addLoadEvent方法解析
onload方法在网页加载完毕时,会自动执行,但是该方法有个缺点就是只能执行一个方法。
onload的限制
比如下面的代码:
<script type="text/javascript">
function func1(){
console.log("this is func1()");
}
function func2(){
console.log("this is func2()");
}
window.onload = func1;
window.onload = func2;
</script>
执行结果如下:

只有第二个方法被执行。
那么如何才能在页面加载完成后,执行多个方法呢?
可以采用addLoadEvent方法,这个方法是由其他人编写的,所以不是DOM里面的方法,如果使用直接复制下面这段代码就可以了!
function addLoadEvent(func){
var oldonload = window.onload;
if(typeof window.onload != 'function'){
console.log("addLoadEvent第一次执行!");
window.onload = func;
}else{
console.log("addLoadEvent多次执行!");
window.onload = function(){
oldonload();
func();
}
}
}
有了这段代码,就可以给onload绑定多个方法:
function func1(){
console.log("this is func1()");
}
function func2(){
console.log("this is func2()");
}
addLoadEvent(func1);
addLoadEvent(func2);
原理如同:
window.onload = function(){
func1();
func2();
}
下面看一下执行的结果:

完美达到目的!
代码解析
虽然只有几行代码,但是第一次接触的时候,难免晕头转向!
仔细阅读下面的代码:
function addLoadEvent(func){
var oldonload = window.onload;
if(typeof window.onload != 'function'){
console.log("addLoadEvent第一次执行!");
window.onload = func;
}else{
console.log("addLoadEvent多次执行!");
window.onload = function(){
oldonload();
func();
}
}
}
这个方法需要一个参数func,就是传入的方法名称。
当我们使用一次addLoadEvent的时候,就相当于调用window.onload = func1;
此时window.onload应该是null,因此判断语句typeof window.onload != 'function' 就会返回true.
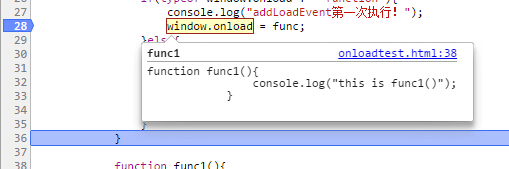
执行后,可以看到window.onload方法变成了func1:

再次调用addLoadEvent时,进入else的部分。把func2与原来的oldonload方法一同绑定成新的方法。
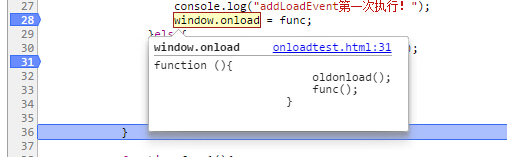
执行后,看到window.onload方法变成如下的样子:

以此类推,当有多个方法时,就会构造出如下的方法:
window.onload = function(){
func1();
func2();
...
func10000();
}
这样就可以在onload时,绑定多个方法了。
总结起来,该方法就是把 所有想要在onload时期执行的方法 构造成一个 方法的执行对列 ,然后使用onload执行这个 队列方法 。
参考
【1】addLoadEvent(func)详解:http://www.cnblogs.com/joyan/archive/2010/06/29/1767577.html
【2】脚本之家addLoadEvent说明:http://www.jb51.net/article/21707.htm
addLoadEvent方法解析的更多相关文章
- Python的方法解析顺序(MRO)[转]
本文转载自: http://hanjianwei.com/2013/07/25/python-mro/ 对于支持继承的编程语言来说,其方法(属性)可能定义在当前类,也可能来自于基类,所以在方法调用时就 ...
- sqlalchemy mark-deleted 和 python 多继承下的方法解析顺序 MRO
sqlalchemy mark-deleted 和 python 多继承下的方法解析顺序 MRO 今天在弄一个 sqlalchemy 的数据库基类的时候,遇到了跟多继承相关的一个小问题,因此顺便看了一 ...
- iOS 详解NSXMLParser方法解析XML数据方法
前一篇文章已经介绍了如何通过URL从网络上获取xml数据.下面介绍如何将获取到的数据进行解析. 下面先看看xml的数据格式吧! <?xml version="1.0" enc ...
- 四种方法解析JSON数据
(1)使用TouchJSon解析方法:(需导入包:#import "TouchJson/JSON/CJSONDeserializer.h") //使用TouchJson来解析北京的 ...
- Method Resolution Order – Python类的方法解析顺序
在支持多重继承的编程语言中,查找方法具体来自那个类时的基类搜索顺序通常被称为方法解析顺序(Method Resolution Order),简称MRO.(Python中查找其它属性也遵循同一规则.)对 ...
- 【Android 多媒体开发】 MediaPlayer 状态机 接口 方法 解析
作者 : 韩曙亮 转载请著名出处 : http://blog.csdn.net/shulianghan/article/details/38487967 一. MediaPlayer 状态机 介绍 ...
- 2019-2-20C#开发中常用加密解密方法解析
C#开发中常用加密解密方法解析 一.MD5加密算法 我想这是大家都常听过的算法,可能也用的比较多.那么什么是MD5算法呢?MD5全称是 message-digest algorithm 5[|ˈmes ...
- C#中用DateTime的ParseExact方法解析日期时间(excel中使用系统默认的日期格式)
最近做的项目中服务器是英文的系统,系统需要通过excel的单元格导入日期,excel中的日期格式是系统默认的日期格式,如下图所示 以上日期格式,会跟着操作系统设置的日期格式相同例如我的中文系统的日期格 ...
- JSON.parse() 方法解析一个JSON字符串
JSON.parse() 方法解析一个JSON字符串,构造由字符串描述的JavaScript值或对象.可以提供可选的reviver函数以在返回之前对所得到的对象执行变换. 语法EDIT JSON.pa ...
随机推荐
- Android资源下载
各个版本,在线源码: http://grepcode.com/project/repository.grepcode.com/java/ext/com.google.android/android/ ...
- 观nginx与lvs负载均衡的较量
在技术工作者中,常用到的就是lvs负载均衡和Nginx负载均衡了.这两者也是比较普及的.那么,根据不同的需求,两者存在着不同的优势.具体选择哪一个,还要看您的要求了.那么我们在此为大家分享一篇文章,对 ...
- Visualize real-time data streams with Gnuplot
源文地址 (September 2008) For the last couple of years, I've been working on European Space Agency (ESA) ...
- 使用Burpsuite破解Webshell密码
Burp Suite 是用于攻击web 应用程序的集成平台.它包含了许多工具,并为这些工具设计了许多接口,以促进加快攻击应用程序的过程.所有的工具都共享一个能处理并显示HTTP 消息,持久性,认证 ...
- 从BUG工具redmine上获取数据后借助python模块pycha 画出BUG分析类报表
整体代码比较冗长,但是很好读.写的方法全是按照BUG分类去写的.所以写死了,凑合看吧,画出饼图,树状图和生成对应的数据excel,希望大家举一反三能帮助自己分析BUG #__author__ = 'x ...
- python中thread模块中join函数
http://www.cnblogs.com/vingi/articles/2657790.html for i in range(10): t = ThreadTest(i) thread_arr. ...
- Codeforces Round #FF/#255 D DZY Loves Modification --贪心+优先队列
题意:给你一个矩阵,每次选某一行或者某一列,得到的价值为那一行或列的和,然后该行每个元素减去p.问连续取k次能得到的最大总价值为多少. 解法: 如果p=0,即永远不减数,那么最优肯定是取每行或每列那个 ...
- Unity使用 UnityVS+VS2013 调试脚本
好消息:UnityVS免费啦 好消息:微软收购了UnityVS公司,UnityVS免费啦 下载地址:https://visualstudiogallery.msdn.microsoft.com/sit ...
- relative 和 absolute
relative总是相对于其最近的父层 absolute总是相对于其最近的定义为relative或absolute的父层
- WPF学习笔记:MVVM模式下,ViewModel如何关闭View?
原文:http://blog.csdn.net/leftfist/article/details/32349731 矫枉过正,从一个极端走向另一个极端.MVVM模式,View只负责呈现,虽然也有后台代 ...
