Qt实现小功能之列表无限加载
概念介绍
无限加载与瀑布流的结合在Web前端开发中的效果非常新颖,对于网页内容具备较好的表现形式。无限加载并没有一次性将内容全部加载进来,而是通过监听滚动条事件来刷新内容的。当用户往下拖动滚动条或使用鼠标滚轮的时候,页面会自动加载剩余的内容。如下:

简约而不简单,正是这种别出心裁,突破常规的设计才能得到用户的青睐……
实现思路
在前端开发可以使用一些jQuery插件实现这种效果,后台只需要准备好数据就行了。在Qt中如何给列表组件(QListWidget,QTreeWidget, QTableWidget)或试图(QListView, QTreeView, QTableView)添加这样的效果呢?上面的无限加载的核心原理其实就是使用javascript侦听浏览器的滚动条事件。那么在Qt里面这样做就简单了。我们知道Qt中有一个基类叫做QAbstractScrollArea,它是一个代表可滚动区域的抽象基类。因此,这个类中有许多和滚动条操作相关的方法。QAbstractScrollArea恰好又是Q*View的父类,这正好为我们提供了操作滚动条的机会。
新建一个基于窗体的Qt应用程序工程,并从QListWIdget派生出一个子类:MListWidget。为什么呢?因为我们打算对鼠标滚轮事件作出一点点不一样的动作:当滚动条滚动的时候在主窗口的lineEdit中更新滚动条的当前位置;当滚动条滚到最底端的时候发送一个信号,以此更新ListWidget中的数据内容。
// mlistwidget.h
class MListWidget : public QListWidget
{
Q_OBJECT
public:
MListWidget(QWidget *parent);
~MListWidget(); signals:
void msliderChanged(int p);
void reachedBottom(); private slots:
void onSliderChanged(int p); private:
QScrollBar* m_vscrollBar;
}; // mlistwidget.cpp
MListWidget::MListWidget(QWidget *parent)
: QListWidget(parent)
{
m_vscrollBar = verticalScrollBar(); // 保持垂直滚动条
connect(m_vscrollBar, SIGNAL(valueChanged(int)), this, SLOT(onSliderChanged(int)));
} void MListWidget::onSliderChanged(int p)
{
int startRow = count();
if (p == m_vscrollBar->maximum())
{
//QMessageBox::information(this, "Warning", "You reached the bottom of the vertical scroll bar!");
emit reachedBottom(); // 1
}
emit msliderChanged(p); // 2
}
注释1处发送了一个信号reachedBottom(),通知主窗体给ListWidget添加新的内容;注释2处的信号通知主窗体更新滚动条的当前位置值。
接下来是主窗体的实现:
// testscrollbar.h
class TestScrollBar : public QMainWindow
{
Q_OBJECT public:
TestScrollBar(QWidget *parent = 0);
~TestScrollBar(); private slots:
void onScrollBarMoved(int);
void onReachedBottom(); private:
Ui::TestScrollBarClass ui;
}; // testscrollbar.cpp
TestScrollBar::TestScrollBar(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this); QListWidgetItem* temp; for (int i = 0; i < 100; i++)
{
temp = new QListWidgetItem();
temp->setText("zhangzhongke_"+QString::number(i));
ui.listWidget->insertItem(i, temp);
} connect(ui.listWidget, SIGNAL(msliderChanged(int)), this, SLOT(onScrollBarMoved(int)));
connect(ui.listWidget, SIGNAL(reachedBottom()), this, SLOT(onReachedBottom()));
} void TestScrollBar::onScrollBarMoved(int v)
{
ui.lineEdit->setText(QString::number(v));
}
// 更新ListWidget中的内容,插入新数据到最后
void TestScrollBar::onReachedBottom()
{
QListWidgetItem* temp;
int startRow = ui.listWidget->count();
for (int i = startRow; i < startRow+5; i++)
{
temp = new QListWidgetItem();
temp->setText("hello_"+QString::number(i));
ui.listWidget->insertItem(i, temp);
} }
这里从QListWidget中派生出了一个新的子类,记得在UI designer中对QListWidget组件进行提升(promote)。在Promote to...的时候填写我们派生出来的子类MListWidget。
实际效果
鼠标滚动到底部的时候,每次插入5条数据。

Qt-vs-addin的小问题
使用Visual Studio进行Qt开发的时候,需要安装一个插件。然而有时候这个插件的一些工具却莫名其妙的失效:


其中qt5appwrapper.exe用于编辑Qt工程中的UI文件,也就是Qt Designer;qt5rceditor.exe则用于编辑Qt资源文件。此时在VS中却无法正常打开,并报如上错误。具体的原因不知道是什么,修复的方法如下:
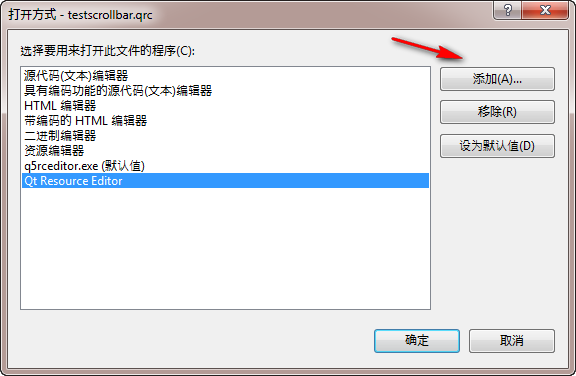
对工程中的*.ui文件或*.qrc文件右键,选择“打开方式...”,弹出如下对话框,并点击“添加...”按钮,选择qt-vs-addin的安装目录,找到上述的两个可执行文件:


至此,添加完毕。记得将新添加的这个程序设置为默认值,也就是默认的打开工具。
参考
- 瀑布流与无限加载的结合案例:http://down.admin5.com/demo/code_pop/18/745/
Qt实现小功能之列表无限加载的更多相关文章
- Qt实现小功能之列表无限加载(创意很不错:监听滚动条事件,到底部的时候再new QListWidgetItem)
概念介绍 无限加载与瀑布流的结合在Web前端开发中的效果非常新颖,对于网页内容具备较好的表现形式.无限加载并没有一次性将内容全部加载进来,而是通过监听滚动条事件来刷新内容的.当用户往下拖动滚动条或使用 ...
- Ajax做列表无限加载和Ajax做二级下拉选项
//栏目Ajax做加载 public function ajaxlist(){ //echo "http://www.域名.com/index.php?a=Index&c=Index ...
- Vue中实现一个无限加载列表
参考 https://www.jianshu.com/p/0a3aebd63a14 一个需要判断的地方就是加载中再次触发滚动的时候,不要获取数据. <!DOCTYPE html> < ...
- Vue.js 开发实践:实现精巧的无限加载与分页功能
本篇文章是一篇Vue.js的教程,目标在于用一种常见的业务场景--分页/无限加载,帮助读者更好的理解Vue.js中的一些设计思想.与许多Todo List类的入门教程相比,更全面的展示使用Vue.js ...
- JS实现-页面数据无限加载
在手机端浏览网页时,经常使用一个功能,当我们浏览京东或者淘宝时,页面滑动到底部,我们看到数据自动加载到列表.之前并不知道这些功能是怎么实现的,于是自己在PC浏览器上模拟实现这样的功能.先看看浏览效果: ...
- JRoll 2 使用文档(史上最强大的下拉刷新,滚动,无限加载插件)
概述 说明 JRoll,一款能滚起上万条数据,具有滑动加速.回弹.缩放.滚动条.滑动事件等功能,兼容CommonJS/AMD/CMD模块规范,开源,免费的轻量级html5滚动插件. JRoll第二版是 ...
- 通过angularjs的directive以及service来实现的列表页加载排序分页
前两篇:(列表页的动态条件搜索,我是如何做列表页的)分别介绍了我们是如何做后端业务系统数据展示类的列表页以及动态搜索的,那么还剩下最重要的一项:数据展示.数据展示一般包含三部分: 数据列头 数据行 分 ...
- 通过angularjs的directive以及service来实现的列表页加载排序分页(转)
前两篇:(列表页的动态条件搜索,我是如何做列表页的)分别介绍了我们是如何做后端业务系统数据展示类的列表页以及动态搜索的,那么还剩下最重要的一项:数据展示.数据展示一般包含三部分: 数据列头 数据行 分 ...
- 实现select下拉框的无限加载(懒加载)
在实际开发中我们有时无法避免select下拉功能数据过大导致页面卡顿(如在我在一次迭代中有一个select项接口返回了5000多条数据).用户体验差!结合实际开发给出了3个解决方案: 方案1.sele ...
随机推荐
- Java设计模式7:适配器模式
适配器模式 适配器模式说的是,可以把一个类的接口变换成客户端所期待的另一种接口,使得原本因接口不匹配而无法在一起工作的两个类可以一起工作. 适配器模式的用途 适配器模式的用途,在网上找了一幅图,挺形象 ...
- Java设计模式6:策略模式
策略模式 策略模式的用意是针对一组算法,将每一个算法封装到具有共同接口的独立类中,从而使得它们可以相互替换.策略模式使得算法可以在不影响到客户端的情况下发生变化. 策略模式的结构 策略模式是对算法的包 ...
- 上层建筑——DOM元素的特性与属性(dojo/dom-prop)
上一篇讲解dojo/dom-attr的文章中我们知道在某些情况下,attr模块中会交给prop模块来处理.比如: textContent.innerHTML.className.htmlFor.val ...
- ZooKeeper学习第一期---Zookeeper简单介绍
一.分布式协调技术 在给大家介绍ZooKeeper之前先来给大家介绍一种技术——分布式协调技术.那么什么是分布式协调技术?那么我来告诉大家,其实分布式协调技术主要用来解决分布式环境当中多个进程之间的同 ...
- 在Mongoose中使用嵌套的populate处理数据
假设有如下mongodb的schema定义: drawApply = new Schema({ salesId: { type: Schema.ObjectId, ref: 'sales' }, mo ...
- 爱上MVC3~为下拉列表框添加一个自定义验证规则
回到目录 开发它的原因: 之前的同事,也是我的哥们,问我下拉列表框是否可以支持验证,这个问题看似简单,但确实MVC里有为我们提供,所以,只能自己写个扩展了,即自己写一个attribute特性,让它继承 ...
- Yii 框架学习--02 进阶
应用结构 入口文件 文件位置: web/index.php <?php //开启debug,应用会保留更多日志信息,如果抛出异常,会显示详细的错误调用堆栈 defined('YII_DEBUG' ...
- Android笔记——了解SDK,数据库sqlite的使用
一.adb是什么? adb的全称为Android Debug Bridge,就是起到调试桥的作用.通过adb我们可以在Eclipse中方面通过DDMS来调试Android程序,说白了就是debug工具 ...
- Python - 动手写个ORM
Python - 动手写个ORM 任务: 模拟简单的ORM - Object Relational Mapping 为model添加create方法 代码很简单,直接上 字段类型类 class Fie ...
- SQL优化快速入门
最近遇到一个专门进行SQL技术优化的项目,对很多既有的老存储过程进行调优(现在已经不再新增任何存储过程),因此系统的对SQL语句编写进行一次科学的学习变得很有必要.这儿将基于黄德承大神的Oracle ...
