如何获取Html的height和width属性(网页宽、高)
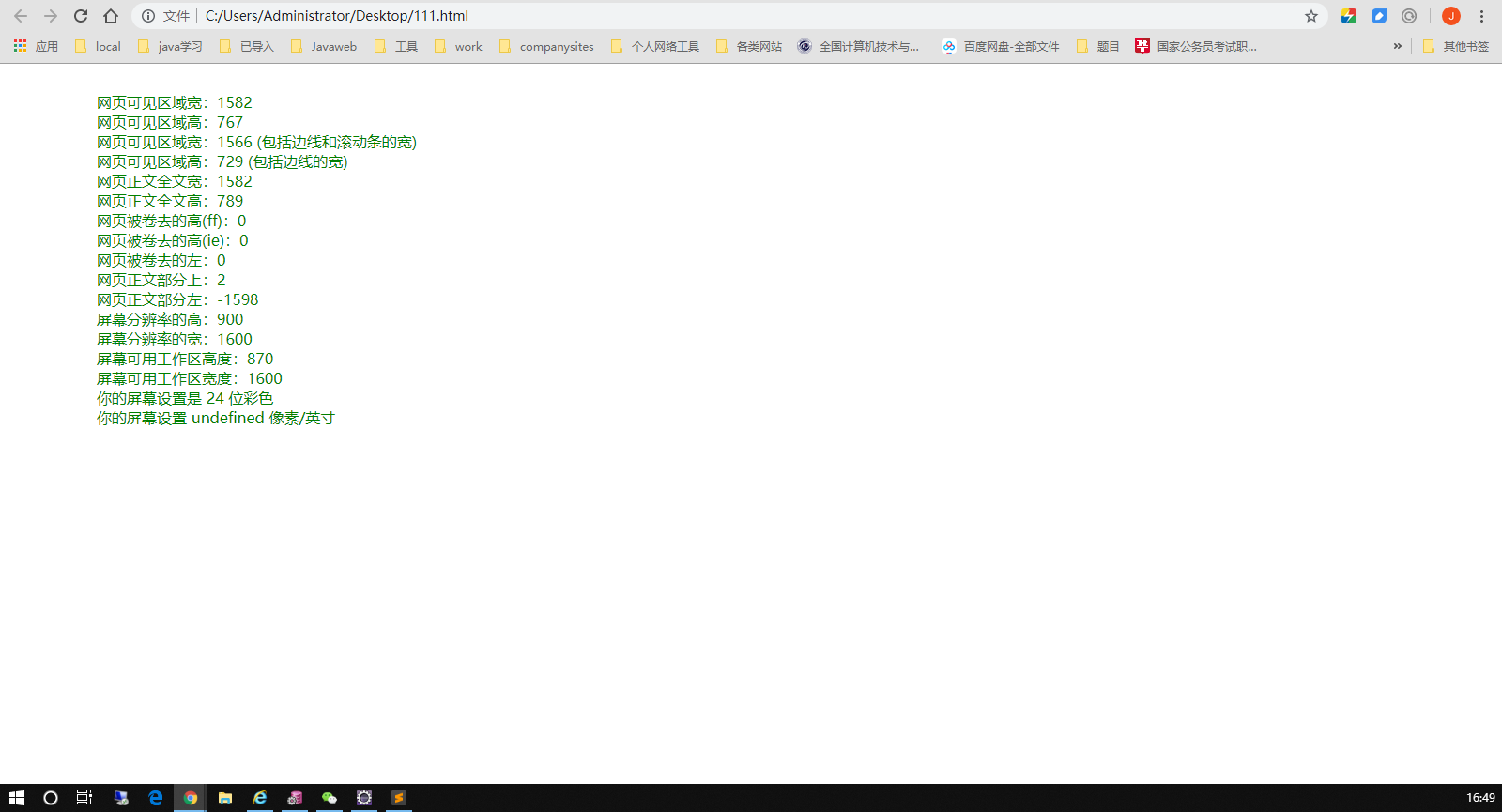
1、页面如图所示

2、Html代码
<div style="color:green;" id="html_info"></div>
3、JavaScript代码
<script type="text/javascript">
var info = "";
info += " 网页可见区域宽:"+ document.body.clientWidth+"<br />";
info += " 网页可见区域高:"+ document.body.clientHeight+"<br />";
info += " 网页可见区域宽:"+ document.body.offsetWidth + " (包括边线和滚动条的宽)"+"<br />";
info += " 网页可见区域高:"+ document.body.offsetHeight + " (包括边线的宽)"+"<br />";
info += " 网页正文全文宽:"+ document.body.scrollWidth+"<br />";
info += " 网页正文全文高:"+ document.body.scrollHeight+"<br />";
info += " 网页被卷去的高(ff):"+ document.body.scrollTop+"<br />";
info += " 网页被卷去的高(ie):"+ document.documentElement.scrollTop+"<br />";
info += " 网页被卷去的左:"+ document.body.scrollLeft+"<br />";
info += " 网页正文部分上:"+ window.screenTop+"<br />";
info += " 网页正文部分左:"+ window.screenLeft+"<br />";
info += " 屏幕分辨率的高:"+ window.screen.height+"<br />";
info += " 屏幕分辨率的宽:"+ window.screen.width+"<br />";
info += " 屏幕可用工作区高度:"+ window.screen.availHeight+"<br />";
info += " 屏幕可用工作区宽度:"+ window.screen.availWidth+"<br />";
info += " 你的屏幕设置是 "+ window.screen.colorDepth +" 位彩色"+"<br />";
info += " 你的屏幕设置 "+ window.screen.deviceXDPI +" 像素/英寸"+"<br />";
document.getElementById("html_info").innerHTML = info;
</script>
4、细节

(图片来源于网络)
5、精确定位
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
IE,FireFox 差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
如何获取Html的height和width属性(网页宽、高)的更多相关文章
- HTML <img> 标签的 height 和 width 属性
定义和用法 <img> 标签的 height 和 width 属性设置图像的尺寸. 提示:为图像指定 height 和 width 属性是一个好习惯.如果设置了这些属性,就可以在页面加载时 ...
