CSharpGL(20)用unProject和Project实现鼠标拖拽图元
CSharpGL(20)用unProject和Project实现鼠标拖拽图元
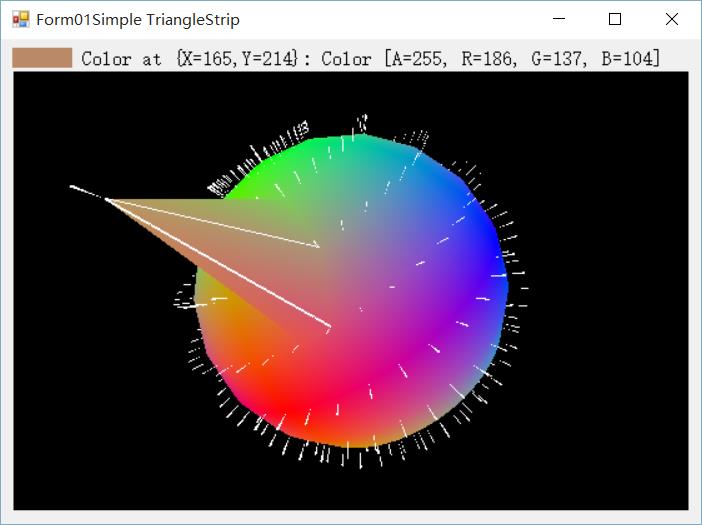
效果图

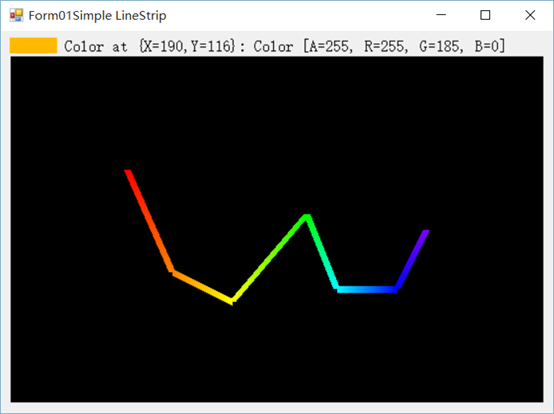
例如,你可以把Big Dipper这个模型拽成下面这个样子。

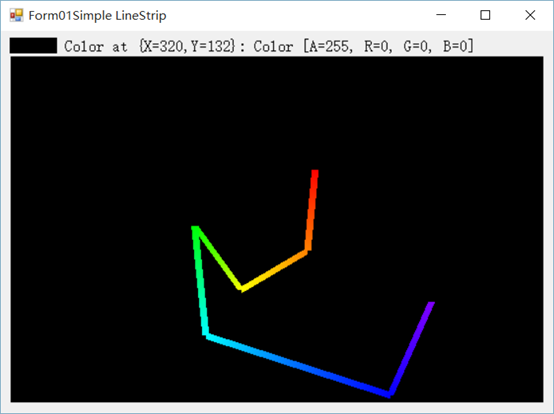
