12小时包你学会基于ReactMix框架的ReactNativeApp开发(二)基于Css+HTML写第一个app页面
上一篇文章,大家对于ReactMix(https://github.com/xueduany/react-mix)框架有了一个基本认识,知道我们是一个语法糖,帮助大家基于一套代码,所有平台都能跑。那么今天就是来实战一下,写一个所有平台都能跑的页面出来。
首先我们要准备了解的基本知识如下,在H5开发中,我们的页面布局方式有
1. 默认布局(块状元素和内联元素)
2. 浮动布局(Float)
3. 定位布局(position: relative, absolute, top, left, right, bottom)
4. Flex布局
在ReactNative中,我们能用到的是1,3,4,没有2
另外,在H5中,我们css属性值是有单位的,在ReactNative中没有,ReactMix帮助我们解决这个问题,他作为语法糖支持了CSS的属性值单位问题,使得我们可以像写 css一样写12px, 12pt, 12em, 12rem,且这些单位有实际效力
px即像素,pt即磅,em即默认字体大小,默认是16px, rem即可变字体大小,随屏幕大小而不断变化,这个单位以后会非常重要,使我们解决iOS常见的设备适配问题的关键,有了他,妈妈再也不用担心我的设备适配问题了
Ok,那我们先创建一个空白页面,首先新建一个demo.js
(class Test extends App{
render(){
return (
<Body>
<Div>
HelloWorld!
</Div>
</Body>
);
}
}).run();

这里有个概念提交一下,熟悉ReactNative的同学,可能知道,在ReactNative里面,app启动,需要在AppRegist里面注册,任何app内的应用都有一个主入口,所以ReactMix封装了一个入口函数,兼容不同平台的实现,对于开发者来说只需要继承与App类,页面作为一个静态类,执行自己的run方法,就可以在app展现了
对于开发者来说,你只需要像以上写法一样,写一个自己的静态类,继承与App即可
然后按照ReactJS的模板,在render方法里面返回一段jsx的语法(未来会支持直接基于HTML做翻译,现阶段因为React 比较流行,所以还是基于ReactJs的模板方式)
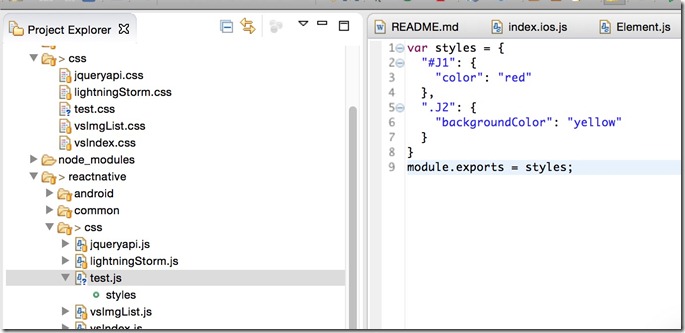
接着,我们在./css目录里面创建一个test.css文件,写入样式
#J1 {
color: red;
}
.J2 {
background-color: yellow;
}

然后打开命令行,输入node react.css.build.js,
你可以看到css被同步编译test.js到./reactnative/css目录里面,生成了一个对应的test.js文件


然后,在我们的刚才的./reactnative/demo.js文件里面,引入这个css文件,
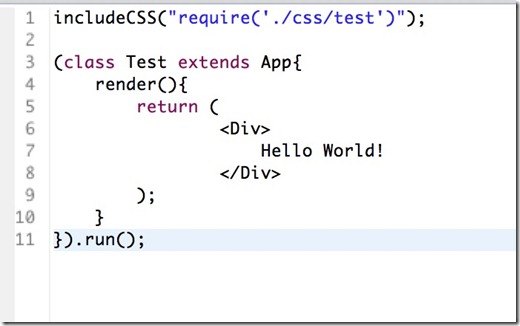
输入includeCSS(“require(‘./css/test’)”)

这里可能会奇怪,为什么会有2层字符串,原理是这样的,在reactnative里面,我们实际需要的是./reactnative/css/test.js这个文件,而不是./css/test这个文件,在reactnative的加载机制,他按照字符串关键字做import的,所以不需要require语法执行,那么我们只要用一个字符串的require就可以实现加载,但是在H5中,加载css,我们是需要知道他的位置,创建link添加到head中去的,所以会有这么一个奇怪的兼容写法,后面我们说高级技巧的时候,会有一篇专门的章节,重点介绍这个
引入css之后,我们需要给div节点标记id和className,我们修改demo.js成这样

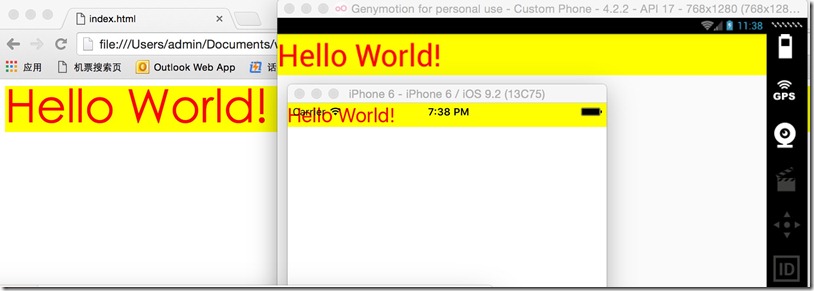
启动,查看效果如下
浏览器./web/index.html
iOS,启动模拟器
安卓启动模拟器

