Selenium2学习-024-WebUI自动化实战实例-022-网站不同分辨率下页面样式展示兼容性问题解决方案 -- 设置浏览器显示区域大小(无人值守,节约测试成本的福音,BOSS 最爱)
在 Web UI 自动化测试的过程中,通常会测试页面在不同分辨率下的显示效果,即在不同大小的显示器上全屏浏览器后的页面展示,此种测试方法需要购置不同大小的显示器,或者频繁的设置屏幕分辨率,不仅浪费了大量的金钱,同时也需要有人值守,从而使测试变成了半自动化,背离了自动化测试的初衷,也在一定程度上困扰了一定的自动化测试人员。
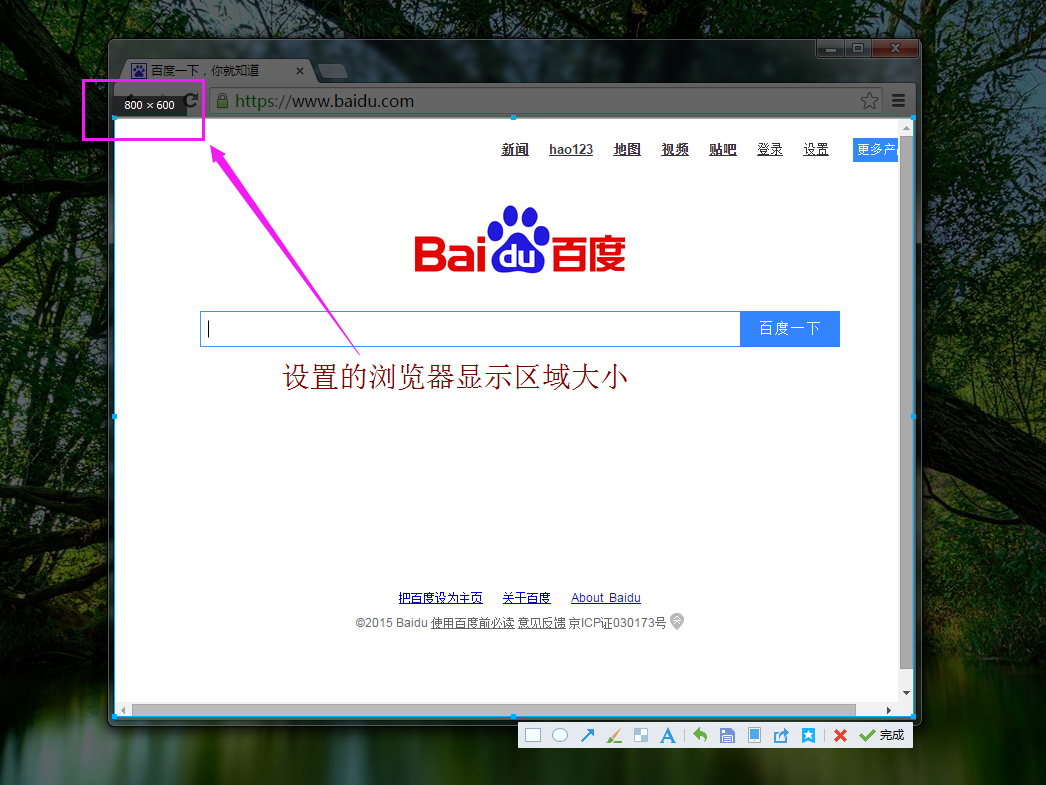
其实,不同分辨率下的测试,在一定程度上可以看做是浏览器窗口最大化后,浏览器可显示区域的页面样式兼容性测试。此文通过设置浏览器页面显示区域大小,从而摆脱上述种种问题的束缚。只需要测试人员配置一台比较大的显示屏,将分辨率设置到最大,然后在启动浏览器的时候,设置其对应页面显示区域的大小即可。非常的方便,而且实现了无人值守测试网站在不同分辨率下页面样式展示兼容性的问题。
可参考之前的几篇博文(浏览器窗口大小 获取 及 设置 、获取浏览器显示区域大小【通过 WebDriver,通过 JavaScript】)简述了浏览器窗口大小的获取和设置,以及通过 WebDriver 或 JS 获取浏览器显示区域大小。
上码咯,尽情驰骋吧!