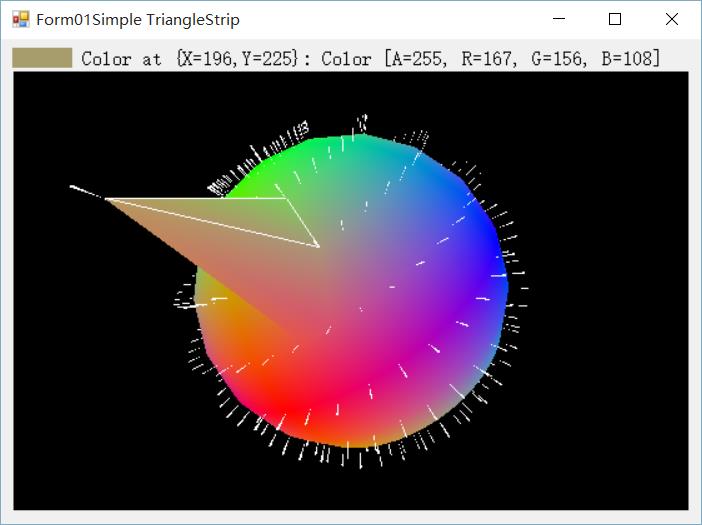
配合旋转,还可以继续拖拽成这样。

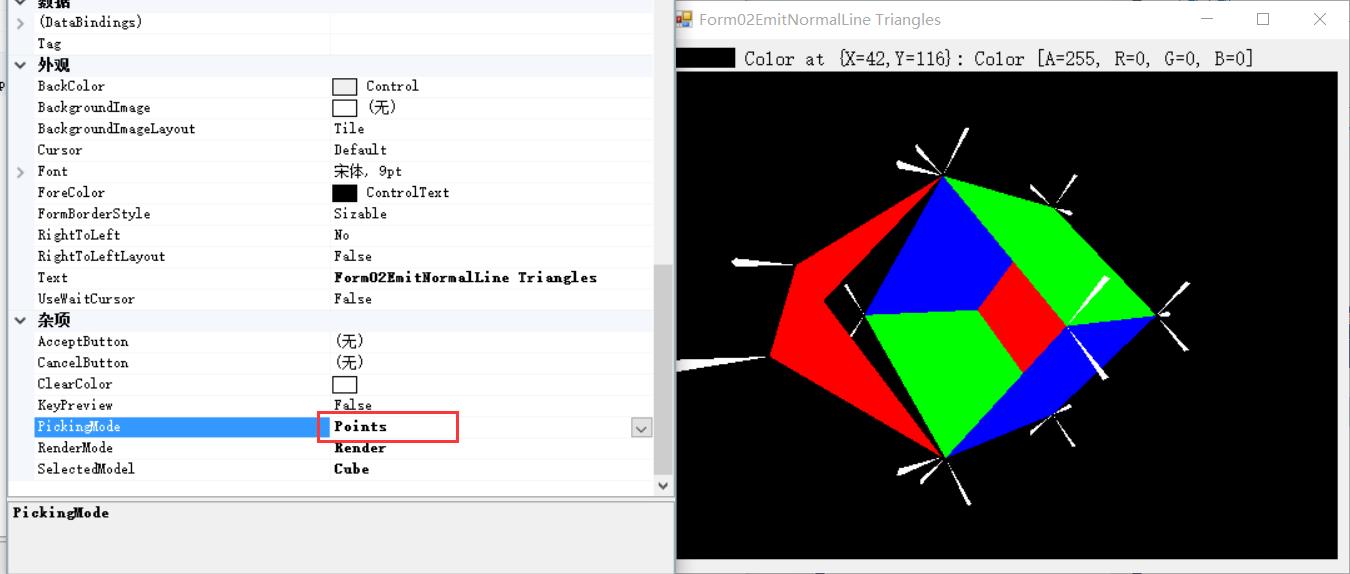
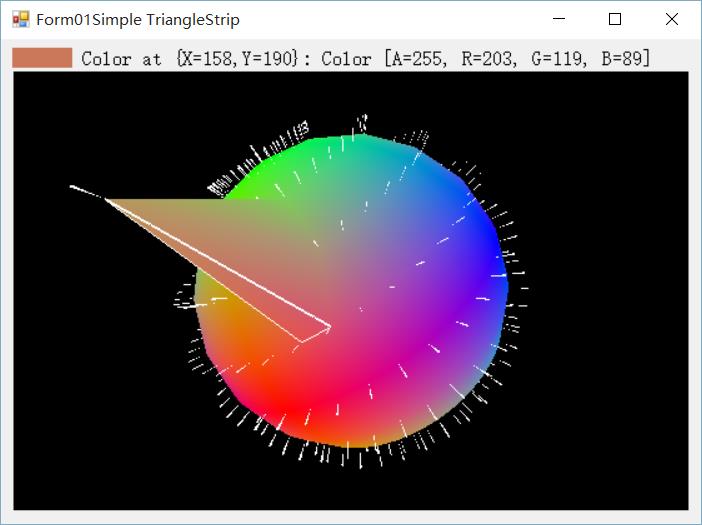
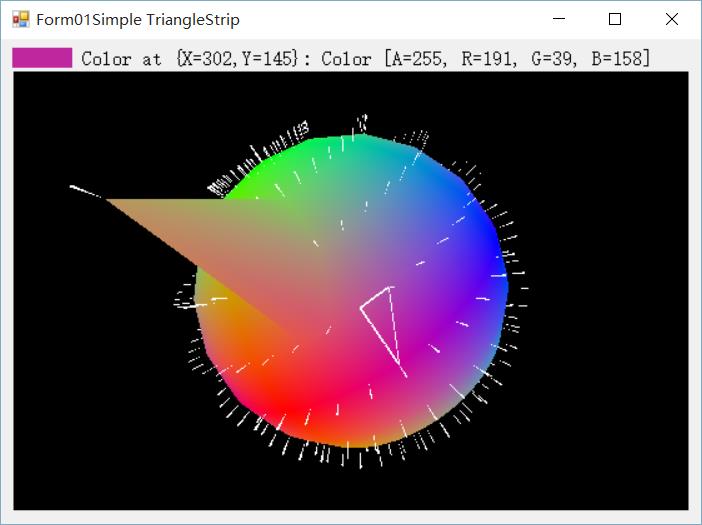
当然,能拖拽的不只是线段。还可以拖拽三角形(如下图)、四边形。

另外,还可以单点拖拽。

2016-04-28
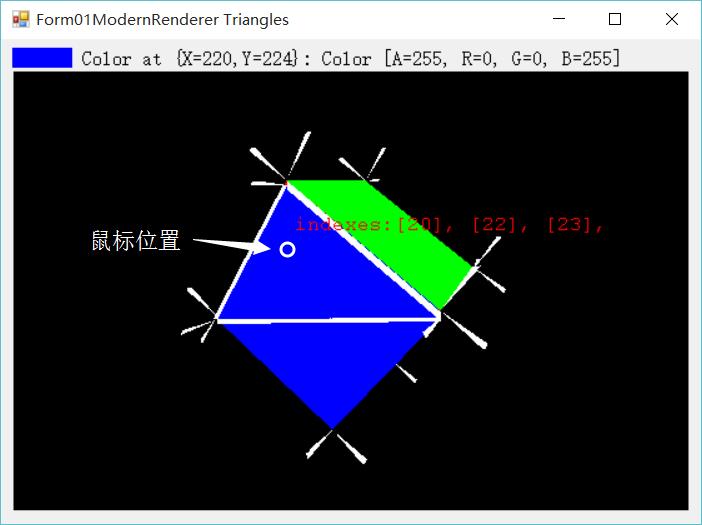
