CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探
CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探
2016-08-13
由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了。CSharpGL源码中包含10多个独立的Demo,更适合入门参考。
为了尽可能提升渲染效率,CSharpGL是面向Shader的,因此稍有难度。
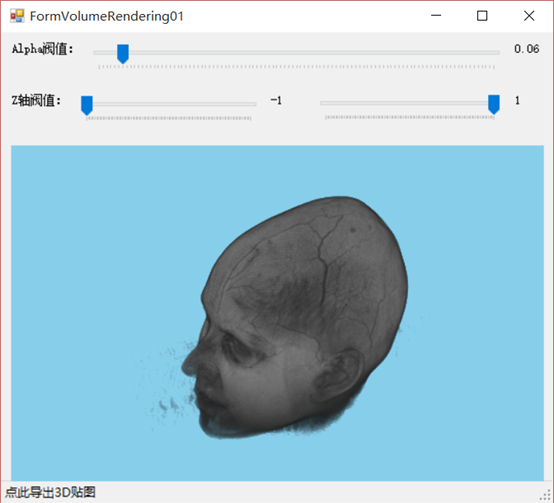
一图抵千言



您可以在(http://files.cnblogs.com/files/bitzhuwei/VolumeRendering01.rar)下载此demo,或者到(https://github.com/bitzhuwei/CSharpGL)下载完整源码。
此demo来源于

3D纹理
比较常见的可能是2D纹理。用GL.TexImage2D(GL.GL_TEXTURE_2D,…);来设定2D纹理的数据。
// generate texture.
{
// Lock the image bits (so that we can pass them to OGL).
BitmapData bitmapData = targetImage.LockBits(new Rectangle(, , targetImage.Width, targetImage.Height),
ImageLockMode.ReadOnly, PixelFormat.Format32bppArgb);
//GL.ActiveTexture(GL.GL_TEXTURE0);
GL.GenTextures(, texture);
GL.BindTexture(GL.GL_TEXTURE_2D, texture[]);
GL.TexImage2D(GL.GL_TEXTURE_2D, , (int)GL.GL_RGBA,
targetImage.Width, targetImage.Height, , GL.GL_BGRA, GL.GL_UNSIGNED_BYTE,
bitmapData.Scan0);
// Unlock the image.
targetImage.UnlockBits(bitmapData);
/* We require 1 byte alignment when uploading texture data */
//GL.PixelStorei(GL.GL_UNPACK_ALIGNMENT, 1);
/* Clamping to edges is important to prevent artifacts when scaling */
GL.TexParameteri(GL.GL_TEXTURE_2D, GL.GL_TEXTURE_WRAP_S, (int)GL.GL_CLAMP_TO_EDGE);
GL.TexParameteri(GL.GL_TEXTURE_2D, GL.GL_TEXTURE_WRAP_T, (int)GL.GL_CLAMP_TO_EDGE);
/* Linear filtering usually looks best for text */
GL.TexParameteri(GL.GL_TEXTURE_2D, GL.GL_TEXTURE_MIN_FILTER, (int)GL.GL_LINEAR);
GL.TexParameteri(GL.GL_TEXTURE_2D, GL.GL_TEXTURE_MAG_FILTER, (int)GL.GL_LINEAR);
}
类似地可以用GL.TexImage3D(GL.GL_TEXTURE_3D来设置一个3D纹理。
GL.GenTextures(, m_nTexId);
GL.BindTexture(GL.GL_TEXTURE_3D, m_nTexId[]);
GL.TexEnvi(GL.GL_TEXTURE_ENV, GL.GL_TEXTURE_ENV_MODE, (int)GL.GL_REPLACE);
GL.TexParameteri(GL.GL_TEXTURE_3D, GL.GL_TEXTURE_WRAP_S, (int)GL.GL_CLAMP_TO_BORDER);
GL.TexParameteri(GL.GL_TEXTURE_3D, GL.GL_TEXTURE_WRAP_T, (int)GL.GL_CLAMP_TO_BORDER);
GL.TexParameteri(GL.GL_TEXTURE_3D, GL.GL_TEXTURE_WRAP_R, (int)GL.GL_CLAMP_TO_BORDER);
GL.TexParameteri(GL.GL_TEXTURE_3D, GL.GL_TEXTURE_MAG_FILTER, (int)GL.GL_LINEAR);
GL.TexParameteri(GL.GL_TEXTURE_3D, GL.GL_TEXTURE_MIN_FILTER, (int)GL.GL_LINEAR);
//uint target, int level, int internalformat, int width, int height, int depth, int border, uint format, uint type, IntPtr pixels)
GL.TexImage3D(GL.GL_TEXTURE_3D, , (int)GL.GL_RGBA, m_uImageWidth, m_uImageHeight, m_uImageCount, ,
GL.GL_RGBA, GL.GL_UNSIGNED_BYTE, pRGBABuffer.Header);
GL.BindTexture(GL.GL_TEXTURE_3D, );
1D纹理是若干个点排成一排的一个线段。2D纹理是若干个1D纹理那样的线段排成的一个矩形。3D纹理是若干个2D纹理排成的一个长方体。如果理解了2D纹理,就可以推论到3D纹理上了。
Legacy OpenGL如何调用3D纹理渲染体数据?
