38.Android之ListView简单学习(一)
android中ListView用的很普遍,今天来学习下,本篇主要以本地数据加载到listview,后面会学习从网络获取数据添加到listview。
首先改下布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView> </LinearLayout>
SimpleAdapter对应布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp" > <LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical" > <ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" > <TextView
android:id="@+id/appnametext"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="weixin" />
</LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal" > <TextView
android:id="@+id/sizetext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="15.23" /> <View
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_marginBottom="5dp"
android:layout_marginLeft="7dp"
android:layout_marginRight="3dp"
android:layout_marginTop="5dp"
android:background="#000000" /> <TextView
android:id="@+id/amounttext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="2dp"
android:text="1234567" />
</LinearLayout>
</LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical" > <Button
android:id="@+id/dowmbutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="10dp"
android:text="load" />
</LinearLayout>
</LinearLayout>
</LinearLayout> </LinearLayout>
修改下MainActivity.java文件:
package com.example.listviewdemo1; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.ListAdapter;
import android.widget.SimpleAdapter;
import android.widget.TextView; public class MainActivity extends Activity { private ListView listView;
private Intent intent;
private List<Map<String, Object>> mData; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); listView = (ListView) findViewById(R.id.listview);
SimpleAdapter simpleAdapter = new SimpleAdapter(this, getData(),
R.layout.simp_adap, new String[] { "nametext", "teitext",
"amounttext" }, new int[] { R.id.appnametext,
R.id.sizetext, R.id.amounttext });
listView.setAdapter(simpleAdapter);
mData = getData();
MyAdapter adapter = new MyAdapter(this);
listView.setAdapter(adapter); } public List<Map<String, Object>> getData() {
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>(); map.put("appnametext", "微信");
map.put("sizetext", "15.2");
map.put("amounttext", "1234323");
map.put("appimg", R.drawable.weixin);
list.add(map); map = new HashMap<String, Object>();
map.put("appnametext", "手机QQ");
map.put("sizetext", "8.5");
map.put("amounttext", "122073323");
map.put("appimg", R.drawable.qq);
list.add(map); map = new HashMap<String, Object>();
map.put("appnametext", "手机QQ空间");
map.put("sizetext", "6.3");
map.put("amounttext", "122393");
map.put("appimg", R.drawable.qqko);
list.add(map); map = new HashMap<String, Object>();
map.put("appnametext", "微博");
map.put("sizetext", "7.7");
map.put("amounttext", "1278323");
map.put("appimg", R.drawable.weib);
list.add(map); map = new HashMap<String, Object>();
map.put("appnametext", "陌陌");
map.put("sizetext", "6.9");
map.put("amounttext", "1279073");
map.put("appimg", R.drawable.mom);
list.add(map); map = new HashMap<String, Object>();
map.put("appnametext", "飞信");
map.put("sizetext", "6.9");
map.put("amounttext", "1279073");
map.put("appimg", R.drawable.fei);
list.add(map);
return list;
} public final class ViewHolder {
public ImageView appimg;
public TextView appnametext;
public TextView sizetext;
public TextView amounttext;
public Button dowmbutton;
} public class MyAdapter extends BaseAdapter { private LayoutInflater mInflater; public MyAdapter(Context context) {
this.mInflater = LayoutInflater.from(context);
} @Override
public int getCount() {
return mData.size();
} @Override
public Object getItem(int arg0) {