现在实现了高亮显示拾取、拖拽的图元的功能。




下面演示了鼠标移动到图元上时显示图元的索引值的功能。

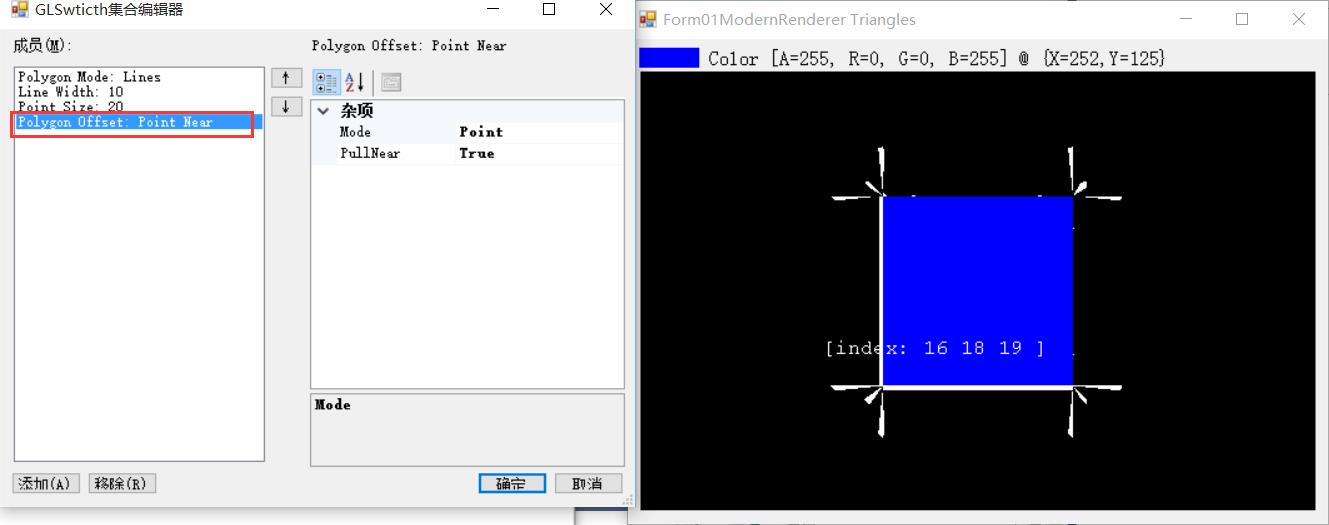
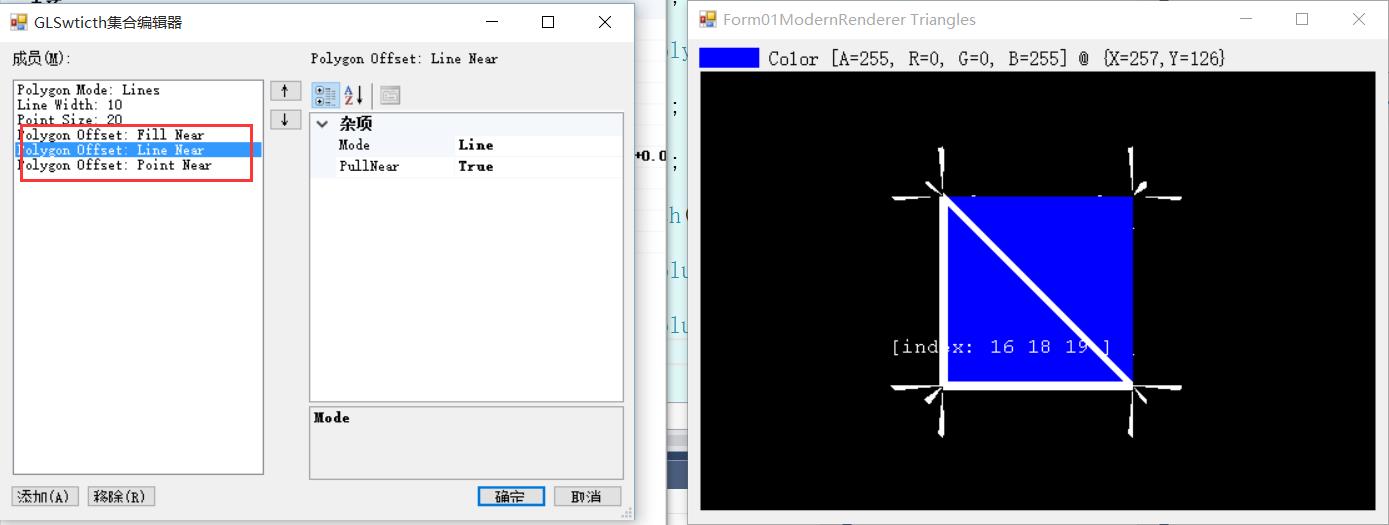
起初会出现stitching和z-fighting的现象。例如下面选中一个三角形时,由于stitching问题,没高亮其斜边。

于是我添加了PolygonOffsetSwtich开关,解决了这个问题。

下载
CSharpGL已在GitHub开源,欢迎对OpenGL有兴趣的同学加入(https://github.com/bitzhuwei/CSharpGL)
unProject/Project
这个两个函数的执行结果完全相反。拖拽功能全靠他们了。
Project把模型坐标系上的点转换为窗口坐标系上的点。这可以通过其实现代码来验证。
/// <summary>
/// Map the specified object coordinates (obj.x, obj.y, obj.z) into window coordinates.
