CoreAnimation-04-核心动画必备基础
概述
- 简介
- 核心动画提供了一组非常强大的动画API,通过该组API可以高效的实现绝大部分绚丽的动画效果
- 注意事项
- 核心动画的操作在子线程中执行,不会阻塞主线程
- 核心动画直接作用与CALayer对象上,不是UIView对象上
- 核心动画与UIView动画的区别
- 核心动画不会改变控件的frame属性,显示的只是一种假象
- UIView动画会改变控件的frame属性,显示的是控件真实地frame属性
核心动画类
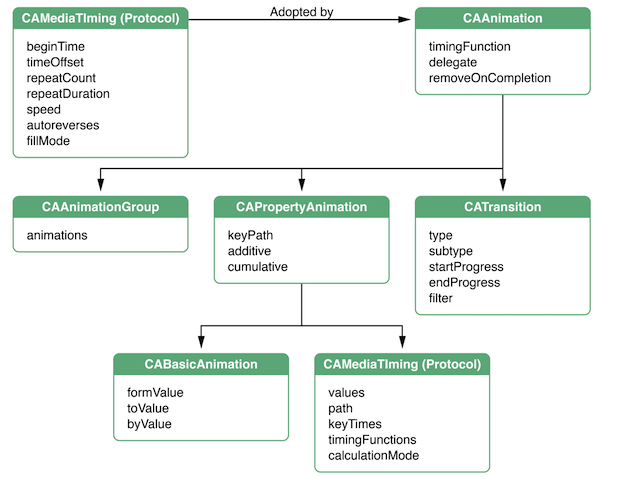
核心动画相关类的关系图

此图来源官方文档,不知为何右下角不是CAKeyframeAnimation,而是协议。CAKeyframeAnimation为CAPropertyAnimation的可直接使用子类
CAAnimation与CAPropertyAnimation
- 二者都是抽象类,不可以直接使用,需要使用其子类
- CAAnimation可直接使用的子类,
- CAAnimationGroup,组动画
- CATransaction,转场动画
- CAPropertyAnimation可直接使用的子类
- CABasicAnimation,基本动画
- CAKeyframeAnimation,关键帧动画
CAAnimation类
- 3个重要的属性
- timingFunction(CAMediaTimingFunction *),速度控制函数
- delegate(id),动画代理
- removedOnCompletion(BOOL),动画执行完毕是否将其从图层上移除
CAAnimation的代理方法
注意
CAAnimation的代理方法是以NSObject分类的方式实现的,如图

代理方法
- 动画开始时调用
- (void)animationDidStart:(CAAnimation *)anim;
- 动画结束时调用
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
CAMediaTiming协议
- 常用属性
如图中属性- beginTime(CFTimeInterval),开始时间
- duration(CFTimeInterval),单次动画的执行时间
- speed(float),动画速度
- timeOffset(CFTimeInterval),从时间偏移量timeOffset开始执行动画,并将timeOffset之前的动画压缩并拼接到尾部
- repeatCount(float),重复次数
- repeatDuration(CFTimeInterval),动画的重复时间,与repeatCount两者选择时间最短者
- autoreverses(BOOL),是否恢复到动画开始状态(以动画的方式)
- fillMode(NSString *),动画的填充模式
动画的填充模式
- 注意
- 若要使填充模式有效,通常设置动画的removedOnCompletion属性为NO
- 4种模式
- kCAFillModeForwards,动画结束后,layer保持动画结束的状态
- kCAFillModeBackwards,动画加入到layer中,立即进入动画初始状态等待动画开始执行
- kCAFillModeBoth,同时具备以上两种模式
- kCAFillModeRemoved,动画结束后,layer会恢复到原来的状态
动画的速度控制函数
- kCAMediaTimingFunctionLinear,匀速
- kCAMediaTimingFunctionEaseIn,缓慢进入,加速离开
- kCAMediaTimingFunctionEaseOut,全速进入,减速到达目标地点
- kCAMediaTimingFunctionEaseInEaseOut,缓慢进入,中途加速,减速到达目标地点
- kCAMediaTimingFunctionDefault,默认速度,即kCAMediaTimingFunctionEaseInEaseOut
CoreAnimation-04-核心动画必备基础的更多相关文章
- IOS 动画专题 --iOS核心动画
iOS开发系列--让你的应用“动”起来 --iOS核心动画 概览 通过核心动画创建基础动画.关键帧动画.动画组.转场动画,如何通过UIView的装饰方法对这些动画操作进行简化等.在今天的文章里您可以看 ...
