去除冗余 – 精简您的CSS样式代码
讲讲常见的一些没有必要使用CSS代码情况,而这些不起作用可以去掉的CSS代码可能是我们经常忽视的。越是对CSS理解不够,越容易出现这些问题。
二、一些常见不必要CSS样式
1、与默认CSS样式一致
我们有时候写的CSS样式会与浏览器默认的CSS样式一致,有时候您自己都可能没有意识到。
常见的例子有:
div{width:auto; height:auto;}
对于一些刚使用CSS的童鞋,有时候,其为了表达这段div高度是自动适应于内部元素的,会情不自禁的加上height:auto;的样式。很显然,这段样式是没有必要的,默认的任何块状元素的高度几乎都是auto。
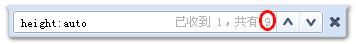
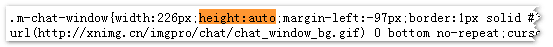
我们来看看人人网个人首页的CSS样式文件(链接点这里),我在chrome浏览器下Ctrl+F搜索height:auto,居然显示了九条(见下图)。


按照常规来讲,height:auto只有在使用CSS优先级抹掉之前的height定值的样式的时候使用,其余情况基本上都是可以去掉的。就像是上面人人网的例子,居然9个height:auto,我敢肯定至少有一半是没有必要的。
body,p,h1,h2,h3,h4,h5,h6{margin:0; padding:0;}
上面有关body,p等标签的样式中有个样式是无效的,与默认值一致的,这个样式就是padding:0;,对于body,p,h1~6这些标签,本身的padding值就是0,所以只需要margin:0就可以了。
在CSS reset中,为了方便,都是一堆标签直接套个margin:0;padding:0;了事。还拿人人网的CSS样式文件举例,人人网个人首页样式第一行就是一长串标签带个margin:0;padding:0;先 不管其犯傻把span,div,em之类的标签也加进入,就算是没有这些标签,我也是极不推荐这种写法,完全的浪费资源,浪费CSS的渲染。我比较喜欢的 做法是把ul,ol独立出来,因为ul,ol还要独立设置list-style样式,而且常用的标签就ul,ol列表元素有默认的padding值,所以 我认为高效的写法应该是:
body,p,h1,h2,h3,h4,h5,h6{margin:0;}
ul,ol{list-type:none; margin:0; padding:0;}
span{display:inline; float:left; margin-left:3px;}
这也是常出现的。我想出现这种情况的原因可能与IE6的浮动双边距bug有关,我们可以用设置display:inline的方法修复IE6的这个 bug,但是,如果对这个bug理解不够,对CSS的理解不足,就会出现滥用的情况。上面是滥用的情况之一,对于span/a/em/cite/i/b /strong等行内元素默认就是display:inline的,所以给其设置display:inline属性是多此一举。
类似的情况还有对本身就是block水平的元素设置display:block属性,例如:
li{display:block; padding:4px 0;}
上面的情况屡见不鲜,甚至在比较优秀的网站上也会有这类低级的样式问题。
其他一些情况
div{margin:auto;}
textarea{overflow:auto;}
img,input,button{vertical-align:baseline;}
div{background-position:0 0;}
2、没有必要出现的样式
最常见的就是clear:both;的使用。
如果前后没有浮动元素干扰,使用clear:both是没有道理的。
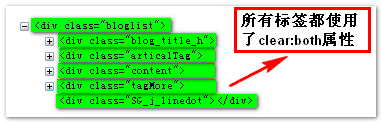
比如说新浪新版博客个人博客的首页,clear:both属性可以说是滥用:

在博客列表主体处基本上每个div标签都使用了clear:both属性,而这里所有的clear:both属性都是可以去除的。
clear:both的多余使用可以说是相当普遍使用的情况。像是开心网底部网站信息:

这里就不多举例了,反正记住,要是前后没有直接的浮动元素,使用clear:both就是多余的。
3、不起作用的单样式
有些CSS样式只针对特定显示水平的标签起作用。
①inline水平
inline水平的元素对很多CSS样式都不起反应,例如height/width, clear,
margin-top/margin-bottom, vertical-align,
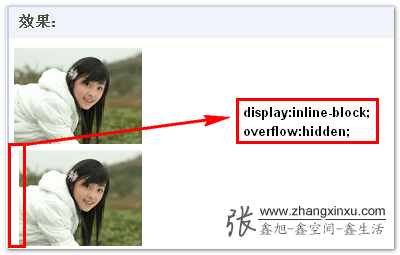
overflow等。举个实例吧,拿overflow:hidden属性举例,对于inline水平的元素而言,设置overflow:hidden属性
是没有作用的。例如下面的测试代码:
<span style="overflow:hidden;">
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" style="margin-left:-5px;" />
<span>
对比于:
<span style="display:inline-block; overflow:hidden;">
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" style="margin-left:-5px;" />
<span>
对比图如下:

②block水平
block水平的元素对vertical-align属性没有作用。
②组合起作用
有些样式需要和其他一些特定的CSS属性一起使用才有作用。常见的就是z-index与position属性的组合使用,left/top/bottom/right与position属性的组合使用。
4、组合样式中多余的CSS代码
这种情况就多了,实际情况下,牵扯到继承,命名冲突,书写等,这里仅仅举一些常见的多余样式的例子,相信您会在其中找到您自己的一些错误的。
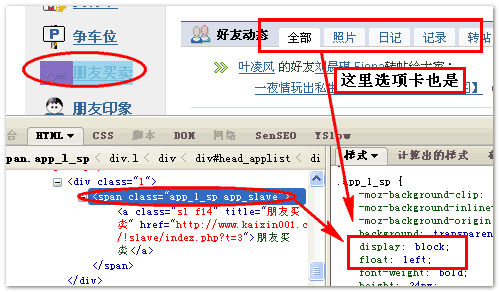
a{display:block; float:left; margin-top:2px;}
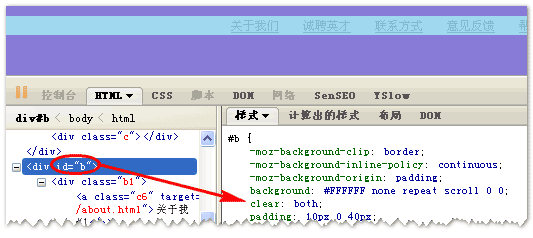
这可以说是最常见的含有多余样式的例子了,开心网个人首页可谓随处可见,见下图:

这里的display属性完全没有必要,对于a或是span标签而言,没有任何理由使用display+float的组合,因为float所产生的“包裹”作用已经让元素如同一个inline-block水平的元素,这种作用大于直接的display设置。
仅仅一种情况下有必要使用display+float的组合,就是block水平的元素在IE6下的双边距bug问题,这种情况的唯一写法就是display:inline; float:left; margin-left:3px;一定要有与float浮动同方向的margin值,否则display:inline是多余的,可以直接去掉。
div{height:25px; line-height:25px;}
这又是一种常见的平时不注意的可以精简的CSS代码,这段代码高度与line-height值一致,通常作用是实现单行文字的垂直居中显示。但是实 际上,很多情况下,这里的height是个多余的值,尤其在模块标题处。对于单行文字而言,您设置line-height多大,其实际占据的垂直高度就是 多高,没有任何的兼容性问题,可以放心使用。
但是,有时候这里的height值是有必要的,什么时候呢?就是IE6/7清除浮动影响的时候,IE6/7下设置height值可以让元素haslayout从而清除浮动的影响,而line-height无此作用,还有就是其他一些需要layout的情况。
span{display:block; width:100%;}
div{width:100%;}
body{width:100%;}
这也是常见的使用多余CSS样式的情况,width:100%。在一般情况下,对于block属性的元素,width:100%这个属性绝对是多余的。默认的,block水平的元素就是宽度相对于父标签100%显示的。
当然,不使用100%的情况不是绝对的,下面这个组合可能使用width:100%是有必要的。
div{width:100%; overflow:hidden;}
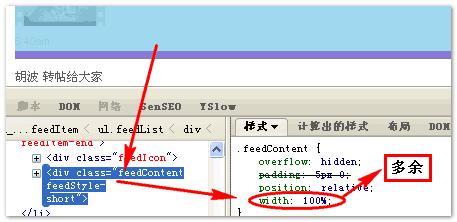
在IE6/7(没有IE8)下,对于block水平的元素,我们可以使用width:100%清除浮动造成的影响,原因与上例一样,haslayout,除了这种情况,纯粹的{width:100%;}样式(无float或是position:absolute之类的样式)是不可能出现的。所以,如果您的CSS代码中出现上述情况,检查下您的width:100%是不是多余的。(下图为搜狐白社会动态列表中多余width:100%情况)

