[DeviceOne开发]-do_LinearLayout组件使用技巧
一、摘要
今天跟大家主要来介绍一下DeviceOne中的do_linearlayout这个布局,在DeviceOne开发中,do_linearlayout这个布局是相当重要。
现在给大家来总结一下。
二、基本的总结
我们来看下这个linearlayout,做过原生开发的同学(android或者ios或者windows)可能对这个单词比较熟悉,没错,这个linearlayout在Deviceone中所要实现的效果跟原生里面是完全一样。
linearlayout这个布局有两种方式,一个是vertical(垂直布局),一个是horizontal(水平布局)。
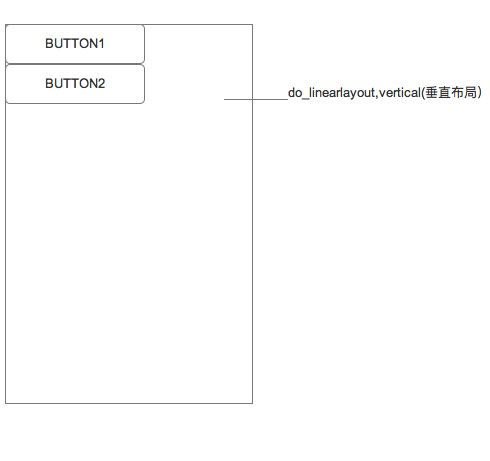
vertical(垂直布局):就是在这个布局里面的所有组件都是按照垂直的方式来排列的,也就是说,这个布局里面你在设置里面组件的x,y坐标是没有用的。举例:

从上图我们可以看出,在这个垂直布局里面,我放了一个button1,那么我在add一个button2的时候,我不需要去设置他的x,y坐标,他会直接放到button1下面的。这就是这个垂直布局的特性,而且我们可以将linearlayout的高度设置-1,会根据里面的组件大小来自动适应。
horizontal(水平布局):水平布局正好跟上面的垂直布局相反,我想就不用多做解释了。
三、示例代码
var nf = sm("do_Notification");
var add = ui("addLinearLayout");
var linearlayout = ui("do_LinearLayout_1");
var i = 0;
add.on("touch", function() {
// 插入到“第二个组件”下
// add函数返回是新加ui的地址,
// add 的参数1是表示加进来的ui在index.ui里的唯一标示,必须和index.ui其他view的id不一样
var newui = linearlayout.add("added_ui_id" + i, "source://view/test.ui",
"do_Button_1");
// ui("added_ui_id" + i)===ui(newui)
// label是新加进去来的ui文件里的一个子view,可以通过这种方式获取到子view的对象
var label = ui(newui + ".do_Label_1");
label.text = "我是add进来的" + i;
newui = ui("added_ui_id" + i);
newui.width = newui.width + 10 * i;
i++;
});
四、实际用途
通过上面的分析,我想大家可能都知道该在什么地方来使用这个布局了。
例如:在某个App页面需要动态增加一些组件的时候,就可以使用这个组件了。
[DeviceOne开发]-do_LinearLayout组件使用技巧的更多相关文章
- [deviceone开发]-do_Http组件示例
一.简介 详细展示do_Http组件的使用,包括get,post,upload,form,download的http请求.另外还附加了一个Java实现的后台程序作为参考.初学者强烈推荐. 二.效果图 ...
- [deviceone开发]-do_Socket组件示例
一.简介 do_Socket只实现了socket的客户端的功能,这个示例完整了展示了组件的基本用法,需要和sockettest3工具配合使用,sockettest3做为一个socket server来 ...
- [deviceone开发]-UI组件的动画示例
一.简介 自定义组件模版(头部,按钮,加减数量,加载,底部弹出,开关(文字/无文字),选项卡(2-4), radio)全部带自定义动画效果,需从组件商店中添加:do_Animator组件 二.效果图 ...