- /**
- * Set display screen size
- *
- * @author Aaron.ffp
- * @version V1.0.0: autoSeleniumDemo main.aaron.sele.core SeleniumCore.java setBrowserScreenSize, 2015-7-28 20:52:23 Exp $
- *
- * @param width : screen width
- * @param height : screen height
- */
- public void setBrowserScreenSize(int width, int height){
- // get width and height of window
- int win_width = this.webdriver.manage().window().getSize().getWidth();
- int win_height = this.webdriver.manage().window().getSize().getHeight();
- // get width and height display area
- int dis_width = this.getBrowserDisplayAreaSizeByJS()[0];
- int dis_height = this.getBrowserDisplayAreaSizeByJS()[1];
- // calculate screen width
- int screen_width = width + win_width - dis_width;
- // calculate screen height
- int screen_height = height + win_height - dis_height;
- this.setBrowserSize(screen_width, screen_height);
- }
测试源码如下所示:
- public class Test_setBrowserScreenSize extends SeleniumCore{
- private String baseUrl = "http://www.yixun.com/";
- @Test
- public void test_setBrowserScreenSize(){
- this.webdriver = new ChromeDriver();
- this.webdriver.get("http://www.baidu.com");
- this.setBrowserScreenSize(800, 600);
- }
- }
实际测试结果如下所示:

至此,WebUI 自动化功能测试脚本第 020-JavaScript 在 Selenium 自动化中的应用实例之二(获取浏览器显示区域大小) 顺利完结,希望此文能够给初学 Selenium 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^
Selenium2学习-024-WebUI自动化实战实例-022-网站不同分辨率下页面样式展示兼容性问题解决方案 -- 设置浏览器显示区域大小(无人值守,节约测试成本的福音,BOSS 最爱)的更多相关文章
- Selenium2学习-023-WebUI自动化实战实例-021-获取浏览器显示区域大小,通过 WebDriver 截图功能
之前的博文 020-JavaScript 在 Selenium 自动化中的应用实例之二(获取浏览器显示区域大小) 简述了通过 JavaScript 获取浏览器显示区域大小,此文将简述另一种获取浏览器显 ...
- Selenium2学习-022-WebUI自动化实战实例-020-JavaScript 在 Selenium 自动化中的应用实例之二(获取浏览器显示区域大小)
前几篇文章中简略概述了,如何获取.设置浏览器窗口大小,那么我们该如何获取浏览器显示区域的大小呢?此文讲对此进行简略概述,敬请各位小主参阅.若有不足之处,敬请各位大神指正,不胜感激! 获取浏览器显示区域 ...
- Selenium2学习-001-Selenium2 WebUI自动化Java开发 Windows 环境配置
此文主要介绍 Selenium2 WebUI自动化Java开发 Windows 环境配置,供各位亲们参考,若有不足之处,敬请各位大神指正,非常感谢! 所需软件列表如下所示: 所属分类 具体名称 备注 ...
- Selenium2学习-007-WebUI自动化实战实例-005-解决 Firefox 版本不兼容:org.openqa.selenium.WebDriverException: Failed to connect to binary FirefoxBinary
此文主要讲述 Java 运行 Selenium 脚本时,因 Friefox 浏览器版本与 selenium-server-standalone-x.xx.x.jar 不兼容引起的 org.openqa ...