- JavaScript -获取屏窗与视窗、文档宽高
实例:1920*1080的电脑屏幕 1.获取窗口中的文档显示区域宽高 clientw = window.innerWidth; //1920(包含滚动条) clienth = window.inner ...
- 获取iframe子页面节点,响应浏览器宽高
获取iframe子页面节点,响应浏览器宽高 html部分代码 <div> <iframe width="100%" height="100%" ...
- js获取图片信息(二)-----js获取img的height、width宽高值为0
首先,创建一个图片对象: var oImg= new Image(); oImg.src = "apple.jpg"; 然后我们打印一下图片的信息: console.log(oIm ...
- js获取网页宽高
<script> function getInfo() { var s = ""; s += " 网页可见区域宽:"+ document.body. ...
- JS获取网页宽高方法集合
JS获取网页宽高等方法的集合:document.body.clientWidth - 网页可见区域宽document.body.clientHeight - 网页可见区域高 document.body ...
- js获取浏览器宽高、网页宽高、屏幕宽高、鼠标位置等(带图片说明)
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;(点击查看大图) 网页可见区域宽: document.bo ...
- javascript获取网页宽高,屏幕宽高,屏幕分辨率等
<script> var s = ""; s += "\r\n网页可见区域宽:"+ document.body.clientWidth; s + ...
- 原生JS获取网页宽高
网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: document.body.offset ...
随机推荐
- JavaScript数组去重的7种方式
1.利用额外数组 function unique(array) { if (!Array.isArray(array)) return; let newArray = []; fo ...
- windows下tomcat闪退问题(启动失败)
1. 第一种情况:Java jdk环境变量没配置或配置有问题 java jdk详细的配置过程这里贴一下:https://jingyan.baidu.com/article/6dad5075d1dc40 ...
- JavaScript构造函数学习笔记分享
构造函数就是一个普通的函数,创建方式和普通函数没有区别 不同的是构造函数名习惯上首字母大写 普通函数是直接调用,而构造函数需要使用new关键字来调用 构造函数的执行流程: 立刻创建一个新的对象 将新建 ...
- Ubuntu19.10安装
# 有一说一,UI好看多了 正文开始 # 1.做U盘 # 2.修改BIOS选择U盘引导 底下有提示,F5/F6切换项目 # 3.进入引导盘 这个界面多了比19.10之前的版本多了两个选项, ...
- Python之行-01之初识python
本文介绍 1.python由来与发展2.编程语言排行榜3.python环境安装4.python变量的使用5.python的注释6.用户交互输入7.python的数据类型8.python的运算符9.py ...
- java面试题干货126-170
这部分主要是开源Java EE框架方面的内容,包括Hibernate.MyBatis.Spring.Spring MVC等,由于Struts 2已经是明日黄花,在这里就不讨论Struts 2的面试题, ...
- Java 判断密码是否是大小写字母、数字、特殊字符中的至少三种
public class CheckPassword { //数字 public static final String REG_NUMBER = ".*\\d+.*"; //小写 ...
- C#写入(覆盖形式)数据到CSV文件 和 读取CSV文件
/// <summary> /// 写入数据到CSV文件,覆盖形式 /// </summary> /// <param name="csvPath"& ...
- AQS系列(五)- CountDownLatch的使用及原理
前言 前面四节学完了AQS最难的两种重入锁应用,下面两节进入实战学习,看看JUC包中其他的工具类是如何运用AQS实现特定功能的.今天一起看一下CountDownLatch. CountDownLatc ...
- LeetCode刷题总结-树篇(下)
本文讲解有关树的习题中子树问题和新概念定义问题,也是有关树习题的最后一篇总结.前两篇请参考: LeetCode刷题总结-树篇(上) LeetCode刷题总结-树篇(中) 本文共收录9道题,7道中等题, ...