OpenGL是不管什么体数据、volume rendering之类的,它只知道你设定了一个3D纹理,然后使用了这个纹理。
GL.Clear(GL.GL_COLOR_BUFFER_BIT | GL.GL_DEPTH_BUFFER_BIT);
GL.Enable(GL.GL_ALPHA_TEST);
GL.AlphaFunc(GL.GL_GREATER, alphaThreshold);
GL.Enable(GL.GL_BLEND);
GL.BlendFunc(GL.GL_SRC_ALPHA, GL.GL_ONE_MINUS_SRC_ALPHA);
GL.MatrixMode(GL.GL_TEXTURE);
GL.LoadIdentity();
GL.Enable(GL.GL_TEXTURE_3D);
GL.BindTexture(GL.GL_TEXTURE_3D, m_pRawDataProc.GetTexture3D());
for (float fIndx = -; fIndx <= ; fIndx += 0.01f)
{
GL.Begin(GL.GL_QUADS);
GL.TexCoord3f(0.0f, 0.0f, ((float)fIndx + 1.0f) / 2.0f);
GL.Vertex3f(-dOrthoSize, -dOrthoSize, fIndx);
GL.TexCoord3f(1.0f, 0.0f, ((float)fIndx + 1.0f) / 2.0f);
GL.Vertex3f(dOrthoSize, -dOrthoSize, fIndx);
GL.TexCoord3f(1.0f, 1.0f, ((float)fIndx + 1.0f) / 2.0f);
GL.Vertex3f(dOrthoSize, dOrthoSize, fIndx);
GL.TexCoord3f(0.0f, 1.0f, ((float)fIndx + 1.0f) / 2.0f);
GL.Vertex3f(-dOrthoSize, dOrthoSize, fIndx);
GL.End();
}
GL.BindTexture(GL.GL_TEXTURE_3D, );
Modern OpenGL如何调用3D纹理渲染体数据?
Modern OpenGL渲染一个最简单的三角形都是很繁琐的(好处是执行效率高)。这里正好整理一下这个过程,以后我打算做个GUI的向导,让计算机自动生成那些模式化的代码,既避免低级错误,又加快开发效率,还利于新手学习。
首先写出shader
为什么要先写shader?
