ECMASCRIPT 6中字符串的新特性
本文将覆盖在ECMAScript 6 (ES6)中,字符串的新特性。
Unicode 码位(code point)转义
Unicode字符码位的长度是21位[2]。而JavaScript的字符串,是16位的,以UTF-16的方式编码。因此,超出16位码长的码位范围(the Basic Multilingual Pane, BMP, 基本多文种平面)则用两个JavaScript字符表示。直到现在,如果想用数字指定这样的码位,需要两个叫Unicode转义符的东西。以下,则会以相应的码位(0x1F680)打印出一个火箭。
console.log('\uD83D\uDE80');
在ECMAScript 6中,有一个新的Unicode转义符,能让你指定任意的码位(不用再管是否是16位):
console.log('\u{1F680}');
字符串的插值,多行及原始字符语法
模板字符串 [3]提供了3个有意思的特性。
1. 模板字符中,支持字符串插值:
let first = 'Jane';
let last = 'Doe';
console.log(`Hello ${first} ${last}!`);
// Hello Jane Doe!
2. 模板字符串可以包含多行:
let multiLine = `
This is
a string
with multiple
lines`;
3. 模板字符串可以是原始的:
若使用String.raw 作为模板字符串的前缀,则模板字符串可以是原始(raw)的。反斜线也不再是特殊字符,\n 也不会被解释成换行符:
let raw = String.raw`Not a newline: \n`;
console.log(raw === 'Not a newline: \\n'); // true
字符串迭代那些事
字符串是可迭代的 [4],这就意味着可以使用for-of 去迭代其中的字符:
for (let ch of 'abc') {
console.log(ch);
}
// Output:
// a
// b
// c
亦可用展开运行符(...) 将字符串转换成数组:
let chars = [...'abc'];
// ['a', 'b', 'c']
处理Unicode的码位
字符串迭代器,会以码位边界将字符串进行划分。这将导致迭代器的返回值,会是一个或两个字符:
for (let ch of 'x\uD83D\uDE80y') {
console.log(ch.length);
}
// Output:
// 1
// 2
// 1
这将会为我提供一个快速而简单的方法,去计算字符串Unicode码位的数量:
> [...'x\uD83D\uDE80y'].length
3
这同样会在,不包含基本多文种平面(non-BMP)码位的字符串操作中提供方便。如:反转字符串:
let str = 'x\uD83D\uDE80y';
// ES5: \uD83D\uDE80 are (incorrectly) reversed
console.log(str.split('').reverse().join(''));
// 'y\uDE80\uD83Dx'
// ES6: order of \uD83D\uDE80 is preserved
console.log([...str].reverse().join(''));
// 'y\uD83D\uDE80x'
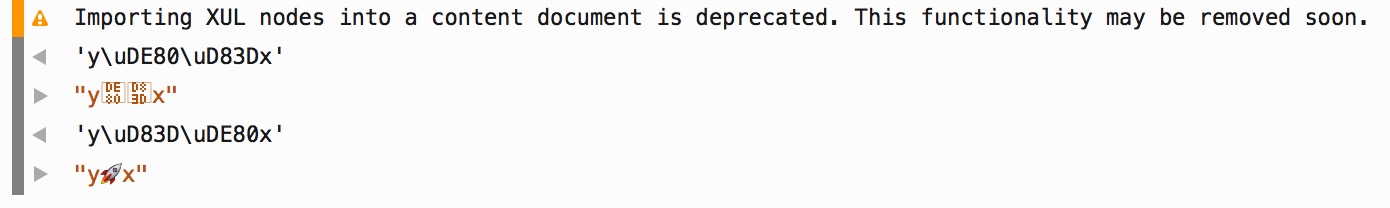
这是在firefox控制台中,两个反转之后的结果:

码位中数值
有一个新的方法 codePointAt() 将返回字符串,给定索引的码位数字值:
let str = 'x\uD83D\uDE80y';
console.log(str.codePointAt(0).toString(16)); // 78
console.log(str.codePointAt(1).toString(16)); // 1f680
console.log(str.codePointAt(3).toString(16)); // 79
该方法在与字符串迭代操作结合时,也能很好的运行使用:
for (let ch of 'x\uD83D\uDE80y') {
console.log(ch.codePointAt(0).toString(16));
}
// Output:
// 78
// 1f680
// 79
与方法codePointAt()相对的则是String.fromCodePoint():
> String.fromCodePoint(0x78, 0x1f680, 0x79) === 'x\uD83D\uDE80y'
