JS实现无限分页加载——原理图解
由于网页的执行都是单线程的,在JS执行的过程中,页面会呈现阻塞状态。因此,如果JS处理的数据量过大,过程复杂,可能会造成页面的卡顿。传统的数据展现都以分页的形式,但是分页的效果并不好,需要用户手动点击下一页,才能看到更多的内容。
有很多网站使用 无限分页 的模式,即网页视窗到达内容底部就自动加载下一部分的内容...
本篇就无限分页的实现模型,讲述其中奥妙。
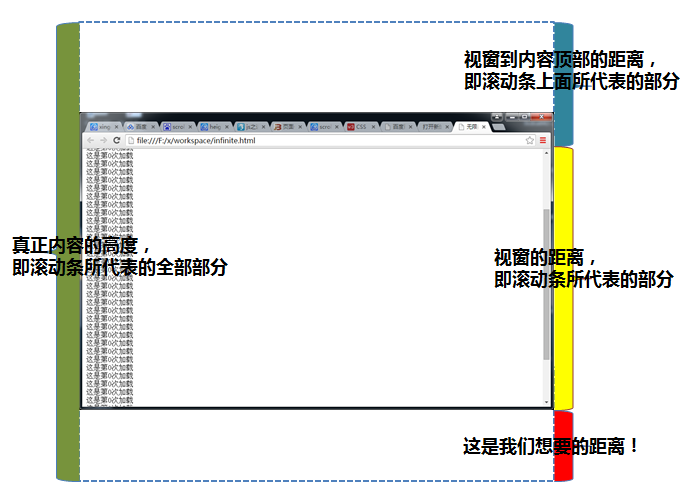
原理图
实现无限分页的过程大致如下:
1 视窗滚动到底部
2 触发加载,添加到现有内容的后面。
因此,可能会出现两种情况:
1 当页面的内容很少,没有出现滚动条。
2 当页面的内容很多,出现了滚动条。
针对这两种情况,需要理解几个概念:
scrollHeight即真实内容的高度;
clientHeight比较好理解,是视窗的高度,就是我们在浏览器中所能看到内容的高度;
scrollTop是视窗上面隐藏掉的部分。

实现的思路:
1 如果真实的内容比视窗高度小,则一直加载到超过视窗
2 如果超过了视窗,则判断下面隐藏的部分的距离是否小于一定的值,如果是,则触发加载。(即滚动到了底部)
代码样例
代码部分没有太多的内容,需要注意的是:
1 使用fixed定位加载框
2 使用setTimeout定时触发判断方法,频率可以自定义
3 通过 真实内容高度 - 视窗高度 - 上面隐藏的高度 < 20,作为加载的触发条件
<!DOCTYPE html>
<html>
<head>
<title>无限翻页测试</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style type="text/css">
#spinner{
position: fixed;
top: 20px;
left: 40%;
display: block;
color: red;
font-weight: 900;
background-color: rgba(80, 80, 90, 0.22);
