数组(Array)的使用方法
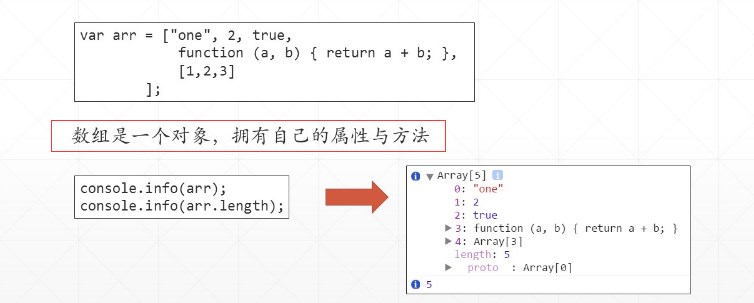
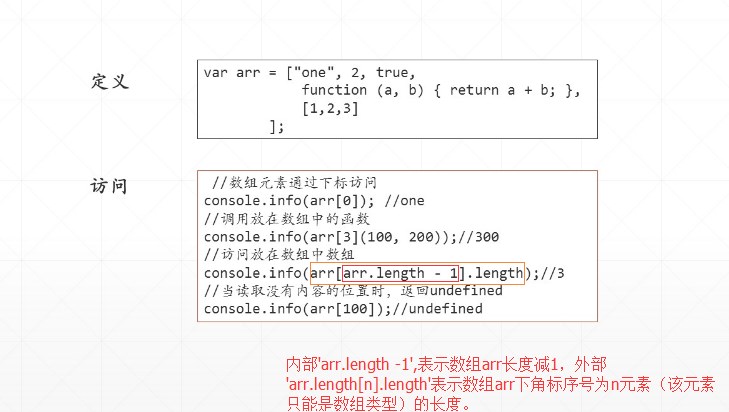
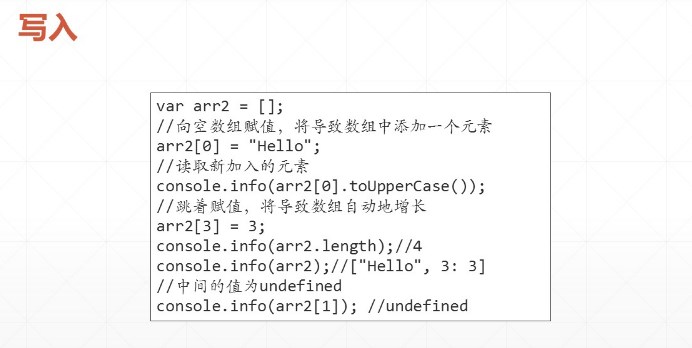
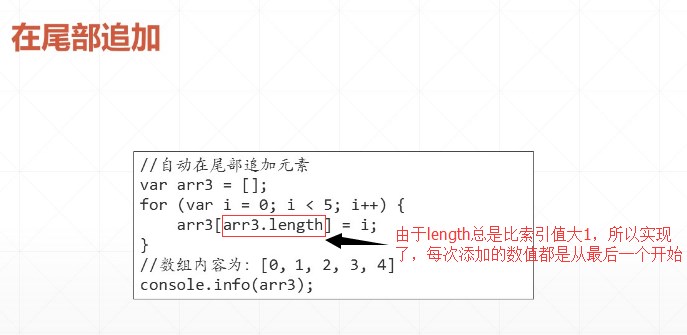
★概述












数组(Array)的使用方法的更多相关文章
- JavaScript 数组(Array)对象的方法
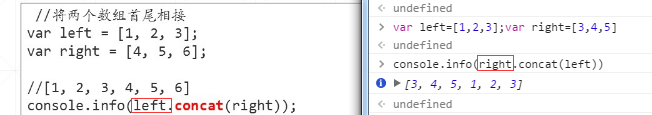
JavaScript 数组(Array)对象的方法 concat() 描述:用于连接两个或多个数组.该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本. 原型:arrayObject.conc ...
- Javascript数组Array的forEach方法
Javascript数组Array的forEach扩展方法 forEach是最常用到的数组扩展方法之一,相当于参数化循环数组,它简单的在数组的每一个元素上应用传入的函数,这也意味着只有存在的元素会被访 ...
- 数组Array的一些方法
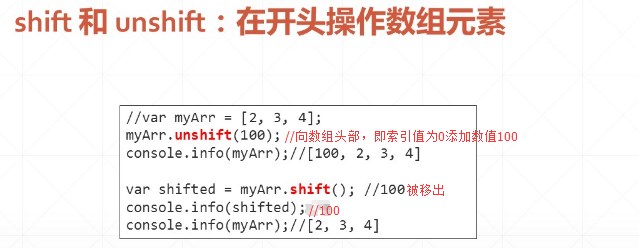
数组对象属性和方法的概述:1> arr.push() 将参数添加至数组的末尾,返回的是新数组的长度2> arr.unshift() 将参数添加到数组的开头,返回新数组的长度3> ar ...
