Deeplink做不出效果,那是你不会玩!
最近魔Sir听一些有些同学说之前用过Deeplink,但效果并没有想象中的那么好,在了解了小伙伴的使用场景后,魔Sir觉得有必要出这么篇东西告诉大家,Deeplink效果差,那是因为你不会玩!
对于已经实现Deeplink技术的App,目前常用的玩法就是在App分享出来的H5页面上加一个有“下载App”按钮的浮层,点击按钮可以唤醒App,但是这样的提示对于大多数用户来说显然不太友好,既不能提示已安装用户直接打开App,又让未安装的用户感觉代价很大。所以如果你已经实现了这个功能,请先把“下载App”的提示改为“打开App”,这样按钮的点击率提升不止2、3倍!
根据我们的客户案例,再结合我们的使用经验和相关评估,下面我们提取出了一些Deeplink的进阶玩法。
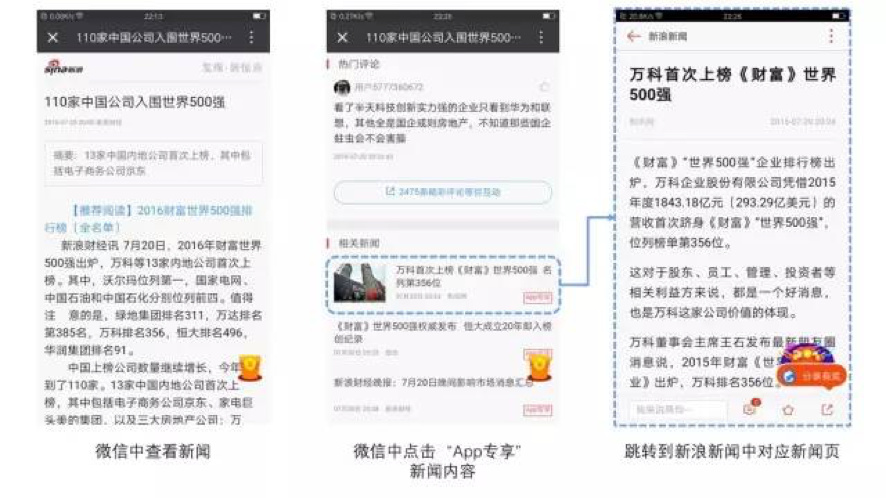
1、新浪新闻——通过App专享新闻内容引导用户回流到App中
新浪新闻每天有大量的新闻内容被分享到微信中,在微信中打开新闻,在相关新闻推荐区域,会有App专享新闻,用户点击专享新闻,直接呼起新浪新闻App中对应的新闻内容。

在这里使用的策略是让用户在微信中浏览新闻的H5页面,根据新闻内容推荐有相关性的新闻引起用户兴趣,从而发生点击把用户回流到App继续查看。大家是否觉得这样的策略非常熟悉?是的,这样的策略被电商类应用使用最多!比如网易考拉的商品详情页在微信中传播时,你既可以在微信中完成购买,也可以通过浮层上的按钮回到App,同时在商品单页的最下方有个相关商品推荐区域,通常这个区域的商品折扣力度非常大,但是所有的商品都要求回到App中购买 。
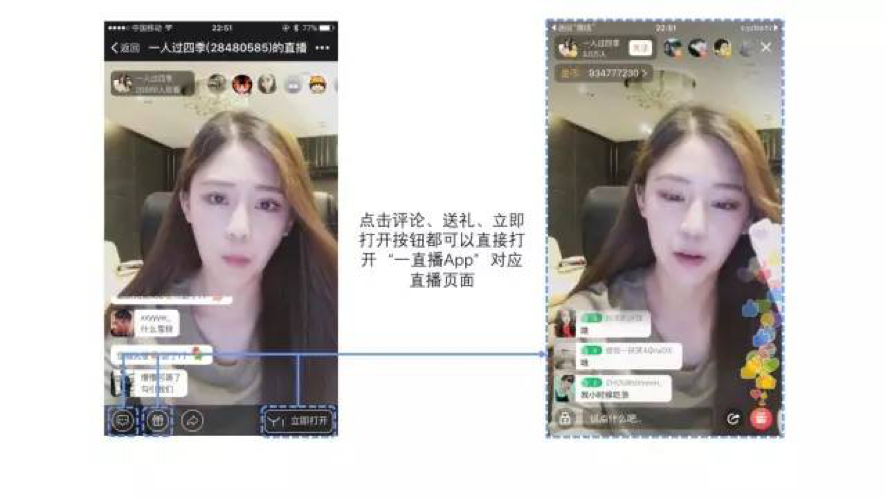
2、一直播——通过多样化的按钮引导用户回流到App中
用户在微信中查看一直播的直播内容,在直播页面的最下方有评论、送礼、立即打开和转发四个按钮,点击前三个按钮都可以打开一直播App中对应的直播页面。

一直播在用户可能产生兴趣的几个关键按钮上都引导用户去App中完成操作,还可以这样的策略做一些A/B测试来了解用户的偏好,同时也可以随时进行切换。
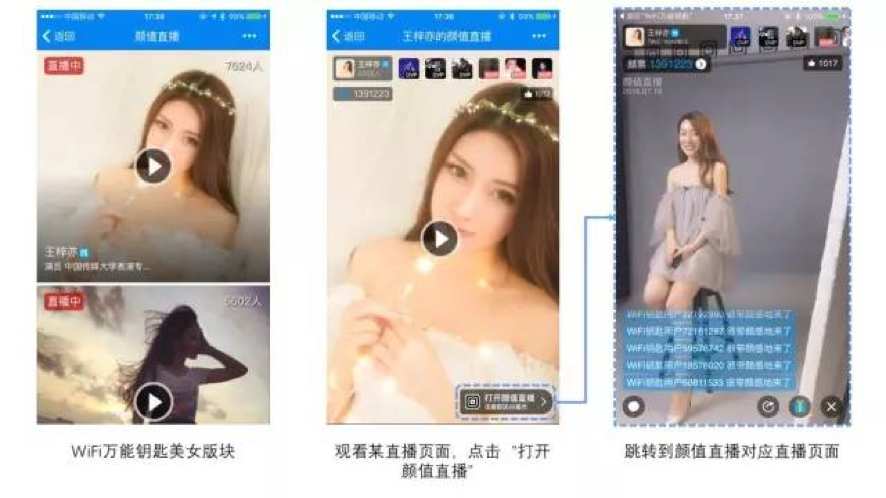
3、WiFi万能钥匙和颜值直播——通过超大流量的WiFi万能钥匙App进行内容分发
WiFi万能钥匙是最大的工具类App之一,在它的发现板块中有着各类精彩内容的推荐,WiFi从中扮演流量方的角色,点开美女板块,里面所有的内容都由“颜值提供“,点击任何一个美女即可在WiFi万能钥匙中看直播,在直播页面中点击“打开颜值直播”,直接跳转到颜值App中对应的女主播页面,用户体验毫无阻断感,非常流畅!