/// </summary>
/// <param name="obj">The object.</param>
/// <param name="model">The model.</param>
/// <param name="proj">The proj.</param>
/// <param name="viewport">The viewport.</param>
/// <returns></returns>
public static vec3 project(vec3 obj, mat4 model, mat4 proj, vec4 viewport)
{
vec4 tmp = new vec4(obj, (1f));
tmp = model * tmp;
tmp = proj * tmp; tmp /= tmp.w;
tmp = tmp * 0.5f + new vec4(0.5f, 0.5f, 0.5f, 0.5f);
tmp[] = tmp[] * viewport[] + viewport[];
tmp[] = tmp[] * viewport[] + viewport[]; return new vec3(tmp.x, tmp.y, tmp.z);
}
通过试验发现,一个vec3经过Project后再经过unProject,会变回原来的值。这就是说,unProject把窗口坐标系上的点转换为模型坐标系上的点。
OpenGL是以窗口左下角为原点(0, 0)的。而Windows窗口是以左上角为原点的。所以用的时候要注意转换一下。
弄清楚了这两个函数,才能实现鼠标拖拽的功能。
拖拽原理
既然可以把模型空间的点转换为平面坐标系上的点,并且可以逆向操作。那么只需将要拖拽的点A通过project函数投影到屏幕上(变成a);根据鼠标在屏幕上的移动,相应的移动a,变成a',最后把a'通过unProject反射回模型空间,就是拖拽后的A'了。在VBO里,把A改为A'即可。
/// <summary>
/// 根据<paramref name="differenceOnScreen"/>来修改指定索引处的顶点位置。
/// </summary>
/// <param name="differenceOnScreen"></param>
/// <param name="viewMatrix"></param>
/// <param name="projectionMatrix"></param>
/// <param name="viewport"></param>
/// <param name="positionIndexes"></param>
public void MovePositions(Point differenceOnScreen,
mat4 viewMatrix, mat4 projectionMatrix, vec4 viewport, uint[] positionIndexes)
{
if (positionIndexes == null) { return; }
if (positionIndexes.Length == ) { return; } GL.BindBuffer(BufferTarget.ArrayBuffer, this.positionBufferPtr.BufferId);
IntPtr pointer = GL.MapBuffer(BufferTarget.ArrayBuffer, MapBufferAccess.ReadWrite);
unsafe
{
var array = (vec3*)pointer.ToPointer();
for (int i = ; i < positionIndexes.Length; i++)
{
vec3 projected = glm.project(array[positionIndexes[i]],
viewMatrix, projectionMatrix, viewport);
vec3 newProjected = new vec3(projected.x + differenceOnScreen.X,
projected.y + differenceOnScreen.Y, projected.z);
array[positionIndexes[i]]=glm.unProject(newProjected,
viewMatrix, projectionMatrix, viewport);
}
}
GL.UnmapBuffer(BufferTarget.ArrayBuffer);
GL.BindBuffer(BufferTarget.ArrayBuffer, );
}
MouseDown
鼠标按下时,如果拾取到图元,就要为拖拽做准备。(如果想了解拾取的原理,可参考CSharpGL(18)分别处理glDrawArrays()和glDrawElements()两种方式下的拾取(ColorCodedPicking))
private void glCanvas1_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
// move vertex
PickedGeometry pickedGeometry = RunPicking(e.X, e.Y);
if (pickedGeometry != null)
{
var dragParam = new DragParam(pickedGeometry,
camera.GetProjectionMat4(),
camera.GetViewMat4(),
new Point(e.X, glCanvas1.Height - e.Y - ));
