UI-UIImageView的图片填充方式(contentMode)_图片作为控件背景图的拉伸方式(stretch)介绍
常用图片填充方式
- 这里只介绍三个最常用的图片填充方式
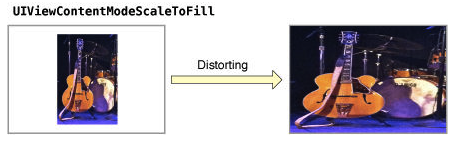
UIViewContentModeScaleToFill模式会导致图片变形。例如:

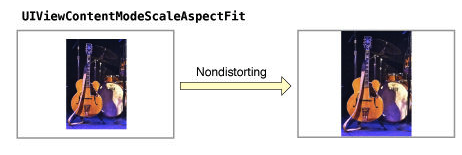
UIViewContentModeScaleAspectFit会保证图片比例不变,而且全部显示在ImageView中,这意味着ImageView会有部分空白。例如:

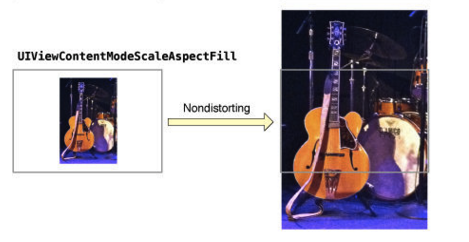
UIViewContentModeScaleAspectFill也会证图片比例不变,但是是填充整个ImageView的,可能只有部分图片显示出来。例如:

图片作为控件背景图的拉伸方式
当一个图片作为一个控件的背景图时,并且图片的尺寸< 控件的尺寸.则需要进行拉伸.而普通的以上三种模式达不到预期效果,首先看未拉伸以前效果:运行以后超级难看

进行拉伸以后的效果

拉伸代码:
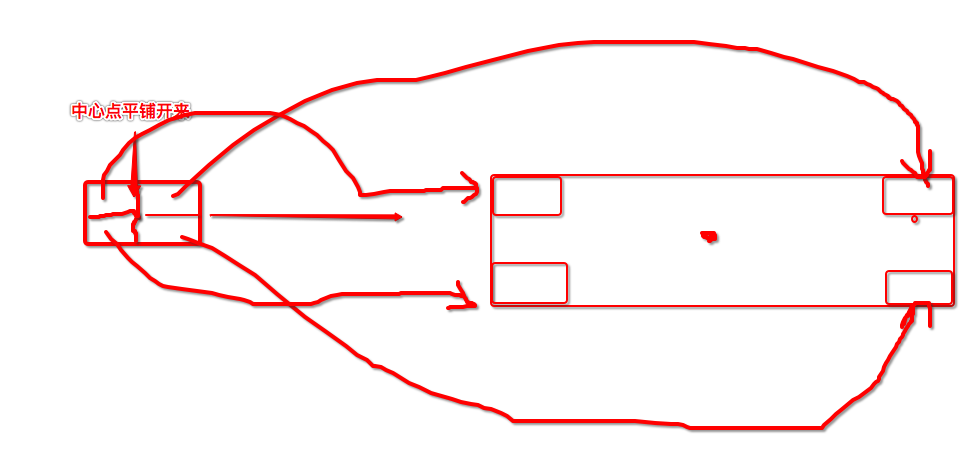
其中stretchableImageWithLeftCapWidth这个方法是让程序员确定从哪个位置进行拉伸,此代码中填写的是图片高度的二分之一,宽度的二分之一,也就是中心点的位置向外进行平铺,则图片可以达到整个控件.以达到效果.
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// 加载背景图片
UIImage *normal = [UIImage imageNamed:@"RedButton"];
UIImage *highlighted = [UIImage imageNamed:@"RedButtonPressed"];
// 设置图片的拉伸方式
normal = [normal stretchableImageWithLeftCapWidth:normal.size.width * 0.5 topCapHeight:normal.size.height * 0.5];
highlighted = [highlighted stretchableImageWithLeftCapWidth:highlighted.size.width * 0.5 topCapHeight:highlighted.size.height * 0.5];
// 把图设置给按钮
[self.loginButton setBackgroundImage:normal forState:UIControlStateNormal];
[self.loginButton setBackgroundImage:highlighted forState:UIControlStateHighlighted];
}
- 拉伸原理图:画的不好见谅.
- 除了四个角其他位置全部是由中心点平铺而来.