Ok,让我们再把页面做复杂一点,修改demo.js如下

接着修改CSS,使用一些className的组合嵌套

接着查看效果

Ok,符合预期,三个平台表现基本一致。
本周休息一周,ReactMix平台最近版本变更非常频繁,希望大家能关注这个新新的框架。我们会持续努力~!
12小时包你学会基于ReactMix框架的ReactNativeApp开发(二)基于Css+HTML写第一个app页面的更多相关文章
- 12小时包你学会基于ReactMix框架的ReactNativeApp开发(一)Hello World!
ReactMixhttps://github.com/xueduany/react-mix自从昨天发布起来,得到了不少小伙伴的热捧,很高兴帮助大家解决了憋在心中很久的问题“如果我只会HTML,Css, ...
- 【Python】djangorestframework 基于django框架的接口开发
官网:http://www.django-rest-framework.org/#installation 下载:https://pypi.python.org/pypi/djangorestfram ...
- 专家动态页面的实现——php基于CI框架的学习(二)
以下是本次学习的页面 打开相关文件,整个定义了一个Expert类 class Expert extends CI_Controller{} 在Expert类里定义了几个参数以及说明其使用了哪些mode ...
- 基于HTML5的SLG游戏开发( 二):创建HTML5页面
HTML5游戏的开发过程中是在浏览器上进行运行调试的,所以首先我们需要建立一个html页面. 其中,我们把所有的canvas都放到一个viewporter(视图)里面,因此,在body中放置了一个id ...
- Topshelf+Quartz3.0基于控制台应用程序快速开发可调度windows服务
1.TopShelf TopShelf是一个开源的跨平台的宿主服务框架.可通过.Net Core/.Net Framwork控制台应用程序快速开发windows服务,更加便于服务调试. 本文基于.Ne ...
- FlaskWeb开发:基于Python的Web应用开发实战
所属网站分类: 资源下载 > python电子书 作者:熊猫烧香 链接:http://www.pythonheidong.com/blog/article/63/ 来源:python黑洞网,专注 ...
- 【转贴】-- 基于QT的跨平台应用开发
原帖地址:http://www.cnblogs.com/R0b1n/p/4106613.html 1 Qt简介 Qt是1991年奇趣科技开发的一个跨平台的C++图形用户界面应用程序框架.它提供给应用程 ...
- ReactMix框架,让你实现一套js代码,基于ReactNative在H5,App都能完美跑起来,Write Once,Run Anywhere
ReactNative框架推出已经有一段时间了,相信很多小伙伴都在尝试实现Write Once, Run Anywhere的梦想,比如淘宝的ReactWeb等等,但是这些框架都局限于因为ReactNa ...
- Python基于Flask框架配置依赖包信息的项目迁移部署小技巧
一般在本机上完成基于Flask框架的代码编写后,如果有接口或者数据操作方面需求需要把代码部署到指定服务器上. 一般情况下,使用Flask框架开发者大多数都是选择Python虚拟环境来运行项目,不同的虚 ...
随机推荐
- [07]APUE:进程环境
[a] exit / _Exit / _exit #include <stdlib.h> void exit(int status) void _Exit(int status) #inc ...
- 文件消息的简单样式demo
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- AngularJS四大特性
Google AnguarJS是一个JS框架,适用于以数据的CRUD操作为主的SPA应用. 四大特性: (1)MVC模型 Model:模型,即数据=>JS中的变量 View:视图,即数据的呈现= ...
- [ MySql学习心得 ] --One
一.安装MySql 1.解压版安装 下载地址: http://dev.mysql.com/downloads/mysql/ 安装及配置教程:http://jingyan.baidu.com/artic ...
- 最小生成树算法——prim算法
prim算法:从某一点开始,去遍历相邻的边,然后将权值最短的边加入集合,同时将新加入边集中的新点遍历相邻的边更新边值集合(边值集合用来找出新的最小权值边),注意每次更新都需将cost数组中的点对应的权 ...
- Python小练习四
# 使用给定的宽度打印格式化后的价格列表 width = (int)(input('Please enter width:')) price_width = 10 item_width = width ...
- Android studio 分析内存泄漏
以前用eclipse的时候,我们采用的是DDMS和MAT,不仅使用步骤复杂繁琐,而且要手动排查内存泄漏的位置,操作起来比较麻烦.后来随着Android studio的潮流,我也抛弃了eclipse加入 ...
- c++:string函数
string类的构造函数:string(const char *s); //用c字符串s初始化string(int n,char c); //用n个字符c初始化此外,string类还支持 ...
- 【树状数组套权值线段树】bzoj1901 Zju2112 Dynamic Rankings
谁再管这玩意叫树状数组套主席树我跟谁急 明明就是树状数组的每个结点维护一棵动态开结点的权值线段树而已 好吧,其实只有一个指针,指向该结点的权值线段树的当前结点 每次查询之前,要让指针指向根结点 不同结 ...
- JS-JQuery(JSONP)调用WebService跨域若干技术点
1.JSONP:JSON With Padding,让网页从别的网域获取信息,也就是跨域获取信息,可以当做是一种“工具”,大多数架构Jquery.EXTjs等都支持. 由于同源策略,一般来说位于 se ...
