解析HTML数据
最近因为需求,一直在做HTML数据的解析,从网页中去获取需要的数据,然后展示到自己的app中。
在网上找了很多资料,大多都是TFHpple这个第三方框架,能够根据标签节点获取对应的数据,但是现在我需要获取标签中属性的值,这个框架就不能满足了(或许因为自己是新手所以不知道方法吧),所以下面介绍我的一些方法:
使用的框架:HTMLParser(https://github.com/volodg/HTMLParser)
准备工作:这个就不多说了,和TFHpple相同,网上很多相关资料
数据需求一:

封装代码:
/**
* 根据标签节点,定义标签属性,获取数据
*
* @param url 网页的URL
* @param tags 标签节点
* @param name 标签属性名称
* @param string 标签属性名称的值
* @param beginString 截取开始位置的字符串
* @param endString 截取终止位置的字符串
*
*/
- (NSMutableArray *)arrayWithHTMLurl:(NSString *)url ChildTags:(NSString *)tags getAttributeName:(NSString *)name string:(NSString *)string beginString:(NSString *)beginString endString:(NSString *)endString
{
NSError *error = nil;
HTMLParser *parser = [[HTMLParser alloc] initWithContentsOfURL:[NSURL URLWithString:url] error:&error];
if (error) {
NSLog(@"error: %@", error);
return nil;
}
HTMLNode *bodyNode = [parser body];
NSArray *spanNodes = [bodyNode findChildTags:tags];
NSMutableArray *array = [NSMutableArray array];
for (HTMLNode *spanNode in spanNodes) {
if ([[spanNode getAttributeNamed:name] isEqualToString:string]) {
NSString *str1 = [spanNode rawContents];
NSRange range1 = [str1 rangeOfString:beginString];
NSString *str2 = [str1 substringFromIndex:range1.location + ];
NSRange range2 = [str2 rangeOfString:endString];
NSString *str = [str2 substringToIndex:range2.location];
if ([str rangeOfString:@"<"].location != NSNotFound) { } else {
[array addObject:str];
}
}
}
return array;
}
实现代码:
NSArray *array = [self arrayWithHTMLurl:urlString ChildTags:@"h3" getAttributeName:@"class" string:@"nospace subject breakall bold" beginString:@"\">" endString:@"</h3>"];
NSLog(@"array = %@", array);
输出结果:

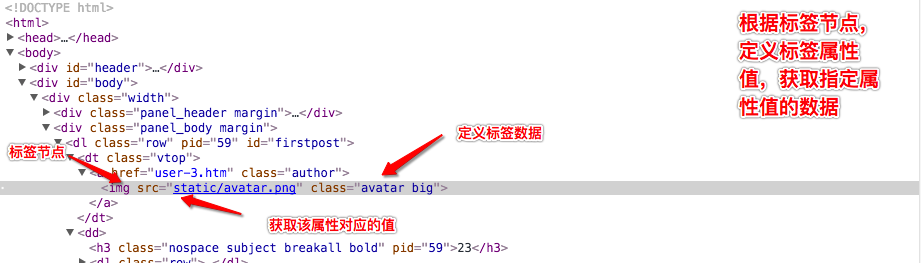
数据需求二:

封装代码:
/**
* 根据标签属性值,获取标签指定属性值数据
*
* @param url 网页URL
* @param tags 标签节点
* @param name 标签属性名称
* @param string 标签属性名称的值
* @param getName 指定属性名称,获取对应值
*
*/
- (NSMutableArray *)arrayWithHTMLurl:(NSString *)url ChildTags:(NSString *)tags getAttributeName:(NSString *)name string:(NSString *)string getName:(NSString *)getName
{
NSError *error = nil;
HTMLParser *parser = [[HTMLParser alloc] initWithContentsOfURL:[NSURL URLWithString:url] error:&error];
if (error) {
NSLog(@"error: %@", error);
return nil;
}
HTMLNode *bodyNode = [parser body];
NSArray *inputNodes1 = [bodyNode findChildTags:tags];
NSMutableArray *array = [NSMutableArray array]; for (HTMLNode *inputNode in inputNodes1) {
if ([[inputNode getAttributeNamed:name] isEqualToString:string]) {
NSString *str = [inputNode getAttributeNamed:getName];
[array addObject:str];
}
}
return array;
}
实现代码:
NSArray *array = [self arrayWithHTMLurl:urlString ChildTags:@"img" getAttributeName:@"class" string:@"avatar big" getName:@"src"];
NSLog(@"array = %@", array);
输出结果:

数据需求三:

封装代码:
/**
* 根据标签属性值中某字符串,获取标签属性值
*
* @param url 网页URL
* @param tags 标签节点
* @param name 标签属性名称
* @separatorString 设置分隔符
* @param prefixString 根据分隔符截取属性中固定前缀
* @param getName 获取对应标签属性值
*
*/
- (NSMutableArray *)arrayWithHTMLurl:(NSString *)url ChildTags:(NSString *)tags getAttributeName:(NSString *)name separatorString:(NSString *)string prefixString:(NSString *)prefixString getName:(NSString *)getName
{
NSError *error = nil;
HTMLParser *parser = [[HTMLParser alloc] initWithContentsOfURL:[NSURL URLWithString:url] error:&error];
if (error) {
return nil;
}
HTMLNode *bodyNode = [parser body];
NSArray *inputNodes1 = [bodyNode findChildTags:tags];
NSMutableArray *array = [NSMutableArray array]; for (HTMLNode *inputNode in inputNodes1) {
NSString *nameStr = [inputNode getAttributeNamed:name];
NSArray *arr = [nameStr componentsSeparatedByString:string];
if ([arr.firstObject isEqualToString:prefixString]) {
NSString *str = [inputNode getAttributeNamed:getName];
[array addObject:str];
}
}
return array;
}
实现代码:
NSArray *array = [self arrayWithHTMLurl:urlString ChildTags:@"img" getAttributeName:@"src" separatorString:@"/" prefixString:@"upload" getName:@"src"];
NSLog(@"array = %@", array);
输出结果:

以上方法经常使用,可以抽取封装成分类。操作比较灵活,可以根据自己的需求进行相应的更改。
若有不足之处,希望大神多多指正。
解析HTML数据的更多相关文章
- jQuey知识点三 解析json数据
1.解析简单数据 @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="vie ...
- iOS关于XML解析请求数据
XML数据的请求: 和json请求几乎一样,只有请求参数修改为xml即可: AFHTTPSessionManager *manager = [AFHTTPSessionManager manager] ...
- 使用Python解析JSON数据的基本方法
这篇文章主要介绍了使用Python解析JSON数据的基本方法,是Python入门学习中的基础知识,需要的朋友可以参考下: ----------------------------------- ...
- iOS解析XML数据
iOS中解析XML数据的类是 NSXMLParser,详细使用方法如下: 假设现在在内存中有XML的二进制数据对象(NSData):data(该数据可能来自网络,也可能是本地的文件数据),设置NSX ...
- 使用jQuery解析JSON数据
我们先以解析上例中的comments对象的JSON数据为例,然后再小结jQuery中解析JSON数据的方法. 上例中得到的JSON数据如下,是一个嵌套JSON: {"comments&quo ...
- oracle xmltype导入并解析Excel数据 (四)特别说明
1.Excel导出,此处没有给出 2.错误原因在中间表,T_EXCEL_IMPORT_GENERATION,其中errormsg不为空的数据 3,中间表入库过程: 需要自己实现,为一个存储过程,存储过 ...
- oracle xmltype导入并解析Excel数据 (三)解析Excel数据
包声明 create or replace package PKG_EXCEL_UTILS is -- Author: zkongbai-- Create at: 2016-07-06-- Actio ...
- oracle xmltype导入并解析Excel数据--前言
通常,很多的时候,我们需要导入Excel数据到系统中,但是Excel数据需要我们去各种校验,比如身份证校验,手机号码校验等等. 校验失败的数据,提供Excel导出错误原因,提示给用户. 如此,如果校验 ...
- [转]javascript eval函数解析json数据时为什加上圆括号eval("("+data+")")
javascript eval函数解析json数据时为什么 加上圆括号?为什么要 eval这里要添加 “("("+data+")");//”呢? 原因在于: ...
- 用jquery解析JSON数据的方法以及字符串转换成json的3种方法
用jquery解析JSON数据的方法,作为jquery异步请求的传输对象,jquery请求后返回的结果是 json对象,这里考虑的都是服务器返回JSON形式的字符串的形式,对于利用JSONObject ...
随机推荐
- CRM 日期类型的一些处理JS
//当前日期 var now = new Date(); //换算为毫秒数 var now_ms = Date.UTC( now.getFullYear(), now.getMonth(),now.g ...
- C#GridViewExport帮助类,美化导出
1.将整GridView的数据导出到Excel中关增加一个效果线做美化 最新的GridViewExport操作类 using System.Data; using System.Web; using ...
- 关于ImageMagick出现无效参数(invalid parameter)的解决方法
Windows 命令行 运行"convert logo.jpg f:\parseWord\tmp\logo.png" 时显示 “无效参数(Invalid Parameter)” ...
- lintcode-【简单题】合并区间
题目: 给出若干闭合区间,合并所有重叠的部分. 样例: 给出的区间列表 => 合并后的区间列表: [ [ [1, 3], [1, 6], [2, 6], => [8, 10], [8, 1 ...
- 【EF学习笔记06】----------加载关联表的数据 延迟加载
讲解之前,先来看一下我们的数据库结构:班级表 学生表 延迟加载 //延迟加载 using (var db = new Entities()) { //查询班级 var classes = (from ...
- 第五百八十三天 how can I 坚持
今天去看了个电影,日本动漫,第一次在电影院看日本动漫,<你的名字>,挺经典的.存在爱情吗?什么是爱情,哎.什么是人. 好像有点感冒了呢,说过自己很久没感冒后,往往就会感冒,这到底是怎么回事 ...
- 开发中model,entity和pojo的区别
Entity接近原始数据,Model接近业务对象- Entity:是专用于EF的对数据库表的操作, Model:是为页面提供数据和数据校验的,所以两者可以并存 POJO:POJO是Plain Ordi ...
- 在SWING里嵌入SWT的组件
http://zhanghan3366.blog.163.com/blog/static/6966305220110505351568/ ——————————————————————————————— ...
- UVa 10055 - Hashmat the Brave Warrior
https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&category=94&page=s ...
- Linux下查找文件命令——find
find [在哪个目录下查找] -name <文件名> 1.场景:当你知道了某个文件的文件名,而不知道这个文件放到哪个文件夹,甚至是层层套嵌的文件夹里, 也可以使用find命令来查找,如: ...
