移动web开发之屏幕三要素
前面的话
实际上,并没有人提过屏幕三要素这个词,仅是我关于移动web开发屏幕相关部分总结归纳的术语。屏幕三要素包括屏幕尺寸、屏幕分辨率和屏幕像素密度。
屏幕尺寸
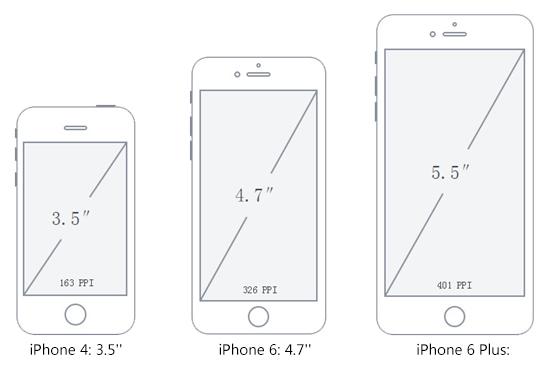
我们常常听说5.5英寸大屏幕手机,实际上屏幕尺寸是指屏幕的对角线长度。常见的屏幕尺寸有3.5、4、4.3、4.8、5.0、5.2、5.5、6.0等
对于英寸没有什么概念,可以通过转换公式转换成常用的厘米
1英寸 = 2.54厘米
3.5in = 3.5*2.54cm = 8.89cm
4.0in = 4.0*2.54cm = 10.16cm
4.3in = 4.3*2.54cm = 10.922cm
4.8in = 4.8*2.54cm = 12.192cm
5.0in = 5.0*2.54cm = 12.7cm
5.2in = 5.2*2.54cm = 13.208cm
5.5in = 5.5*2.54cm = 13.97cm
6.0in = 6.0*2.54cm = 15.24cm

屏幕分辨率
屏幕分辨率是指屏幕的像素点数,一般以纵向像素*横向像素来表示分辨率。显示常用分辨率有如800*600、1024*768、1280*720、1600*900、1920*1080,单位是px
[注意]关于像素的相关知识移步至此
若存在retina视网膜屏幕,要注意的是屏幕分辨率指的是设备像素,而不是理想视口
【HD和4K】
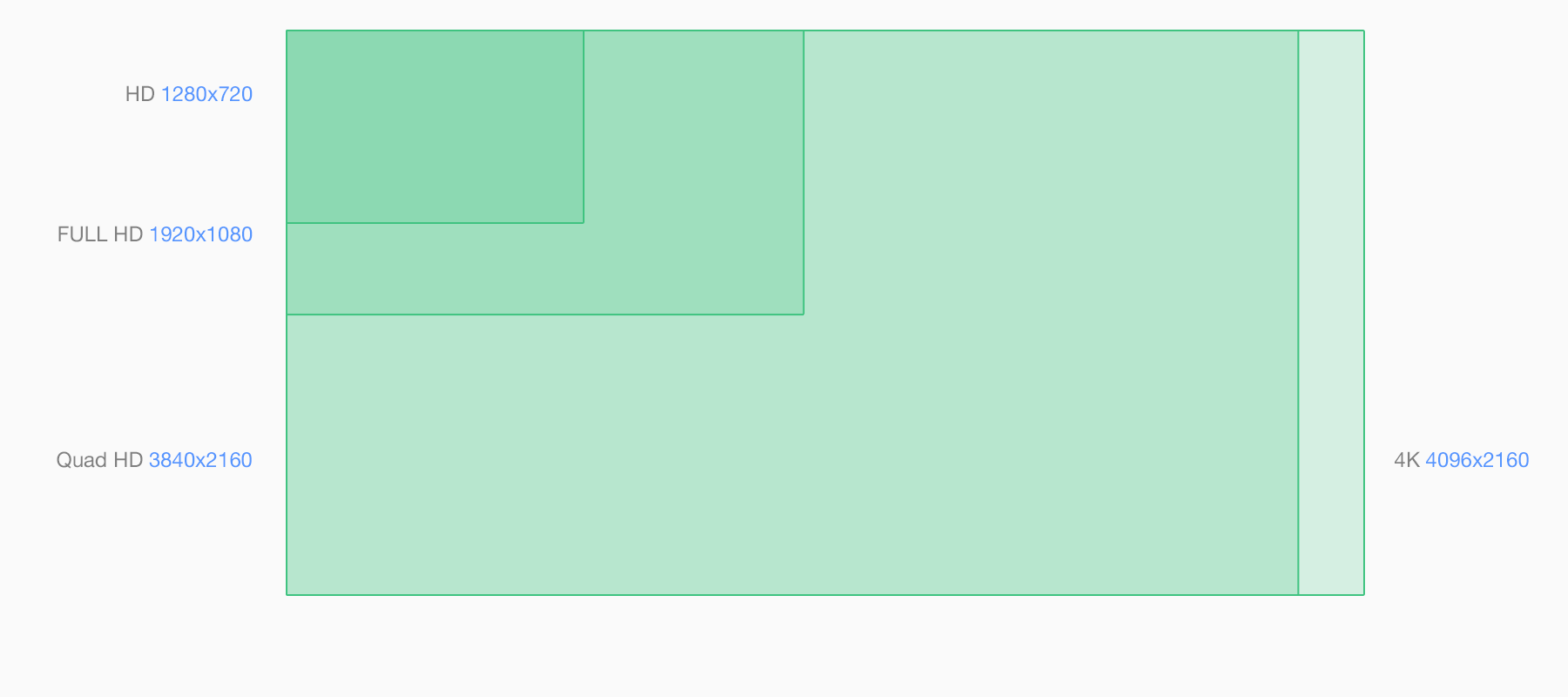
现在移动设备、智能电视宣传最多的两个关键词估计就是HD、4K,这二者都是用来描述显示设备分辨率的标准,到底二者之间有什么区别?
HD: 没有固定的标准,基本上只要宽度为720px的都算是HD
full HD(全高清): 1920*1080分辨率
4K: 4k也叫QHD或UHD(超高清),最小分辨率是3840*2160,主要是现在高端电视的分辨率;其还有一个更高的4096x2160的标准,主要用于电影放映机或者专业相机。