true
包含与重要字符串的方法
有三个方法,可以检查一个字符串是否存在于另一个字符串:
> 'hello'.startsWith('hell')
true
> 'hello'.endsWith('ello')
true
> 'hello'.includes('ell')
true
每一个方法都有一个可选的,第二个参数。可以指定被搜寻字符串的开始或结束位置:
> 'hello'.startsWith('ello', 1)
true
> 'hello'.endsWith('hell', 4)
true
> 'hello'.includes('ell', 1)
true
> 'hello'.includes('ell', 2)
false
方法repeat() 则用以重复某个字符串:
> 'doo '.repeat(3)
'doo doo doo '
所有新方法
模板字符串:
- String.raw(callSite, ...substitutions) : string
用于产生原始(raw)字串(反斜杠不会被转义)。
Unicode和码位:
String.fromCodePoint(...codePoints : number[]) : string
将数字值码位转换成字符串。String.prototype.codePointAt(pos) : number
返回码位开始位置的数字值(会包含一个或两个JavaScript的字符)。String.prototype.normalize(form? : string) : string
不同的码位组合,最后可能有一致的显示。Unicode normalization可以将它们转化成同样的值,这会被叫做规范的表示方式(canonical representation)。这将有助于比较和查找字符串。在一般的文本之中,'NFC'是一种被推荐的形式。
查找字符串:
String.prototype.startsWith(searchString, position=0) : boolean
检查一个字符串是否以另一个字符串(searchString)开始。位置(position)指定从哪开始执行检查。String.prototype.endsWith(searchString, endPosition=searchString.length) : boolean
检查一个字符串是否以另一个字符串(searchString)结尾。结束位置(endPosition)指定在哪执行结尾检查。String.prototype.includes(searchString, position=0) : boolean
检查一个字符字符串是否包含另一个字符串(searchString)。位置(position)指定从哪开始检查。
重复字符串:
- String.prototype.repeat(count) : string
返回给定字符串N次。
参考
- Using ECMAScript 6 today
- Chapter 24, “Unicode and JavaScript” of “Speaking JavaScript”; includes an introduction to Unicode.
- Template strings: embedded DSLs in ECMAScript 6
- Iterators and generators in ECMAScript 6
- 译自 New string features in ECMAScript 6
ECMASCRIPT 6中字符串的新特性的更多相关文章
- ECMAScript 6 中的一些新特性
1.箭头函数,直接写出来v =>看不出来什么,但是跟传统写法一比较,很直观地就能看出v =>是代替了匿名函数 function(v)的写法,{}与逻辑照旧,但是要注意,=与>之间不能 ...
- MVC中的其他新特性
MVC中的其他新特性 (GlobalImport全局导入功能) 默认新建立的MVC程序中,在Views目录下,新增加了一个_GlobalImport.cshtml文件和_ViewStart.cshtm ...
- C#6.0 中的那些新特性
C#6.0 中的那些新特性 前言 VS2015在自己机器上确实是装好了,费了老劲了,想来体验一下跨平台的快感,结果被微软狠狠的来了一棒子了,装好了还是没什么用,应该还需要装Xarmain插件,配置一些 ...
- ES6系列之项目中常用的新特性
ES6系列之项目中常用的新特性 ES6常用特性 平时项目开发中灵活运用ES6+语法可以让开发者减少很多开发时间,提高工作效率.ES6版本提供了很多新的特性,接下来我列举项目中常用的ES6+的特性: l ...