这里使用的策略除了将自己App中的内容完成服务化分发给大流量App外,还用到了场景还原,当用户点击“打开颜值直播”可以直接引导用户下载App,同时在首次打开后,不需要任何操作能自动跳转到之前在”WiFi万能钥匙“中看到的女主播!
内容为王的时代已经开启,我们坚信“内容即广告”,用内容分发和回流的方式,比起传统的广告网络,不但极大的提升了用户体验,最终的用户转化率和ROI都提升3倍以上。
4、抹茶美妆和美人相机——App间场景式的跳转及返回
美人相机是国内最大的美颜类相机之一,在抹茶美妆中上传自己的美妆帖子,除了选择系统原生的相机外,还可以选择使用美人相机拍照,在美人相机拍完照后,点击确认,会返回抹茶美妆中,同时把在美人相机美化后的照片带回到App中。

这里通过App之间上下游的关系实现了场景式的连接,App也可以通过其他App的功能来完善自身的功能与体验;同时App间无缝的跳转也提升了用户的体验。
那么对于大多数App来说,如果实现了以上技术和场景,就做到App内容自我分发后的回流,还能够将App中的内容在其他渠道进行任意分发,实现App的有机增长。
对于一个App的创业者来说,需要完美地处理以上场景和流程,需要花费大量的人力物力,不过如果大家想要节约一些时间,可以试试看魔窗mLink。
魔窗提供的企业级的深度链接(Deeplink)解决方案mLink,支持iOS和Android所有版本的微信朋友圈,以及600+机型和20+浏览器的一链直达。当用户未安装App时,我们的场景还原(Deferred Deeplink)功能会引导用户直接前往App Store进行下载,下载后一步直达他想看的相关内容页。
同时魔窗的场景式连接能够帮助App实现上下游场景间的连接,比如在乐动力完成运动后,调用美人相机的拍照页秀一下自己的身材;内容分发功能将自动帮你把App中的内容分发到各自需要的地方,让App的内容也能被任意分发和发掘。
以上提到的Deeplink的技巧和玩法只是其中一小部分,我们坚信Deeplink只是个工具,效果好不好还是要看运营的手段,所以我们接下来也会在公众号中给大家分享更多的玩法,帮助你的App实现更好的增长!
Deeplink做不出效果,那是你不会玩!的更多相关文章
- NSIS:实现程序窗口逐渐透明的渐入渐出效果
原文NSIS:实现程序窗口逐渐透明的渐入渐出效果 需要修改版的插件(支持timer功能): MUI:InstallOptions.dll MUI2:nsDialogs.dll 以及system插件,( ...