div{float:left/display:inline; vertical-align:middle;}
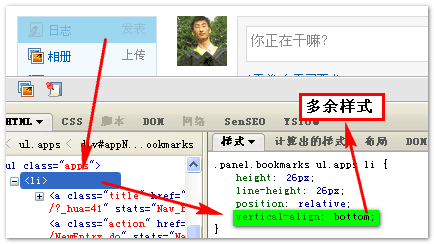
设置无用的vertical-align属性也是常见的。对于block/inline水平的元素或是设置了浮动属性或是absolute绝对定位 的元素,其都不支持vertical-align属性。所以这些属性与vertical-align同时出现时,vertical-align属性不起任 何作用是多余的。
例如人人网右侧的垂直菜单block水平的li元素:

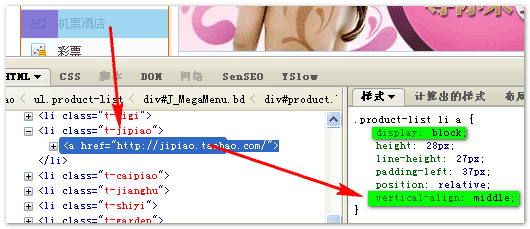
或是淘宝新版首页左上侧的垂直列表:

我是实在想不出这里要使用vertical-align属性的理由。
div{position:absolute; left:0; top:0; display:inline; float:left; margin-left:10px;}
设置了绝对定位属性的元素相对特殊些,其不支持的CSS样式可就多了,首先对于display属性,完全没有必要,无论是block/inline-block/inline都是如此,除了现实隐藏外,没有任何组合使用的理由。absolute元素一旦设置了left/top这类定位值,margin属性也就失去了作用(有作用的),浮动也无效。还有其他很多属性都不支持,例如clear,vertical-align等。
div{height:20px/width:200px; zoom:1; overflow:hidden;}
我们可能会使用zoom清除IE6/7(对IE8无效)浏览器下浮动造成的影响。但是对于IE6/7而言,如果您已经设置了高度值或是宽度值,那么 zoom:1完全就是多余的,在IE6/7下含有定值的height或是width与zoom:1起到了同样的一个作用,就是使元素haslayout, 可用来清除浮动产生的影响,所以,width/height与zoom:1同时出现也是没有任何理由的。
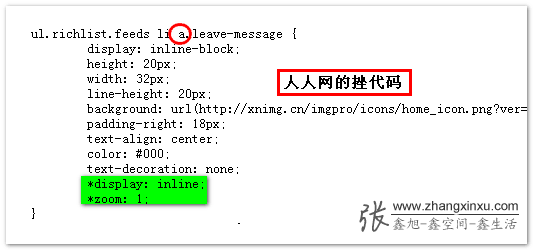
a{display:inline-block; *display:inline; *zoom:1;}
这是设置元素的inline-block属性,但是对于inline行内元素来说,后面的两个样式就是多余的,因为display:inline-block可以让inline水平的元素表现的就如同真正的inline-block水平一样。
所以,下图人人网样式代码中标注的代码就是多余的。如果是div,则需要上面完整代码。

