Echarts ecomfe 触摸屏 touch 在IE10下无法显示悬浮框
问题描述:
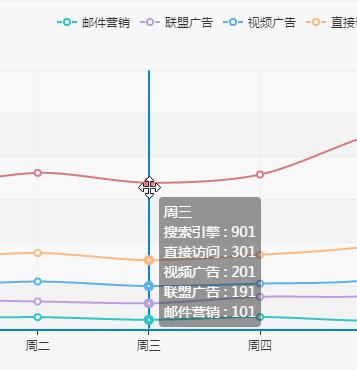
Windows 8 IE10浏览http://echarts.baidu.com/doc/example/line2.html 时,鼠标放置在数据点上时无法显示悬浮框。
正常情况为:

而现在情况为:

问题分析:
公司有各种型号电脑,X230,W530,X240,业务部门多使用x240, 这一款笔记本屏幕带有触摸屏功能,其他型号没有。所有操作系统都为win8,IE10小版本号也一致。
最初就将问题定位为触摸屏引起了这个问题,但一直无法找到具体原因。因为在chrome,firfox等浏览器没有问题,只有在IE上有问题,所以给微软开了单子来查找原因。
微软的同学经过1周多的排查,分析echarts代码,终于发现不出现悬浮框是因为mousemove的事件没有添加上。至此原因已定位。
if (window.addEventListener) {
//ie10和chrome都会走到此处
window.addEventListener('resize', this._resizeHandler);
if (env.os.tablet || env.os.phone) {
//IE 10 触摸屏下env.os.tablet 为true,只走下列代码
root.addEventListener('touchstart', this._touchstartHandler);
root.addEventListener('touchmove', this._touchmoveHandler);
root.addEventListener('touchend', this._touchendHandler);
} else {
// chrome则走此处代码
root.addEventListener('click', this._clickHandler);
root.addEventListener('dblclick', this._dblclickHandler);
root.addEventListener('mousewheel', this._mousewheelHandler);
root.addEventListener('mousemove', this._mousemoveHandler);
root.addEventListener('mousedown', this._mousedownHandler);
root.addEventListener('mouseup', this._mouseupHandler);
}
root.addEventListener('DOMMouseScroll', this._mousewheelHandler);
root.addEventListener('mouseout', this._mouseoutHandler);
} else {
window.attachEvent('onresize', this._resizeHandler);
root.attachEvent('onclick', this._clickHandler);
root.ondblclick = this._dblclickHandler;
root.attachEvent('onmousewheel', this._mousewheelHandler);
root.attachEvent('onmousemove', this._mousemoveHandler);
root.attachEvent('onmouseout', this._mouseoutHandler);
root.attachEvent('onmousedown', this._mousedownHandler);
root.attachEvent('onmouseup', this._mouseupHandler);
}
evn.os.tablet和evn.os.phone的取值代码如下:
os.tablet = !!(ipad || playbook || android && !ua.match(/Mobile/) || firefox && ua.match(/Tablet/) || ie && !ua.match(/Phone/) && ua.match(/Touch/));
os.phone = !!(!os.tablet && !os.ipod && (android || iphone || webos || blackberry || bb10 || chrome && ua.match(/Android/) || chrome && ua.match(/CriOS\/([\d.]+)/) || firefox && ua.match(/Mobile/) || ie && ua.match(/Touch/)));
其中如果是IE情况tablet是判断useragent中是否存在Touch,因存在所以tablet为true。
根据文档http://blogs.msdn.com/b/ie/archive/2012/07/12/ie10-user-agent-string-update.aspx, IE10在触摸环境下的UserAgent串如下:
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0; Touch)
微软给出了如下建议,但其实没有人想判断Agent,因为在IE10中navigator.maxTouchPoints一直取不到值,微软的同学你知道吗?
尽量避免做browser detection,而应该做feature detection,参考:https://msdn.microsoft.com/en-us/hh561717.aspx
解决办法有两个,我们采取了第一点:
- 修改echarts.js文件,修改evn.os.tablet和evn.os.phone的取值代码,不在判断是否是touch。一直默认为false。
- 修改echarts.js文件,去掉此判断if (env.os.tablet || env.os.phone),无论任何情况都添加两种事件。当然如果此中办法,需要在detachEvent时也要去掉。
Echarts ecomfe 触摸屏 touch 在IE10下无法显示悬浮框的更多相关文章
- echarts 画 canvas 如果在IE8下不显示图标
网上说法很多,可能版本问题,也有说script标签位置问题(放在body中) 不过先试已下,清除option对象中多余的逗号(,) 对象的最后一个属性后不要有逗号结尾
- echarts自定义悬浮框的显示
最近在使用echarts的地图功能 ,业务需求是显示前五的具体信息,并且轮流显示,首先解决轮流显示的问题 var counta = 0; //播放所在下标 var mTime = setInterva ...