- 2021年都要过去啦,你还在用Excel做数据可视化效果吗?
2021年都要过去啦,你还在用Excel做数据可视化效果吗?古语有云,"工欲善其事,必先利其器",没有专业的工具,前期准备的再好也是白搭.现在运用数据可视化工具于经营活动中的企业是 ...
- bootstrap中table页面做省市区级联效果(级联库见前面级联编辑)(非select下拉框)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- HTMO DOM部分---小练习;列表之间移动、日期选择、好友选中、滑动效果、滚动条效果、飞入飞出效果。
一:列表之间数据移动 第一个列表里面有内容,第二个里面没有 实现功能: 点击左侧列表选中一项内容,点击按钮,复制到右侧 点击复制所有按钮,将左侧列表所有数据,复制到右侧 扩展功能:右侧列表实现去重复 ...
- 仿简书、淘宝等等App的View弹出效果
昨天用简书App的时候觉得这个View的弹出效果特别好,而且非常平滑,所以我就尝试写了一个,和简书App上的效果基本一致了: 下面开始讲解: 1.首先我们要知道这个页面有几个View?这个页面其实有四 ...
- [Unity3D]Unity3D游戏开发之Logo渐入渐出效果的实现
---------------------------------------------------------------------------------------------------- ...
- Android PopupWindow 仿微信弹出效果
项目中,我须要PopupWindow的时候特别多,这个东西也特别的好使,所以我今天给大家写一款PopupWindow 仿微信弹出效果.这样大家直接拿到项目里就能够用了! 首先让我们先看效果: 那么我首 ...
- Throw是一个语句,用来做抛出例外的功能
当我们自己定义一个例外类的时候必须使其继承excepiton或者RuntimeException. Throw是一个语句,用来做抛出例外的功能. 而throws是表示如果下级方法中如果有例外抛出,那么 ...
- Android 仿 新闻阅读器 菜单弹出效果(附源码DEMO)
这一系列博文都是:(android高仿系列)今日头条 --新闻阅读器 (一) 开发中碰到问题之后实现的,觉得可能有的开发者用的到或则希望独立成一个小功能DEMO,所以就放出来这么一个DEMO. 原本觉 ...
随机推荐
- PHP邮件注入攻击技术
1. 简介 如 今,互联网的使用急剧上升,但绝大多数互联网用户没有安全知识背景.大多数的人都会使用互联网通过邮件Email的方式和他人进行通信.出于这个原因,大 多数网站允许他们的用户联系他们,向网站 ...
- java + jquery + ajax + json 交互
前端js部分: $.ajax({ async:true, cache:false, type:"POST", dataType : 'json', url:"/shopp ...
- POJ2965The Pilots Brothers' refrigerator(枚举+DFS)
The Pilots Brothers' refrigerator Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 22057 ...
- Spring AOP 系列总括
Spring有两大核心,IOC和AOP.IOC在Java Web项目中无时无刻不在使用,然而AOP用的比较少,尤其是对一些初级程序员,在架构师搭好的框架上开发应用代码,AOP几乎是透明的.然而,项目中 ...
- 工具分享——将C#文档注释生成.chm帮助文档
由于最近需要把以前的一个项目写一个文档,但一时又不知道写成怎样的,又恰好发现了可以生成chm的工具,于是乎我就研究了下,感觉还不错,所以也给大家分享下.好了,不多废话,下面就来实现一下吧. 生成前的准 ...
- 锋利的jQuery-4--$(document).ready()和window.onload方法的区别
jQuery中的$(document).ready()和JavaScript中的window.onload方法主要有两个方面的不同: 1.执行时机: onload : 网页中所有的元素和元素的关联文件 ...
- 锋利的jQuery-2--一个显示和隐藏的例子,主要看写法
例子:如图,默认不显示全部,点击按钮来回切换,全部显示是一部分推荐的品牌高亮. $(function(){ //dom加载完再执行 var category = $('ul li:gt(5):not( ...
- memcached 缓存服务器
Memcached 缓存服务器 Memcached 是高性能的分布式内存缓存服务器. 一般的使用目的是,通过缓存数据库查询结果,减少数据库访问次数,以提高动态web应用的速度.提高可扩展性. 主要特点 ...
- Memcache的部署和使用(转)
一.memcache简介 Memcache是danga.com的一个项目,最早是为 LiveJournal 服务的,目前全世界不少人使用这个缓存项目来构建自己大负载的网站,来分担数据库的压力. Mem ...
- WPF 复制和粘贴
/// <summary> /// 复制或剪切文件到剪切板 /// </summary> /// <param name="files">文件路 ...