this.dragParam = dragParam;
}
}
}
其中的RunPicking就是执行一次拾取操作。
private PickedGeometry RunPicking(int x, int y)
{
this.glCanvas1_OpenGLDraw(selectedModel, null);
IColorCodedPicking pickable = this.rendererDict[this.SelectedModel];
pickable.MVP = this.camera.GetProjectionMat4() * this.camera.GetViewMat4();
PickedGeometry pickedGeometry = ColorCodedPicking.Pick(
this.camera, x, y, this.glCanvas1.Width, this.glCanvas1.Height, pickable); return pickedGeometry;
}
这里有个dragParam类型,记录了按下后的一些数据。
class DragParam
{ public PickedGeometry pickedGeometry;
public mat4 projectionMatrix;
public mat4 viewMatrix;
public Point lastMousePositionOnScreen;
public vec4 viewport; public DragParam(PickedGeometry pickedGeometry, mat4 projectionMatrix, mat4 viewMatrix, Point lastMousePositionOnScreen)
{
this.pickedGeometry = pickedGeometry;
this.projectionMatrix = projectionMatrix;
this.viewMatrix = viewMatrix;
this.lastMousePositionOnScreen = lastMousePositionOnScreen;
var viewport = new int[]; GL.GetInteger(GetTarget.Viewport, viewport);
this.viewport = new vec4(viewport[], viewport[], viewport[], viewport[]);
}
}
MouseMove
鼠标开始移动后,就要实时更新模型顶点的位置了。
private void glCanvas1_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
// move vertex
DragParam dragParam = this.dragParam;
if (dragParam != null)
{
var current = new Point(e.X, glCanvas1.Height - e.Y - );
Point differenceOnScreen = new Point(
current.X - dragParam.lastMousePositionOnScreen.X,
current.Y - dragParam.lastMousePositionOnScreen.Y);
dragParam.lastMousePositionOnScreen = current;
this.rendererDict[this.selectedModel].MovePositions(
differenceOnScreen,
dragParam.viewMatrix, dragParam.projectionMatrix,
dragParam.viewport,
dragParam.pickedGeometry.Indexes);
}
}
}
MouseUp
鼠标抬起,清空数据,恢复状态。
private void glCanvas1_MouseUp(object sender, MouseEventArgs e)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
// move vertex
this.dragParam = null;
}
}
总结
本文虽然简单,但是我却花了好几天才解决拖拽的问题。过程中想过试过种种奇葩的方案。最后,在弄明白了project和unProject的功能后,立即想到了现在这个方案,既简单又实用。
所以说必须戒除浮躁和急切的心理,慢慢地搞清楚每一个小问题。这才是磨刀不误砍柴工。
原CSharpGL的其他功能(UI、3ds解析器、TTF2Bmp、CSSL等),我将逐步加入新CSharpGL。
欢迎对OpenGL有兴趣的同学关注(https://github.com/bitzhuwei/CSharpGL)
CSharpGL(20)用unProject和Project实现鼠标拖拽图元的更多相关文章
- 【狼】unity 鼠标拖拽物体实现任意角度自旋转
主要涉及函数 Input.GetAxis(“Mouse x”) 可取得鼠标横向(x轴)移动增量 Input.GetAxis(“Mouse y”) 可取得鼠标竖向(y轴)移动增量 通过勾股定理获取拖拽长 ...
- JavaScript鼠标拖拽特效及相关问题总结
#div1{width:200px;height:200px;background:red;position:absolute;} #div2{width:200px;height:200px;bac ...
