webpack学习总结
前言
在还未接触webpack,就有几个疑问:
1. webpack本质上是什么?
2. 跟异步模块加载有关系吗?
3. 可否生成多个文件,一定是一个?
4. 被引用的文件有其他异步加载模块怎么办?
在学习webpack时,也有几个疑问:
1. webpack有哪些常用的插件?
2. 常用的Loader有哪些?
3. 由于运行时是使用编译后,那开发调试怎么办?
在学习webpack后,也剩几个疑问:
1. 为什么用选择webpack?
2. webpack的局限地方,或者不适用场景?
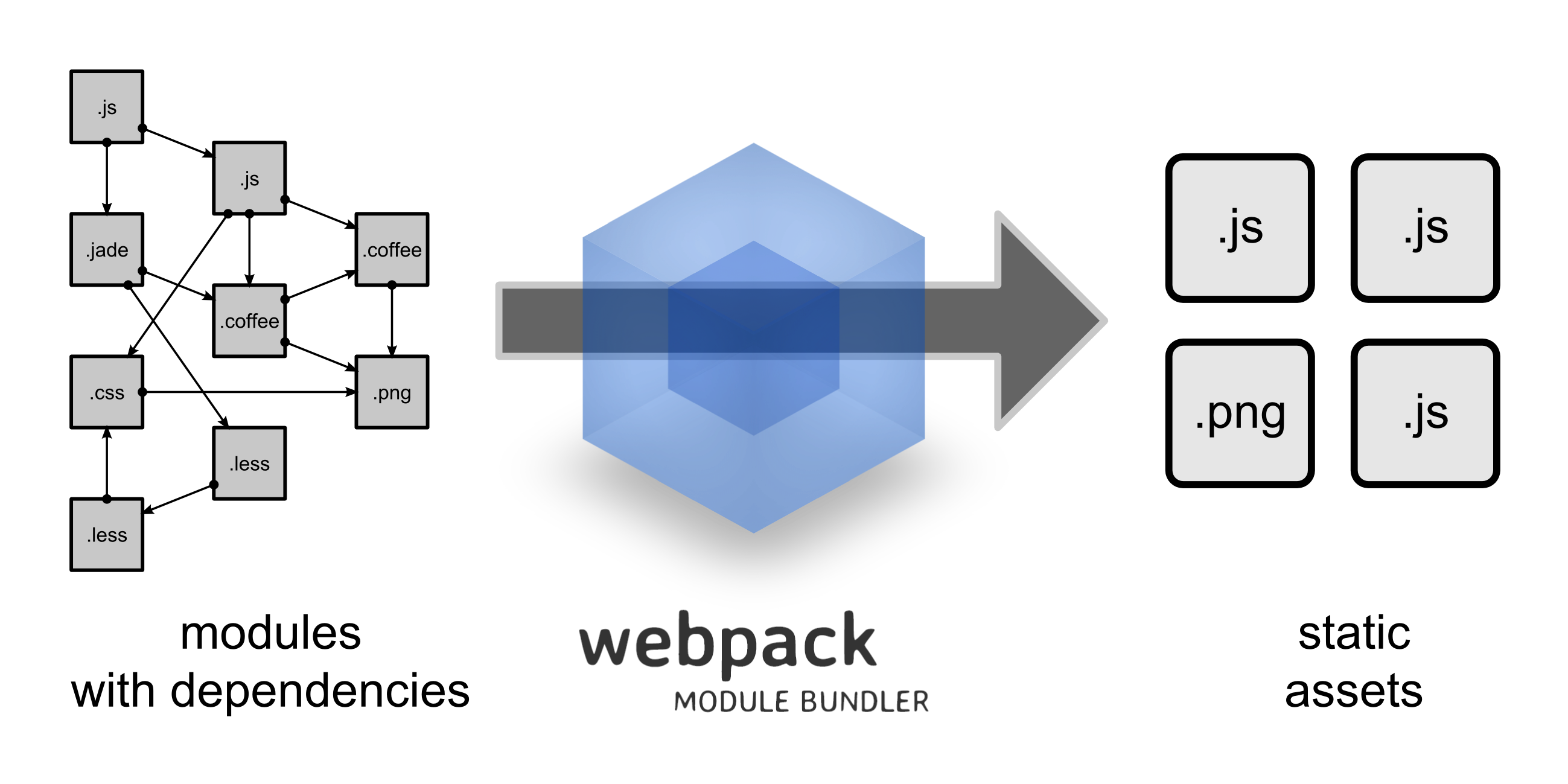
webpack是什么
webpack是一个前端构建的打包工具(并不是什么库或框架), 它能把各种资源,例如JS(含JSX)、coffee、css(含less/sass)、图片等都作为模块来处理和使用。
 根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
代码拆分(关键)
webpack有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
其实就是异步部分用require.ensure方法包裹起来,里面所有的依赖会生成单独一个文件,每一个require.ensure生成一个文件。
示例:
index.html
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1 id="t1"></h1>
<h2 id="t2"></h2>
<script src="dist/bundle.js"></script>
</body>
</html>
entry.js
document.getElementById("t1").innerHTML = 'I comming.';
require.ensure([], function () {//这里是异步的
console.log("进入require.ensure回调")
require("./module.js");
require("./module2.js");
console.log("调用完require.ensure")
});
require.ensure([], function () {//这里是异步的
require("./module3.js");
});
module.js
document.getElementById("t2").innerHTML = 'I am async module.';
console.log('我是module.js啊啊啊啊');
module2.js
console.log('我是module2.js啊啊啊');
module3.js
console.log('我是module3.js啊啊啊');
webpack.config.js
var webpack = require('webpack');
var path = require("path");
module.exports = {
entry: './entry.js',
output: {
path: path.join(__dirname, "dist"),
filename: 'bundle.js',
publicPath:"dist/", //给require.ensure用
chunkFilename: "[name].chunk.js"//给require.ensure用
},
module: {
loaders: [
{test: /\.css$/, loader: 'style!css'}
]
},
plugins: [
new webpack.BannerPlugin('This file is created by lufeng')
]
}
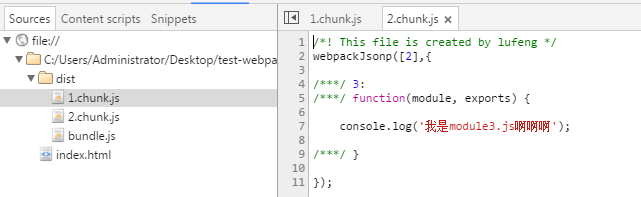
效果如下:

Q&A
1. webpack本质上是什么?
答:本质上就是打包工具,不是框架也不是库。
2. 跟异步模块加载有关系吗?
答:webpack可以将需要异步加载的模块(一个或多个)生成另外一个单独文件,在require时才加载,算是有点关系吧。
3. 可否生成多个文件,一定是一个?
