AGS API for JavaScript 图表上地图
原文:AGS API for JavaScript 图表上地图

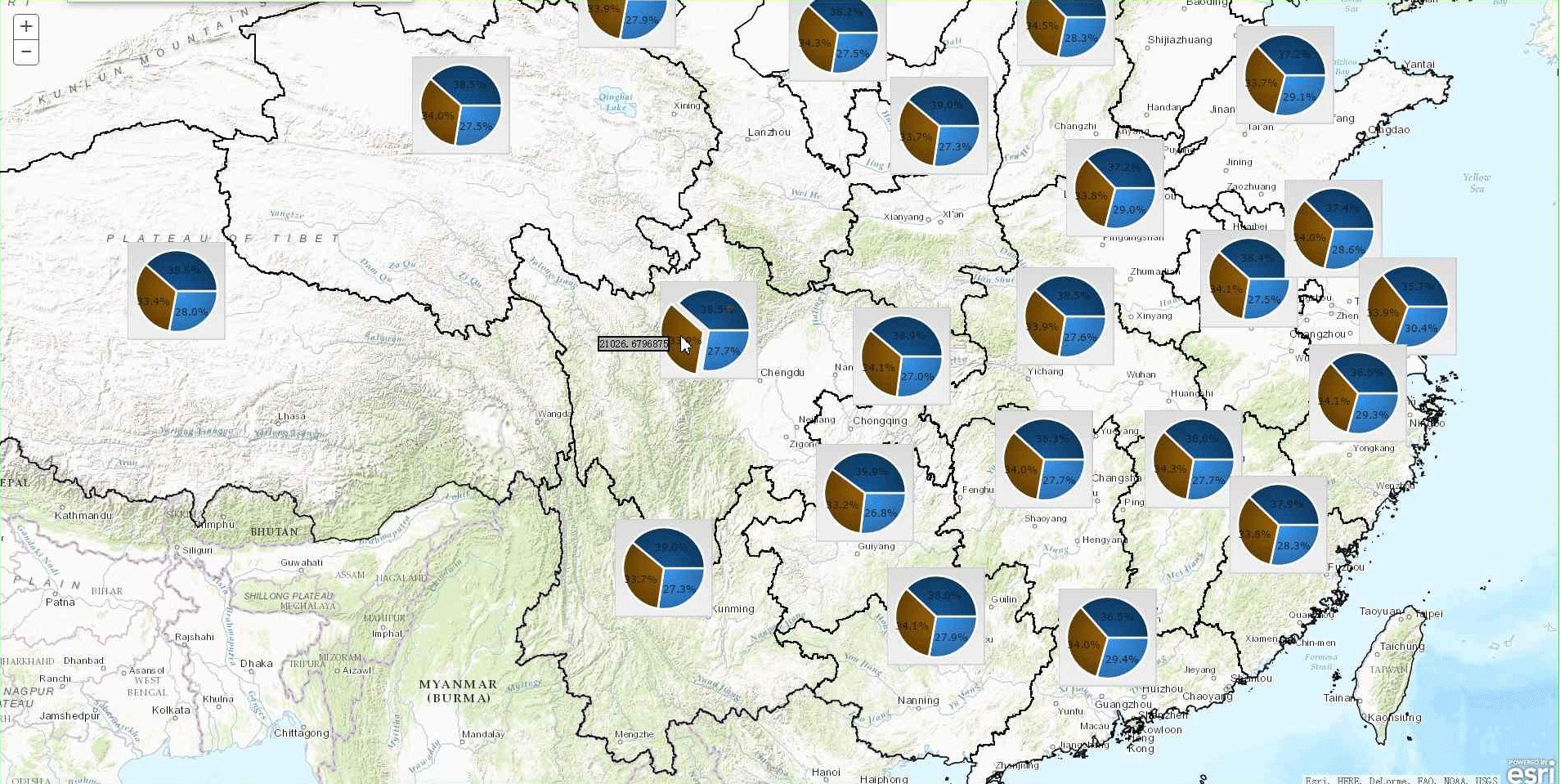
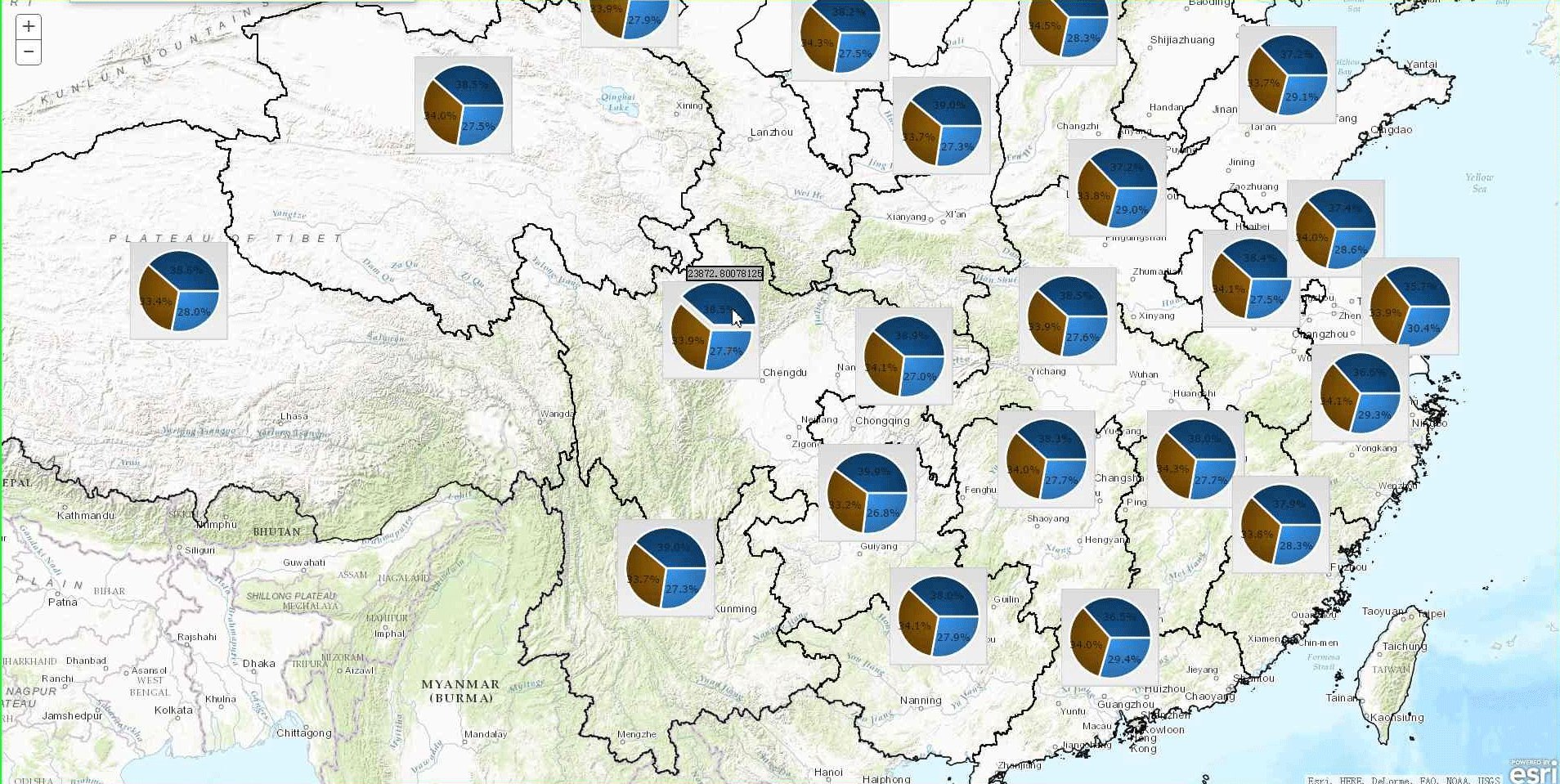
图1

