前端模块化开发之seaJs
了解后端语言的童鞋一定听过模块化开发的概念,比如java、python等后端语言都有自己的模块化特性,然而和后端语言相比,javascript还尚未实现模块化的功能,虽然之后的更高版本可能引入模块化开发的概念,但是现阶段我们可以通过第三方控件来实现。
今天我就来给大家介绍下可以帮助我们实现前端模块化的工具——seaJs。如果对seaJs已经有实际使用经验的小伙伴可以直接忽略这篇文章。
如果有小伙伴了解requireJs,那么学习seaJs会相当的容易,因为requireJs也是前端模块化的构建工具之一,两者的主要区别就是requireJs是基于AMD规范的,而seaJs是基于CMD规范的。
至于什么是AMD和CMD,在这里不做详细介绍啦,想要了解的童鞋可以查看seaJs作者玉伯的回答:http://www.zhihu.com/question/20351507/answer/14859415
好了,我们切入正题,首先先介绍下seaJs的下载及配置。
一、seaJs的下载及配置
下载:http://seajs.org/docs/#downloads (当前最新版本为3.0.0,还可以使用smp下载)
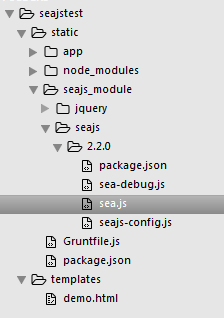
配置:(1)将下载后的sea.js文件挪到自己的网站目录下(sea.js位于sea-modules\seajs\seajs中);
我的网站目录如下:

(2)在templates下的demo.html中进行载入,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<link href="" rel="stylesheet">
</head>
<body>
<p class="text">111</p>
<script type="text/javascript" src="../static/seajs_module/jquery/2.1.4/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="../static/seajs_module/seajs/2.2.0/sea.js"></script>
<script>
seajs.config({
base:"../static/seajs_module" //基准文件目录
});
seajs.use("../static/app/src/demo.js")</script> //入口模块
</body>
</html>
配置主要包括:载入sea.js文件、seajs.config配置及使用入口模块这三块,在这里我就不做详细介绍了,官方文档介绍的非常详细 http://seajs.org/docs/#quick-start
其中seajs.config的配置项主要有如下几个:
seajs.config({
// 别名配置 alias: {
'jquery' : '/static/lib/jquery/2.1.4/jquery',
},
map: [
[ /^(.*\.(?:css|js|tpl))(.*)$/i, '$1?'+seajsTimestamp ]
],
// 路径配置 paths: {
'lib': '/static/lib',
'util': '/static/component/base/util'
},
// 变量配置//vars: {// 'locale': 'zh-cn'//},// 映射配置//map: [// ['http://example.com/js/app/', 'http://localhost/js/app/']//],// 预加载项
preload: ['jquery', 'seajs-text','common'],
//preload: ['jquery', 'seajs-text', 'seajs-combo'],// 调试模式
debug: true,
// Sea.js 的基础路径//base: 'http://example.com/path/to/base/',// 文件编码
charset: 'utf-8'
});
二、seaJs模块的编写
seaJs遵循一个文件即一个模块的规则,模块与模块之间可以存在依赖关系。
模块编写方法如下:
demo.js文件
define(function(require, exports, module) {
var until=require('../src/untils'); //引入需要的模块(即相应js文件)
//你的代码
$(".text").css("color","red");
until.rule(); //调用until中的方法
});
以上代码说明,demo.js中的代码依赖于until.js中的代码
untils.js文件
define(function(require, exports, module) {
exports.rule=function(){
console.log('111');
}
});
untils.js中通过exports将rule方法暴露到全局。
这样我们就实现了js模块与模块之间的编写与功能实现,效果如下:

