CSS易混淆知识点总结与分享-定位与布局
CSS定位有四种模式:static、relative、absolute、fixed,其它static是默认值,下面分别讲解下各自的特点;
static:静态定位,处于动态布局流中,按照页面中的各元素先后顺序、父子关系自动排列与布局,每个静态定位元素均占用动态布局的一块空间;
relative:相对定位,处于动态布局流中,如果设置了偏移量(LEFT或TOP的值),则会有相应的位置调整,位置调整的标准是基于上一个处于动态布局流中的元素(即:设为static及relative元素);
absolute:绝对定位,不在动态布局流中,动态布局流中会忽略该元素的存在(即不计算该类元素的占用空间,且默认处于未设置Z-INDEX的 普通元素的上层),如果设置了偏移量(LEFT或TOP的值),则会有相应的位置调整,位置调整的标准是基于非静态定位的父元素(或者说是 非静态定位包裹的元素),如果没有符合条件的父元素,则以BODY为标准;如果没有设置偏移量,则直接将元素当前的位置做位默认的偏移 量,另外,绝对定位具有包裹性,即块级元素被绝对定位后,除非显示式设置元素的宽度与高度,否则元素的默认宽度与高度是以元素的内 容来自动适应的;
fixed:固定定位,不在动态布局流中,动态布局流中会忽略该元素的存在(即不计算该类元素的占用空间,且默认处于未设置Z-INDEX的普 通元素的上层),如果设置了偏移量(LEFT或TOP的值),则会有相应的位置调整,位置调整的标准是基于浏览器窗口的(可以理解为BODY) ,如果没有设置偏移量,则直接将元素当前的位置做位默认的偏移量,另外,固定定位具有包裹性,即块级元素被固定定位后,除非显示式设置元素的宽度与高度,否则元素的默认宽度与高度是以元素的内容来自动适应的;还有若设置或默认的的位偏移量大于浏览器窗口范围则不会显示;
以下是上面四种定位方法的演示代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Study</title>
<style type="text/css">
html, body {
margin:0px;
padding:0px;
height:100%;
}
#div0{
position:static;
background-color:gray;
height:200px;
}
#div1 {
position:relative;
background-color:green;
height:200px;
}
#div2 {
position: absolute;
height: 50px;
background-color: red;
top: 20px;
left: 50px;
z-index: 9999;
}
#div3{
position:fixed;
background-color:yellow;
}
</style>
<script type="text/javascript">
window.onload = function () {
alertpostion("div2");
alertpostion("div3");
} function alertpostion(divid)
{
var odiv = document.getElementById(divid);
var top = odiv.offsetTop;
var left = odiv.offsetLeft;
alert("top:" + top +",left:" + left);
}
</script>
</head>
<body>
<div id="div0">
div0 content position:static;
</div>
<div id="div1">
div1 content position:relative;
<div id="div2">
div2 content position: absolute;
</div>
</div>
<div id="div3">
div3 content position:fixed;
</div>
</body>
</html>
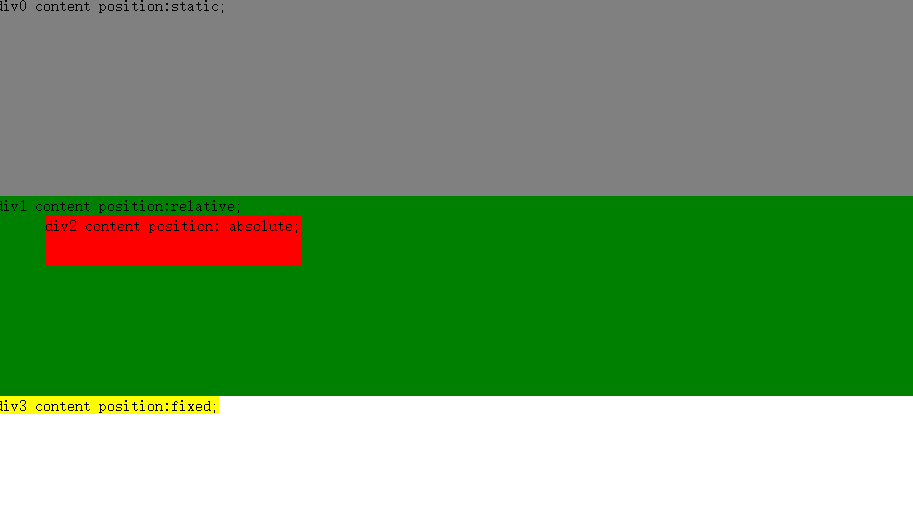
最终显示的效果如下图示:

理解了CSS各种定位的原理及其作用,我们可以通过CSS定位来实现常见的页面布局
第一种:左右布局,左边固定大小,右边宽度自适应,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS Study</title>
<style type="text/css">
html, body {
margin: 0px;
padding: 0px;
height: 100%;
}
#warper{
margin:0px;
padding:0px;
height:100%;
background-color:skyblue;
} #sidebar{
position:absolute;
top:0px;
width:200px;
height:100%;
background-color:green;
}
#content{
position:relative;
left:200px;
height:100%;
background-color:orange;
} </style> </head>
<body>
<div id="warper">
<div id="content">
content contentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontent
contentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontentcontent
</div>
<div id="sidebar">
sidebar
</div>
</div>
</body>
</html>
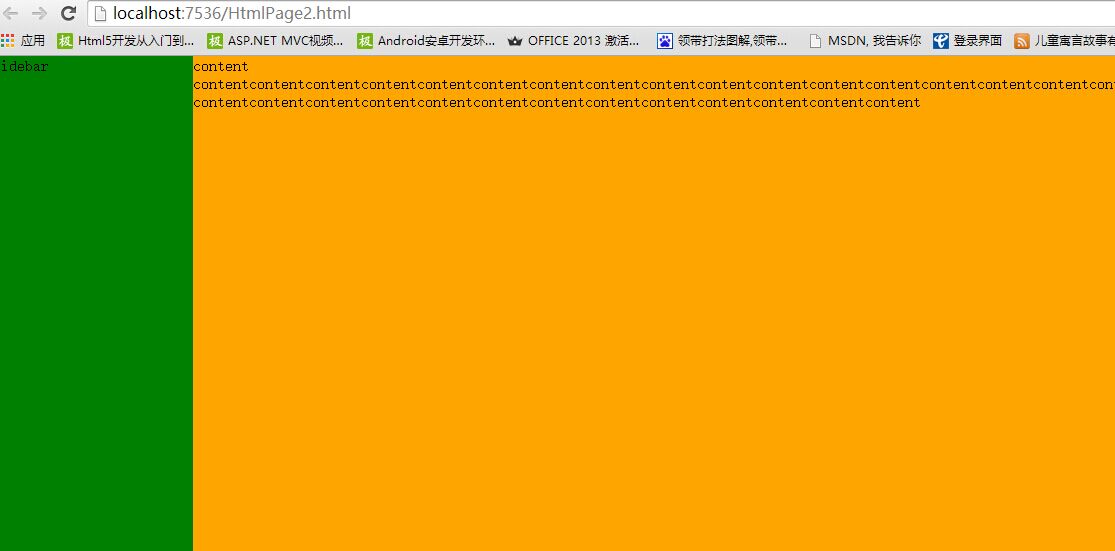
实现效果如下图示:

大家看了代码后,可能有疑惑,为何要将content放在左边,而不是右边,原因在于:content需要保持自适应的宽度,即:100%,那么它就必需占据整行空间,只有采用相对定位,然后将左边的偏移量设为需要空出的位置,即:200PX;这样就实现了非左边的200PX位,其余的都是content的区域;sidebar这里就必需设置为绝对定位,因为它在不采用浮动的情况下是无法进行位置设置的,将它的左边偏移量设为0PX,宽度设为200PX;这样就会定位到左边content空出的区域,从而实现整个页面的左右布局。
第二种:左右布局,左边宽度自适应,右边固定,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS Study</title>
<style type="text/css">
html, body {
margin: 0px;
padding: 0px;
height: 100%;
}
#warper{
margin:0px;
padding:0px;
height:100%;
background-color:skyblue;
} #content {
float:left;
height: 100%;
width:100%;
margin-right:-200px;
background-color: orange;
} #content-inner{
height:100%;
margin-right:200px;
background-color:red;
overflow:auto;
} #sidebar {
float: left;
top: 0px;
width: 200px;
height: 100%;
background-color: green;
} </style> </head>
<body>
<div id="warper">
<div id="content">
<div id="content-inner">
content
</div>
</div>
<div id="sidebar">
sidebar
</div>
</div>
</body>
</html>
实现效果如下图示:

实现原理说明:先将content元素向左浮动,由于浮动也具有包裹性,所以必需显示设置宽度为100%,但右边需要放置侧边栏,所以将外边距设为-200PX,使得允许后续元素(即:sidebar)可以进入content元素的右边200PX的空间,再将sidebar元素也设为向左浮动,宽度设为200PX,这样它就能定位在content元素的右边,由于content元素的右边被sidebar元素占用了200PX,所以在content元素再加上一个content-inner元素,并将其右外边距设为200PX,形成右边200PX被空出,这样就能避免被sidebar元素遮盖,从而形成网页整体的左右布局。
第三种:左中右布局,左右为固定宽度,中间宽度自适应,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style type="text/css">
html,body{
height:100%;
margin:0px;
padding:0px;
}
#warper {
position:relative;
height:100%;
} #left {
position: absolute;
top: 0px;
left: 0px;
height: 100%;
width: 200px;
background-color: red;
} #right {
position: absolute;
top:0px;
right: 0px;
width: 200px;
height: 100%;
background-color: green;
} #content{
margin:0px 200px 0px 200px;
height:100%;
background-color:orange;
}
</style>
</head>
<body>
<div id="warper">
<div id="left">
left
</div>
<div id="content">
content
</div>
<div id="right">
right
</div>
</div>
</body>
</html>
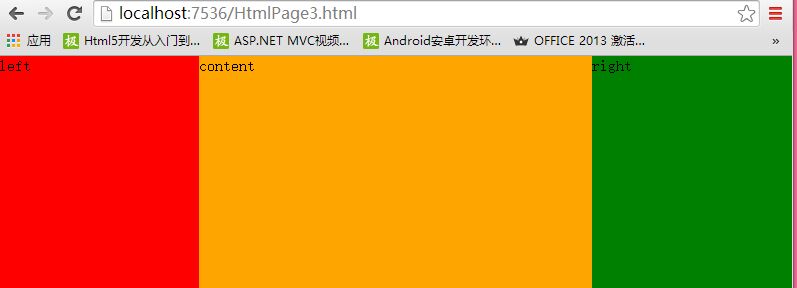
实现效果如下图示:

实现原理说明:首先将warper元素设为相对定位,以确保被包裹的三个DIV元素在进行定位时是统一基于warper元素,然后将left元素与right元素分别设为固定定位及宽度均为200PX(宽度可依实际情况设置),并将left元素的位偏移设为LEFT=0,TOP=0(当然也可以不用显示设置,因为默认就是这样的),将right元素的位偏移量设为RIGHT=0使其靠右边固定,TOP=0使其与warper元素顶部平行,最后只需将content元素的左右两边外边距设为:200PX;使其左右两边各让出200PX空间,最终形成左中右布局;