return null;
} @Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
} @Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
// TODO Auto-generated method stub
ViewHolder holder = null;
if (arg1 == null) {
holder = new ViewHolder();
arg1 = mInflater.inflate(R.layout.simp_adap,null);
holder.appimg = (ImageView) arg1.findViewById(R.id.img);
holder.appnametext = (TextView) arg1.findViewById(R.id.appnametext);
holder.sizetext = (TextView) arg1.findViewById(R.id.sizetext);
holder.amounttext = (TextView) arg1.findViewById(R.id.amounttext);
holder.dowmbutton = (Button) arg1.findViewById(R.id.dowmbutton);
arg1.setTag(holder);
} else {
holder = (ViewHolder) arg1.getTag();
} holder.appimg.setBackgroundResource((Integer) mData.get(arg0).get("appimg"));
holder.appnametext.setText((String) mData.get(arg0).get("appnametext"));
holder.sizetext.setText((String) mData.get(arg0).get("sizetext"));
holder.amounttext.setText((String) mData.get(arg0).get("amounttext")); return arg1;
} } }
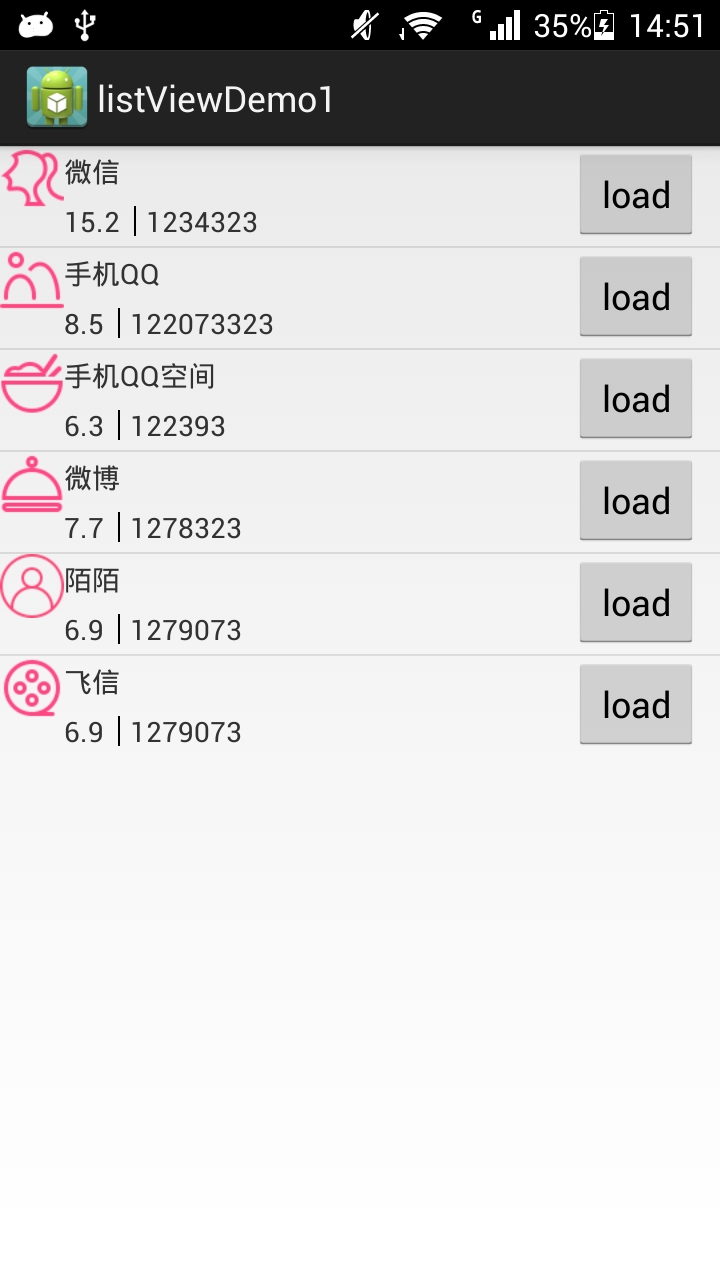
运行效果:

38.Android之ListView简单学习(一)的更多相关文章
- (转)Android之ListView原理学习与优化总结
转自: http://jishu.zol.com.cn/12893.html 在整理前几篇文章的时候有朋友提出写一下ListView的性能优化方面的东西,这个问题也是小马在面试过程中被别人问到的….. ...
- Android Studio IDE 简单学习和介绍
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- 【转】Android:Animation的简单学习--不错
原文网址:http://blog.csdn.net/huangbiao86/article/details/6683665 Animation动画效果.提供了一系列的动画效果,可以应用大多数 的控件. ...
- Android greenDAO 数据库 简单学习之基本使用
看网上对greenDAO介绍的不错,今天就动手来试一把,看看好不好使. greenDAO 官方网站:http://greendao-orm.com/ 代码托管地址:https://github.com ...
- Android 之 ListView的学习
ListView 是一个控件,一个在垂直滚动的列表中显示条目的一个控件,这些条目的内容来自于一个ListAdapter .EditText Button TextView ImageView Chec ...
- 42.Android之ListView中ArrayAdapter简单学习
今天学习下Android中ListView关于ArrayAdapter数据绑定, 废话少说直接上代码. 改下布局文件: <?xml version="1.0" encodin ...
- Android学习总结(十三) ———— ListView 简单用法
一.ListView的基本概念 在Android所有常用的原生控件当中,用法最复杂的应该就是ListView了,它专门用于处理那种内容元素很多,手机屏幕无法展示出所有内容的情况.ListView可以使 ...
- android SearchView和ListView简单使用
其实我写代码最担心遇到关于适配器的使用,在我的感觉中适配器是个难度很大的知识点,但是不能因为难而不去学习啊,毕竟现在时间很充裕,可以慢慢学,所以,不会也要写,真所谓,迎难而上啊. 下面是Search ...
- Android ListView简单实用
layout创建: activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/ ...
随机推荐
- POJ 2449 Remmarguts' Date --K短路
题意就是要求第K短的路的长度(S->T). 对于K短路,朴素想法是bfs,使用优先队列从源点s进行bfs,当第K次遍历到T的时候,就是K短路的长度. 但是这种方法效率太低,会扩展出很多状态,所以 ...
- POJ 1845 Sumdiv 【逆元】
题意:求A^B的所有因子之和 很容易知道,先把分解得到,那么得到,那么 的所有因子和的表达式如下 第一种做法是分治求等比数列的和 用递归二分求等比数列1+pi+pi^2+pi^3+...+pi^n: ...
- 转:Metronic – 超赞!基于 Bootstrap 的响应式后台管理模板
http://www.cnblogs.com/lhb25/p/metronic-responsive-admin-dashboard-template.html
- 手机中点击链接或button按钮出现黄色边框的解决办法
a,input,button{outline: none; -webkit-tap-highlight-color: rgba(255, 255, 255, 0); -webkit-focus-rin ...
- [Usaco2010 OPen]Triangle Counting 数三角形
[Usaco2010 OPen]Triangle Counting 数三角形 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 394 Solved: 1 ...
- [Usaco2008 Nov]mixup2 混乱的奶牛 简单状压DP
1231: [Usaco2008 Nov]mixup2 混乱的奶牛 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 685 Solved: 383[S ...
- 12Mybatis_用mapper代理的方式去开发以及总结mapper开发的一些问题
上一篇文章总结了一些Dao开发的问题,所以我们这里开始讲一种mapper代理的方式去开发. 我先给出mapper代理开发的思路(mapper代理开发的规范): 我们用mapper代理开发时要写2个: ...
- ruby on rails gem install pg时无法安装
gem install pg -v '0.18.2' Building native extensions. This could take a while... ERROR: Error insta ...
- 点击劫持(CLICKJACKING)与X-FRAME-OPTIONS HEADER
转载: http://www.tuicool.com/articles/mqUBfa 目录 前言 1.1 点击劫持(clickjacking attacks) 1.2 Frame Bursters. ...
- no.1
#import requests import urllib import bs4 try: html=urllib.urlopen('http://anyun.org') except HTTPer ...
