iOS之UI--UITabBarController
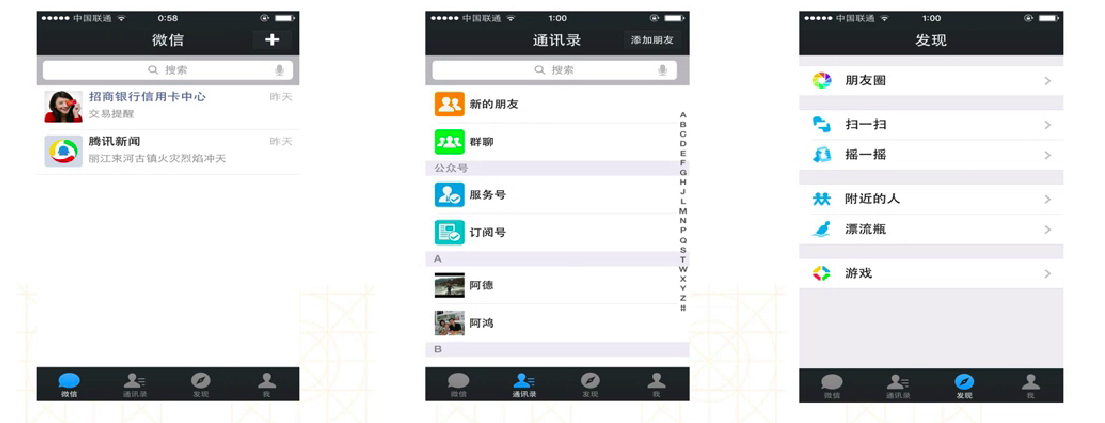
前言:跟UINavigationController类似,UITabBarController也可以轻松地管理多个控制器,轻松完成控制器之间的切换,典型例子就是QQ、微信等应用。

UITabBarController的使用步骤:
初始化UITabBarController
设置UIWindow的rootViewController为UITabBarController
根据具体情况,通过addChildViewController方法添加对应个数的子控制器
接着上代码:
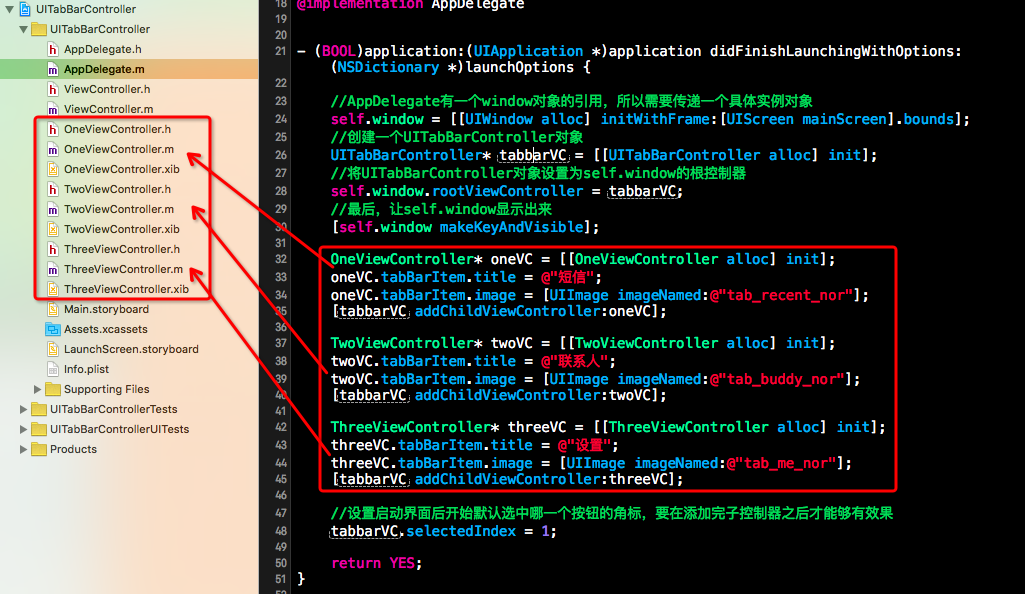
在AppDelegate.m文件的的第一个方法中敲一下代码(小贴士:对于代码的阅读莫过于打开XCode再不看源码快速敲出来然后对比学习哦!不要只是看看而已):
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//AppDelegate有一个window对象的引用,所以需要传递一个具体实例对象
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
//创建一个UITabBarController对象
UITabBarController* tabbarVC = [[UITabBarController alloc] init];
//将UITabBarController对象设置为self.window的根控制器
self.window.rootViewController = tabbarVC;
//最后,让self.window显示出来
[self.window makeKeyAndVisible];
return YES;
}
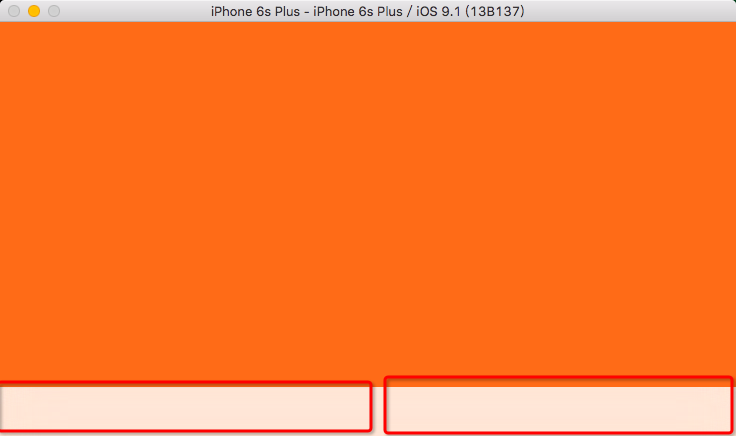
运行的效果(为了节省视觉空间,我故意设置为横屏):