好吧,就先整理这么多,以后要是有新发现再来补充。也欢迎您来补充。
三、最后的简短唠叨
使CSS代码足够精简的方法就是对每个CSS样式都要非常的熟悉了解,就像了解自己的孩子那样去了解它,这样子,写出无用样式的几率就会逐渐减小啦。
来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=629
去除冗余 – 精简您的CSS样式代码的更多相关文章
- 统一我的博客文章的CSS样式代码
一.前因后果 之前写博客的时候也有写一些CSS代码来美化,不过都是凌乱的,每次再写一篇,又得重头来过去想,或者去拷贝原来的CSS设置.由于逻辑性不强,找一个配套的格式出来要花费不少时间. 今天我把部分 ...
- 怎样使一个宽为200px和高为200px的层垂直居中于浏览器中?写出CSS样式代码。
div{ height:100px; width:100px; position:absolute; top:50%; width:50%; margin-letf:-100px; margin-to ...
- CSS样式写在JSP代码中的几种方法
1.行内样式. 可以直接把css代码写在现有的HTML标签元素的开始标签里面,并且css样式代码要写在style=" "双引号中才可以, 如: <p style=" ...
- DOM与CSS样式表
在前文 <DOM与元素节点内联样式>中我们了解了用 DOM 提供的接口操作元素节点内联样式的方法,今天我们来学习一下如何用 DOM 操作 CSS 样式表. CSS 样式表概况 通过使用 H ...
- 使用chrome查看页面元素的css样式
使用chrome查看页面元素的css样式 我们在写页面的时候,可能总是不知道怎么回事,就发现某个元素出现了问题,但是不知道为什么会这样,这时候,就需要使用强大的chrome了!!! 举例说明: 1. ...
- Web前端开发基础 第四课(认识CSS样式)
CSS代码语法 css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示: 选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素( ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- 嵌入式css样式,写在当前的文件中
现在有一任务,把下面的“超酷的互联网”.“服务及时贴心”.“有趣易学”这三个短词文字字号修改为18px. 如果用内联式css样式的方法进行设置将是一件很头疼的事情(为每一个<span>标签 ...
- 内联式css样式,直接写在现有的HTML标签中
CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌入式和外部式三种.这一小节先来讲解内联式. 内联式css样式表就是把css代码直接写在现有的HTML标签中 ...
随机推荐
- [代码片段]YEAH!连通域标记和计数
//标记的连通域存储在buff[]里 //返回值为连通域个数 int LinkBlob(unsigned char **imagedata,unsigned char buff[], int heig ...
- A股中为什么有涨幅超过10%的
在A股规定涨跌幅10%的正常交易日中,某些股票的涨跌幅却超出或没达到10%的,原因是因为A股的交易中最小的价格“申报单位为0.01元”,就是说某些股票不管什么价格都不会刚刚好是10%,它只能“取最近于 ...
- 获取Spring的ApplicationContext的方法
在网上搜了一下,写一下我试用的两个方法. 1 2 ApplicationContext ctx=new FileSystemXmlApplicationContext("/applica ...
- Linux权限值问题
0660:从左向右:第一位:(我不清楚,也没有用过)第二位:当前用户的经权限:6=110(二进制),每一位分别对就 可读,可写,可执行,,6说明当前用户可读可写不可执行第三位:group组用户,6的意 ...
- Android --LoginActivity模板登录
Android Studio使用自带LoginActivity模板,制作登录界面 登录界面功能: 1.记住表单账户密码,并自动登录 //获得sp实例对象 sp = this.getSharedPref ...
- canvas的代码封装
(function(window,document){ var cs2d = function(selector,options){ return new cs2d.fn.init(selector, ...
- Visual Studio 2015 + IIS Express 10.0 调试 ASP.NET 项目
参考资料: https://msdn.microsoft.com/zh-cn/library/58wxa9w5(v=vs.120).aspx 首先搭建环境, 也就是用 IIS Express 配置一个 ...
- 解决:warning LNK4098: 默认库“MSVCRT”与其他库的使用冲突;找到 MSIL .netmodule 或使用 /GL 编译的模块;正在。。;LINK : warning LNK4075: 忽略“/INCREMENTAL”(由于“/LTCG”规范)
参考资料: http://blog.csdn.net/laogaoav/article/details/8544880 http://stackoverflow.com/questions/18612 ...
- 为Virtual Studio Code配置Python调试插件(Ubuntu14.04)
详情见以下python for virtual studio code插件的链接: python 安装依赖 1.Python is installed on the current system Pa ...
- 树形dp Anniversary party(HDU1520)
题意:给出一棵树,(上下级关系)每个节点都有一个权值,要求选出一些节点满足这些节点任意连个点都不是直接的上下级关系,可以得到的最大权值是多少? 分析:对于每个点有两个状态选或者不选,用状态数组dp[u ...
