升级react 15.4,常见的错误及解决方案
最近项目由react0.14.X升级到react 15版本,因为react15还是做了一些相对大一点的更新的(详情可以参考一下我的另一篇文章关于react15的一点总结),相对;来说react升级之后但react问题并不太多。但是react相应的配置,例如babel,react-hot-loader等相也做了一些升级。放到一起来说问题还是多一点的。这里把遇到的一些问题和注意点拿出来给大家分享一下,能避免的坑还是要尽量绕开的不是。
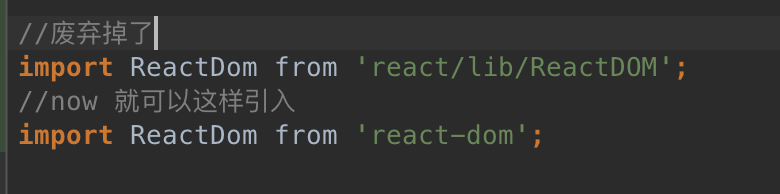
一、首先react15的包分成了react和react-dom两部分分别打包,所以用到react-dom的地方,导入的位置就要换掉了。如下面图示:

二、react,babel是环环相扣的。升级了react之后升级babel是在所难免的过程了,
注意升级的顺序,babel->babel-*其他相关项->babel-core。原有相关依赖项不先行升级的话对babel-core的是有版本要求的,会导致升级失败。
三、升级babel之后,原有babel5的写法已经被废弃,所以会报错:
ReferenceError: [BABEL] XXXX.jsx: Unknown option: stage(或loose)
babel6只支持presets和plugins两个属性了。babel 最新版本babel6的相关配置解析可以看下这篇文章。此外,如果少引用了某个插件。会有类似下面的报错:
Module build failed: SyntaxError: index.js: Unexpected token四、如果你用到了react-hot-loader实现热加载的话,会遇见下面的错误:
- Cannot resolve module 'react/lib/ReactMount'
- switch to react-hot-loader 3.x!
刚才提到的相应配置也要升级,这是比较麻烦的一点。所以react-hot-loader要升级到3.X,不过我发现npm上最新的版本竟然也是beta版,希望不会有其他变动。
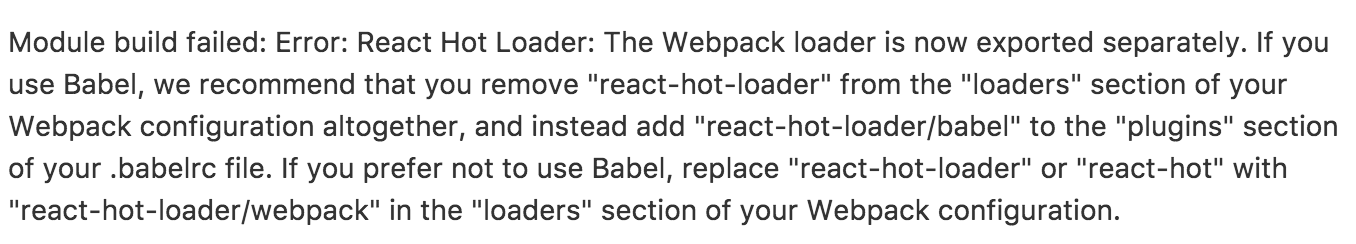
五、仅仅是把react-hot-loader升级到3.X还不算完,升级完之后react-hot-loader的用法也要有相应改变。此时会有下面的错误:
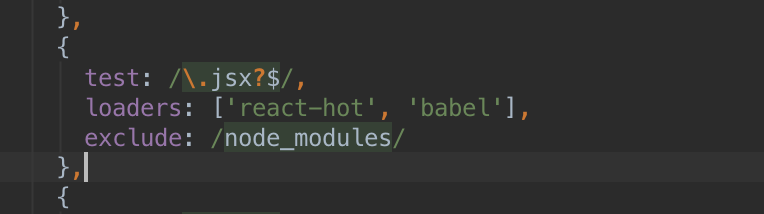
 不能像原来一样在webpack中直接加载react-hot-loader:
不能像原来一样在webpack中直接加载react-hot-loader:

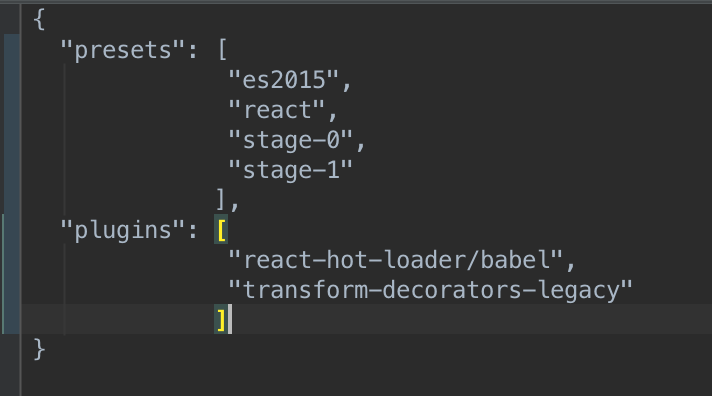
需要从webpack中移除react-hot loader。.barbelrc中增加plugins属性:react-hot-loader/babel。此处问题比较多,大致应该装以下预设和插件(babel 最新版本babel6的相关配置解析可以看下这篇文章,更好理解):

六、上面说到的相关配置还有一个,如果你用到react-router的话。同样需要升级到3.X版本,如果是1.X的版本的写法也需要做些改变,当遇到下面的错误时:

根据hash匹配的路由,不需要自己创建hsitory对象,直接导入react-router 3.X 现有的hashHistory对象即可。
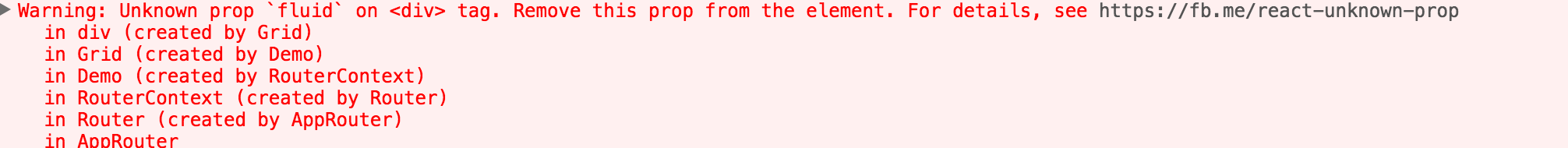
七、react15官方文档中提到,增加了比较人性化的报警和错误信息。但是个人认为有点矫枉过正的感觉,下面的warning是肯定会看到的:

官方解释:You are using a non-standard DOM attribute, perhaps to represent custom data. Custom data attributes should always have a data- prefix, as described in https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Using_data_attributes
也就是说,如果不是dom元素原生的属性的话,必须要带上data-,否则认为是unknown的,就会报警。但是个人认为现在提这个所谓的规范有点为时已晚,因为大型的项目都已经比较成熟了,如果为了这个标准再去修改相应的内容,大部分人应该是不情愿的,有种矫枉过正的感觉。考虑到大家的反馈,react开发小组的成员已经妥协了,未来的版本会去掉这种校验。In future versions of React we plan to pass such props “through” without the whitelist。
八,建议避免bind来绑定this,可以用箭头函数来替换。不然babel转译的时候会有报错的情况。
以上就是本次项目升级过程中暂时碰到一些问题,做个总结为后面的同学做个参考。对于还没有升级的项目,个人建议暂时不要升级了,毕竟有些配置还是非稳定版本,等稳定了再动。这次升级我只是在备用分支上做了操作,目前来看还是比较明智的。在升级的过程中有好多问题,搜索引擎是不给力的,还是需要自己摸索的,所以感觉有必要总结一下给后来者一个参考,共同学习提高。
升级react 15.4,常见的错误及解决方案的更多相关文章
- React 学习过程中常见的错误
1, react报错Module not found: Error: Can't resolve 解决: 一般是加载文件的路径写错了:
- java项目中初期常见的错误及解决方案
在做项目的初期,想必总会有各种奇奇葩葩的错误出现,本博文主要整理了博主在项目初期遇到的错误,希望能为大家减少犯这些错误 1.Env 名字写错了,图片中错误类型是名字没有发现的异常,因此需要检查后面报错 ...
- MySQL主从 常见的错误及解决方案
一.错误日志解析: (1) [ERROR]1452:无法在外键的表插入参考主键没有的数据 1452:无法在外键的表插入或更新参考主键没有的数据.由于item_discovery.itemid字段(外键 ...
- 将react升级到15之后的坑
问题来源: 运用ant-design 的metion组件必须要使用react 15.x以上的版本,而目前所用的版本是 react 0.14.x版本,所以就不得不对react进行升级 出现的问题: ...
- react 15
react 15 最近项目由react0.14.X升级到react 15版本,因为react15还是做了一些相对大一点的更新的(详情可以参考一下我的另一篇文章关于react15的一点总结),相对:来说 ...
- 新手学习Python时常见的错误
最近学习Python,现在把一些常见的错误总结如下: 1)忘记在 if , elif , else , for , while , class ,def 声明末尾添加 :(导致 "Synta ...
- php常见细节错误
PHP编程中10个最常见的错误 PHP是一种非常流行的开源服务器端脚本语言,你在万维网看到的大多数网站都是使用php开发的.本篇经将为大家介绍PHP开发中10个最常见的问题,希望能够对朋友有所帮助. ...
- TCP/IP 某些最常见的错误原因码 (errno)列表
对于在基于 UNIX 的环境中的 TCP/IP 用户,下表列出了某些最常见的错误原因码 (errno).它不是完整的错误列表.可以在文件 /usr/include/sys/errno.h 中找到 Er ...
- HTML5几种常见的错误写法
本文介绍了HTML5常见的6种错误写法,包括:1.不要使用section作为div的替代品 2.只在需要的时候使用header和hgroup 3.不要把所有列表式的链接放在nav里 4.figure元 ...
随机推荐
- MFC 关于MFC中CImage的简单使用
首先要将#include <atlimage.h>加进来,开始时我加到stdafx.h中,但一直提示windows.h被重复引入的问题,后将其加在别的头文件中,就可以了.. --! 一 ...
- QPainter类的一些问题
QPainter painter1(this);//新建类 painter1.setRenderHint(QPainter::Antialiasing,true);//设置反锯齿 painter1.s ...
- WPF的"路径标记语法"
在此之前我们先了解一下WPF的"路径标记语法" M:表示绘制起点 // M 0,0 L:表示绘制直线 (H:横线 V:竖线) // L 100,0 C:三次方贝塞尔曲线 // ...
- python之路-Mysql&&ORM
1. 数据库介绍 什么是数据库? 数据库(Database)是按照数据结构来组织.存储和管理数据的仓库, 每个数据库都有一个或多个不同的API用于创建,访问,管理,搜索和复制所保存的数据. 我们也可以 ...
- 限制scrollView的上下移动
只要把scrollView.contentSize 中的hight高设为0,就不会上下移动了.如果不想水平移动,就把宽设0.
- $.grep(array, callback, [invert])过滤,常用
$.grep(array, callback, [invert])过滤,常用 解释: 使用过滤函数过滤数组元素.此函数至少传递两个参数(第三个参数为true或false,对过滤函数返回值取反,个人觉得 ...
- Linux QT
Check system version 1. cat /proc/version mike@sp-ThinkPad-X220:~$ cat /proc/versionLinux version 3 ...
- java基础快捷键(1)
1) 输出快捷键:System.out.println():在键盘上输入 Syso 然后按 Alt + ?:就出来了:System.out.println(); 2)主方法:(main): 快 ...
- 点击更多button显示更多数据的功能实现思路代码
此功能是根据自己思路去慢慢做出来的,做的不够专业,希望有懂这个的前辈给自己指点指点. //分界线———————————————————————————————————————————————————— ...
- ios第三方库和工具类
下面的是使用苹果电脑后,自己的一下积累吧.有好用的第三方库和工具,肯定会第一时间和大家分享的. 自己平时写的一些分类和工具库 SSTools已经在github上面开始更新了,欢迎大家来指正和补充 一. ...