- Aspnetpage ie10下 __dopost方法未找到 不能翻页的问题
1.问题分析: 没有__dopost 的原因是因为没有 ie10下 页面里 没有这个 方法,和 2个 input 标签,ie10 没有解析出来,所以就不能翻页了. 2.解决办法:(缺什么补什么,将这个 ...
- 解决JSON.stringify()在IE10下无法使用的问题
今天在IE10下遇到了JSON.stringify()无法使用的问题,错误信息为:'JSON' is undefined . 开始以为是没有添加json2.js引用的原因.后来发现,其他地方也没添加j ...
- IE10 下兼容性问题
昨天在IE10下遇到这样一个问题 用jquery 获取textarea里的值 其中内容这里包含HTML 用$("#Id").val().$("#Id").ht ...
- Asp.net服务器控件在IE10下的不兼容问题
Asp.net服务器控件在IE10下的不兼容问题 时间:2013-05-16 09:07点击: 89 次 [大 中 小] 相信很多使用IE10的童鞋们已经发现了这个问题,以下是本人在IE10标准模式下 ...
- HTML5触摸屏touch事件使用介绍1
市面上手机种类繁多,在触屏手机上运行的网页跟传统PC网页相比还是有很大差别的.由于设备的不同浏览器的事件的设计也不同.传统PC站的 click 和 onmouseover 等事件在一般触屏的手机上也可 ...
- SSRS (SQL Server Report Service) 在IE9, IE10下显示不全的解决办法
原文:SSRS (SQL Server Report Service) 在IE9, IE10下显示不全的解决办法 在做项目的过程中遇到SSRS与IE9, IE10不兼容的情况,具体表现为报表页面在IE ...
- FCKEditor在IE10下的不兼容问题解决方法
环境介绍:FCKEditor 版本 2.x.x 问题:IE10 下FCKEditor不兼容,显示不出来 关键词:不同于其他方法之处是第一个关键点,其他网友的正则表达式不对 解放方法:(可以直接< ...
随机推荐
- Chart 点击获取坐标
private void chart2_MouseMove(object sender, MouseEventArgs e) { if (!this.DesignMode) { ].AxisX.Sca ...
- Visual Studio 2015开发Android App启动调试始终无法完成应用部署的解决方案
创建一个Android App项目后,直接启动调试发现Visual Studio Emulator for Android已成功运行,但应用始终处于Build中(等待时间超过1小时),并未如预期通过a ...
- Windows7下的Java运行环境搭建过程图解
第一步:下载JDK 地址:http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html,(由于Sun于20 ...
- [New Portal]Windows Azure Virtual Machine (10) 自定义Windows Azure Virtual Machine模板
<Windows Azure Platform 系列文章目录> 通过之前的文章,我相信大家对微软Windows Azure Virtual Machine有一定的了解了. 虽然微软提供了非 ...
- 【推荐】iOS带有加载网络图片进度的UIImageView
UCZProgressView 是一个带有通用的圆形图片进度下载控件.动画效果不错 特性 Customizable indicator (line width, radius, and color) ...
- 【Spark】----Spark on Yarn
最近从Hadoop 1.x 转到Hadoop 2.x 同时将一些java 程序转为Scala的程序将平台上的代码减少了很多,在实施的过程中,开到一些Spark相关的YARN的部署上都是基于之前的Had ...
- MVC增删查改,从数据库到后台,到前端,整个复习一下
就当是记笔记吧,这里,就不讲什么版式了,首先上数据库脚本,这个是我这次练习用到的数据库脚本: USE [DB_USERS] GO /****** Object: Table [dbo].[Studen ...
- SQL Server存储过程复习(一)
--存储过程学习篇 --.简单存储过程不带参数的学习 IF OBJECT_ID('Orders_GetAllOrders','P') IS NOT NULL DROP PROCEDURE Orders ...
- SignalR简单示例教程入门版
上周五最后一天在公司上班,无聊之余就想做点什么.介于之前有人让我做个简易版的在线聊天的,于是乎就打算花一天时间来弄下关于SignalR的简单教程制作一个在线的聊天的. 1:前端用了国产的一个MVVM框 ...
- Azure开发者任务之一:解决Azure Storage Emulator初始化失败
初学Windows Azure: 我打算开始学习Windows Azure.我安装了Azure SDK,然后在“Cloud”标签下选择Windows Azure模板,创建了一个项目,然后又创建了一个W ...