- 一款基于jQuery的支持鼠标拖拽滑动焦点图
记得之前我们分享过一款jQuery全屏广告图片焦点图,图片切换效果还不错.今天我们要分享另外一款jQuery焦点图插件,它的特点是支持鼠标拖拽滑动,所以在移动设备上使用更加方便,你只要用手指滑动屏幕即 ...
- NGUI对象跟随鼠标拖拽移动
public Camera WNGUICamera; Vector3 _WoldPosition;//指针的初始位置 // Vector3 _WoldAng; Vector3 WscreenSpace ...
- 鼠标拖拽定位和DOM各种尺寸详解
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Arcgis for qml - 鼠标拖拽移动
以实现鼠标拖拽文本图层为例 GitHub:ArcGIS拖拽文本 作者:狐狸家的鱼 目的是利用鼠标进行拖拽. 实现两种模式,一种是屏幕上的拖拽,第二种是地图上图层的挪动. 屏幕上的拖拽其实跟ArcGIS ...
- html5的鼠标拖拽
鼠标拖拽 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- javascript鼠标拖拽的那些事情
<html> <head> <title>javascript鼠标拖拽的那些事情</title> <meta http-equiv="C ...
- 设置zedgraph鼠标拖拽和局部放大属性(转帖)
说一下几个属性的意义和具体应用: (1)鼠标拖拽显示区域 PanModifierKeys ->> Gets or sets a value that determines which mo ...
随机推荐
- Tcp/ip 报文解析
在编写网络程序时,常使用TCP协议.那么一个tcp包到底由哪些东西构成的呢?其实一个TCP包,首先需要通过IP协议承载,而IP报文,又需要通过以太网传送.下面我们来看看几种协议头的构成 一 .Ethe ...
- ABP源码分析一:整体项目结构及目录
ABP是一套非常优秀的web应用程序架构,适合用来搭建集中式架构的web应用程序. 整个Abp的Infrastructure是以Abp这个package为核心模块(core)+15个模块(module ...
- Unity 序列化
Script Serialization http://docs.unity3d.com/Manual/script-Serialization.html 自定义序列化及例子: http://docs ...
- SQL Server-表表达式基础回顾(二十四)
前言 从这一节开始我们开始进入表表达式章节的学习,Microsoft SQL Server支持4种类型的表表达式:派生表.公用表表达式(CTE).视图.内嵌表值函数(TVF).简短的内容,深入的理解, ...
- OpenCV模板匹配算法详解
1 理论介绍 模板匹配是在一幅图像中寻找一个特定目标的方法之一,这种方法的原理非常简单,遍历图像中的每一个可能的位置,比较各处与模板是否“相似”,当相似度足够高时,就认为找到了我们的目标.OpenCV ...
- JAVA程序员常用软件整理下载
********为了大家学习方便,特意整理软件下载如下:*************Java类软件:-------------------------------JDK7.0:http://pan.ba ...
- 从c#角度看万能密码SQL注入漏洞
以前学习渗透时,虽然也玩过万能密码SQL注入漏洞登陆网站后台,但仅仅会用,并不理解其原理. 今天学习c#数据库这一块,正好学到了这方面的知识,才明白原来是怎么回事. 众所周知的万能密码SQL注入漏洞, ...
- javascript高性能编程-算法和流程控制
代码整体结构是执行速度的决定因素之一. 代码量少不一定运行速度快, 代码量多也不一定运行速度慢. 性能损失与代码组织方式和具体问题解决办法直接相关. 倒序循环可以提高性能,如: ...
- 最新的 cocoaPods 安装方法
经过努力终于发现了最新的 解决cocoaPods安装的办法: taobao Gems 源已停止维护,现由 ruby-china 提供镜像服务 第一步:安装rvm, 不管需不需要升级ruby,rvm可以 ...
- 编译器开发系列--Ocelot语言4.类型定义的检查
这里主要介绍一下检查循环定义的结构体.联合体.是对成员中包含自己本身的结构体.联合体进行检查.所谓"成员中包含自己本身",举例来说,就是指下面这样的定义. struct point ...
