AngularJS select中ngOptions用法详解
AngularJS select中ngOptions用法详解
一、用法
ngOption针对不同类型的数据源有不同的用法,主要体现在数组和对象上。
数组:
label for value in array
select as label for value in array
label group by group for value in array
select as label group by group for value in array
select as label group by group for value in array track by trackexpr
对象:
label for ( key , value ) in object
select as label for ( key , value ) in object
label group by group for ( key , value ) in object
select as label group by group for ( key , value ) in object
说明:
二、实例
通用的js代码:

<script>
var MyModule = angular.module("MyModule",[]);
MyModule.controller("Ctrl",["$scope", function($scope){
$scope.colors = [
{name:'black', shade:'dark'},
{name:'white', shade:'light'},
{name:'red', shade:'dark'},
{name:'blue', shade:'dark'},
{name:'yellow', shade:'light'}
];
$scope.object = {
dark: "black",
light: "red",
lai: "red"
};
}]);
</script>

label for value in array
html:
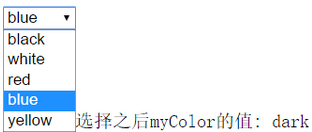
<select ng-model="myColor" ng-options="color.name for color in colors"></select>
效果:


vii5%7Bt.png)
select as label for value in array
html:
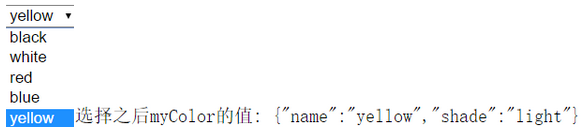
<select ng-model="myColor" ng-options="color.shade as color.name for color in colors"></select>
效果:

label group by group for value in array
html:
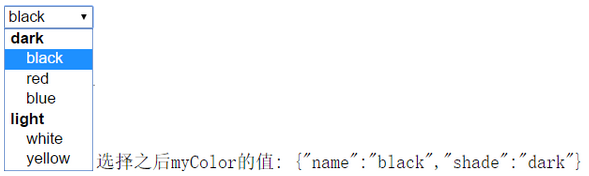
<select ng-model="myColor" ng-options="color.name group by color.shade for color in colors"></select>
效果:



select as label group by group for value in array
html:
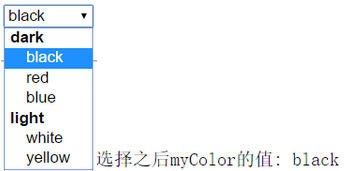
<select ng-model="myColor" ng-options="color.name as color.name group by color.shade for color in colors">
效果:



select as label group by group for value in array track by trackexpr
html:
<select ng-model="myColor" ng-options="color.name for color in colors track by color.name">
效果:



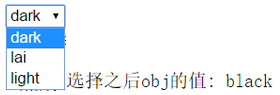
label for ( key , value ) in object
html:
<select ng-model="obj" ng-options="key for (key, value) in object"></select>
效果:



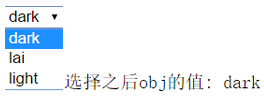
select as label for ( key , value ) in object
html:
<select ng-model="obj" ng-options="key as key for (key, value) in object"></select>
效果:



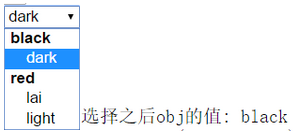
label group by group for ( key , value ) in object
html:
<select ng-model="obj" ng-options="key group by value for (key, value) in object"></select>
效果:



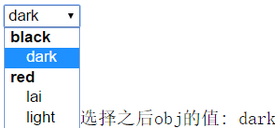
select as label group by group for ( key , value ) in object
html:
<select ng-model="obj" ng-options="key as key group by value for (key, value) in object"></select>
效果:



Blog:http://www.laixiangran.cn
GitHub:https://github.com/laixiangran
Weibo:http://weibo.com/laixiangran
Email:laixiangran@163.com
QQ:1452446775
 (微信公众号-前端布道-laixiangran_js)
(微信公众号-前端布道-laixiangran_js)
AngularJS select中ngOptions用法详解的更多相关文章
- C++中的STL中map用法详解(转)
原文地址: https://www.cnblogs.com/fnlingnzb-learner/p/5833051.html C++中的STL中map用法详解 Map是STL的一个关联容器,它提供 ...
- AngularJS中transclude用法详解
这篇文章主要介绍了AngularJS中transclude用法,详细分析了transclude的具体功能.使用技巧与相关注意事项,需要的朋友可以参考下 本文实例讲述了AngularJS中transcl ...
- ng-options用法详解
ng-options属性可以在表达式中使用数组或对象来自动生成一个select中的option列表.ng-options与ng-repeat很相似,很多时候可以用ng-repeat来代替ng-opti ...
- C++中const用法详解
本文主要内容来自CSDN论坛: http://bbs.csdn.net/topics/310007610 我做了下面几点补充. 补充: 1. 用const声明全局变量时, 该变量仅在本文件内可见, 类 ...
- c/c++中define用法详解及代码示例
https://blog.csdn.net/u012611878/article/details/52534622 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog. ...
- Spring中@Async用法详解及简单实例
Spring中@Async用法 引言: 在Java应用中,绝大多数情况下都是通过同步的方式来实现交互处理的:但是在处理与第三方系统交互的时候,容易造成响应迟缓的情况,之前大部分都是使用多线程来完成此类 ...
- Django model select的各种用法详解
<Django model update的各种用法介绍>文章介绍了Django model的各种update操作,这篇文章就是她的姊妹篇,详细介绍Django model select的用 ...
- Ecshop模板中html_options用法详解
程序部分 <?php $smarty->assign('status_list', $_LANG['cs']); // 订单状态 $smarty->display("ind ...
- Elasticsearch——Date Math在索引中的用法详解
在elasticsearch中,有时会想要通过索引日期来筛选查询的数据,此时就需要用到日期数学表达式. 更多内容参考Elasticsearch翻译汇总 基于日期数学表达式的索引 模式如下: <s ...
随机推荐
- zw版·Halcon与delphi(兼谈opencv)
zw版·Halcon与delphi(兼谈opencv) QQ群 247994767(delphi与halcon) <Halcon与delphi>系列,早两年就想写,不过一方面,因为Halc ...
- sqlserver数据库 Schema
//读取数据库中所有的数据库 USE MASTER DECLARE @is_policy_automation_enabled bit SET @is_policy_automation_enable ...
- 浮动【电梯】或【回到顶部】小插件:iElevator.js
iElevator.js 是一个jquery小插件,使用简单,兼容IE6,支持UMD和3种配置方式,比锚点更灵活. Default Options _defaults = { floors: null ...
- MFC 修改各种控件的背景颜色、字颜色和字体
今天主要总结一下有关MFC 中静态编辑框(StaticEdit).编辑框(Edit)和按钮(Button)的背景颜色.字颜色和字体. 我的程序运行结果如下: 由上图我们知道修改的地方有:1.把Stat ...
- [已解决] java 增加 ALPN支持
添加javaVM参数: -Xbootclasspath/p:lib/alpn-boot-8.1.10.v20161026.jar 文章来源:http://www.cnblogs.com/gifisan ...
- ssh 配置config 别名
打开shell 当前用户 cd ~ cd .ssh vim config Host (别名) User root(git) 登陆远程shell的用户 HostName 10.0.0.1 ip地址 ...
- RecyclerView的坑
LinearLayoutManager layoutManager = new LinearLayoutManager(this);recycleView.setLayoutManager(layou ...
- GUID 全局统一标识符的介绍
GUID(全局统一标识符)是指在一台机器上生成的数字,它保证对在同一时空中的所有机器都是唯一的.通常平台会提供生成GUID的API.生成算法很有意思,用到了以太网卡地址.纳秒级时间.芯片ID码和许多可 ...
- hdu 4401 Battery
这里只给出代码,感兴趣的可以作以参考: #include <algorithm> #include <cstdio> #include <cstring> #inc ...
- STM32 MX Cube生成的工程中 使用printf向Uart发送数据
1. 在main函数前面添加: int fputc(int ch,FILE *f){ uint8_t temp[1]={ch}; HAL_UART_Transmit(&huart1,temp, ...
