css3的学习笔记1
一. 边框
1. border-color
border-color是设置边框的颜色。包括border-top-color,border-left-color,border-right-color,border-bottom。但是这里有一个border-XXX-colors样式,可以为边框设置多个颜色。其中如果你设置了border的宽度是X px,那么你就可以在这个border上使用X种颜色,每种颜色显示1px的宽度。如果说你的border的宽度是10个像素,但是只声明了5或6种颜色,那么最后一个颜色将被添加到剩下的宽度。但是这种样式目前只能用在ff中,因此因此需要-moz-。而且不能使用-moz-border-colors同时为四个方向的边框设置多个颜色,只能逐个进行设置。如下:
div{
width: 100px;
height: 100px;
margin: 50px 0 0 50px;
background: red;
border-style:solid;
border-width:5px;
-moz-border-top-colors: #333 #555 #777 #999 #ddd;
-moz-border-bottom-colors: #333 #555 #777 #999 #ddd;
-moz-border-right-colors: #333 #555 #777 #999 #ddd;
-moz-border-left-colors: #333 #555 #777 #999 #ddd;
}
效果如下:

2. border-image
对于border-image这个属性用来给边框添加背景图像。是border-image-source,border-image-slice,border-image-width,border-image-outset,border-image-repeat的简写。
语法:border-image : none | <image> [ <number> | <percentage>]{1,4} [ / <border-width>{1,4} ]? [ stretch | repeat | round ]{0,2}(看不懂,略)
相关属性 : border-image:border-top-image , border-right-image , border-bottom-image , border-left-image
border-corner-image:border-top-left-image , border-top-right-image , border-bottom-left-image , border-bottom-right-image。
兼容性:Internet Explorer 11, Firefox, Opera 15, Chrome 以及 Safari 6
border-images-source:图片地址。例如:url(png.png)。如果为none,则表示不设置边框图像,将会设置border-style的值。
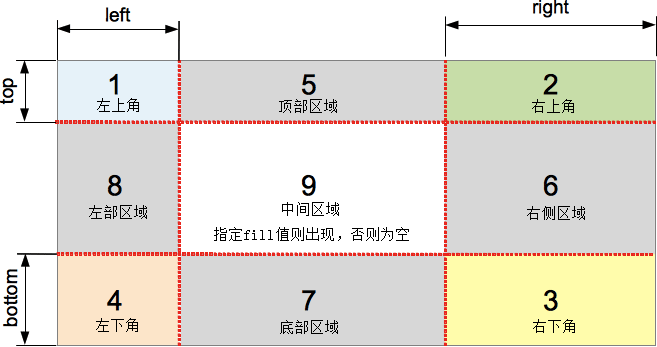
border-image-slice:图片切片。用来指定边框图像顶部、右侧、底部、左侧内偏移量。可以设置为数字或百分比。作用是把边框图像切成9个区域:4个角、4边区域和一个中间部位,若不设置fill,则中间部位将为透明。例如:border-image-slice: 27 27 27 27,表示边框偏移27,其原理图如下

border-image-width:设置边框图片的宽度。例如border-image-width:27 27 27 27;
border-image-repeat: 设置图片是否重复,包括重复(repeated)、铺满(rounded)或拉伸(stretched。例如border-image-repeat:repeat.
二. background
1. background-size
作用:设置背景图片的大小。
取值:<length> | <percentage> | auto ]{1,2} | cover | contain
例如:background-size: 100% 100%即可将背景扩展为容器的大小。
2. Multiple backgrounds
作用:多重背景图象,可以把不同背景图象只放到一个块元素里。
取值:[background-image] | [background-origin] | [background-clip] | [background-repeat] | [background-size] | [background-position]
兼容性:webkit.
例如:background: url(img/multiple-backgrounds.png) left top no-repeat, url(img/multiple-backgrounds.png) -320px bottom no-repeat, url(img/multiple-backgrounds.png) -640px top repeat-y;
三. color
1. hsl
作用:通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色,HSL即是代表色调,饱和度,亮度三个通道的颜色。
取值:<length> || <percentage> || <percentage>
兼容性:IE8+,moz,webkit,o
例如:background-color: hsl(240,100%,50%)。
2. hsla
这个样式不过是在hsl的基础上添加了透明度(0~1)。
四. 文本
1. text-shadow
作用:设置文字的阴影效果
取值:h-shadow:水平阴影位置。v-shadow:垂直阴影位置。blur:模糊的距离。color:颜色。
兼容性:ie9+ moz webkit o
例如:text-shadow:0 0 3px #FF0000;
2. text-overflow
作用:当文本溢出的时候的处理
取值:ellipse:使用省略号代替;clip:裁剪溢出的部分。
兼容性:都支持。
三. 用户界面
1. box-sizing
作用:盒模型的切换
取值:border-box(width=content);content-box(width=border+padding+content)
兼容性:IE7+ moz,o,webkit
2. outline
作用:绘制轮廓外边框
取值:outline-color:外边框颜色;outline-width:外边框宽度;outline-style:样式;outline-offset: 外边框偏移量。
兼容性:IE不支持outline-offset。其余的所有浏览器都支持。
css3的学习笔记1的更多相关文章
- CSS3 Animation学习笔记
Internet Explorer 9,以及更早的版本, 不支持 @keyframe 规则或 animation 属性. Internet Explorer 10.Firefox 以及 Opera 支 ...