图2

图3
-------------------------------------华丽丽的分割线-----------------------------------

图4

图5
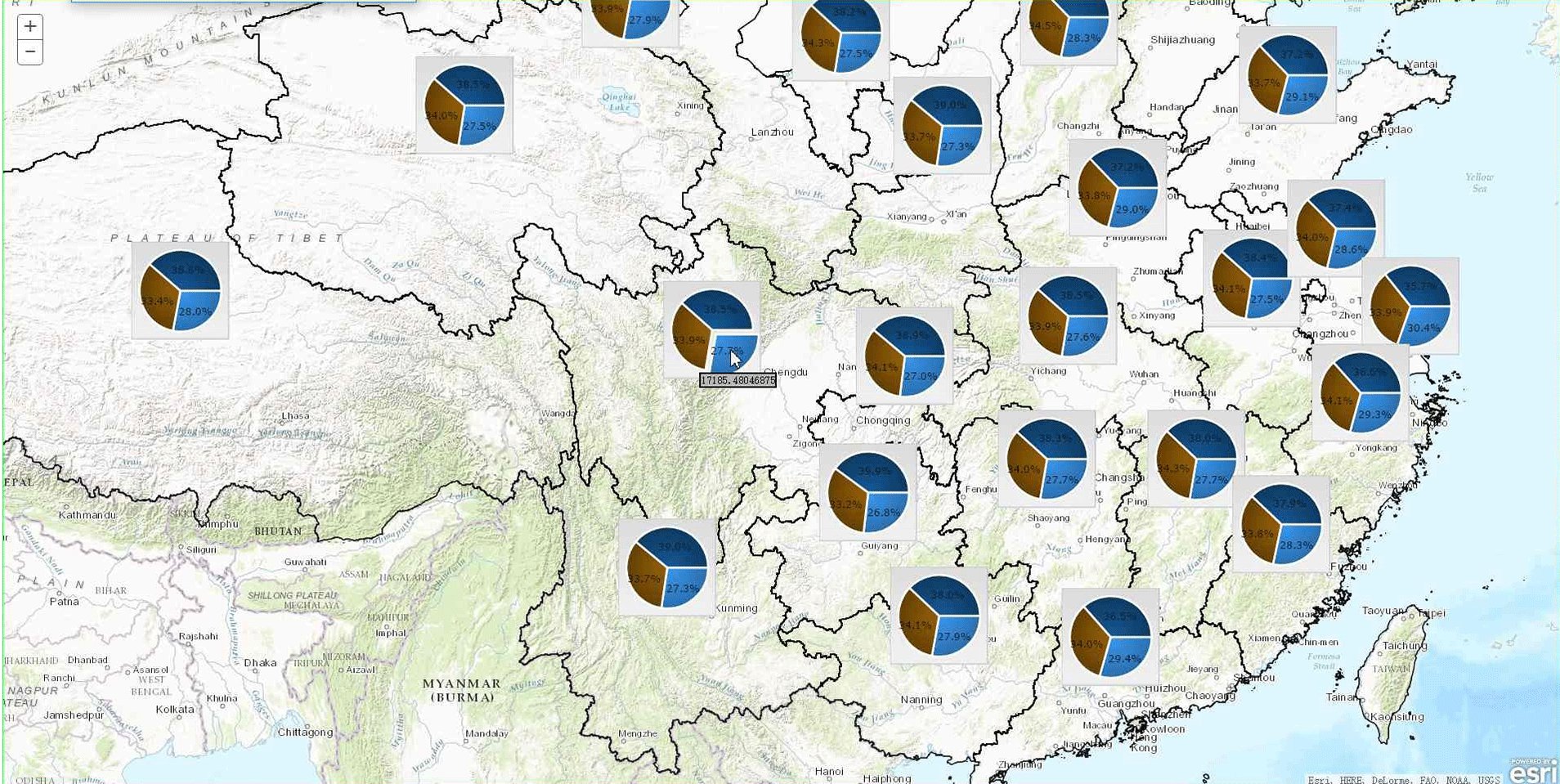
……图片欣赏到这吧,我想各位已经知道要表达什么了。先来解释一下图片,图1、2和3是12、13和14三年的生产总值在ArcMap的不同表达,是不是觉得表达很简单、很直观也很粗暴!图4和图5展示的是全国农林牧渔业发生洪涝灾害后的统计情况,这个可是在浏览器上展示的噢,只是展示的,然而。。。。。。然而在这个网络流行的社会,我们不会为了看到这样一副美丽直观的地图来携带这个ArcMap或者对每一种表达都发一个如图4和图5这样效果的服务。而且,还不能和地图交互,同时,伟大的ArcGIS API for JavaScript也没有提供相关接口,是不是感觉到天已经黑了。


他们的内心是崩溃的……
伟大的GISer来了———想要和地图交互效果的众生们,你们的黎明就要来了!

