HTML5本地存储——IndexedDB(二:索引)
在HTML5本地存储——IndexedDB(一:基本使用)中介绍了关于IndexedDB的基本使用方法,很不过瘾,这篇我们来看看indexedDB的杀器——索引。
熟悉数据库的同学都知道索引的一个好处就是可以迅速定位数据,提高搜索速度,在indexedDB中有两种索引,一种是自增长的int值,一种是keyPath:自己指定索引列,我们重点来看看keyPath方式的索引使用.
创建索引
我们可以在创建object store的时候指明索引,使用object store的createIndex创建索引,方法有三个参数
- 索引名称
- 索引属性字段名
- 索引属性值是否唯一
- function openDB (name,version) {
- var version=version || 1;
- var request=window.indexedDB.open(name,version);
- request.onerror=function(e){
- console.log(e.currentTarget.error.message);
- };
- request.onsuccess=function(e){
- myDB.db=e.target.result;
- };
- request.onupgradeneeded=function(e){
- var db=e.target.result;
- if(!db.objectStoreNames.contains('students')){
- var store=db.createObjectStore('students',{keyPath: 'id'});
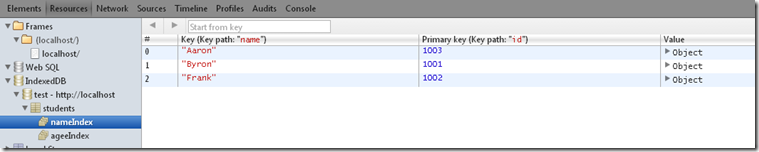
- store.createIndex('nameIndex','name',{unique:true});
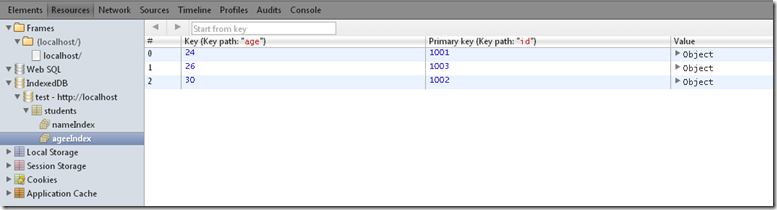
- store.createIndex('ageIndex','age',{unique:false});
- }
- console.log('DB version changed to '+version);
- };
- }
这样我们在students 上创建了两个索引


利用索引获取数据
- function getDataByIndex(db,storeName){
- var transaction=db.transaction(storeName);
- var store=transaction.objectStore(storeName);
- var index = store.index("nameIndex");
- index.get('Byron').onsuccess=function(e){
- var student=e.target.result;
- console.log(student.id);
- }
- }
这样我们可以利用索引快速获取数据,name的索引是唯一的没问题,但是对于age索引只会取到第一个匹配值,要想得到所有age符合条件的值就需要使用游标了
游标
在indexedDB中使用索引和游标是分不开的,对数据库熟悉的同学很好理解游标是什么东东,有了数据库object store的游标,我们就可以利用游标遍历object store了。
使用object store的openCursor()方法打开游标
- function fetchStoreByCursor(db,storeName){
- var transaction=db.transaction(storeName);
- var store=transaction.objectStore(storeName);
- var request=store.openCursor();
- request.onsuccess=function(e){
- var cursor=e.target.result;
- if(cursor){
- console.log(cursor.key);
- var currentStudent=cursor.value;
- console.log(currentStudent.name);
- cursor.continue();
- }
- };
- }
curson.contine()会使游标下移,知道没有数据返回undefined
index与游标结合
要想获取age为26的student,可以结合游标使用索引
- function getMultipleData(db,storeName){
- var transaction=db.transaction(storeName);
- var store=transaction.objectStore(storeName);
- var index = store.index("ageIndex");
- var request=index.openCursor(IDBKeyRange.only(26))
- request.onsuccess=function(e){
- var cursor=e.target.result;
- if(cursor){
- var student=cursor.value;
- console.log(student.id);
- cursor.continue();
- }
- }
- }
这样我们可是使用索引打开一个游标,参数下面会讲到,在成功的句柄内获得游标便利age为26的student,也可以通过index.openKeyCursor()方法只获取每个对象的key值。
指定游标范围
index.openCursor()/index.openKeyCursor()方法在不传递参数的时候会获取object store所有记录,像上面例子一样我们可以对搜索进行筛选
- 可以使用key range 限制游标中值的范围,把它作为第一个参数传给
openCursor()或是openKeyCursor()
IDBKeyRange.only(value):只获取指定数据
IDBKeyRange.lowerBound(value,isOpen):获取最小是value的数据,第二个参数用来指示是否排除value值本身,也就是数学中的是否是开区间
IDBKeyRange.upperBound(value,isOpen):和上面类似,用于获取最大值是value的数据
IDBKeyRange.bound(value1,value2,isOpen1,isOpen2):不用解释了吧
获取名字首字母在B-E的student
- function getMultipleData(db,storeName){
- var transaction=db.transaction(storeName);
- var store=transaction.objectStore(storeName);
- var index = store.index("nameIndex");
- var request=index.openCursor(IDBKeyRange.bound('B','F',false,
true
- ));
- request.onsuccess=function(e){
- var cursor=e.target.result;
- if(cursor){
- var student=cursor.value;
- console.log(student.name);
- cursor.continue();
- }
- }
- }
完整示例
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>IndexedDB</title>
- </head>
- <body>
- <script type="text/javascript">
- function openDB (name,version) {