- Selenium2学习-035-WebUI自动化实战实例-033-页面快照截图应用之三 -- 区域截图(专业版)
之前有写过两篇博文讲述了 WebUI 自动化测试脚本中常用的截图方法,敬请参阅如下所示链接: 浏览器显示区域截图 浏览器指定区域截图 那么当需要截取的区域不在浏览器显示窗口范围之内时,之前的方法显然无 ...
- Selenium2学习-027-WebUI自动化实战实例-025-JavaScript 在 Selenium 自动化中的应用实例之三(页面滚屏,模拟鼠标拖动滚动条)
日常的 Web UI 自动化测试过程中,get 或 navigate 到指定的页面后,若想截图的元素或者指定区域范围不在浏览器的显示区域内,则通过截屏则无法获取相应的信息,反而浪费了无畏的图片服务器资 ...
- Selenium2学习-039-WebUI自动化实战实例-文件上传下载
通常在 WebUI 自动化测试过程中必然会涉及到文件上传的自动化测试需求,而开发在进行相应的技术实现是不同的,粗略可划分为两类:input标签类(类型为file)和非input标签类(例如:div.a ...
- Selenium2学习-018-WebUI自动化实战实例-016-自动化脚本编写过程中的登录验证码问题
日常的 Web 网站开发的过程中,为提升登录安全或防止用户通过脚本进行黄牛操作(宇宙最贵铁皮天朝魔都的机动车牌照竞拍中),很多网站在登录的时候,添加了验证码验证,而且验证码的实现越来越复杂,对其进行脚 ...
- Selenium2学习-016-WebUI自动化实战实例-014-Selenium 窗口选择
在日常的 WebUI 自动化测试脚本编写过程中,经常需要打开新的页面,或者在多个打开的页面之间进行切换,以对页面元素进行相应的操作,以模拟用户的行为,实现 UI 的自动化测试.在过往的时间中,经常有初 ...
随机推荐
- 【wikioi】1913 数字梯形问题(费用流)
http://wikioi.com/problem/1913/ 如果本题没有询问2和3,那么本题和蚯蚓那题一模一样.http://www.cnblogs.com/iwtwiioi/p/3935039. ...
- C#开发MySQL数据库程序时需要注意的几点
一:引用MySQL使用基于Parameter方式代码,总是提示:“Column '列名'cannot be null”解决 MySQL使用基于Parameter方式代码,总是提示:“Column '列 ...
- c# 使用GetOleDbSchemaTable获取access数据库结构
c# 使用GetOleDbSchemaTable获取access数据库结构 ado.net可以使用GetOleDbSchemaTable方法来获取access数据库的结构,但得到的datatable的 ...
- [LintCode] Cosine Similarity 余弦公式
Cosine similarity is a measure of similarity between two vectors of an inner product space that meas ...
- Oracle用户信息查询
1.查看所有用户: select * from dba_users; select * from all_users; select * from user_users; 2.查看用户或角 ...
- Go学习记录
操作系统:Windows 一.下载 go官网:https://golang.org/go下载地址:https://golang.org/dl/ 二.安装 安装包有msi安装版本,以及zip压缩包版本. ...
- Javascript 笔记与总结(1-4)this
js 中函数的 4 种调用方式: ① 作为普通函数来调用,this 的值指向 window,准确地说,this 为 null,被解释成为 window.在 ECMAScript5 标准中,如果 thi ...
- 升级xcode6和ios8后,unity遇到的一些小问题
升级最新的Xocde6后,如果不是最新版本的unity,虽然也可以也可以正常的build,但如果想通过unity连真机进行profile的话,就会在xocde中报错,这个的主要原因是unity的配置里 ...
- IS_POST:判断是否存在POST提交
IS_POST:判断是否存在POST提交 在程序中可以使用IS_POST来做优化..如果有提交.我们再执行下一步动作.节省开销
- 设计模式学习系列6 原型模式(prototype)
原型模式(prototype)用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象.允许一个对象再创建另外一个新对象的时候根本无需知道任何创建细节,只需要请求圆形对象的copy函数皆可. 1 ...