- JavaScript使用DeviceOne开发实战(三)仿微信应用
这是一个系列的文档,长期目标是利用DeviceOne开发一些目前使用广泛的优质手机应用,我们会最大化的实现这些应用的每一个功能和细节,不只停留在简单的UI模仿和Demo阶段,而是一个基本可以使用的实际 ...
- 一步一步跟我学DeviceOne开发 - 仿微信应用(一,二,三)
这是一个系列的文档,长期目标是利用DeviceOne开发一些目前使用广泛的优质手机应用,我们会最大化的实现这些应用的每一个功能和细节,不只停留在简单的UI模仿和Demo阶段,而是一个基本可以使用的实际 ...
- JavaScript使用DeviceOne开发实战(一) 配置和起步
2015 年 9 月 底,DeviceOne Release发布.至此,DeviceOne 基本完成了对多端的支持.基于 DeviceOne 可以: HTML5.Android.iOS.Windows ...
- React组件设计技巧
React组件设计 组件分类 展示组件和容器组件 展示组件 容器组件 关注事物的展示 关注事物如何工作 可能包含展示和容器组件,并且一般会有DOM标签和css样式 可能包含展示和容器组件,并且不会有D ...
- ios开发中的小技巧
在这里总结一些iOS开发中的小技巧,能大大方便我们的开发,持续更新. UITableView的Group样式下顶部空白处理 //分组列表头部空白处理 UIView *view = [[UIViewal ...
- [deviceone开发]-仿微信应用(一):框架搭建
一.简介 这个示例是一步一步跟我学DeviceOne开发 - 仿微信应用系列文档对应的文档.详细介绍了ListView,IndexListView,add方法等常用功能,推荐初学者学习. 二.效果图 ...
随机推荐
- 透过WinDBG的视角看String
摘要 : 最近在博客园里面看到有人在讨论 C# String的一些特性. 大部分情况下是从CODING的角度来讨论String. 本人觉得非常好奇, 在运行时态, String是如何与这些特性联系上的 ...
- Socket聊天程序——Common
写在前面: 上一篇记录了Socket聊天程序的客户端设计,为了记录的完整性,这里还是将Socket聊天的最后一个模块--Common模块记录一下.Common的设计如下: 功能说明: Common模块 ...
- PowerShell实现批量重命名文件
[string]$FileName="E:\test11" #-------------------------------------- Clear-Host foreach($ ...
- 一步一步教你用CSS画爱心
今天小颖给大家分享一个用CSS画的爱心,底下有代码和制作过程,希望对大家有所帮助. 第一步: 先画一个正方形.如图: <!DOCTYPE html> <html> <he ...
- svn 常用命令总结
svn 命令篇 svn pget svn:ignore // 查看忽略项 svn commit -m "提交说明" // 提交修改 svn up(update) // 获取最新版本 ...
- LeetCode 7. Reverse Integer
Reverse digits of an integer. Example1: x = 123, return 321 Example2: x = -123, return -321 Have you ...
- UE4新手引导入门教程
请大家去这个地址下载:file:///D:/UE4%20Doc/虚幻4新手引导入门教程.pdf
- jQuery.Ajax IE8 无效(CORS)
今天在开发的时候,遇到一个问题,$.get()在 IE8 浏览器不起作用,但 Chrome,Firefox 却是可以的,网上资料很多,最后发现是 IE8 默认不支持 CORS 请求,需要手动开启下: ...
- Spring获取ApplicationContext
在Spring+Struts+Hibernate中,有时需要使用到Spring上下文.项目启动时,会自动根据applicationContext配置文件初始化上下文,可以使用ApplicationCo ...
- 基于SOA架构的TDD测试驱动开发模式
以需求用例为基,Case&Coding两条线并行,服务(M)&消费(VC)分离,单元.接口.功能.集成四层质量管理,自动化集成.测试.交付全程支持. 3个大阶段(需求分析阶段.研发准备 ...
