通过页面调用APP【H5与APP互通】
现在H5和App原生的内容原来越互通,所涉及的业务也越来越复杂和融合,所以如何互相之间方便的调用才是王道。
场景1
比如用hybrid获取地理位置和短信信息,这当然需要框架封装好,比如利用框架的bridge.js(下一篇文章会详细讲这个内容)
场景2
最简单的比如用H5调用App然后再判断是否有安装此应用,如果有则直接打开应用,则安装如果没有则去itunes或者google市场安装。
比如淘宝上的立即打开功能

首先场景2的功能,我们需要了解他的几个流程
1.判断程序系统环境
2.判断有应用开启应用
3.判断无应用则跳到相应的链接区执行
我们就从淘宝的手机此功能来分析一下吧
1.js判断环境
这个环境是很好判断的
通过useragent即可
var ua = navigator.userAgent;
if(ua.match(/iPhone|iPod/i) != null){
//iphone代码
}
else if(ua.match(/Android/i) != null){
//android代码
}
else if(ua.match(/iPad/i) != null){
//ipad代码
}
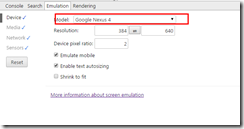
用浏览器模仿很容易看到识别手机这个的信息

这里我模仿google Nesux4的值是
navigator.userAgent;
"Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 4 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19"
其他
这里再稍微介绍一下关于下载这种渠道的运营,
通过不同的渠道是要进行返利的,所以这一部分得作为统计,推广都是要砸钱啊~
那么淘宝的渠道就是利用TTID在淘宝平台上注册一下 http://open.taobao.com/index.htm
TTID 是用于统计无线客户端用户访问情况的统计代码,
看淘宝的这个http://m.taobao.com/channel/act/sale/tbdl1.html?代码有点凌乱
1.里面居然带console
2.里面居然只有android手机才会统计频道里的数据…
2.认识了环境之后可以愉快的调用了吧?
这个跟握手规则很接近,不是你想调就能掉,
首先应用得定义自己的规范(schema规则)定义自己的链接,根据定制的链接才能掉。当应用定义这个规则以后不仅可以应用和页面之间调用,而且应用可以和应用之间调用。
ios中需要在info.plist
在Info.plist中,增加一个字段,名称为CFBundleURLTypes(URL Types)。
里面的内容为数组形式,其中定义好一个CFBundleURLName后将
以CFBundleURLSchemes为可以的array才是我们可以调用的内容<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<string>package name(com.cnblogs.www)</string>
<key>CFBundleURLSchemes</key>
<array>
<string>cloud</string>
</array>
</dict>
</array>
比如定义了上面这句后就可以用
iOSDevTips://的schame调用了
具体用法可见
http://iosdevelopertips.com/cocoa/launching-your-own-application-via-a-custom-url-scheme.html
ios预留了以下schema
//打开Mail
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"mailto://info@iphonedevelopertips.com"]] //打开电话
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"tel://8004664411"]]; //打开SMS
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"sms:55555"]]; //打开AppStore
NSURL *appStoreUrl = [NSURL URLWithString:@"http://phobos.apple.com/WebObjects/MZStore.woa/wa/viewSoftware?id=291586600&mt=8"];
[[UIApplication sharedApplication] openURL:appStoreUrl];
Android android通过intent来调用
首先得在android配置文件manifest里面为相关需要调用的页面配置intent
<activity android:name=".MyUriActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="myapp" android:host="path" />
</intent-filter>
</activity>
android intent配合比较复杂,而且也可以用于在内部的调用,甚至在页面切换的时候也是必不可少的,对于调用比iphone的相对更宽泛些。全局的调用是用broadCast广播的方式进行,而页面之间的传输是在页面下定义
此外如果android要用intent调用别的app或者其他什么的还需要加相关的permission
详见http://developer.android.com/reference/android/content/Intent.html
呐在H5中我们就这样调用就好
intent://
我们来看看淘宝是怎么做到的
在里面有个 intent的链接
intent的链接
剩下的不言自明
ok所以剩下的功能变的非常简单
3.调用App
var ua = navigator.userAgent;if(ua.match(/iPhone|iPod/i) != null){
document.location = 'chblogs://'; }
else if(ua.match(/Android/i) != null){
document.location = intent:com.cnblogs.cn.client.android;end'; }
else if(ua.match(/iPad/i) != null){
document.location = 'chblogs://';
}
大部分工作完成了,坑坑也该现身了
现在要考虑的是如果app不在那么我们应该去下载页面下载
系统不会那么聪明帮你办好这件事。
这里的逻辑很简单,当没有成功打开app的时候
新页面不会弹出则页面逻辑可言进行,如果进入了新页面,则页面逻辑便终止了
所以我们可以另开一个延时的线程来判断这个事情
if(...){
document.location = '';
setTimeout(function(){
//此处如果执行则表示没有app
},200);
}
好了,这样就完成了,坑坑就是andorid如果判断没有此程序会打开未找到页面
那我们在请求的时候就应该对android做一个检索intent://scan/#Intent;scheme=这样的话就ok了
所以我们之间可以这样完成了我们可以直接取itunes或者google市场下载了
看淘宝的代码