【关于相机像素】
我们常常听过相机支持1000万像素。相机所说的像素,其实是最大像素的意思,像素是分辨率的单位,这个像素值仅仅是相机所支持的有效最大分辨率。
640*480 = 307200 = 30万像素
1600*1200 = 1920000 = 200万像素
3264*2488 = 8120832 = 800万像素
4536*3024 = 13716864 = 1400万像素
DPI和PPI
DPI(Dots Per Inch)是印刷行业中用来度量空间点密度用的,这个值是打印机每英寸可以喷的墨汁点数。计算机显示设备从打印机中借鉴了DPI的概念,由于计算机显示设备中的原子单位不是墨汁点而是像素,所以就创造了PPI(Pixels Per Inch),这个值是屏幕每英寸的像素数量,即像素密度(Screen density)。由于各种原因,目前PPI(主要是iOS)和DPI(比如在Android中)都会用在计算机显示设备的参数描述中,不过二者的意思是一样的,都是代表屏幕像素密度。
屏幕像素密度(DPI或PPI) = 对角线分辨率 / 屏幕尺寸

勾股定理算出对角线的分辨率:√(1920²+1080²)≈2203
对角线分辨率除以屏幕尺寸:2203/5≈440dpi
DPI = 对角线分辨率 / 屏幕尺寸
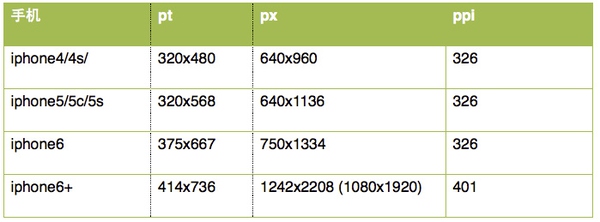
以iphone3s和iphone4为例,二者屏幕尺寸一样,屏幕分辨率相差一倍,屏幕像素密度也相差一倍