答:可以生成多个,一种是在webpack.config.js的entry声明,另一种是异步依赖部分。
var webpack = require('webpack');
var path = require("path");
module.exports = {
entry: {
"entry" : './entry.js',
"common" : './common.js'
},
output: {
path: path.join(__dirname, "dist"),
publicPath:"dist/", //给require.ensure用
filename: "[name].js"
},
module: {
loaders: [
{test: /\.css$/, loader: 'style!css'}
]
},
plugins: [
new webpack.BannerPlugin('This file is created by lufeng')
]
}
4. 被引用的文件有其他异步加载模块怎么办?
答:这个如第二个问题,异步部分生成一个单独文件。
webpack loaders、plugins
Loader
webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 webpack 可以处理的模块。
Plugin
webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 webpack 插件,来满足各式各样的需求。
webpack loaders列表:http://webpack.github.io/docs/list-of-loaders.html
webpack plugins列表:http://webpack.github.io/docs/list-of-plugins.html
一些常用插件介绍文章:
1. 【WebPack实例与前端性能优化】:http://www.cnblogs.com/giveiris/p/5237080.html
2. 【webpack 使用优化指南】: http://www.cnblogs.com/yumeiqiang/p/5281170.html
Q&A
3. 由于运行时是使用编译后,那开发调试怎么办?
由于页面引用的是编译生成后的文件,那在开发的情况下,如何进行调试是我立马想到的问题,难道在编译后的文件调试,然后找到原文件改回来,这样太麻烦了。
答:有可以显示是原文件的办法,步骤是:
(1). 在webpack.config.js配置devtool属性
{
devtool: "source-map"
}
(2). 使用 webpack-dev-server 开发服务。
# 安装
$ npm install webpack-dev-server -g
# 运行
$ webpack-dev-server --progress --colors
PS:它将在 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
——这样就能愉快的开发调试了。
webpack后谈
1. 为什么用选择webpack?
在我看来,选择webpack应该是有几点明显优点:
(1). 可以将各种静态资源视作模块加载,不像RequireJS只能加载js。
(2). 可以很好的拆分成按需加载的块,加载模块方式非常舒适,不需回调。
(3). 扩展性强,插件机制完善。
2. webpack的局限地方,或者不适用场景?
不适用场景这个很难讲,就不深究,而局限地方,等到彻彻底底踩坑后再做总结。
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 :http://www.cnblogs.com/lovesong/p/5790752.html
webpack学习总结的更多相关文章
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- webpack学习(入门基础)
webpack的学习webpack是什么?1:加载模块(将JS.sass/less.图片等作为模块来处理使用) 2:进行打包 webpack的优势?1:webpack以commonJS(JS的规范)的 ...