第四种布局:上中下布局,上面与下面固定高度及固定位置,中间自适应高度,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
html, body {
margin: 0px;
padding: 0px;
height: 100%;
}
#warper {
position:relative;
margin: 0px;
padding: 0px;
height: 100%;
} #header{
position:fixed;
top:0px;
height:50px;
width:100%;
background-color:yellowgreen;
} #footer {
position: fixed;
height: 50px;
bottom:0px;
width: 100%;
background-color:aqua;
} #content{
margin:50px 0px 50px 0px;
background-color:red;
} </style>
</head>
<body>
<div id="warper">
<div id="header">header</div>
<div id="content">content <br />
content <br />content <br />content <br />content <br />content <br />content <br />
content <br />content <br />content <br />content <br />content <br />content <br />
content <br />content <br />content <br />content <br />content <br />content <br />
content <br />content <br />content <br />content <br />content <br />content <br />
content <br />content <br />content <br />content <br />content <br />content <br />
content <br />content <br />content <br />content <br />content <br />content <br />
content <br />content <br />content <br />content <br />content <br />content <br />
content <br />content <br />content <br />content <br />content <br />content <br />
content <br />content <br />content <br />content <br />content <br />content <br /> content <br />content <br />content <br />content <br />content <br />content <br />
content <br />content <br />content <br />content <br />content <br />content <br />
content <br />content <br />content <br />content <br />content <br />content <br />
end
</div>
<div id="footer">footer</div>
</div>
</body>
</html>
实现效果如下图示:

实现原理说明:首先将header元素与footer元素分别设为固定定位,并指定高度及宽度(此处高度均设为50,宽度设为100%[注意包裹性],可依实际情况设置),由于固定定位的位置调整是依据浏览器窗口的,所以只需将header元素TOP属性设为0,它就会始终在浏览器顶部,将footer元素BOTTOM属性设为0,它就始终在浏览器底部,最后将content元素的上下外边距设为50PX即可,这样就形成了上中下布局,当然中间content元素的高度并不是占据剩余空间,而是自适应内容的,如果设定固定高度多余的内容是无法显示的,所以这里应该考虑实际情况;
好了就总结到这里了,其实实现布局的方法有很多,我这里只是列举一些常用的比较简单的方法,关键是大家要知道CSS定位的原理,这样就能灵活应变了,不足之处,还请大家指出,谢谢!
CSS易混淆知识点总结与分享-定位与布局的更多相关文章
- Java-web易混淆知识点整理
Java-web易混淆知识点 post和get区别 post: 数据不会显示在地址栏 安全 大小无限制 可以提交二进制文件 get: 数据显示在地址栏 不安全 get方式提交有大小限制(约4kb) 相 ...
- php易混淆知识点
一.define(“constant”, “hello world”);和const constant = “hello world”;的区别? (0).使用const使得代码简单易读,const本 ...