话说回来,实现图表上图,个人理解有两种方式。

某天在AGS群里突然发现有个大神(望留名)已经实现的在地图上面展示图表的,而且自己写了图标的样式。部分代码如下:
constructor: function (parameters) {
lang.mixin(this, parameters);
isContentShowing = false;
domClass.add(this.domNode, "myInfoWindow");
this._content = domConstruct.create("div", { "class": "content" }, this.domNode);
this._eventConnections = [];
domUtils.hide(this.domNode);
this.isShowing = false;
},
setMap: function (map) {
this.inherited(arguments);
this._eventConnections.push(map.on("pan", lang.hitch(this, this.__onMapPan)));
this._eventConnections.push(map.on("extent-change", lang.hitch(this, this.__onMapExtChg)));
this._eventConnections.push(map.on("zoom-start", lang.hitch(this, this.__onMapZmStart)));
this._eventConnections.push(map.on("zoom", lang.hitch(this, this.onMapZm)));
},
其代码调用部分:
var infoWindow = new ChartInfoWindow({
domNode: domConstruct.create('div', null, document.getElementById('map'))
});
infoWindow.setMap(map);
var nodeChart = null;
nodeChart = domConstruct.create("div", { id: 'nodeTest' + i, style: "width:120px;height:50px" }, win.body());
var chart = makeChart(nodeChart,showFields,max,i);
//optinalChart = chart;
infoWindow.resize(122, 52);
//计算几何的中心位置,将图表信息框放置于此
var labelPt = new Point(Data[i][1],Data[i][2],map.SpatialReference);
infoWindow.setContent(nodeChart);
infoWindow.__mcoords = labelPt;
infoWindow.show(map.toScreen(labelPt));
按照程序员的做法,肯定是啃源码!一看,其大致思路是infowindowbase,一看调用,确实有点费劲,心里痒痒、所以走起了我的代码优化之路,经过混天地暗的奋斗,终于搞定。
constructor: function (parameters) {//map, chartPoint, chart, width, height
lang.mixin(this, parameters);
isContentShowing = false;
this.domNode= domConstruct.create('div',null, document.getElementById('map_root').parentNode);
domClass.add(this.domNode, "myInfoWindow");
domUtils.hide(this.domNode);
this._content = domConstruct.create("div", { "class": "content"}, this.domNode);
this.setContent(this.chart);
this.__mcoords= this.chartPoint;
this._eventConnections = [];
this.isShowing = false;
this.setMap(this.map);
this.show(this.map.toScreen(this.chartPoint));
this.resize(this.width, this.height);
},
调用部分:
var chartInfo= new ChartInfoWindow({
map: map,
chart:nodeChart,
chartPoint: chartPoint,
width: 123,
height: 123
});一点运行心情如同下面这图画。