接着再上代码:
OneViewController* oneVC = [[OneViewController alloc] init];
[tabbarVC addChildViewController:oneVC];
tabbarVC是前面创建的UITabBarController对象,UITabBarController对象可以添加多个ViewController对象
然后UITabBarController当中有多少个子控制器,UITabBar当中就会有多少个按钮,按钮的宽度是平分。
比如如果按照前面的代码,添加了两个不同的ViewController对象,点击UITabBar平分的两块区域会出现不同的节目

另外再学一个代码:
//设置启动界面后开始默认选中哪一个按钮的角标,要在添加完子控制器之后才能够有效果
tabbarVC.selectedIndex = ;
最后为TabBar设置每一个title和image:

最后的效果就完成了:

图片素材百度云备份下载链接: http://pan.baidu.com/s/1c0UMSu8 密码: 3tke
iOS之UI--UITabBarController的更多相关文章
- iOS开发UI篇—UITabBarController简单介绍
iOS开发UI篇—UITabBarController简单介绍 一.简单介绍 UITabBarController和UINavigationController类似,UITabBarControlle ...
- iOS开发UI篇—UITabBarController生命周期(使用storyoard搭建)
iOS开发UI篇—UITabBarController生命周期(使用storyoard搭建) 一.UITabBarController在storyoard中得搭建 1.新建一个项目,把storyb ...
- iOS之UI组件整理
作者:神兽gcc 授权本站转载. 最近把iOS里的UI组件重新整理了一遍,简单来看一下常用的组件以及它们的实现.其实现在这些组件都可以通过Storyboard很快的生成,只是要向这些组件能够变得生动起 ...
- iOS开发UI篇—多控制器和导航控制器简单介绍
iOS开发UI篇—多控制器和导航控制器简单介绍 一.多控制器 一个iOS的app很少只由一个控制器组成,除非这个app极其简单.当app中有多个控制器的时候,我们就需要对这些控制器进行管理 有多个vi ...
- iOS开发UI篇—APP主流UI框架结构
iOS开发UI篇—APP主流UI框架结构 一.简单示例 说明:使用APP主流UI框架结构完成简单的界面搭建 搭建页面效果: 二.搭建过程和 ...
- iOS开发UI篇—CAlayer(自定义layer)
iOS开发UI篇—CAlayer(自定义layer) 一.第一种方式 1.简单说明 以前想要在view中画东西,需要自定义view,创建一个类与之关联,让这个类继承自UIView,然后重写它的Draw ...
- iOS 怎么设置 UITabBarController 的第n个item为第一响应者?
iOS 怎么设置 UITabBarController 的第n个item为第一响应者? UITabBarController 里面有个属性:selectedIndex @property(nonato ...
- iOS开发-UI 从入门到精通(三)
iOS开发-UI 从入门到精通(三)是对 iOS开发-UI 从入门到精通(一)知识点的综合练习,搭建一个简单地登陆界面,增强实战经验,为以后做开发打下坚实的基础! ※在这里我们还要强调一下,开发环境和 ...