- JavaScript中数组Array.sort()排序方法详解
JavaScript中数组的sort()方法主要用于对数组的元素进行排序.其中,sort()方法有一个可选参数.但是,此参数必须是函数. 数组在调用sort()方法时,如果没有传参将按字母顺序(字符编 ...
- js中数组Array对象的方法sort()的应用
一. sort()方法的介绍 //给一组数据排序 var arrNum = [12,1,9,23,56,100,88,66]; console.log("排序前的数组:"+arrN ...
- js 数组array es5-es6+ 新增方法函数
arr.forEach(function(item,index,arr){},this) 相当于普通的for循环,第一个回调参数,第二个this可以重定向[箭头函数则不生效] arr.map() 非 ...
- JavaScript中数组Array方法详解
ECMAScript 3在Array.prototype中定义了一些很有用的操作数组的函数,这意味着这些函数作为任何数组的方法都是可用的. 1.Array.join()方法 Array.join()方 ...
- 如何判断一个变量是数组Array类型
在很多时候,我们都需要对一个变量进行数组类型的判断.JavaScript中如何判断一个变量是数组Array类型呢?我最近研究了一下,并分享给大家,希望能对大家有所帮助. JavaScript中检测对象 ...
- Array.prototype.sort()对数组对象排序的方法
Array.prototype.sort()方法接受一个参数——Function,Function会提供两个参数,分别是两个进行比较的元素,如果元素是String类型则通过Unicode code进行 ...
- javascript中数组Array的方法
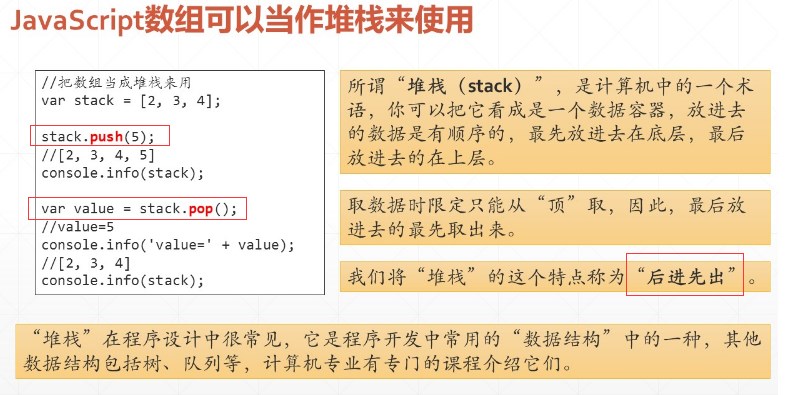
一.常用方法(push,pop,unshift,shift,join)push pop栈方法,后进先出var a =[1,2,3];console.log(a.push(40)); //4 返回数组的 ...
随机推荐
- 【LeetCode】268. Missing Number
Missing Number Given an array containing n distinct numbers taken from 0, 1, 2, ..., n, find the one ...
- iis7下iis安全狗不能用怎么办(安装iis6兼容性)
is7下iis安全狗不能用怎么办 | 浏览:126 | 更新:2015-05-14 17:11 1 2 3 4 5 6 分步阅读 windows系统iis安全狗是常用的一款软件,针对网站使用很方便.在 ...
- 开发WebApp之PC客户端
HTML5的跨平台性还是很好的,苹果.Android手机都可以用,所在最近使用Jquery Mobile开发了一个手机端应用程序,一次开发,多个平台使用. 但我们的很多客户使用的是还是IE浏览器,有的 ...
- 理解vmp
原文作者: 海风月影_百度空间 vmp里面只有1个逻辑运算指令 not_not_and 设这条指令为PP(a,b) = ~a & ~b 这条指令的神奇之处就是能模拟 not and or xo ...
- aspcms常见问题解决方案
1.产品详细页读取多张产品图片(栏目类型:产品){aspcms:cimages count=16 contentid=[content:id]}<li onmouseover="sho ...
- 构建基于WinRT的WP8.1 App 01:页面导航及页面缓存模式
本篇博文主要阐述基于Windows Runtime的Windows Phone 应用页面间导航相关知识,主要分为以下几个方面: Window.Frame和Page概览 页面间实现跳转 处理物理后退键 ...
- Timeout 时间已到。在操作完成之前超时时间已过或服务器未响应。
近来遇到这样一个错误:Timeout 时间已到.在操作完成之前超时时间已过或服务器未响应.错误截图如下: 错误原因分析:产生错误时我执行的操作需要的执行时间比较长.我测试了一下,那个操作用到的存储过程 ...
- Java数组,去掉重复值、增加、删除数组元素
import java.util.List; import java.util.ArrayList; import java.util.Set; import java.util.HashSet; p ...
- mysql查看和修改最大数量
通常,mysql的最大连接数默认是100, 最大可以达到16384.1.查看最大连接数:show variables like '%max_connections%';2.修改最大连接数方法一:修改配 ...
- POJ 2887 Big String(块状链表)
题目大意 给一个字符串,长度不超过 106,有两种操作: 1. 在第 i 个字符的前面添加一个字符 ch 2. 查询第 k 个位置是什么字符 操作的总数不超过 2000 做法分析 好多不同的做法都可以 ...
