伸缩盒 Flexible Box(新)
flex flex-grow flex-shrink flex-basis flex-flow flex-direction flex-wrap align-content align-items align-self justify-content order
(1) flex: none | <' flex-grow '> <' flex-shrink >' || <' flex-basis '>
(a) <' flex-grow '> : 当剩余空间 > 0 子项分配空间的比例
(b) <' flex-shrink >':当剩余空间 < 0 在收缩的时候收缩比率会以伸缩基准值加权
(c) <' flex-basis '>:「flex子项」长度的起始数值
例子:
<style>
.flex{
display:flex;
width:800px;
margin:0;
padding:0;
list-style:none;
}
.flex :nth-child(1){
flex:1 1 300px;
}
.flex :nth-child(2){
flex:1 2 200px;
}
.flex :nth-child(3){
flex:3 3 400px;
}
</style>
<ul class="flex">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
剩余空间: 800-300-200-400 = -100<0
加权:300*1+200*2+400*3 = 1900;
a被移除的空间: (300*1/1900)*100 约等于 16
a的实际空间 : 300-16
b被移除的空间: (200*2/1900)*100
c被移除的空间: (400*3/1900)*100
用的是<' flex-shrink >'这列的比例
-----------------------------------------------------------------------------------------
如果上面例子中的flex的width为1500, 则会使用<' flex-grow '>,则计算如下:
1500-300-200-400 = 600>0
a的扩展量: 1/(1+1+3)*600=120
a的实际宽度:300+120
(2) flex-flow:<' flex-direction '> || <' flex-wrap '>
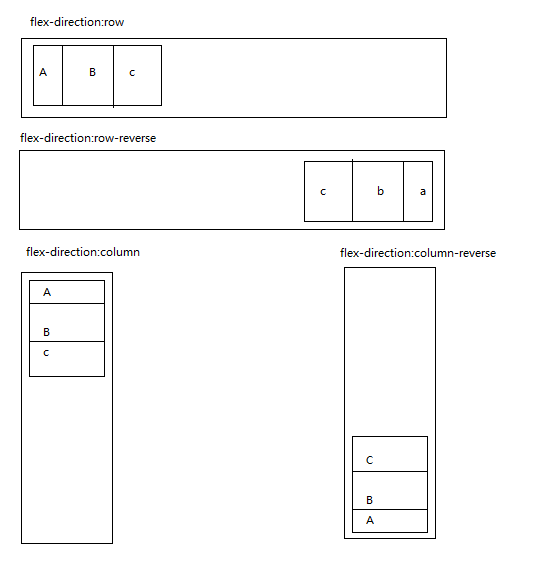
(a)flex-direction:row | row-reverse | column | column-reverse

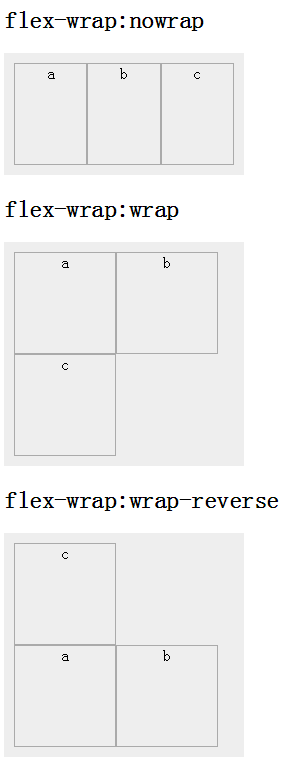
(b)flex-wrap:nowrap | wrap | wrap-reverse
nowrap:flex容器为单行。该情况下flex子项可能会溢出容器
wrap:flex容器为多行。该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse:反转 wrap 排列。

------align-content 和 justify-content 是针对整个flex container里的 content-----------------------------------------------------------------------------------------------------------------------------------------------------
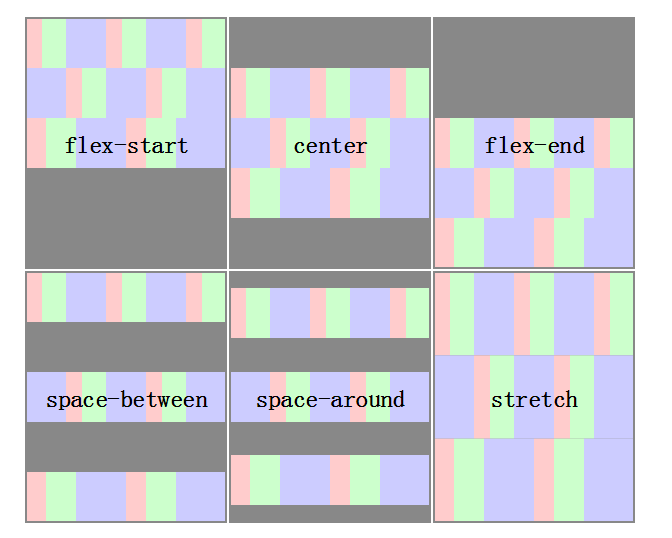
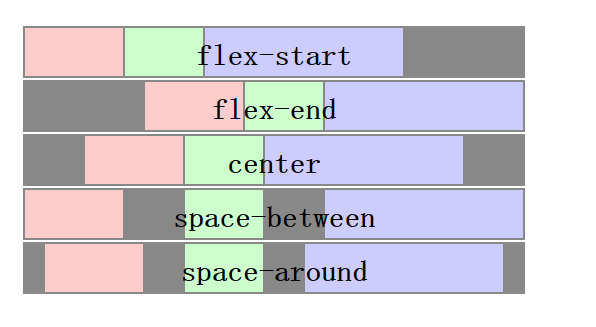
(3)align-content:flex-start | flex-end | center | space-between | space-around | stretch
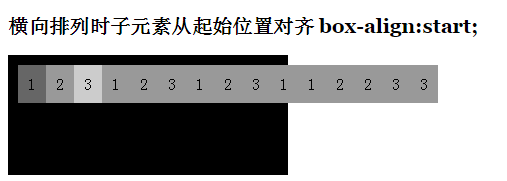
注意a: 当box-orient: horizontal时,与 box-align相似,但是 box-align 属性不会自动换行,超出父级的部分仍会一行显示
b: 当伸缩容器的侧轴还有多余空间时,多行才起作用