- Jdk5.0中出现的新特性
掌握jdk5.0中出现的新特性1.泛型(Generics)2.增强的"for"循环(Enhanced For loop)3.自动装箱/自动拆箱(Autoboxing/unboxin ...
- iOS中的项目新特性页面的处理
一般项目中都会出现新特性页面,比如第一次使用应用的时候,或者在应用设置里查看新特性的时候会出现. 这里,选择新建一个专门处理项目新特性的控制器,来完成功能. 首先是 NewFeaturesViewCo ...
- Xcode中StoryBoard Reference 新特性的使用
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- 浅析Oracle 12c中Data Guard新特性
浅析Oracle 12c中Data Guard新特性 写在前面 无论是做Oracle运维的小伙伴还是老伙伴,想必对Oracle数据库的数据级灾备核心技术—Data Guard是再熟悉不过了!这项从 ...
- ECMAScript 5和ECMAScript6的新特性以及浏览器支持情况
ECMAScript简介: 它是一种由Ecma国际(前身为欧洲计算机制造商协会)制定和发布的脚本语言规范,javascript在它基础上经行了自己的封装.但通常来说,术语ECMAScript和java ...
随机推荐
- 【锁】Oracle锁系列
[锁]Oracle锁系列 1 BLOG文档结构图 2 前言部分 2.1 导读和注意事项 各位技术爱好者,看完本文后,你可以掌握如下的技能,也可以学到一些其它你所不知道的知识,~O(∩_∩)O~: ...
- SQL Server 内存中OLTP内部机制概述(四)
----------------------------我是分割线------------------------------- 本文翻译自微软白皮书<SQL Server In-Memory ...
- Adafruit的树莓派教程第五课:使用控制电缆
Adafruit的树莓派教程第五课:使用控制电缆 时间 2014-05-09 01:11:20 极客范 原文 http://www.geekfan.net/9095/ 主题 Raspberry PiM ...
- YChaos生成混沌图像
YChaos是一款通过数学公式生成混沌图像的软件,展示混沌之美,数学之美.软件中定义一套简易的脚本语言,用于描述数学表达式.使用时需要先要将数学表达式写成该脚本的形式,解析脚本代码以生成相应的图形与图 ...
- AYUI4.X即将发布
AYUI里程碑故事: AYUI 1.x系列: 面向源码的方式开发,客户只有源码才能开发,客户端对接ayui,很不方便,相比上个版本,提供了一些元老控件,文件夹结构比较零散 AYUI 2.x系列: ...
- Android 解压boot.img
其实解压.打包boot.img没什么难度一看就会咯!! 1.先下附件:工具. 点击打开链接 6.0 KB, 下载次数: 60) 解压到bin文件夹里,方便以后使用. 2.解压boot ...
- 关于SpeedButton中使用下划线快捷键不响应的问题
在Windows应用程序,很多都有快捷键功能,这个Delphi也有,就是一个按钮上面有一个比如剪切(&X),这个时候剪切的快捷键就是Alt+X,这个功能有时候还是挺好用的,最近,公司中有同事, ...
- HDU 4107 Gangster Segment Tree线段树
这道题也有点新意,就是须要记录最小值段和最大值段,然后成段更新这个段,而不用没点去更新,达到提快速度的目的. 本题过的人非常少,由于大部分都超时了,我严格依照线段树的方法去写.一開始竟然也超时. 然后 ...
- VS替换空行
visual studio2012 改变了正则表达式的写法 因此原来的不管用了 Old: ^:b*$\n New: ^(?([^\r\n])\s)*\r?$\r?\n Click Ctrl-H (qu ...
- Winform下richtextbox截图实现
#region 根据richtextbox创建GDI+ private void DrawGDI(RichTextBox rich,Panel panl,PictureBox p2) { rich.U ...