- IOS开发系列 --- 核心动画
原始地址:http://www.cnblogs.com/kenshincui/p/3972100.html 概览 在iOS中随处都可以看到绚丽的动画效果,实现这些动画的过程并不复杂,今天将带大家一窥i ...
- iOS:CALayer核心动画层
CALayer:核心动画层 简介: Core Animation 是跨平台的,支持iOS环境和Mac OS X环境 学习核心动画之前,需要先理解CALayer,因为核心动画操作的对象不是UIView, ...
- iOS_核心动画(二)
目 录: 一.Core Animation开发步骤 二.Core Animation的继承结构 三.CAAnimation常用的属性 四.CAPropertyAnimation(属性动画) 五.CAB ...
- iOS_核心动画CALayer(一)
目 录: 一.核心动画简介 二.图层与视图之间的关系 三.CALayer的使用说明 四.CALayer的隐式动画属性 五.在CALayer上绘图 六.总结 一.核心动画简介 Core Anim ...
- iOS核心动画以及UIView动画的介绍
我们看到很多App带有绚丽狂拽的特效,别出心裁的控件设计,很大程度上提高了用户体验,在增加了实用性的同时,也赋予了app无限的生命力.这些华丽的效果很多都是基于iOS的核心动画原理实现的,本文介绍一些 ...
- iOS开发UI篇—核心动画(基础动画)
转自:http://www.cnblogs.com/wendingding/p/3801157.html 文顶顶 最怕你一生碌碌无为 还安慰自己平凡可贵 iOS开发UI篇—核心动画(基础动画) iOS ...
- iOS CoreAnimation 核心动画
一 介绍 一组非常强大的动画处理API 直接作用在CALAyer上,并非UIView(UIView动画) CoreAnimation是所有动画的父类,但是不能直接使用,应该使用其子类 属性: dura ...
- 核心动画基础动画(CABasicAnimation)关键帧动画
1.在iOS中核心动画分为几类: 基础动画(CABasicAnimation) 关键帧动画(CAKeyframeAnimation) 动画组(CAAnimationGroup) 转场动画(CATran ...
随机推荐
- 20款优秀的国外 Mobile App 界面设计案例
在下面给大家分享的移动应用程序界面设计作品中,你可以看到不同创意类型的视觉效果.如果你想获得灵感,那很有必要看看下面20个优秀用户体验的移动应用 UI 设计.想要获取更多的灵感,可以访问移动开发分类, ...
- chrome开发者工具浅析--timeline
一.概述 ...
- (5)分布式下的爬虫Scrapy应该如何做-windows下的redis的安装与配置
软件版本: redis-2.4.6-setup-64-bit.exe — Redis 2.4.6 Windows Setup (64-bit) 系统: win7 64bit 本篇的内容是为了给分布式下 ...
- OS X(EI Capitan)常用快捷键整理
刚上班就配了台RMBP,虽然触摸板确实好用,但是对鼠标的支持太差导致无法使用鼠标,而某些功能用触摸板还是不很方便 于是使用快捷键就势在必行了,参考了苹果官方文档和一些其他资料,整理出常用快捷键清单 准 ...
- 【Coding地址汇总】2016年沈航软工学生项目主页
同学们把自己的coding主页链接贴在评论里,要求格式"班号+学号+coding主页链接",如: "1301+13061193 + https://coding.net/ ...
- Spring MVC 配置文件dispatcher-servlet.xml 文件详解
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- Struts 2常用的Ajax标签
Struts 2对Ajax的支持 •Struts 2对Ajax提供了很好的支持 –Struts 2.1提供了基于Dojo的Ajax标签,对Ajax操作进行了进步封装,可以更快捷容易的使用Ajax ...
- WPF后台设置xaml控件的样式System.Windows.Style
WPF后台设置xaml控件的样式System.Windows.Style 摘-自 :感谢 作者: IT小兵 http://3w.suchso.com/projecteac-tual/wpf-zhi ...
- 不可或缺 Windows Native (7) - C 语言: 指针
[源码下载] 不可或缺 Windows Native (7) - C 语言: 指针 作者:webabcd 介绍不可或缺 Windows Native 之 C 语言 指针 示例cPointer.h #i ...
- PHPWind 8.7中插件金币竞价插件的漏洞
尽管pw团队解散,但无数站点仍在运行. 该插件的名字叫jbjingpai 无意中看到这样一篇帖子,说有漏洞 http://www.phpwind.net/read/1716722 ,不是空穴来风,查一 ...
