上下箭头选中 选项事件 JS
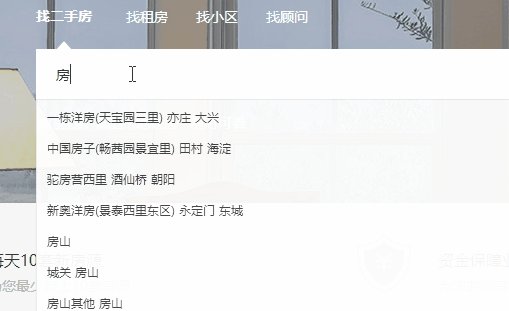
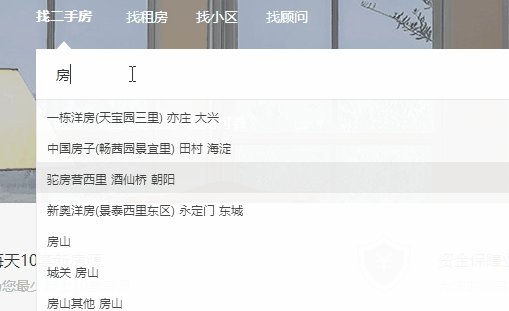
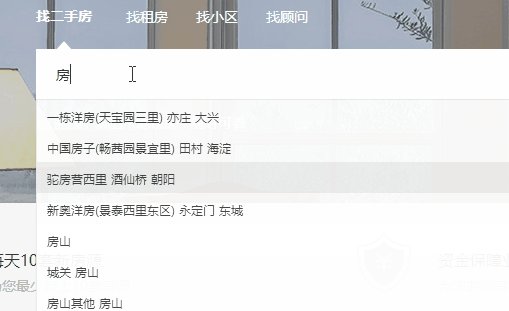
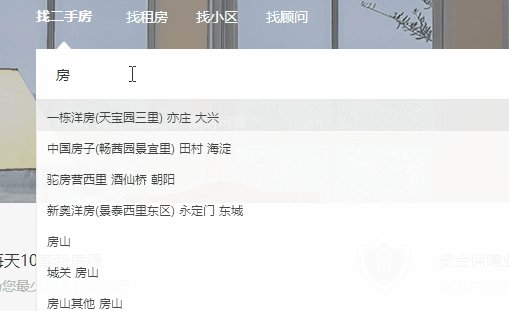
效果图

JS代码
- //上下键 选择事件 searchBackgroud 为样式,只做标记,无实质样式,因为和其他样式不兼容,只能添加CSS
- $(document).keydown(function (event) {
- var upDownClickNum = $("#SearchTips .searchBackgroud ").length;
- if ($("#SearchTips").css("display") == "block") {
- alert(event.keyCode)
- //38:上 40:下
- if (event.keyCode == 38) {
- if (upDownClickNum < 1) {
- $("#SearchTips li:last a").css({ "background": "#f0f0f0" }).addClass("searchBackgroud");
- } else {
- $("#SearchTips .searchBackgroud ").removeClass("searchBackgroud").css({ "background": "" }).parent().prev().children().addClass("searchBackgroud").css({ "background": "#f0f0f0" });
- }
- stopDefault(event);//不阻止光标户向前移动
- } else if (event.keyCode == 40) {
- if (upDownClickNum < 1) {
- $("#SearchTips li:first a").css({ "background": "#f0f0f0" }).addClass("searchBackgroud");
- } else {
- $("#SearchTips .searchBackgroud").removeClass("searchBackgroud").css({ "background": "" }).parent().next().children().addClass("searchBackgroud").css({ "background": "#f0f0f0" });
- }
- stopDefault(event);
- }
- upDownClickNum++;
- }
- });
- //阻止事件执行
- function stopDefault(e) {
- //阻止默认浏览器动作(W3C)
- if (e && e.preventDefault) {
- //火狐的 事件是传进来的e
- e.preventDefault();
- }
- //IE中阻止函数器默认动作的方式
- else {
- //ie 用的是默认的event
- event.returnValue = false;
- }
- }
html代码
- <html>
- <head></head>
- <body>
- <ol id="SearchTips" class="search_list" style="display: none;">
- <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=1&c=138&rs=凤凰北新村1区" onclick="ga('send', 'pageview', '1');">鼓楼 凤凰北新村<span><b>1</b> </span>区 西江滨 待售(1) </a> </li>
- <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=1&c=122&rs=凤凰北新村1区" onclick="ga('send', 'pageview', '1');">鼓楼 凤凰北新村<span><b>1</b> </span>区 万宝商圈 待售(1) </a> </li>
- <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=5&c=129&rs=怡美嘉园1期" onclick="ga('send', 'pageview', '1');">仓山 怡美嘉园<span><b>1</b> </span>期[怡美嘉园] 仓山步行街 待售(3)</a></li>
- <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=5&c=146&rs=怡美嘉园1期" onclick="ga('send', 'pageview', '1');">仓山 怡美嘉园<span><b>1</b> </span>期[怡美嘉园] 三叉街 待售(3) </a></li>
- <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=3&c=127&rs=福兴花园1期" onclick="ga('send', 'pageview', '1');">晋安 福兴花园<span><b>1</b> </span>期 鼓山新东区 待售(7)</a> </li>
- <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=3&c=141&rs=福兴花园1期" onclick="ga('send', 'pageview', '1');">晋安 福兴花园<span><b>1</b> </span>期 福马路 待售(7)</a></li>
- <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=7&rs=融汇山水1期" onclick="ga('send', 'pageview', '1');">闽侯 融汇山水<span><b>1</b> </span>期 待售(32)</a></li>
- <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=5&rs=振兴花园1期">仓山 振兴花园<span><b>1</b> </span>期 </a></li>
- <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=3&c=155&rs=彩虹铺景" onclick="ga('send', 'pageview', '1');">晋安 彩虹铺景[隆盛小区 <span><b>1</b> </span>#楼] 五四路(温泉公园) 待售(6)</a></li>
- <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=3&c=142&rs=彩虹铺景" onclick="ga('send', 'pageview', '1');">晋安 彩虹铺景[隆盛小区 <span><b>1</b> </span>#楼] 火车站 待售(6) </a></li>
- </ol>
- </body>
- </html>
上下箭头选中 选项事件 JS的更多相关文章
- Vue.js之下拉列表及选中触发事件
老早就听说了Vue.js是多么的简单.易学.好用等等,然而我只是粗略的看了下文档,简单的敲了几个例子,仅此而已. 最近由于项目的需要,系统的看了下文档,也学到了一些东西. 废话不多说,这里要说的是下拉 ...
