码. 如下例子: BufferedReader br = null; try { br ...
- ExtJS 4.2 业务开发(一)主页搭建
本篇开始搭建一个ExtJS 4.2单页面应用, 这里先介绍主页的搭建,内容包括:主页结构说明.扩展功能等方面. 目录 1. 主页结构说明 2. 扩展功能 3. 在线演示 1. 主页结构说明 1.1 主 ...
- 23种设计模式--单例模式-Singleton
一.单例模式的介绍 单例模式简单说就是掌握系统的至高点,在程序中只实例化一次,这样就是单例模式,在系统比如说你是该系统的登录的第多少人,还有数据库的连接池等地方会使用,单例模式是最简单,最常用的模式之 ...
- 8、Struts2 运行流程分析
1.流程分析: 请求发送给 StrutsPrepareAndExecuteFilter StrutsPrepareAndExecuteFilter 询问 ActionMapper: 该请求是否是一个 ...
- 获取微软原版“Windows 10 推送器(GWX)” 卸载工具
背景: 随着Windows 10 免费更新的结束,针对之前提供推送通知的工具(以下简称GWX)来说使命已经结束,假设您还未将Windows 8.1 和Windows 7 更新到Windows 10 的 ...
- 深入浅出JavaScript之原型链&继承
Javascript语言的继承机制,它没有"子类"和"父类"的概念,也没有"类"(class)和"实例"(instanc ...
- 自己写的数据交换工具——从Oracle到Elasticsearch
先说说需求的背景,由于业务数据都在Oracle数据库中,想要对它进行数据的分析会非常非常慢,用传统的数据仓库-->数据集市这种方式,集市层表会非常大,查询的时候如果再做一些group的操作,一个 ...
- sqlyog导出json数据格式支持mysql数据转存mongodb
<!-------------知识的力量是无限的(当然肯定还有更简单的方法)-----------!> 当我考虑将省市区三级联动数据从mysql转入mongodb时遇到了网上无直接插入mo ...
- Pramp mock interview (4th practice): Matrix Spiral Print
March 16, 2016 Problem statement:Given a 2D array (matrix) named M, print all items of M in a spiral ...