UI-UIImageView的图片填充方式(contentMode)_图片作为控件背景图的拉伸方式(stretch)介绍的更多相关文章
- 030 Android 第三方开源下拉框:NiceSpinner的使用+自定义Button样式+shape绘制控件背景图+图片选择器(selector)
1.NiceSpinner下拉框控件介绍 Android原生的下拉框Spinner基本上可以满足Android开发对于下拉选项的设计需求,但现在越来越流行的下拉框不满足于Android原生提供的下拉框 ...
- js中使用控件名和数组下标方式获取控件的值时失败
在做界面展示时涉及到表单行项目的增加和删除时,我们一帮都使用js的脚本实现表单行的增加和删除,那么在进行表单的提交的时我们会再页面上进行提交数据的初步校验,进行数据的初步校验时,就要动态获取控件的值. ...
- MFC 添加背景图片并让控件背景透明
/*添加背景图片*/ BOOL CTOOLDlg::OnEraseBkgnd(CDC* pDC) { // TODO: 在此添加消息处理程序代码和/或调用默认值 CDialog::OnEraseBkg ...
- 设置MaskedTextBox控件的格式,掩码方式检验输入方式
#region 设置MaskedTextBox控件的格式,掩码方式检验输入方式 /// <summary> /// 将MaskedTextBox控件的格式设为yyyy-mm-dd格式. / ...
- Halcon的HWindowControl控件在WinForm程序中的使用介绍(重点解决图片缩放的问题)
Halcon的HWindowControl控件在WinForm程序中的使用介绍(重点解决图片缩放的问题) 2016-12-04 20:11 362人阅读 评论(4) 收藏 举报 分类: Halco ...
- MFC 加入背景图片并让控件背景透明
/*加入背景图片*/ BOOL CTOOLDlg::OnEraseBkgnd(CDC* pDC) { // TODO: 在此加入消息处理程序代码和/或调用默认值 CDialog::OnEraseB ...
- WPF 后台C#设置控件背景图片
原文:WPF 后台C#设置控件背景图片 以前的程序中有做过,当时只是记得uri很长一大段就没怎么记.今天有人问了也就写下来. 这是一个Button,设置了Background后的效果. 前台的设置 ...
- 【VS开发】在VS2010中开发ActiveX控件设置测试容器的方式
在VS2010中开发ActiveX控件设置测试容器的方式 借鉴文章http://blog.csdn.net/waxgourd0/article/details/7374669 在VS2010中开发MF ...
- Android 高级UI设计笔记21:Android SegmentView(分段选择控件)
1. 分段控制(SegmentView) 首先我们先看看什么是SegmentView的效果,如下: 分段控制这个View控件是ios7的分段控制,和QQ消息页面顶部的效果一样,android没有这个控 ...
随机推荐
- CodeForces 625A 思维
题意是说一个人喝酒 有两种办法 买塑料瓶的 a块钱 喝了就没了 或者是买玻璃瓶的b块钱 喝完还能卖了瓶子c块钱 求最多能喝多少瓶 在开始判断一次 a与b-c的关系 即两种方式喝酒的成本 如果a< ...
- GWP PHP auth page works
经过修改,看起来GWP能工作了.不过还是需要深入了解ca的page flow,PHP and Perl大不同 1015 ls /var/www/html/gwp/lib/database.php 1 ...
- Linux 计划任务 Crontab 笔记与总结(4)crontab 的日志
/var/log/cron 文件保存 cron 的任务执行记录 cd /var/log/ ls -l cron* 会发现每天都会有 cron 日志的变化 使用 tail -f cron 能够查看今天的 ...
- 20145317彭垚 《Java程序设计》第五次实验报告
20145317彭垚实验五 Java网络编程及安全 北京电子科技学院(BESTI)实验报告 课程:Java程序设计 班级:1453 指导教师:娄嘉鹏 实验日期:2016.05.06 18:30-21: ...
- VPN服务器环境搭建
一.VPN服务器环境说明 操作系统:CentOS release 6.4 (Final) 本地网卡: 复制代码 代码如下: # ifconfig em1 Link encap:Ethernet HWa ...
- ubuntu下各个软件完全卸载
1.卸载mysql sudo rm /var/lib/mysql/ -R删除mysql的数据文件2sudo rm /etc/mysql/ -R删除mqsql的配置文件3sudo apt-get aut ...
- Java 基本数据类型转换
1. Integer/int 转 String Integer a = 1; (int a = 1) String b = Integer.toString(a); 2. float 转 Strin ...
- BlueDroid介绍
目录 1. 基本结构 2. 代码区 自从Android 4.2开始,Android开始使用自己的蓝牙协议栈BlueDroid,而不是bluez BlueDroid可分为两层: - BTE: Bluet ...
- C语言文法定义及C程序的推导过程
program à external_declaration | program external_declaration <程序> -> <外部声明> | < ...
- xftp的使用
1.xftp 一个基于 MS windows 平台的功能强大的SFTP.FTP 文件传输软件 2.下载安装 *3.在linux上安装服务 sudo yum install vsftp
