C#机器视觉入门系列1-转化为灰度图&&3*3模糊
这是我入门机器视觉的系列学习经验之开篇,本来想着依靠opencv快速实现一些功能,但是想了一下既然是学数学的,还是应该自己多算算,写一些自己理解的东西才好。
入门篇很简单,就只是实现了转化成灰度图以及模糊(去噪点),模糊功能写得很简单。文章基于C#实现。
首先新建一个winform程序,添加一个picturebox和一个botton按钮,在解决资源管理器里面新建一个类,本文我取名为Greyand3_3.cs,
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Drawing;
namespace roberts
{
class Greyand3_3
{
//转化成灰度图且3*3平均模糊
public Image GreyMethod(Image testimage)
{
Bitmap newGreyImage;
newGreyImage = new Bitmap(testimage);
Color pixelColor;
;
double T;
;
//转换成灰度图
; i < newGreyImage.Width; i++)
{
; g < newGreyImage.Height; g++)
{
pixelColor = newGreyImage.GetPixel(i, g);
newUnitColor = (pixelColor.R + pixelColor.G + pixelColor.B) / ;
Color newColor = Color.FromArgb(newUnitColor, newUnitColor, newUnitColor);
newGreyImage.SetPixel(i, g, newColor);
}
}
//3*3去除噪点
; m < newGreyImage.Width - ; m++)
{
; n < newGreyImage.Height - ; n++)
{
; x < 3; x++)
{
; y < 3; y++)
{
pixelColor = newGreyImage.GetPixel(m + x, n + y);
AverageColor = pixelColor.R + AverageColor;
}
}
AverageColor = Math.Round(AverageColor / );
int XYA = Convert.ToInt32(AverageColor);
|| XYA < )
{
XYA = ;
}
newGreyImage.SetPixel(m, n, Color.FromArgb(XYA, XYA, XYA));
}
}
return newGreyImage;
}
}
}
引用system.Drawing,处理图像需要使用该命名空间的Bitmap。首先转换成灰度图按照公式:newcolor = (R + G + B) /3 即可。
实现过程使用两个for循环完成(x方向和y方向),Color 用来存储颜色,Getpixel表示获取当前像素的颜色,Setpixel表示修改当前像素的颜色。
3*3模糊
由于噪点通常会出现亮度突增的情况,因此对其取九宫格平均值可以降低其亮度,只要在循环里计算求值&赋值就好了。使用math.round的使用总是出错,应该是对黑色区域取整的时候取大了,因此对于大于255的值一律赋值为255.
写得十分简单,实现本来也容易,这个方法的效果并不好,后面使用Gauss的时候会好一点,但是在笔记本上跑得真的蛮慢的。
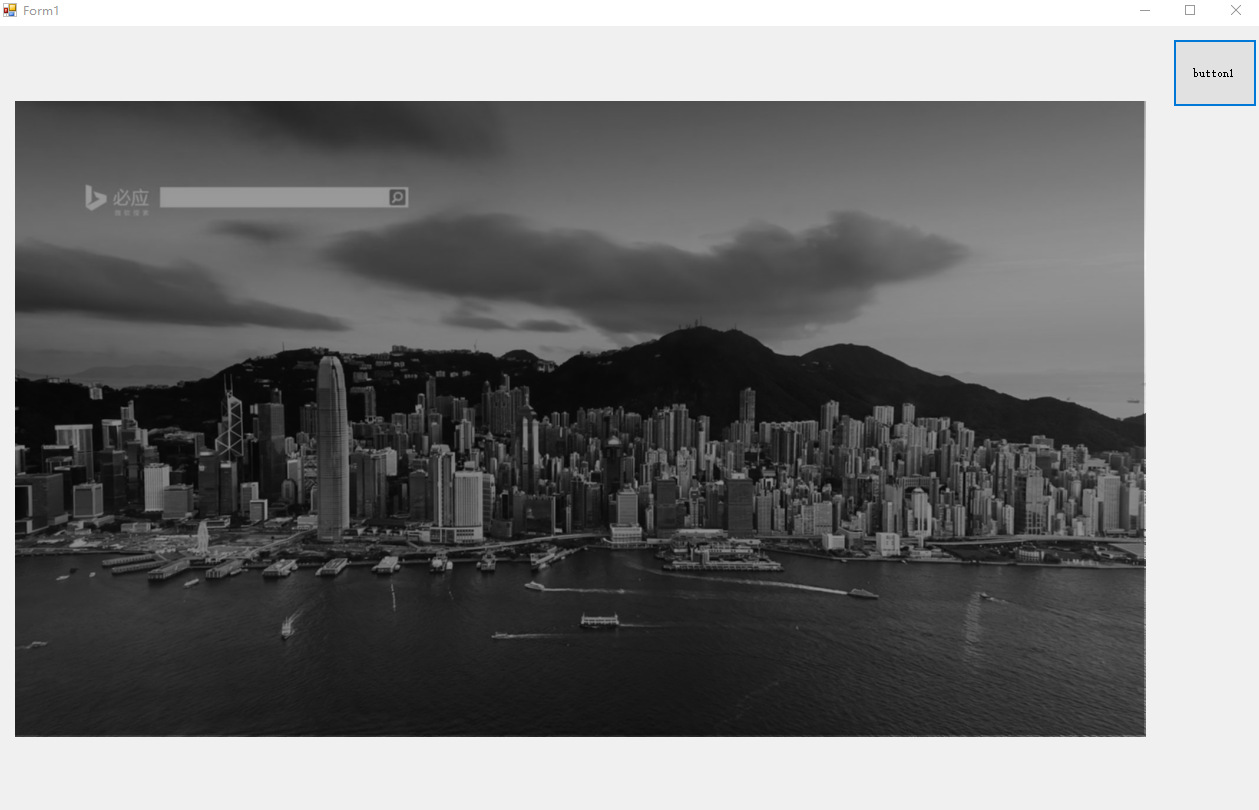
效果如下:

C#机器视觉入门系列1-转化为灰度图&&3*3模糊的更多相关文章
- MATLAB 矩阵转化为灰度图
A=[ 1.00 0.96 0.98 0.88 0.94 0.61 0.96 0.80 0.98 0.89 0.96 1.00 0.94 0.90 0.95 0.71 0.96 0.83 0.90 0 ...