padding-top: 20px;
padding-bottom: 20px;
padding-left: 100px;
padding-right: 100px;
border-radius: 15px;
}
</style>
</head>
<body>
<div id="sample">
</div>
<div id="spinner">
正在加载
</div>
<script type="text/javascript">
var index = 0;
function lowEnough(){
var pageHeight = Math.max(document.body.scrollHeight,document.body.offsetHeight);
var viewportHeight = window.innerHeight ||
document.documentElement.clientHeight ||
document.body.clientHeight || 0;
var scrollHeight = window.pageYOffset ||
document.documentElement.scrollTop ||
document.body.scrollTop || 0;
// console.log(pageHeight);
// console.log(viewportHeight);
// console.log(scrollHeight);
return pageHeight - viewportHeight - scrollHeight < 20;
} function doSomething(){
var htmlStr = "";
for(var i=0;i<10;i++){
htmlStr += "这是第"+index+"次加载<br>";
}
$('#sample').append(htmlStr);
index++;
pollScroll();//继续循环
$('#spinner').hide();
} function checkScroll(){
if(!lowEnough()) return pollScroll(); $('#spinner').show();
setTimeout(doSomething,900); }
function pollScroll(){
setTimeout(checkScroll,1000);
}
checkScroll();
</script>
</body>
</html>
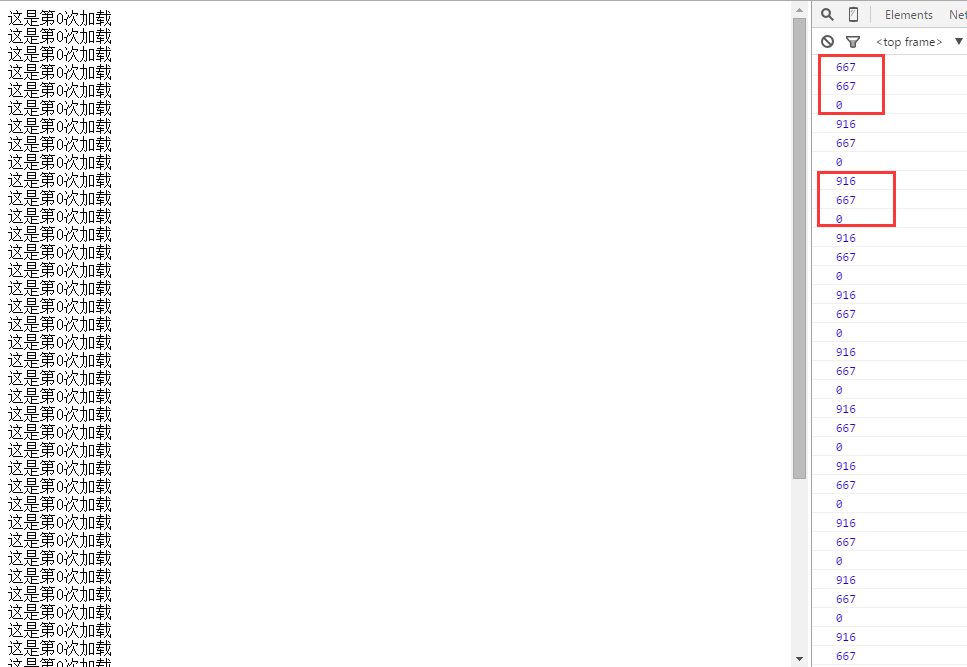
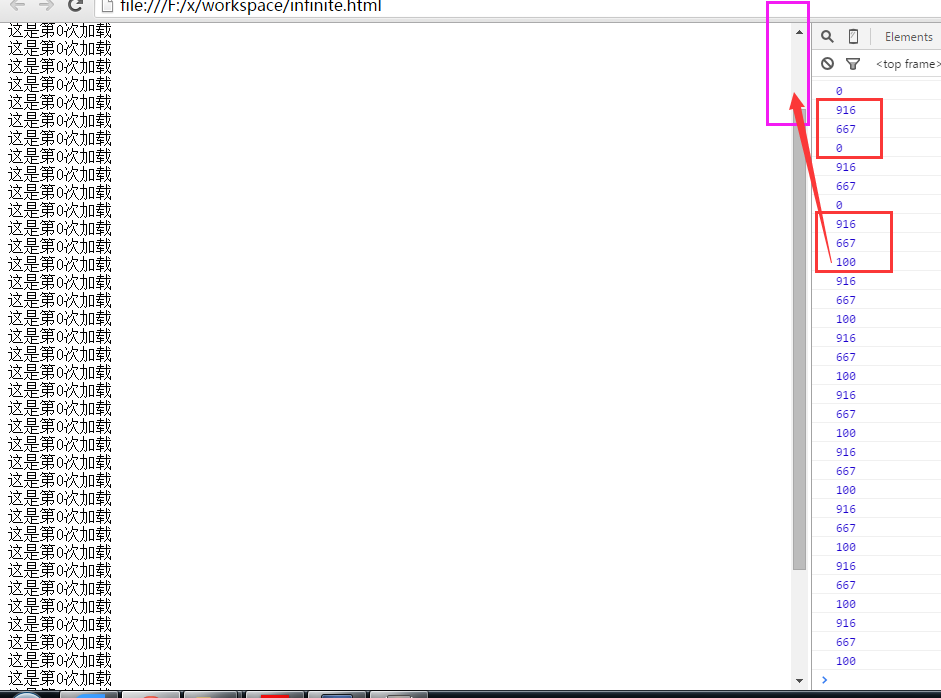
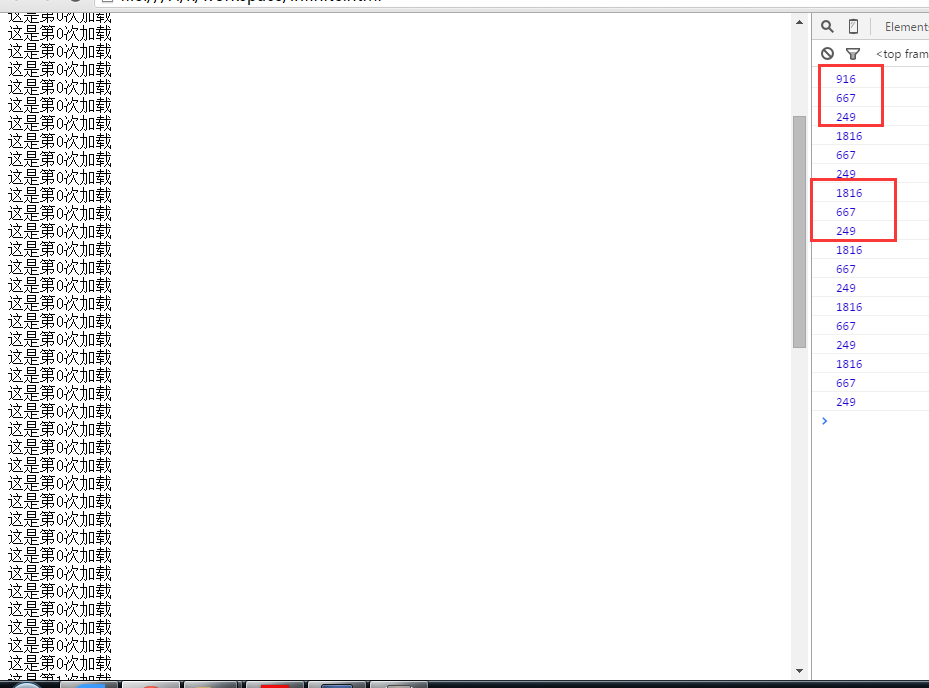
代码的运行结果以及视窗高度验证
最开始没有滚动滚动条时,上面隐藏的部分为0,视窗的高度是667(这个值是一直不变的),内容的高度为916

当向下滚动了一下后,视窗的高度不变;上面隐藏的高度增加到100,即滚动条上面代表的部分。

当触发加载后,视窗的高度保持变;上面隐藏的高度保持不变;文本的内容增加到1816;

参考
【1】height、clientHeight、scrollHeight、offsetHeight区别
【2】ScrollHeight、OffsetHeight、ClientHeight
【4】《JS修炼之道》
JS实现无限分页加载——原理图解的更多相关文章
- js实现图片懒加载原理
原理 图片懒加载是前端页面优化的一种方式,在页面中有很多图片的时候,图片加载就需要很多时间,很耗费服务器性能,不仅影响渲染速度还会浪费带宽,为了解决这个问题,提高用户体验,所以就出现了懒加载这种方式来 ...
- packages/wepy-web/src/wx.js 分析storage 的加载原理 wx.getStorage(OBJECT)
是小程序实例化后 读入内存 还是每次调用从文件系统读取 https://github.com/Tencent/wepy/blob/bd0003dca2bfb9581134e1b05d4aa1d80fc ...