哈哈,不说废话了,直接看结果。

写在最后:
代码实现了从地图要素中读取属性数据,然后用dojo的图表展示出来。当然也可以使用Echarts、amCharts、D3或者highCharts等等的。祝好运。
测试示例依然存在一些Bug和美观问题,如背景非透明(这是图表框架限制的……)、图表压盖等。还请期待。
AGS API for JavaScript 图表上地图的更多相关文章
- ArcGIS api for javascript——查询没有地图的数据
描述 本例展示了用户能够从没有显示服务的地图服务查询数据.大部分地图服务包含属性信息的数据集,数据集能够被查询并显示在一个简单的列或表格里. 本例按提供的州名称查询USA人口普查数据,然后显示关于州的 ...
- ArcGIS API For JavaScript 加载地图,设置地图中心点
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- ArcGIS API for JavaScript使用中出现的BUG(1)
本人在使用ArcGIS API for JavaScript开发一个地图的搜索框时,总是出现一个BUG.如图所示: 搜索框总是出不来. 该引用的也引用了,找了半天终于解决,是因为路径没有定义详细. 应 ...
- ArcGIS API for JavaScript根据两个点坐标在地图上画线
ArcGIS API for JavaScript根据两个点坐标在地图上画线比如说a(xxxx,xxxxx),b(xxxx,xxxxx).利用这两个点画一条线 var polyline = new e ...
- 利用百度API(JavaScript 版)实现在地图上绘制任一多边形,并判断给定经纬度是否在多边形范围内。以及两点间的测距功能
权声明:本文为博主原创文章,未经博主允许不得转载. 利用百度API(JavaScript 版)实现在地图上绘制任一多边形,并判断给定经纬度是否在多边形范围内.以及两点间的测距功能. 绘制多边形(蓝色) ...
- ArcGIS api for javascript——用图表显示查询结果
描述 本例展示了如何使用查询任务结果用去Google Chart API构建一个图表.当运行本例,点击一个郡县去看出现在一个无焦点的InfoWindow中的人口统计的数据的图表. 函数init创建了一 ...
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图实现Toorbar功能(四)
转自:http://www.cnblogs.com/hll2008/archive/2008/11/22/1338630.html 目的:1.ArcGIS API for JavaScript实现To ...
- arcgis api for javascript本地部署加载地图
最近开始学习arcgis api for javascript,发现一头雾水,决定记录下自己的学习过程. 一.下载arcgis api for js 4.2的library和jdk,具体安装包可以去官 ...
- ArcGis API for JavaScript学习——加载地图
ArcGis API for JavaScript开发笔记——加载地图 在这个例子中使用的离线部署的API(请参见 http://note.youdao.com/noteshare?id=f42865 ...
随机推荐
- BZOJ3642 : [CEOI 2014] Cake
rank[i]表示第i美味的是哪块 left[i]表示在k左边美味度为i的是哪块 right[i]表示在k右边美味度为i的是哪块 用3棵线段树分别维护d序列的区间最大值.left序列的区间最大值.ri ...
- splice JavaScript Array 对象
定义和用法 splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目. 注释:该方法会改变原始数组. 语法 arrayObject.splice(index,howmany,item1, ...
- TYVJ P1031 热浪 Label:dijkstra 最短路
背景 USACO OCT09 9TH 描述 德克萨斯纯朴的民眾们这个夏天正在遭受巨大的热浪!!!他们的德克萨斯长角牛吃起来不错,可是他们并不是很擅长生產富含奶油的乳製品.Farmer John此时以先 ...
- JS。 问题类型:穷举,迭代。两个关键词:break和continue
问题类型: 穷举:(在不知道什么情况下是我们需要的结果的时候只能够让它一个一个都给走一遍) 百鸡百钱:公鸡1钱,母鸡2钱,小鸡0.5钱. 思路: 公鸡买100只,母鸡,小鸡都是0只: 母鸡50只,公鸡 ...
- dpi,ppi,dip,dp,px和sp
一 基本概念 1. dpi (dots per inch)每英寸多少点:ppi( Pixel per inch),每英寸像素数.针对显示器的设计时,dpi=ppi. 2. dip (device in ...
- MySql之JDBC环境
JAVA连接MySql数据库 JDBC对JAVA程序员而言是一套API "========" SQL语法 JDBC相关知识 jar命令的使用 异常的捕获和处理(Exception- ...
- ci调用application/views下的css,js,图片资源出现You don't have permission to access CodeIgniter on this server解决
原因是view文件下面有个.htaccess文件,里面写的是 Deny from all //拒绝所有请求 自己本地测试的话,就直接去掉,放到服务器就指定application/views文件 ...
- Apache Spark源码走读之13 -- hiveql on spark实现详解
欢迎转载,转载请注明出处,徽沪一郎 概要 在新近发布的spark 1.0中新加了sql的模块,更为引人注意的是对hive中的hiveql也提供了良好的支持,作为一个源码分析控,了解一下spark是如何 ...
- Apache Storm 衍生项目之2 -- Trident-ML
欢迎转载,转载请注明出处,徽沪一郎,谢谢. 楔子 或许谈起storm是大数据实时计算框架已经让你不明觉厉,如果说storm还可以跟机器学习算法(ml)有机的结合在一起,是不是更加觉着高大尚呢.trid ...
- VR制作的规格分析
因为UE4的演示资源更丰富一些,我这边把UE4的有代表性的演示都跑了一遍,同时也通过Rift确认效果,和里面的资源制作方式. 首先,UE4是基于物理渲染的引擎,大部分都是偏向图像真实的.使用的材质 ...