- var version=version || 1;
- var request=window.indexedDB.open(name,version);
- request.onerror=function(e){
- console.log(e.currentTarget.error.message);
- };
- request.onsuccess=function(e){
- myDB.db=e.target.result;
- };
- request.onupgradeneeded=function(e){
- var db=e.target.result;
- if(!db.objectStoreNames.contains('students')){
- var store=db.createObjectStore('students',{keyPath: 'id'});
- store.createIndex('nameIndex','name',{unique:true});
- store.createIndex('ageIndex','age',{unique:false});
- }
- console.log('DB version changed to '+version);
- };
- }
- function closeDB(db){
- db.close();
- }
- function deleteDB(name){
- indexedDB.deleteDatabase(name);
- }
- function addData(db,storeName){
- var transaction=db.transaction(storeName,'readwrite');
- var store=transaction.objectStore(storeName);
- for(var i=0;i<students.length;i++){
- store.add(students[i]);
- }
- }
- function getDataByKey(db,storeName,value){
- var transaction=db.transaction(storeName,'readwrite');
- var store=transaction.objectStore(storeName);
- var request=store.get(value);
- request.onsuccess=function(e){
- var student=e.target.result;
- console.log(student.name);
- };
- }
- function updateDataByKey(db,storeName,value){
- var transaction=db.transaction(storeName,'readwrite');
- var store=transaction.objectStore(storeName);
- var request=store.get(value);
- request.onsuccess=function(e){
- var student=e.target.result;
- student.age=35;
- store.put(student);
- };
- }
- function deleteDataByKey(db,storeName,value){
- var transaction=db.transaction(storeName,'readwrite');
- var store=transaction.objectStore(storeName);
- store.delete(value);
- }
- function clearObjectStore(db,storeName){
- var transaction=db.transaction(storeName,'readwrite');
- var store=transaction.objectStore(storeName);
- store.clear();
- }
- function deleteObjectStore(db,storeName){
- var transaction=db.transaction(storeName,'versionchange');
- db.deleteObjectStore(storeName);
- }
- function fetchStoreByCursor(db,storeName){
- var transaction=db.transaction(storeName);
- var store=transaction.objectStore(storeName);
- var request=store.openCursor();
- request.onsuccess=function(e){
- var cursor=e.target.result;
- if(cursor){
- console.log(cursor.key);
- var currentStudent=cursor.value;
- console.log(currentStudent.name);
- cursor.continue();
- }
- };
- }
- function getDataByIndex(db,storeName){
- var transaction=db.transaction(storeName);
- var store=transaction.objectStore(storeName);
- var index = store.index("ageIndex");
- index.get(26).onsuccess=function(e){
- var student=e.target.result;
- console.log(student.id);
- }
- }
- function getMultipleData(db,storeName){
- var transaction=db.transaction(storeName);
- var store=transaction.objectStore(storeName);
- var index = store.index("nameIndex");
- var request=index.openCursor(null,IDBCursor.prev);
- request.onsuccess=function(e){
- var cursor=e.target.result;
- if(cursor){
- var student=cursor.value;
- console.log(student.name);
- cursor.continue();
- }
- }
- }
- var myDB={
- name:'test',
- version:1,
- db:null
- };
- var students=[{
- id:1001,
- name:"Byron",
- age:24
- },{
- id:1002,
- name:"Frank",
- age:30
- },{
- id:1003,
- name:"Aaron",
- age:26
- },{
- id:1004,
- name:"Casper",
- age:26
- }];
- </script>
- </body>
- </html>
最后
有了游标和索引才能真正发挥indexedDB为例,是不是感觉比自定义对象强大方便了很多呢。
HTML5本地存储——IndexedDB(二:索引)的更多相关文章
- HTML5本地存储——IndexedDB二:索引
HTML5本地存储——IndexedDB(二:索引) 在HTML5本地存储——IndexedDB(一:基本使用)中介绍了关于IndexedDB的基本使用方法,很不过瘾,这篇我们来看看indexed ...