- css3动画学习笔记
具体学习地址:http://www.imooc.com/learn/33CSS3中的三种动画:tranform形变动画/transition缓动动画/animation逐帧动画; tranform: ...
- 《The Book of CSS3》学习笔记
一.浏览器前缀 E{ -moz-name : value; /* Firefox */ -ms-name : value; /* IE */ -o-name : value; /* Opera */ ...
- CSS3选择器学习笔记
CSS选择器总结: 一.基本选择器 1.通配选择器:[ * ] 选择文档中所以HTML元素. *{margin: 0;padding: 0;} /*选择页面中的所有元素并设置marg ...
- css3 3d学习笔记
几个属性: -webkit-perspective:0;景深(默认0), -webkit-perspective-origin:center center;景深基点(默认中间), -webkit-tr ...
- CSS3+HTML5学习笔记(1)
box内阴影: -moz-box-shadow:inset 30px #; -webkit-box-shadow:inset 30px #; box-shadow:inset 30px #; 多重文字 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- CSS3秘笈第三版涵盖HTML5学习笔记6~8章
第二部分----CSS实用技术 第6章,文本格式化 指定备用字体: font-family:Arial,Helvetica,sans-serif; 当访问者没有安装第一种字体时,浏览器会在列表中继续往 ...
- CSS3秘笈第三版涵盖HTML5学习笔记1~5章
第一部分----CSS基础知识 第1章,CSS需要的HTML HTML越简单,对搜索引擎越友好 div是块级元素,span是行内元素 <section>标签包含一组相关的内容,就像一本书中 ...
随机推荐
- union select
union select 联合查询 ,即合并(取交集,结果中没有重复行)前后两个查询:前提是前后查询视图必须拥有相同数量的列,列也必需拥有相同的数据类型. union all select 则取的是两 ...
- CENTOS 6.4 安装oracle 10g,手工建库及升级到10.2.0.5
一. 数据库软件安装 参照官方手册 1.安装rpm包 注这里的yum直接用163的yum yum -y install binutils compat-libstdc++-33 compat-libs ...
- I2C控制器的Verilog建模之二
前言:接着上一篇的I2C写操作,今天要实现一个I2C的读操作.虽然在ADV7181B配置内部寄存器时没有必要使用到读操作,但是为了进一步确认寄存器是否在I2C写模块下被正确配置,这一步是必不可少的. ...
- EBS应用服务器启动指南
1.ssh应用服务器 applprod用户密码:*** 管理脚本在$ADMIN_SCRIPTS_HOME路径下 adstrtal.sh 启动所有服务,命令行为adstrtal.sh ...
- nodejs http 请求延时的处理方法(防止程序崩溃)
有时候因为接口没开,或者其他原因,导致http.request 请求延时,一直耗费资源不说,还会导致程序报错崩溃,延时处理其实也是一种错误处理. 直接上代码: var APIGET = functio ...
- DataSet读取XML
string file = File.ReadAllText("c://123.xml", Encoding.Default); using (DataSet ds = new D ...
- 2016-08-16: copy-and-swap
#include <algorithm> // std::copy #include <cstddef> // std::size_t #include <stdio.h ...
- BCB中获得RichEdit 默认行间距
首先,这些功能支持RichEdit2.0 以上功能: 其次,用常规的方法是无法获得LineSpace 的: 你使用 EM_GETPARAFORMAT也得不到,你会发现dyLineSpacing 的值永 ...
- XidianOJ 1076 小W喜欢的数字
题目描述 大家都知道,小W是一名大帅哥,当然比起Light还是有点儿差距的!帅气的小W认为0-9这些数字,只有1,3,5是完美的. 欲问小W为什么,小W总是说"帅哥,是不需要解释的" ...
- ghost系统到硬盘完后,重启进入winxp安装的画面变成了蓝屏
ghost系统到硬盘完后,重启进入winxp安装的画面变成了蓝屏 原因分析: 一.系统集成的驱动和主板不兼容 这种原因引起的故障在部份品牌机上较常见,主要症状是系统能正常安装完成,但完成后重启进入系 ...