- 刷新各ifream当前页,下拉项改变触发事件js,给选中项加背景色js
<script type="text/javascript" language="javascript"> //刷新框架各页面 function r ...
- 网页定位点击事件js响应函数教程(Chrome)
一.背景说明 在前端页面调试或者渗透测试(尤其是XSS)时,我们经常想定位js函数位置:比如点击了某个位置弹出了一个对话框,这是哪个文件的哪个js函数在响应. 本文以Chrome浏览器定位点击事件响应 ...
- LayUI中select下拉框选中触发事件
代码: var form = layui.form, layer = layui.layer; // 监听 $(document).ready(function() { // select下拉框选中触 ...
- input选中 和 select点击下拉选择获取选中选项的值
1.input选中$('#checkBox').find('input').each(function(i){ if($(this).prop('checked')){//获取是否选中 并判断 $(t ...
- js jquery select 操作 获取值,选中选项,增加,修改,删除
select示例: <select id="sel"> <option value="1">one</option> < ...
- 实现 select中指定option选中触发事件
我们在用到下拉列表框select时,需要对选中的<option>选项触发事件,其实<option>本身没有触发事件方法,我们只有在select里的onchange方法里触发. ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- JS点击子元素不触发父元素点击事件(js阻止冒泡)
js阻止冒泡 <html> <title></title> <head> <meta charset="utf-8"> ...
随机推荐
- 基于Netty4的HttpServer和HttpClient的简单实现
Netty的主页:http://netty.io/index.html 使用的Netty的版本:netty-4.0.23.Final.tar.bz2 ‐ 15-Aug-2014 (Stable, Re ...
- SQL 2012 Restore HeaderOnly
--USE [master] GO /****** Object: StoredProcedure [dbo].[zsp_RestoreHeaderOnly] Script Date: 2014/1/ ...
- Requests库练习
预备知识 字符串方法 用途 string.partition(str) 有点像 find()和 split()的结合体,从 str 出现的第一个位置起,把 字 符 串 string 分 成 一 个 3 ...
- 提交form表单
方法一: $.ajax({ }) $.ajax({ cache: true, type: "POST", url:ajaxCallUrl, data:$('#yourformid' ...
- VMware桥接模式无法自动化获取IP的解决方法
虚拟机桥接无法自动获取IP的解决方法 在虚拟机VM里面装了centos系统,网卡选用桥接方式. 刚开始的时候还能自动获取到IP地址,突然有一天IP消失了,再怎么重启都无法获取IP地址.因为之前是可以获 ...
- 2015ACM/ICPC亚洲区沈阳站
5510 Bazinga 题意:给出n个字符串,求满足条件的最大下标值或层数 条件:该字符串之前存在不是 它的子串 的字符串 求解si是不是sj的子串,可以用kmp算法之类的. strstr是黑科技, ...
- MVC和WebForm 中国省市区三级联动
MVC和WebForm是微软B/S端的两条腿,两种不同的设计理念,相对来说MVC更优于WebForm对于大数据的交互,因为WebForm是同一时间传输所有数据,而MVC它只是传输所用到的数据,更精确, ...
- 2016-2017 ACM-ICPC, NEERC, Southern Subregional Contest
A. Toda 2 按题意模拟即可. #include <bits/stdc++.h> using namespace std ; typedef pair < int , int ...
- 谓词 (NSPredicate)使用详情
谓词 更加详细:http://blog.csdn.net/ztp800201/article/details/8116081 //判断是否满足条件 第一种 判断一个数组(array)中满足条件的 NS ...
- poco json 中文字符,抛异常JSON Exception -->iconv 转换 备忘录。
起因 最近linux服务器通信需要用到json. jsoncpp比较出名,但poco 1.5版本以后已经带有json库,所以决定使用poco::json(linux 上已经用到了poco这一套框架). ...