(4) justify-content(当flex-direction为 column 或 column-reverse 不起作用):flex-start | flex-end | center | space-between | space-around

注意a: 与align-content相比,超出一行并不会换行,但仍起效果。
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------
(5)align-items(作用于父节点):flex-start | flex-end | center | baseline | stretch 纵值
(6)align-self(作用于子节点):auto | flex-start | flex-end | center | baseline | stretch 作用于该样式的标签上
(7)order:<integer>
用整数值来定义排列顺序,数值小的排在前面。可以为负值。类似于box-ordinal-group
伸缩盒 Flexible Box(新)的更多相关文章
- CSS3伸缩盒Flexible Box
这是一种全新的布局,在移动端非常实用,IE对此布局的相关的兼容不是很好,Firefox.Chrome.Safrai等需要加浏览器前缀. 先说说这种布局的特点: 1)移动端由于屏幕宽度都不一样,在布局的 ...
- 伸缩盒 Flexible Box(旧)
box-orient box-pack box-align box-flex box-flex-group box-ordinal-group box-direction box ...
- 第10章 布局样式相关-伸缩布局(Flexible Box)
伸缩布局(一) CSS3引入了一种新的布局模式--Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定.调整和分布一个容器里项目布局,即使它们的大小是未知或 ...
- css3 新旧伸缩盒的异同
由于不需要理会IE浏览器,伸缩盒(flexible box)移动端开发中非常好用! 工作中使用APICLOUD开发手机App,老板要求兼容到安卓2.3(新版的需要安卓4.4以上),所以一直使用的是旧版 ...
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
- Flex布局(伸缩盒布局)
Flexible Box是什么?Flexible意为可伸缩的,Box意为盒子,可以理解为一种新式的盒模型——伸缩盒模型.由CSS3规范提出,这是在原有的大家非常熟悉的block, inline-blo ...
- CSS3 Flexbox(伸缩盒/弹性盒模型)可视化指南
在http://css.doyoe.com/(CSS参考手册)中,本文对应其中的伸缩盒 引入 Flexbox布局官方称为CSS Flexible Box Layout Module是一个CSS3新的布 ...
- 深入了解 Flexbox 伸缩盒模型
Flexbox(伸缩布局盒) 是 CSS3 中一个新的布局模式,为了现代网络中更为复杂的网页需求而设计.本文将介绍 Flexbox 语法的技术细节.浏览器的支持越来越快,所以当 Flexbox 被广泛 ...
- CSS3_伸缩盒模型_弹性布局_等分布局_flex 布局
伸缩盒模型 CSS3 引入的布局模式 Flexbox 布局 主要思想: 让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间. 特点: display: flex; 只能控制其子元 ...
随机推荐
- MAXIMO-修改菜单
MAXIMO菜单修改 模块: select * from MAXMODULES; -- 查询模块 一级菜单(应用程序): select * from MAXMENU where MENUTYPE=' ...
- AOP和IOC的作用
IOC:控制反转,是一种设计模式.一层含义是控制权的转移:由传统的在程序中控制依赖转移到由容器来控制:第二层是依赖注入:将相互依赖的对象分离,在spring配置文件中描述他们的依赖关系.他们的依赖关系 ...
- Window 对象详解 转自 http://blog.csdn.net/jcx5083761/article/details/41243697
详解HTML中的window对象和document对象 标签: HTMLwindowdocument 2014-11-18 11:03 5884人阅读 评论(0) 收藏 举报 分类: HTML& ...
- IP验证正则表达式
Regex r = new Regex(@"^((2[0-4]\d|25[0-5]|[01]?\d\d?)\.){3}(2[0-4]\d|25[0-5]|[01]?\d\d?)$" ...
- 分析一个类似于jquery的小框架 (2)
核心构造函数 (function ( window, undefined ) { // 定义Itcast构造函数 function Itcast ( selector ) { return new I ...
- 【转】jqGrid 各种参数 详解
[原文]http://www.cnblogs.com/younggun/archive/2012/08/27/2657922.htmljqGrid 各种参数 详解 JQGrid JQGrid是一个 ...
- Linux常用命令1
jps(Java Virtual Machine Process Status Tool)是JDK 1.5提供的一个显示当前所有Java进程pid的命令. jps [ options ] [ host ...
- Delphi里如何让程序锁定在桌面上,win+d都无法最小化
procedure TForm29.FormCreate(Sender: TObject); begin Windows.SetParent(Self.Handle, FindWindowEx(Fin ...
- kettle定时任务_第三方合作方有订单自动发送邮件通知_20161214
由于和第三方合作,需要知道第三方合作方有了订单后通知对方,如果每天查看数据太麻烦了,因此想到了用Kettle定时任务,先判断系统里有没有订单,如果有就执行查询调取订单数据并发送邮件作业,如果没有则不执 ...
- string.Join()的用法
List<string> list = new List<string>(); list.Add("I"); list.Add("Love&quo ...