- HTML5本地存储——IndexedDB
在HTML5本地存储——Web SQL Database提到过Web SQL Database实际上已经被废弃,而HTML5的支持的本地存储实际上变成了 Web Storage(Local Stora ...
- HTML5本地存储——IndexedDB(一:基本使用)
在HTML5本地存储——Web SQL Database提到过Web SQL Database实际上已经被废弃,而HTML5的支持的本地存储实际上变成了 Web Storage(Local Stora ...
- html5本地存储(二)--- SQLList
html5内置了2种本地数据库,一是被称为“SQLLite”,可以通过SQL语言来访问文件型SQL数据库.二是被称为“indexedDB” 的NoSQL类型的数据库 这篇主要讲SQLLite 在js中 ...
- HTML5本地存储——Web SQL Database与indexedDB
虽然在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数 ...
- HTML5 ——本地存储
目录 一.HTML4客户端存储 1.1.提交表单发送到服务器的信息 1.2.客户端本地存储概要 二.localStorage 2.1.添加 2.2.取值 2.3.修改 2.4.删除 2.5.跨页面与跨 ...
- HTML5本地存储localStorage与sessionStorage
在最近的项目中用到了html5的本地存储,下面总结一下. 1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(applica ...
- HTML5本地存储localStorage与sessionStorage详解
前言 在最近的项目中用到了html5的本地存储,下面总结一下. 1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(appl ...
- HTML5本地存储(Local Storage) 的前世今生
长久以来本地存储能力一直是桌面应用区别于Web应用的一个主要优势.对于桌面应用(或者原生应用),操作系统一般都提供了一个抽象层用来帮助应用程序保存其本地数据 例如(用户配置信息或者运行时状态等). 常 ...
随机推荐
- MD5编码
public class MD5 { public static String getMD5(String content) { try { MessageDigest digest = Messag ...
- PHP二维数组排序
$arrays 要排序的数组 $sort_key 根据排序的key $sort_order 升序降序 SORT_ASC/SORT_DESC $sort_type 排序key类型 SORT_N ...
- JS-数组的方法
var arr = [ 1,2,3 ];arr.push( 'abc' );//从后面加 arr.unshift( 0 );//从前面加 arr.pop()//从后面删除 arr.shift()//从 ...
- android/ios js 启动apk
1.在移动设备访问某个连接时时,如果本地安装了其应用客户端,则浏览器会调用本地客户端,没有安装则会跳转到下载页面,提示安装.刚好有这样的需求,网上参考了其他人的实现,大部分都是关于APK和本地js交互 ...
- 学习ES6--data1
在ES6之前,ES5没有块级作用域,没有继承,只有函数作用域,这些导致ES5会变量提升,和函数提升,例(如有错误,请指正): function test() { var name = 'test' t ...
- C#数据结构杂记
定义任何类时记得要定义无参构造函数,否则在反序列化的时候会抛出异常. [Serialize]声明该类可以被序列化 Const与readonly的区别 const本质上是常量没有任何方法修改值,read ...
- 【转】JavaScript下对去重算法的优化
本人较懒,直接将链接附上: JavaScript下去重算法优化:http://www.linuxde.net/2013/02/12062.html
- 升级到win8.1右键响应慢
网上很多资料都是在显卡上做文章,试了N次确定不是这个问题. 后来查到这个好用了.以管理员身份运行 下面代码保存bat即可 regsvr32 /u /s igfxpph.dll reg delete H ...
- 在RHEL6p5中设置网卡
前提: 在用ifconfig -a查看时已经显示出wlan0(无线网卡)的存在(即不用装驱动,驱动另记) 工具: 1.yum install wpasupplicant* 2.yum install ...
- 有用的php函数
filter系列函数 filter_input 通过名称获取特定的外部变量,并且可以通过过滤器处理它 filter_input(INPUT_GET, 'a', FILTER_SANITIZE_NU ...