因为shader虽小,五脏俱全,渲染一个模型所需的各路英雄都在里面露脸了。敲定了shader,之后就可以据此来逐步完成其他零散的部分。
最基本的2个shader
下面是用3D纹理渲染的vertex shader:
#version core in vec3 in_Position;
in vec3 in_uv;
out vec3 pass_uv; uniform mat4 MVP; void main(void)
{
gl_Position = MVP * vec4(in_Position, 1.0); pass_uv = in_uv;
}
下面是用3D纹理渲染的fragment shader:
#version core out vec4 out_Color;
in vec3 pass_uv; uniform sampler3D tex; void main(void)
{
vec4 color = texture(tex, pass_uv);
out_Color = color;
}
分析shader
shader敲定后,我们要从这里找到这样一些信息:
顶点属性
顶点属性都在vertex shader里。
这个例子中,有in_Position和in_uv两个属性。所以后面会有2个VBO。
其他
这个例子里还有一个' uniform sampler3D tex',所以后面会有1个3D纹理。
总的来说,shader说的是如何渲染数据,它包含了数据和处理过程(即算法),所以在逻辑上是完整的。我们先写出shader,就可以以此为指导方针,创建VBO、纹理了。
然后初始化shader
这是比较固定的一个过程。在初始化过程中这个要靠前,因为其他部分是依赖它的。
ShaderProgram InitializeShader()
{
var vertexShaderSource = ManifestResourceLoader.LoadTextFile(@"VolumeRendering.DemoVolumeRendering01.vert");
var fragmentShaderSource = ManifestResourceLoader.LoadTextFile(@"VolumeRendering.DemoVolumeRendering01.frag"); var shaderProgram = new ShaderProgram();
shaderProgram.Create(vertexShaderSource, fragmentShaderSource); shaderProgram.AssertValid(); return shaderProgram;
}
然后初始化各个VBO
我们基于下面这几条规律,设计初始化VBO的过程。
|
VBO所需数据在CPU内存中指定,在初始化VBO时上传到GPU内存,此后CPU内存中的数据不再需要。 OpenGL提供的设置VBO的指令glBufferData(GLenum target,GLsizeiptr size,const GLvoid * data,GLenum usage);和void glVertexAttribPointer( GLuint index, GLint size, GLenum type, GLboolean normalized, GLsizei stride,const GLvoid * pointer);没有任何业务逻辑上的含义,很容易出错,且难以调试。 |
我习惯的使用VBO的方式是这样的:
|
一个VBO只存放模型的一个顶点属性(例如只存放位置或只存放颜色)。这样能尽可能缩短一个VBO的长度,利于处理大量数据。 一个VBO里只有一种基本的图形对象(例如只有三角形或只有六面体)。这个图形对象用一个struct描述。在CPU内存中设置模型数据时,不用void*而是用具体的struct*类型来赋值。例如: //创建位置VBO,并绑定到shader里的in_Position |
初始化VAO
初始化VAO实际上就是把渲染过程执行一遍。
public void Create(RenderEventArgs e, Shaders.ShaderProgram shaderProgram)
{
uint[] buffers = new uint[];
GL.GenVertexArrays(, buffers); this.ID = buffers[]; this.Bind();
foreach (var item in this.bufferRenderers)
{
item.Render(e, shaderProgram);
}
this.Unbind();
}
遇到的问题
在legacy OpenGL里完全没有问题的渲染方式,换成modern OpenGL就出现问题了。
Volume rendering是需要开启blend的,这样才能画出半透明的效果。但是在modern OpenGL下,开启blend时,各个顶点的渲染顺序不同就会改变渲染出的结果。(legacy OpenGL则没有出现这个问题)
所以下一步需要对VBO里的顶点进行排序,使远离camera的顶点先被渲染。
CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探的更多相关文章
- 利用VTK和PyQt5对医学体数据进行渲染并展示
简介 在一些医学相关的简单的项目(也许是学生的作业?毕业设计?)中,有时候可能需要集成一些可视化的功能,本文简单介绍一下,如何利用PyQt5和VTK来渲染体数据(三维数据),并集成进PyQt的UI框架 ...
- CSharpGL(25)一个用raycast实现体渲染VolumeRender的例子
CSharpGL(25)一个用raycast实现体渲染VolumeRender的例子 本文涉及的VolumeRendering相关的C#代码是从(https://github.com/toolchai ...
- DXVA2解码数据用texture纹理渲染
FFmpeg DXVA2解码得到的数据使用surface来承载的,surface限制很多,如果能用纹理来渲染的话,那我们就可以充分开发D3D,比如可以用坐标变换来实现电子放大的功能,还可以用坐标变换来 ...
- 什么是体数据可视化(Volume data visualization)?及体绘制的各种算法和技术的特点?
该文对体数据进行综述,并介绍了体数据的各种算法和技术的特点. 前言 由于3D数据采集领域的高速发展,以及在具有交互式帧率的现代化工作站上执行高级可视化的可能性,体数据的重要性将继续迅速增长. 数据集可 ...
- 新书《Cocos2dx 3.x 3D图形学渲染技术讲解》问世
笔者介绍:姜雪伟,IT公司技术合伙人,IT高级讲师,CSDN社区专家,特邀编辑,畅销书作者,已出版书籍:<手把手教你架构3D游戏引擎>电子工业出版社和<Unity3D实战核心技术详解 ...