下次有时间了会继续研究一下hybrid和webapp的通信。
通过页面调用APP【H5与APP互通】的更多相关文章
- H5唤起app
H5唤起app 1.判断是否在微信中打开 无论是在哪个平台的客户端Android/IOS,在微信的平台上访问都有一个问题,那就是无法启动客户端,这是微信为了安全性考虑的限制,android这边屏蔽sc ...
- 将H5页面的应用打包成APP(苹果和安卓版本)
今天在清理手机上的应用时看到了“联名会员”这个“app”,我感觉只是个H5页面,不是一个原生的APP,但看起来和原生APP一模一样,心想,如果以后我开发了H5应用是不是可以把它搞成APP形式供别人下载 ...
- [ios] 如何调用其他app h5界面调用打开app
参考资料:app唤醒app h5唤醒app 有趣的URL Scheme 被唤起端需要做的工作(demoApp): 1.设置URL Scheme 只是一个app的标识 具体是什么自己定 一个Sch ...
- 将H5页面打包成安卓原生app
第一步:下载HBuilderX,新建项目选择5+App新建一个空项目如下图 新建后项目目录结构如下图 第二步,将你要打包成安卓app的文件打包,最后生成的文件目录如下图 1.打包完成后,将对应文件内容 ...
- APP H5 混合自动化使用说明 [基于 Appium+Python 系列]
背景 前几天接到H5开发人员那边的业务开发需求单,说想将H5接入到自动化系列中,特此记录分享一下. 环境前置准备 手机与电脑USB连接,开启USB调试模式,通过adb devices可查看到此设备. ...
- 支付宝H5、APP支付服务端的区别(php)
php支付宝H5和APP支付1.准备工作需要前往 蚂蚁金服开放平台申请https://openhome.alipay.com/developmentDocument.htm 2.大致流程1.用户添加商 ...
- h5做app和原生app有什么区别?
h5做app和原生app有什么区别? 一.总结 一句话总结: 二.h5做app和原生app有什么区别? 普通的HTML5技术与原生技术相比,有跨平台.动态.开放.直达二级内容页面等特点,但却在性能.工 ...
- 【转帖】H5 手机 App 开发入门:概念篇
H5 手机 App 开发入门:概念篇 http://www.ruanyifeng.com/blog/2019/12/hybrid-app-concepts.html 作者: 阮一峰 日期: 2019年 ...
- 论H5嵌入APP的联合登录的解决方案
什么是联合登录 因为公司产品的发展,会与第三方的一些商户进行对接,商户APP提供入口,进入我们的H5页,从而提供服务. 而商户希望用户在其APP进行账户登录后,进入H5页不再进行登录,所以我们的H5需 ...
随机推荐
- JAVA泛型详解2 转载
转载地址:http://www.cnblogs.com/sunwei2012/archive/2010/10/08/1845938.html 普通泛型 class Point<T>{ // ...
- maven的使用--初级篇
一.前言 早就知道maven 在java 项目的管理方面名声显赫,于是就想着学习掌握之,于是查阅了大量文档.发现这些文档的作者都是java 的大腕,大多都是站在掌握了一定maven 基 ...
- js函数的传参是按值传对递
根据js高级程序设计第三版编写,对于函数的参数只能按值传递是这样解释的: ECMAScript 中所有函数的参数都是按值传递的.也就是说,把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另 ...
- 对C++虚函数的理解
关于类不断被继承的过程,从整体上看,是一个从抽象到逐渐具体化的过程,基类可以是非常非常抽象的东西,而最终实例化的派生类就非常具体了. 虚函数的意义,就在于定义了一个从最早的基类到最终的派生类都可能会用 ...
- SSO单点登录Spring-Security & CAS使用手册
1.1概述 1.1.1单点登录介绍 单点登录(Single Sign On , 简称 SSO )是目前比较流行的服务于企业业务整合的解决方案之一, SSO 使得在多个应用系统中,用户只需要登录一次就可 ...
- python 学习笔记十九 django深入学习四 cookie,session
缓存 一个动态网站的基本权衡点就是,它是动态的. 每次用户请求一个页面,Web服务器将进行所有涵盖数据库查询到模版渲染到业务逻辑的请求,用来创建浏览者需要的页面.当程序访问量大时,耗时必然会更加明显, ...
- 关于 DevExpress.XtraTreeList.TreeList 树形控件 的操作
作为一个C#程序员,在写程序时一直以来都使用的微软那一套控件,用起来特别爽,可是最近公司的一个项目用到了DevExpress框架,不用不知道,一用吓一跳,不得不承认这个框架确实很强大,效果也很炫,但是 ...
- [转]UE4 Blueprint编译过程
Blueprint 编译概述 一.术语 Blueprint,像C++语言一下的,在游戏中使用前需要编译.当你在BP编辑器中,点击编译按钮时候,BP资源开始把属性和图例过程转换为一个类对象处理. 1 ...
- dm9000网口收发控制以及mac地址过滤设置
目的 :完成网口收发调试 过程 : 1.网口初始化,根据芯片数据手册配置 2.网口发数,先向DM9000中的TX FIFO存入数据,然后出发发送寄存器完成发送: 3.网口接收 . ...
- 22.mongodb副本集集群
软件版本64位: $ wget https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-rhel62-3.2.0.tgz mongo ...