虽然我们再页面中没有引入untils.js,但是通过模块之间的依赖关系,seaJs也会自动帮我们加载进来,而demo.js是作为入口模块载入。
这里需要注意的是jquery模块如果以require方式在demo.js中引入的话会报 Uncaught TypeError: $ is not a function 的错误。具体原因是jquery是非CMD标准的,如果需要调用可以通过如下解决方案:
(1)直接在页面中引入jquery文件,就像本文上方的demo.html中一样
(2)删除jquery中的相应代码,2.14版本中删除源码底部的 && define.amd 即可 (亲测可行)。
(3)官方解决方案请查看 https://github.com/seajs/seajs/issues/286
总之这也是使用seaJs比较深的坑了。
三、使用spm压缩合并模块
刚刚上面演示的模块加载例子,我们可以看到浏览器运行的时候自动会把我们的模块加载进去,那么如果我们构建一个稍微复杂的功能后,我们使用的模块也会越来越多,如果这样一下子加载很多js文件显然是非常影响性能的,那么怎么解决呢,这里就需要用到seaJs的包管理工具spm。
用过npm的童鞋肯定知道它是node.js的包管理工具,这里我们需要下载node 和 npm来安装spm。
至于如何下载安装node.js就不做介绍了,可以访问 https://nodejs.org/en/ 进行下载。
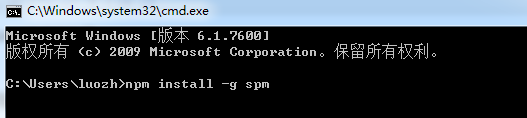
下载安装完成后,打开命令行(cmd),输入 npm install -g spm开始下载spm

等待一段时间下载完成后我们就可以使用spm命令了。
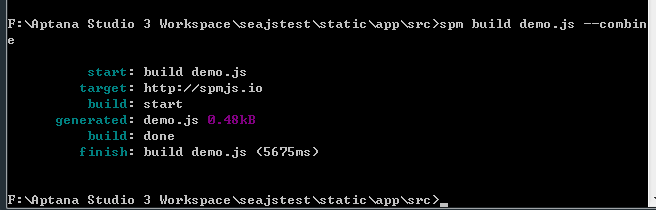
进入我们所要压缩合并的项目js目录,输入spm build demo.js --combine 就可以压缩我们的demo模块文件了:

压缩成功后会在demo.js的同级目录下新建一个dist文件夹存放压缩后的js文件。
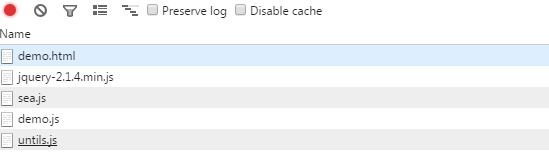
接下来我们再来打开网页看一下加载的文件就会发现只加载了demo.js了:

ok,大功告成,我们的前端模块化之路就迈进了一小步了,至于详细的spm命令请查看http://spmjs.io/documentation/develop-a-package#build
后续还会介绍前端自动化开发,虽然都不是什么新鲜玩意了,但是自己探索的过程才是最重要的,值得记录分享。
欢迎关注、分享、评论。
前端模块化开发之seaJs的更多相关文章
- Asp.net Mvc模块化开发之“部分版本部分模块更新(上线)”
项目开发从来就不是一个简单的问题.更难的问题是维护其他人开发的项目,并且要修改bug.如果原系统有重大问题还需要重构. 怎么重构系统不是本文探讨的问题,但是重构后如何上线部署和本文关系密切.这个大家可 ...
- 前端自动化开发之grunt
上篇文章介绍了前端模块化开发工具seaJs,利用seaJs我们可以轻松实现前端的模块化编程,参见http://www.cnblogs.com/luozhihao/p/4818782.html 那么今天 ...
- Asp.net Mvc模块化开发之“开启模块开发、调试的简单愉快之旅”
整个世界林林种种,把所有的事情都划分为对立的两个面. 每个人都渴望的财富划分为富有和贫穷,身高被划分为高和矮,身材被划分为胖和瘦,等等. 我们总是感叹,有钱人的生活我不懂;有钱人又何尝能懂我们每天起早 ...
- 前端工程化开发之yeoman、bower、grunt
上两遍文章介绍了前端模块化开发(以seaJs为例)和前端自动化开发(以grunt为例)的流程,参见: http://www.cnblogs.com/luozhihao/p/4818782.html ( ...
- 模块化开发之sea.js
随着时间的推移,原生js越来越强大,es6中的improt,export已经可以实现模块化开发,但可惜的是现在的浏览器还不支持,需要进行编译,相信在不久的将来,一定会大行其道,今天我们来聊聊模块化开发 ...
- 模块化开发之Amd规范和Cmd规范
CMD规范:是SeaJS 在推广过程中对模块定义的规范化产出的. AMD规范:是 RequireJS 在推广过程中对模块定义的规范化产出的 // CMD define(function(require ...
- [JS] JS模块化开发之RequireJS
本节将简述RequireJS常用的功能 RequireJS 实现了 Asynchronous Module API. 目录: 为什么使用RequireJS 加载RequireJS Hello Worl ...
- 模块化开发之sea.js实现原理总结
seajs官网说:seajs是一个模块加载器,所以学习它并不难. 在我的理解就是:本来我们是需要手动创建 script标签 引入 js文件的,但用seajs后,它就自动帮我们完成这些工作. 这里只说实 ...
- 前端移动开发之rem
前言 作为一名前端工程师,我们不仅要会PC端开发,还要会移动端开发,而且现在移动端占据主要流量,所以掌握移动端开发的技能更是必须的. 那么进行移动端的开发,什么是必须,我们想要的效果是什么? 自适应. ...
随机推荐
- 开始VS 2012中LightSwitch系列的第3部分:我该选择哪一个屏幕模板
[原文发表地址] Beginning LightSwitch in VS 2012 Part 3: Screen Templates, Which One Do I Choose? [原文发表时间] ...
- [翻译].NET随机数
原文链接:http://csharpindepth.com/Articles/Chapter12/Random.aspx 随机数 当你在Stack Overflow上看到看到某个问题标题当中有“随 ...
- 记录排查解决Hubble.Net连接Oracle数据库建立镜像库数据丢失的问题
起因 前几天在弄Hubble连接Oracle数据库,然后在mongodb中建立一个镜像数据库; 发现一个问题,原本数据是11W,但是镜像库中只有6w多条; 刚开始以为是没运行好,又rebuild了一下 ...
- 学习Scala第一篇-从hello World开始
最近开始系统性的学习scala.其实之前使用过scala的,比如我在用Gatling这款性能测试工具的时候就接触到了scala了.Gatling本身就是用Scala写的,而且Gatling的性能测试配 ...
- 虚拟化平台cloudstack(7)——新版本的调试
调试环境 ubuntu 12.04 JDK1.7 apache-maven-3.10 eclipse 4.2 Juno mysql 5 源码下载及调试 上面的几个软件在上一篇中已经介绍了. 在新的版本 ...
- 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 【重要更新】Senparc.Weixin SDK v4.4 升级说明
本次更新同时影响以下所有Senparc.Weixin相关版本的dll: Senparc.Weixin.dll 升级到 v4.4.2(重要) Senparc.Weixin.MP.dll 升级到 v13. ...
- 实践基于Task的异步模式
Await 返回该系列目录<基于Task的异步模式--全面介绍> 在API级别,实现没有阻塞的等待的方法是提供callback(回调函数).对于Tasks来说,这是通过像ContinueW ...
- SQL面试题
Student(S#,Sname,Sage,Ssex) 学生表 S#:学号:Sname:学生姓名:Sage:学生年龄:Ssex:学生性别Course(C#,Cname,T#) 课程表 ...
- [Java面试十]浏览器跨域问题.
此块内容参考Ajax文档部分. 主要复习内容: 1.JavaScript核心对象 2.浏览器BOM对象 3.文档对象模型DOM 4.常见事件 5.Ajax编程( ...