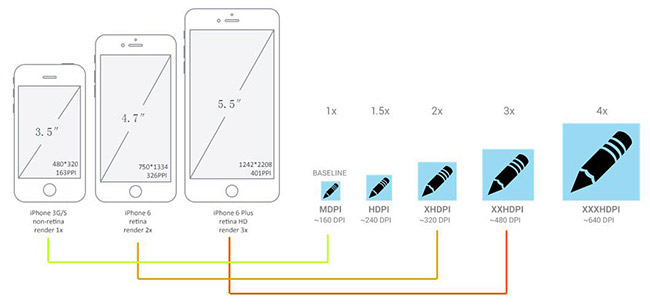
Google官方指定按照下列标准区分不同设备的dpi

苹果的区分则更为简单:非高清屏、高清屏、超高清屏


//1242*0.87=1080 2208*0.87=1920 3*0.87=2.61
从数值上看,苹果和安卓有这样的对应关系

移动web开发之屏幕三要素的更多相关文章
- Java Web开发Tomcat中三种部署项目的方法
第一种方法:在tomcat中的conf目录中,在server.xml中的,<host/>节点中添加: <Context path="/hello" docBase ...
- [Python web开发] 路由实现 (三)
一.路由 1.1 什么是路由 简单说,就是路怎么走.就是按照不同的路径分发数据. URL就是不同资源的路径,不同路径应该对应不同的应用程序来处理. 所以,代码中要增加对路径的分支处理. 一个简单的路由 ...
- Java Web开发总结(三) —— request接收表单提交中文参数乱码问题
1.以POST方式提交表单中文参数的乱码问题 <%@ page language="java" import="java.util.*" pageEnco ...
- Flask web开发之路三
今天写一个URL传参.反转URL.页面跳转和重定向 URL传参 主app文件代码: from flask import Flask app = Flask(__name__) @app.route(' ...
- (Frontend Newbie) Web三要素(一)
上一篇简单了解了Web发展的简要历史,本篇简单介绍前端开发的基本三要素:HTML.CSS.JavaScript中的HTML以及一些在开发.学习过程中易被忽视的知识点. HTML HTML全称是超文本标 ...
- PHP和Java的主要区别有哪些?哪个最适合Web开发语言?
一.前言 PHP和Java都是现在比较流行的二种编程语言. 对于许多新手来说,都会思考如果学的时候,该学哪种语言呢?下面这篇文章给大家整理两者的区别以及一些选择建议,一起来看看吧. 二.简介 PHP与 ...
- SpringBoot之WEB开发-专题二
SpringBoot之WEB开发-专题二 三.Web开发 3.1.静态资源访问 在我们开发Web应用的时候,需要引用大量的js.css.图片等静态资源. 默认配置 Spring Boot默认提供静态资 ...
- 【移动适配】移动Web怎么做屏幕适配(三)
复杂纷扰的世界背后,总会有万变不离其宗的简单规则 啃先生 Mar.8th.2016 壹 | Fisrt 前面写了两篇移动适配相关的文章: <移动Web怎么做屏幕适配(一)>重点介绍了怎样利 ...
- (Frontend Newbie)Web三要素(三)
上一篇简单介绍了Web三要素中的层叠样式表,本篇主要介绍三要素中最后一个,也是最难掌握的一个-----JavaScript. JavaScript 老规矩不能破,先简要交代 JavaScript 的历 ...
随机推荐
- OpenMP之枚举排序
// EnumSort.cpp : 定义控制台应用程序的入口点. //枚举排序 /* 枚举排序(Enumeration Sort)是一种最简单的排序算法,通常也称为秩排序(Rank Sort). 该算 ...
- Python成长笔记 - 基础篇 (六)python模块
本节大纲: 模块介绍 time &datetime模块 random os sys shutil json & picle shelve xml处理 yaml处理 configpars ...
- Await, and UI, and deadlocks! Oh my!
It’s been awesome seeing the level of interest developers have had for the Async CTP and how much us ...
- PyQt4学习资料汇总
一个月前研究了下PyQt4,感觉比较不错.相比wxpython,界面美观了很多,并且将界面设计与代码逻辑很好的分离了开来.关于PyQt4的资料也不少,这里我将我找到的资料汇总一下,以防自己以后忘得一干 ...
- angular2 递归导航菜单实现方式
看了网上很多源码,基本都是采用循环三级的方式.如果是无限级的菜单,就无法实现了. 菜单格式: [ { "title": "Item-1", "icon ...
- 无线安全专题_攻击篇--MAC泛洪攻击
上一篇讲解了无线安全专题_攻击篇--干扰通信,没在首页待多长时间就被拿下了,看来之后不能只是讲解攻击实战,还要进行技术原理和防御方法的讲解.本篇讲解的是局域网内的MAC泛洪攻击,这种攻击方式主要目的是 ...
- Linux Kernel 3.11.4/3.10.15/3.4.65/3.0.99
Linux 今天又发布了4个更新版本,分别是: 3.11.4 2013-10-05 [tar.xz] [pgp] [patch] [view patch] [view inc] [cgit] [cha ...
- AngularJs学习的前景及优势
一.趋势 互联网未来的发展趋势是前端后端只靠json数据来进行通信.后端只处理和发送一段json数据到前端,然后计算和模板渲染都在前端进行,而前端的改动,形成json数据然后传回到后端.未来趋势就是: ...
- HTML5优秀图表控件
不管是哪个领域的开发,都有机会用到图表来做统计分析,以更直观的表现形式来代替传统的文字.在以前,图表控件主要有使用程序代码生成的静态图片,或者是使用flash实现的图表控件. 在HTML5非常流行的当 ...
- 使用XmlDataDocument将数据存储到XML文档
string str = "Data Source=192.168.1.20;Initial Catalog=WebTest;User ID=sa;Password="; SqlC ...