- webpack学习笔记(二)-- 初学者常见问题及解决方法
这篇文章是webpack学习第二篇,主要罗列了本人在实际操作中遇到的一些问题及其解决方法,仅供参考,欢迎提出不同意见. 注:本文假设读者已有webpack方面相关知识,故文中涉及到的专有名词不做另外解 ...
- webpack学习笔记一:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件
一 .webpack学习环境准备: 1:window系统 2:安装node.js 官方网址 下载好后下一步下一步安装即可 安装步骤略过....... 3:nrm的安装 打开cmd命令控制台 输入:n ...
- Webpack学习-Plugin
原文地址:http://wushaobin.top/2019/03/15/webpackPlugin/ 什么是Plugin? 在Webpack学习-工作原理(上)一文中我们就已经介绍了Plugin的基 ...
- webpack 学习资料
webpack 学习资料 webpack 学习资料 网址 webpack 中文版 https://webpack.docschina.org/configuration/dev-server/
- webpack学习(六)—webpack+react+es6(第3篇)
接上篇 : webpack学习(六)—webpack+react+es6(第2篇) 上篇其实是有问题的,问题在取服务器数据这块.this.props 表示那些一旦定义,就不再改变的特性,而 this. ...
- webpack学习(六)—webpack+react+es6(第2篇)
接上篇 webpack学习(五)—webpack+react+es6(第1篇) 本文做个简单的图片加文字的页面.其中,配置文件跟上篇一致.项目结构: index.html <!DO ...
- webpack学习(五)—webpack+react+es6(第1篇)
如果你看过webpack学习系列的前一个文章,接下来做的东西会比较简单 :webpack学习(四)— webpack-dev-server react发展的很快,现在大部分开发react相关的项目,都 ...
- webpack学习(三)
前篇:webpack学习(二) jquery不需要在项目中自己下载,而是作为一个模块引入.jquery的存放路径是在 node_modules目录下.1.首先给项目安装jquery,npm insta ...
随机推荐
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- 匹夫细说C#:庖丁解牛迭代器,那些藏在幕后的秘密
0x00 前言 在匹夫的上一篇文章<匹夫细说C#:不是“栈类型”的值类型,从生命周期聊存储位置>的最后,匹夫以总结和后记的方式涉及到一部分迭代器的知识.但是觉得还是不够过瘾,很多需要说清楚 ...
- 使用ServiceStack构建Web服务
提到构建WebService服务,大家肯定第一个想到的是使用WCF,因为简单快捷嘛.首先要说明的是,本人对WCF不太了解,但是想快速建立一个WebService,于是看到了MSDN上的这一篇文章 Bu ...
- 使用JSONObject.fromObject的时候出现“There is a cycle in the hierarchy”异常 的解决办法
在使用JSONObject.fromObject的时候,出现“There is a cycle in the hierarchy”异常. 意思是出现了死循环,也就是Model之间有循环包含关系: ...
- C# DateTime日期格式化
在C#中DateTime是一个包含日期.时间的类型,此类型通过ToString()转换为字符串时,可根据传入给Tostring()的参数转换为多种字符串格式. 目录 1. 分类 2. 制式类型 3. ...
- 模拟AngularJS之依赖注入
一.概述 AngularJS有一经典之处就是依赖注入,对于什么是依赖注入,熟悉spring的同学应该都非常了解了,但,对于前端而言,还是比较新颖的. 依赖注入,简而言之,就是解除硬编码,达到解偶的目的 ...
- 重新认识了下Entity Framework
什么是Entity Framework Entity Framework是一个对象关系映射O/RM框架. Entity Framework让开发者可以像操作领域对象(domain-specific o ...
- EntityFramework 6 + Mysql 生成POCOs
问题 使用EDMX文件 EF Power Tools参数不正确的解决方法 对于"异常来自 HRESULT:0x80070057 (E_INVALIDARG)",有方法说" ...
- ASP.NET Aries 2.0 发布(原来的源码SVN已关闭,开源源码已迁移到GitHub)
主要更新: 1:增加子目录部署支持. 2:增加Taurus.MVC支持. 3:优化及Bug修复. 1:增加子目录部署支持: 其实在重写Aries框架的时候,我是去掉了目录部署功能的,主要是为了加快Ar ...
- U3D DrawCall优化手记
在最近,使用U3D开发的游戏核心部分功能即将完成,中间由于各种历史原因,导致项目存在比较大的问题,这些问题在最后,恐怕只能通过一次彻底的重构来解决 现在的游戏跑起来会有接近130-170个左右的Dra ...