- 基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
通过多次爬坑,发现了这些监听滚动来加载更多的组件的共同点, 因为这些加载更多的方法是绑定在需要加载更多的内容的元素上的, 所以是进入页面则直接触发一次,当监听到滚动事件之后,继续加载更多, 所以对于无 ...
- AMD-require.js模块加载原理
项目中使用大了require.js,功能实现,现重新学习下模块加载原理相关知识,借鉴如下博文:https://blog.csdn.net/ai52011/article/details/7711361 ...
- Node.js require 模块加载原理 All In One
Node.js require 模块加载原理 All In One require 加载模块,搜索路径 "use strict"; /** * * @author xgqfrms ...
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- PHP+InfiniteScroll实现网页无限滚动加载数据实例
PHP+InfiniteScroll实现网页无限滚动加载数据实例,实现原理:当滚动条到底离网页底部一定长度的时候,向后台发送页数并获取数据. 首先我们在页面上先放置10条数据,即第一页,每一项都是p标 ...
- java攻城狮之路(Android篇)--widget_webview_metadata_popupwindow_tabhost_分页加载数据_菜单
一.widget:桌面小控件1 写一个类extends AppWidgetProvider 2 在清单文件件中注册: <receiver android:name=".ExampleA ...
- 【转】JS判断SWF,JPG加载完毕、兼容(Activex,plugIn)所有浏览器
JS判断SWF,JPG加载完毕.兼容(Activex,plugIn)所有浏览器 这里主要说下监听SWF的加载. 网上流传已久的监听方法,只能在IE(Activex插件下)下实现.在使用plugin的浏 ...
随机推荐
- php代码优化系列 -- array_walk 和 foreach, for 的效率的比较
实验是我学习计算机科学的一个重要方法,计算机科学不是简单的智力游戏,它本质上来说不是一门科学,而是一个改造世界的工具.数学方法和实验方法是计算机研究的基本方法,也是我们学习的基本方法,数学锻炼我们的思 ...
- HTML流动布局各种宽度自适应
<!DOCTYPE html> <html lang="en"> <style> html,body{ padding: 0;margin: 0 ...
- java基本数据类型取值范围
在JAVA中一共有八种基本数据类型,他们分别是 byte.short.int.long.float.double.char.boolean 整型 其中byte.short.int.long都是表示整数 ...
- flask_用户信息和头像
一.用户信息页 1.创建视图函数(microblog.py) @app.route('/user/<nickname>') @login_required def user(nicknam ...
- knapsack problem 背包问题 贪婪算法GA
knapsack problem 背包问题贪婪算法GA 给点n个物品,第j个物品的重量,价值,背包的容量为.应选哪些物品放入包内使物品总价值最大? 规划模型 max s.t. 贪婪算法(GA) 1.按 ...
- ArcGIS Engine10.2如何安装在 VisualStudio2013 开发环境下
所谓工欲善其事必先利其器,10.2中的ArcObject SDK for Microsoft .Net Framework只能支持VS2010和VS2012环境. 那么如何在VS2013下安装呢? 准 ...
- ASP.NET Core 1.0 入门——了解一个空项目
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- 转 :meta name的含义:<META http-equiv=Content-Type content="text/html; charset=gb2312">
meta是什么?meta其实是html语言head区的一个辅助性标签.在几乎所有的网页里,我们都可以看到类似下面这段html代码:<META http-equiv=Content-Type co ...
- win32 COM组件编写
win32的com组件: 1. 编辑idl,idl文件会生成对应的com class和com interface,例如 [ object, uuid(xxxxxxxx-xxxx-xxxx-xxxx-x ...
- 【转载】Recommendations with Thompson Sampling (Part II)
[原文链接:http://engineering.richrelevance.com/recommendations-thompson-sampling/.] [本文链接:http://www.cnb ...
