css知多少之绝对定位小记
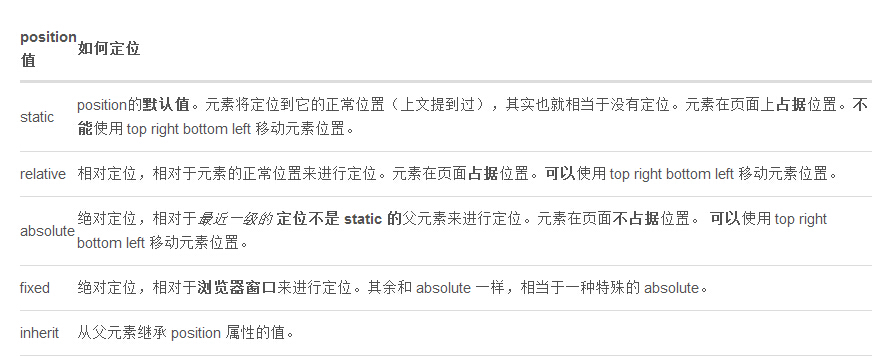
一.position定位常见属性
对于属性position来说,属性值有static/relative/absolute/fixed/inherit以下只对绝对定位position:absolute详述说明
看栗子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>绝对定位position:absolute</title>
<style>
p {
background-color: #e8e8e8;
font-size: 14px;
}
</style>
</head>
<body>
<p>精通CSS高级web标准解决方案(第二版)</p>
<p style="position: absolute; background-color: #FFC107;">JavaScript基础高级教程</p>
<p>如何有效阅读一本书</p>
</body>
</html>

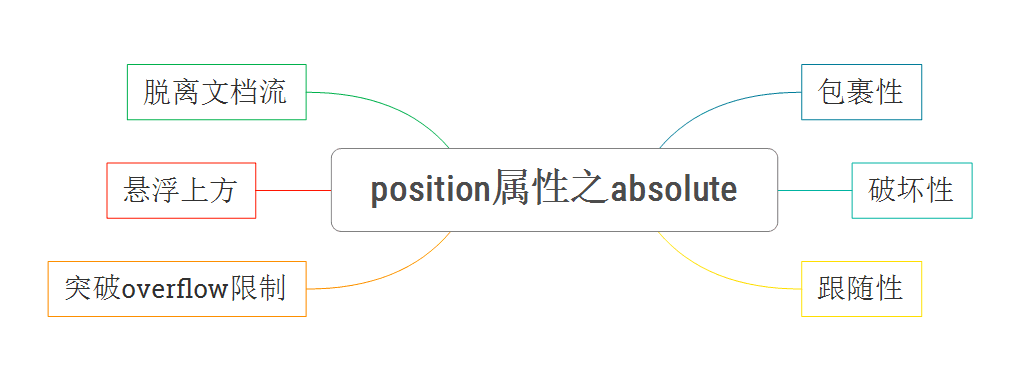
以上属性列表中最复杂的是position:absolute绝对定位,有如下几大特性

1.包裹性 对于inline/block元素,设置position后,都向inline-block化靠拢
2.破坏性 脱离文档结构,它会产生破坏性会导致父元素高度的塌陷,会影响其他元素重排.
3.跟随性 虽然absolute脱离文档结构,但它在不设置top/left值的情况下,还是老老实实的待在原来的位置
4.脱离文档流 脱离文档结构,不在标准的文档结构中
5.悬浮上方 absolute元素会悬浮在页面上方,会遮挡住下方的页面内容
6.突破overflow限制 overflow:hidden会裁剪超出内容区域,但absolute元素会悬浮在页面上方,突破overflow限制
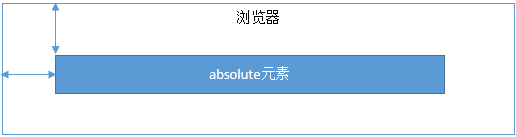
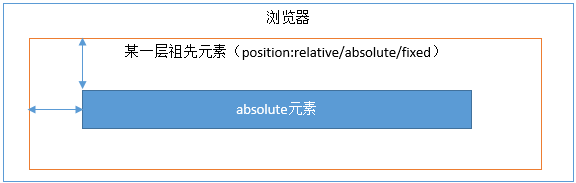
absolute定位比较复杂。如果为absolute设置了top、left,浏览器会根据什么去确定它的纵向和横向的偏移量呢?答案是浏览器会递归查找该元素的所有父元素,如果找到一个设置了position:relative/absolute/fixed的元素,就以该元素为基准定位,如果没找到,就以浏览器边界定位。如下两个图所示:


文章出处 王福朋《css知多少》总结
css知多少之绝对定位小记的更多相关文章
- css知多少(1)——我来问你来答(转)
css知多少(1)——我来问你来答 1. 引言 各位前端或者伪前端(比如作者本人)的同志们,css对你们来说不是很陌生.比如我,在几年之前上大学的时候,给外面做网站就用css,而且必须用css.这 ...
- 详解CSS的相对定位和绝对定位
CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,to ...
- css知多少(6)——选择器的优先级
1. 引言 上一节<css知多少(5)——选择器>最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两个选择器都是针对<span>的 ...
- css知多少(12)——目录
<css知多少>系列就此完结了.常来光顾的朋友可能会觉得突然:css的知识点还有很多,怎么突然就完了,还没讲完呢?这样说是对的.不过凡事都有一个定位,如果盲目求多,定位模糊,那样就没有目的 ...
- 看《css知多少》的一些总结
问题 1.有些浏览器不完全支持css3,现在可以用哪个工具去检测浏览器是否支持,以及支持哪些项? modernizr:检测浏览器对HTML5和CSS3特性(至于modernizr的介绍,可以看我另外一 ...
- css知多少——选择器的优先级
1. 引言 上一节<css知多少(5)--选择器>最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两个选择器都是针对<span>的 ...
- css知多少(3)——样式来源与层叠规则
上一节<css知多少(2)——学习css的思路>有几个人留言表示思路很好.继续期待,而且收到了9个赞,我还是比较欣慰的.没看过的朋友建议先去看看上一节. 这一节就开始实践上一节的思路! 1 ...
- css知多少(4)——解读浏览器默认样式
上一节<css知多少(3)——样式来源与层叠规则>介绍了样式的五种来源,咱们再通过一张图回顾一下. 对于上面的三层,咱们大概都比较熟悉了.下面的两层中,用户自定义样式一般也就是改一改字号大 ...
- css知多少(7)——盒子模型
1. 引言 从这一节开始,我们就进入本系列的第三部分——css呈现.本部分将描述css在页面的几种布局和呈现的特性.包括两类:文字.块. 第一类——文字.这部分相对比较简单一些,例如设置字号.字体.颜 ...
随机推荐
- 在一个空ASP.NET Web项目上创建一个ASP.NET Web API 2.0应用
由于ASP.NET Web API具有与ASP.NET MVC类似的编程方式,再加上目前市面上专门介绍ASP.NET Web API 的书籍少之又少(我们看到的相关内容往往是某本介绍ASP.NET M ...
- 关于微软HttpClient使用,避免踩坑
最近公司对于WebApi的场景使用也越来越加大了,随之而来就是Api的客户端工具我们使用哪个?我们最常用的估计就是HttpClient,在微软类库中命名空间地址:System.Net.Http,是一个 ...
- 展望未来:使用 PostCSS 和 cssnext 书写 CSS
原文链接:A look into writing future CSS with PostCSS and cssnext 译者:nzbin 像twitter,google,bbc使用的一样,我打算看一 ...
- Xamarin与Visual stuido2015离线安装包分享
最近看见大伙留言才知道国内安装Xamarin开发原来这么艰辛啊! 第一:网速不快 第二:Android SDK下载受限 等等... 鉴于这些原因,特写下这篇文章以及分享打包好的离线包以帮助大家尽快体验 ...
- JS的内建函数reduce
@(js) reduce函数,是ECMAScript5规范中出现的数组方法.在平时的工作中,相信大家使用的场景并不多,一般而言,可以通过reduce方法实现的逻辑都可以通过forEach方法来变相的实 ...
- 如何定位Oracle数据库被锁阻塞会话的根源
首先再次明确下,数据库因为要同时保证数据的并发性和一致性,所以操作有锁等待是正常的. 只有那些长时间没有提交或回滚的事物,阻塞了其他业务正常操作,才是需要去定位处理的. 1.单实例环境 2.RAC环境 ...
- c#比较两个数组的差异
将DataTable中某一列数据直接转换成数组进行比较,使用的Linq,要引用命名空间using System.Linq; string[] arrRate = dtRate.AsEnumerable ...
- windows下的命令行工具babun
什么是babun babun是windows上的一个第三方shell,在这个shell上面你可以使用几乎所有linux,unix上面的命令,他几乎可以取代windows的shell.用官方的题目说就是 ...
- SQL SERVER全面优化-------Expert for SQL Server 诊断系列
现在很多用户被数据库的慢的问题所困扰,又苦于花钱请一个专业的DBA成本太高.软件维护人员对数据库的了解又不是那么深入,所以导致问题迟迟不能解决,或只能暂时解决不能得到根治.开发人员解决数据问题基本又是 ...
- 透过浏览器看HTTP缓存
作为前端开发人员,对于我们的站点或应用的缓存机制我们能做的似乎不多,但这些却是与我们关注的性能息息相关的部分,站点没有做任何缓存机制,我们的页面可能会因为资源的下载和渲染变得很慢,但大家都知道去找前端 ...