- CSharpGL(14)用geometry shader渲染模型的法线(normal)
+BIT祝威+悄悄在此留下版了个权的信息说: CSharpGL(14)用geometry shader渲染模型的法线(normal) +BIT祝威+悄悄在此留下版了个权的信息说: 2016-08-13 ...
- CSharpGL(10)两个纹理叠加
CSharpGL(10)两个纹理叠加 本文很简单,只说明如何用shader实现叠加两个纹理的效果. 另外,最近CSharpGL对渲染框架做了修改,清理一些别扭的内容(DoRender()前后的事件都去 ...
- SDL 开发实战(五): SDL 纹理渲染
本文我们讲一下如何使用SDL_Texture将视频纹理渲染出来. 1. SDL 视频渲染相关对象 SDL 视频渲染主要涉及到四个对象:SDL_Window.SDL_Render.SDL_Texture ...
- CSharpGL(19)用glReadPixels把渲染的内容保存为PNG图片(C#)
CSharpGL(19)用glReadPixels把渲染的内容保存为PNG图片(C#) 效果图 本文解决了将OpenGL渲染出来的内容保存到PNG图片的方法. 下载 CSharpGL已在GitHub开 ...
随机推荐
- Android Studio配置 AndroidAnnotations——Hi_博客 Android App 开发笔记
以前用Eclicps 用习惯了现在 想学学 用Android Studio 两天的钻研终于 在我电脑上装了一个Android Studio 并完成了AndroidAnnotations 的配置. An ...
- Android笔记——Button点击事件几种写法
Button点击事件:大概可以分为以下几种: 匿名内部类 定义内部类,实现OnClickListener接口 定义的构造方法 用Activity实现OnClickListener接口 指定Button ...
- 千呼万唤始出来,微软Power BI简体中文版官网终于上线了,中文文档也全了。。
前几个月时间,研究微软Power BI技术,由于没有任何文档和资料,只能在英文官网瞎折腾,同时也发布了英文文档的相关文章:系列文章,刚好上周把文章发布完,结果简体中文版上线了.哈哈,心里有苦啊,早知道 ...
- ASP.NET Core的路由[2]:路由系统的核心对象——Router
ASP.NET Core应用中的路由机制实现在RouterMiddleware中间件中,它的目的在于通过路由解析为请求找到一个匹配的处理器,同时将请求携带的数据以路由参数的形式解析出来供后续请求处理流 ...
- 学习ASP.NET Core, 怎能不了解请求处理管道[4]: 应用的入口——Startup
一个ASP.NET Core应用被启动之后就具有了针对请求的处理能力,而这个能力是由管道赋予的,所以应用的启动同时意味着管道的成功构建.由于管道是由注册的服务器和若干中间件构成的,所以应用启动过程中一 ...
- 【Web动画】SVG 实现复杂线条动画
在上一篇文章中,我们初步实现了一些利用基本图形就能完成的线条动画: [Web动画]SVG 线条动画入门 当然,事物都是朝着熵增焓减的方向发展的,复杂线条也肯定比有序线条要多. 很多时候,我们无法人工去 ...
- Http请求
HTTP报文是面向文本的,报文中的每一个字段都是一些ASCII码串,各个字段的长度是不确定的.HTTP有两类报文:请求报文和响应报文. 请求报文 一个HTTP请求报文由请求行(request line ...
- OEL上使用yum install oracle-validated 简化主机配置工作
环境:OEL 5.7 + Oracle 10.2.0.5 RAC 如果你正在用OEL(Oracle Enterprise Linux)系统部署Oracle,那么可以使用yum安装oracle-vali ...
- web api接口同步和异步的问题
一般来说,如果一个api 接口带上Task和 async 一般就算得上是异步api接口了. 如果我想使用异步api接口,一般的动机是我在我的方法里面可能使用Task.Run 进行异步的去处理一个耗时的 ...
- 声音分贝的概念,dBSPL.dBm,dBu,dBV,dBFS
需要做个音频的PPM表,看着一堆的音频术语真是懵了,苦苦在网上扒了几天的文档,终于有了点收获,下面关于声音的分贝做个总结. 分贝 Decibel 分贝(dB)是一个对数单位(logarithmic u ...