- jQuery中易混淆知识点总结(持续更新)
find()与children() <body> <ul class="level-1"> <li class="item-i"& ...
- 【PMP】易混淆知识点
一.混淆概念 德尔菲技术 德尔菲技术是组织专家达成一致意见的一种方法.项目专家匿名参与其中.组织者使用调查问卷就重要的项目议题征询意见,然后对专家的答卷进行归纳,并把结果反馈给专家做进一步评论.这个过 ...
- C++易混淆知识点整理
// 1 /////////////////////////////////////////////////////////////////////// // 常量指针:,指针可修改,变量不可修改(只 ...
- C语言之数组与指针的易混淆知识点
一.指针与数组 指针:指针本身也是一个变量,它的内容是指向的内容的地址.指针同样有类型的区分,char 的指针只能指向char型数据,int 指针指向int型数据.但是指针所占内存单元的大小(即其内容 ...
- C++之易混淆知识点二
1.数据抽象与封装 数据抽象是一种接口和实现相分离的编程技术,设计者关心的是如何实现这些接口,而使用者仅仅知道这些接口,抽象地考虑这些接口做什么的就可以了,不必去考虑如何实现这一层次. 封装是将低层次 ...
- mysql易混淆知识点
1,join 和 union join连接属于表之间的水平操作,而union 是表之间的垂直操作.简单讲就是水平操作主要是为了获得列数据,垂直操作是为了获得行数据 cross join ...
- JavaScript易混淆知识点小回顾--数组方法与字符串方法;
数组属性: arr.length;查看数组的长度 arr.Pop;删除数组最后一个元素; 数组的方法: arr.push();添加到数组末端; arr.shift();删除数组的第一个元素; arr. ...
随机推荐
- 故障排查:是什么 导致了服务器端口telnet失败?
telnet命令的主要作用是与目标端口进行TCP连接(即完成TCP三次握手). 当服务端启动后,但是telnet其监听的端口,却失败了.或者,当服务端运行了一段时间后,突然其监听的端口telnet不通 ...
- RCP:解决Navigator快捷键不生效的问题
自己扩展CNF之后,导航栏的删除.复制.黏贴等快捷键失效了,在网上搜索了半天,结果最终不如自己看源码. 本篇文章的主要目的不止于解决快捷键失效,更在于如何处理类似的问题,如何利用debug快速定位.这 ...
- HTTP解析
前言 B/S网络架构的核心是HTTP,掌握HTTP对一个从事互联网工作的程序员来说非常重要.要理解HTTP,最重要的是要熟悉HTTP的HTTP Header,HTTP Header控制着互联网上成千上 ...
- [.net 面向对象编程基础] (23) 结束语
[.net 面向对象编程基础] (23) 结束语 这个系列的文章终于写完了,用了半个多月的时间,没有令我的粉丝们失望.我的感觉就是一个字累,两个字好累,三个字非常累.小伙伴们看我每篇博客的时间就知道 ...
- DOM+CSS3实现小游戏SwingCopters
前些日子看到了一则新闻,flappybird原作者将携新游戏SwingCopters来袭,准备再靠这款姊妹篇游戏引爆大众眼球.就是下面这个小游戏: 前者的传奇故事大家都有耳闻,至于这第二个游戏能否更加 ...
- printf背后的故事
printf背后的故事 说起编程语言,C语言大家再熟悉不过.说起最简单的代码,Helloworld更是众所周知.一条简单的printf语句便可以完成这个简单的功能,可是printf背后到底做了什么事情 ...
- 推荐10个很棒的AngularJS学习指南
AngularJS 是非常棒的JS框架,能够创建功能强大,动态功能的Web app.AngularJS自2009发布以来,已经广泛应用于Web 开发中.但是对想要学习Angular JS 的人而言,只 ...
- 每天一个linux命令(51):lsof命令
lsof(list open files)是一个列出当前系统打开文件的工具.在linux环境下,任何事物都以文件的形式存在,通过文件不仅仅可以访问常规数据,还可以访问网络连接和硬件.所以如传输控制协议 ...
- EF架构~扩展一个分页处理大数据的方法
回到目录 最近总遇到大数据的问题,一次性处理几千万数据不实际,所以,我们需要对大数据进行分块处理,或者叫分页处理,我在EF架构里曾经写过类似的,那是在进行BulkInsert时,对大数据批量插入时候用 ...
- iOS开发——网络实用技术OC篇&网络爬虫-使用青花瓷抓取网络数据
网络爬虫-使用青花瓷抓取网络数据 由于最近在研究网络爬虫相关技术,刚好看到一篇的的搬了过来! 望谅解..... 写本文的契机主要是前段时间有次用青花瓷抓包有一步忘了,在网上查了半天也没找到写的完整的教 ...