- 【 D3.js 入门系列 --- 9.3 】 弦图生产
我个人的博客: www.ourd3js.com csdn博客为: blog.csdn.net/lzhlzz 转载请注明出处,谢谢. 弦图( Chord ),主要用于表示两个节点之间的联系.例如以下图: ...
- S0.2 灰度图
目录 灰度图定义 灰度图优点 RGB转灰度算法(OpenCV3) 量化 算法公式 OpenCV自带函数实现 综合比较 灰度图定义 对于单色(灰度)图像而言,每个像素的亮度用一个数值来表示,通常数值范围 ...
- 图像处理基础---RGB图 灰度图 索引图 调色板
(1)二进制图 在二进制图中,像素的取值为两个离散数值0或1中的一个,0代表黑色,1代表白色 例 A=[0 0 1;1 1 0; 0 0 1];>> imshow(A,'InitialMa ...
- 快速入门系列--MVC--01概述
虽然使用MVC已经不少年,相关技术的学习进行了多次,但是很多技术思路的理解其实都不够深入.其实就在MVC框架中有很多设计模式和设计思路的体现,例如DependencyResolver类就包含我们常见的 ...
- 【JAVA零基础入门系列】Day9 Java中的那个大数值
什么是大数值?用脚趾头想也知道,当然是"大"的数值(233).Java中有两个用于表示大数值的类,BigInteger和BigDecimal,那到底能表示多大的数值呢?理论上,可以 ...
- 数据挖掘入门系列教程(八)之使用神经网络(基于pybrain)识别数字手写集MNIST
目录 数据挖掘入门系列教程(八)之使用神经网络(基于pybrain)识别数字手写集MNIST 下载数据集 加载数据集 构建神经网络 反向传播(BP)算法 进行预测 F1验证 总结 参考 数据挖掘入门系 ...
- Spring Boot入门系列(十六)使用pagehelper实现分页功能
之前讲了Springboot整合Mybatis,然后介绍了如何自动生成pojo实体类.mapper类和对应的mapper.xml 文件,并实现最基本的增删改查功能.接下来要说一说Mybatis 的分页 ...
- Spring Boot入门系列(二十)快速打造Restful API 接口
spring boot入门系列文章已经写到第二十篇,前面我们讲了spring boot的基础入门的内容,也介绍了spring boot 整合mybatis,整合redis.整合Thymeleaf 模板 ...
随机推荐
- unreal 自定义 Slate Style Sets
搜集到的最有价值的一篇教学,按照作者的方法尝试中遇到了一些问题.[感谢这位作者!] 网址:https://wiki.unrealengine.com/Slate_Style_Sets_Part_2 在 ...
- 译\Node.js应用的持续部署
Node.js应用的持续部署 翻译前 翻译自:https://blog.risingstack.com/continuous-deployment-of-node-js-applications/ 正 ...
- rxjava源码分析
RXjava响应式编程 此文作者大暴雨原创,转载请注明出处. 如果线程的知识不是很丰富,请先查看 rxjava源码中的线程知识 一文 rxjava总结就是:异步实现主要是通过扩展观察者模式 ...
- jQuery Length属性
Length属性 属性用于返回当前jQuery对象的元素个数. 语法 jQueryObject.length 返回值 Number类型 返回该jQuery对象封装的DOM元素的个数. 实例说明 代码 ...
- spring-task
cronExpression的配置说明,具体使用以及参数请百度google 字段 允许值 允许的特殊字符 秒 0-59 , - * / 分 0-59 , - * / 小 ...
- 装逼名词 bottom-half,软中断,preemptive选项
bottom-half http://bbs.csdn.net/topics/60226240 在中断,异常和系统调用里看Linux中断服务一般都是在关闭中断的情况下执行的,以避免嵌套而是控制复杂化L ...
- App分类
目前主流应用程序大体分为三类:Web App.Hybrid App. Native App.web app(网页应用)hybrid app(混合应用)native app(原生应用) 淘宝天猫这样的超 ...
- log4j.properties
### set log levels ### log4j.rootLogger = INFO, stdout , D , E ### \u8F93\u51FA\u5230\u63A7\u5236\u5 ...
- 实验三——for 语句及分支结构else-if
1.本节课学习到的知识点:在本次课中,我学习了for语句的使用,认识了for语句的执行流,明确了三种表达式的意义.以及最常用的实现多分支的else-if语句. 2.实验过程中遇到的问题及解决方法:在本 ...
- 简单谈一谈JavaScript中的变量提升的问题
1,随笔由来 第一天开通博客,用于监督自己学习以及分享一点点浅见,不出意外的话,应该是一周一更或者一周两更. 此博客所写内容主要为前端工作中遇上的一些问题以及常见问题,在此基础上略微发表自己的一点浅 ...