- iOS开发-UI 从入门到精通(二)
iOS开发-UI 从入门到精通(二)是对 iOS开发-UI 从入门到精通(一)知识点的巩固,主要以习题练习为主,增强实战经验,为以后做开发打下坚实的基础! ※开发环境和注意事项: 1.前期iOS-UI ...
- iOS开发UI篇—懒加载
iOS开发UI篇—懒加载 1.懒加载基本 懒加载——也称为延迟加载,即在需要的时候才加载(效率低,占用内存小).所谓懒加载,写的是其get方法. 注意:如果是懒加载的话则一定要注意先判断是否已经有了, ...
随机推荐
- MongoDB入门一:安装与配置
引言 ——妈妈说名字太长排在后面或在标题堆儿中容易被大家发现. MongoDB的名字来源与单词humongous(极大的,巨大无比的)有关,它是一个可扩展.高性能.开源的NoSQL数据库. 之所以在g ...
- Linux的一些命令
程序 # rpm -qa # 查看所有安装的软件包 系统 # uname -a # 查看内核/操作系统/CPU信息 # head -n 1 / ...
- GitHub上那些值得一试的JAVA开源库
作为一名程序员,你几乎每天都会使用到GitHub上的那些著名Java第三方库,比如Apache Commons,Spring,Hibernate等等.除了这些,你可能还会fork或Star一些其他的开 ...
- SharePoint 2013 搜索爬网功能
最近在政府部门介绍SharePoint 2013 新功能,我也准备了很多,比如SharePoint 2013的Search.以后有机会谈谈Office Web App,Workflow等. Share ...
- webapp,liveapp: 流式布局和rem布局
liveapp场景应用,一般针对的是移动端,近来也是很火,颇有一些感受,拿来分享一下. 页面宽度范围: 一般移动端页面我们的像素范围是320px-640px,最大640px,最小320px,所以设计稿 ...
- TogetherJS – 酷!在网站中添加在线实时协作功能
TogetherJS是一个免费.开源的 JavaScript 库,来自 Mozilla 实验室,可以实现基于 Web 的在线协作功能.把 TogetherJS 添加到您的网站中,您的用户可以在实时的互 ...
- Swift3.0_注释,警告,todo的写法
一. Swift3.0 不支持写Prama的注释了. 也不能打#warning了. 二. 取代方法 1. 注释: //MARK: - setter & getter 2.警告 //FIXME: ...
- 3 Servlet监听器
作者:禅楼望月(http://www.cnblogs.com/yaoyinglong) 1. ServletConfig和ServletContext 1.1 ServletConfig和Servle ...
- 关于SQL SERVER高并发解决方案
现在大家都比较关心的问题就是在多用户高并发的情况下,如何开发系统,这对我们程序员来说,确实是值得研究,最近找工作面试时也经常被问到,其实我早有去关心和了解这类问题,但一直没有总结一下,导致面试时无法很 ...
- iOS实现图像素描效果
使用GPUImageSketchFilter对象实现图像素描效果 NSString *const kGPUImageSketchFragmentShaderString = SHADER_STRING ...
