webpack代码分离CommonsChunkPlugin插件的使用(防止重复)
1.webpack.config.js中添加:
const path = require('path');
+ const webpack = require('webpack');
const HTMLWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
index: './src/index.js',
another: './src/another-module.js'
},
plugins: [
new HTMLWebpackPlugin({
title: 'Code Splitting'
- })
+ }),
+ new webpack.optimize.CommonsChunkPlugin({
+ name: 'common' // 指定公共 bundle 的名称。
+ })
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
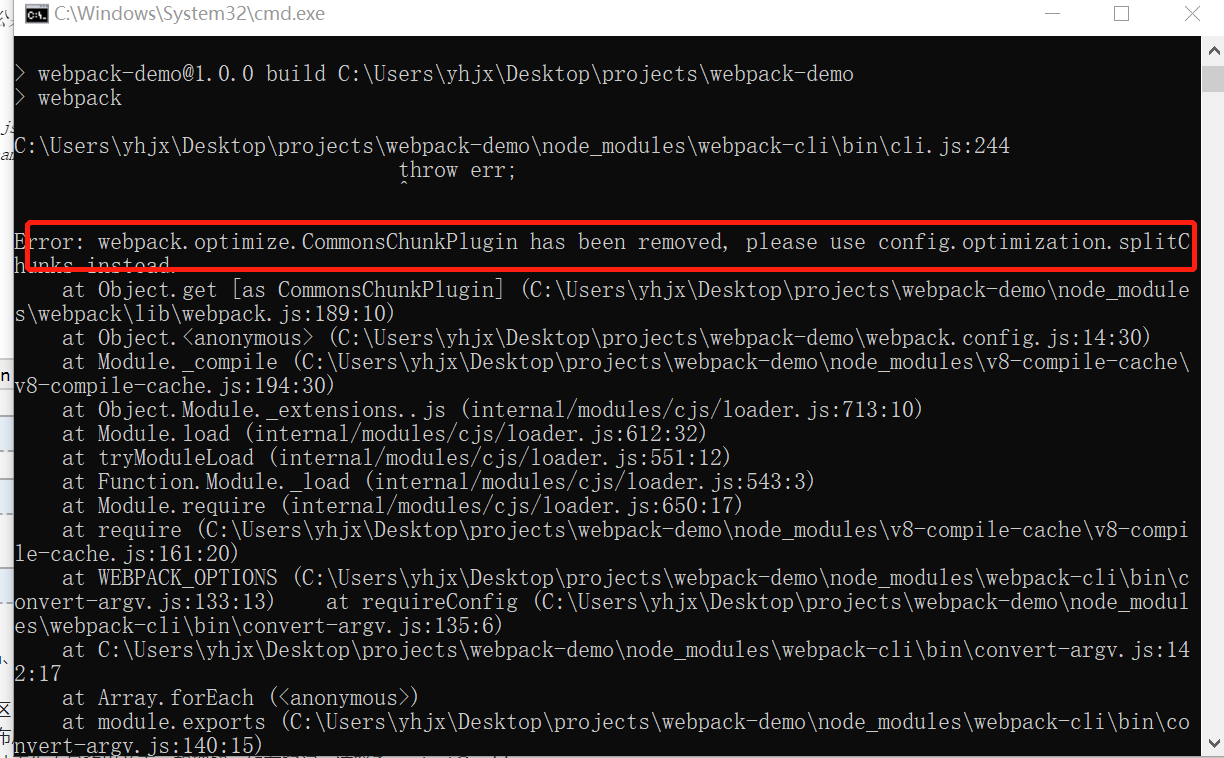
2.然后就遇到了一个问题,还给出了一个解决方案,需要去查看文档中的插件章节

//optimization与plugins同级
optimization: {
splitChunks: {
cacheGroups: {
commons: {
name: "commons",
chunks: "initial",
minChunks: 2
}
}
}
},
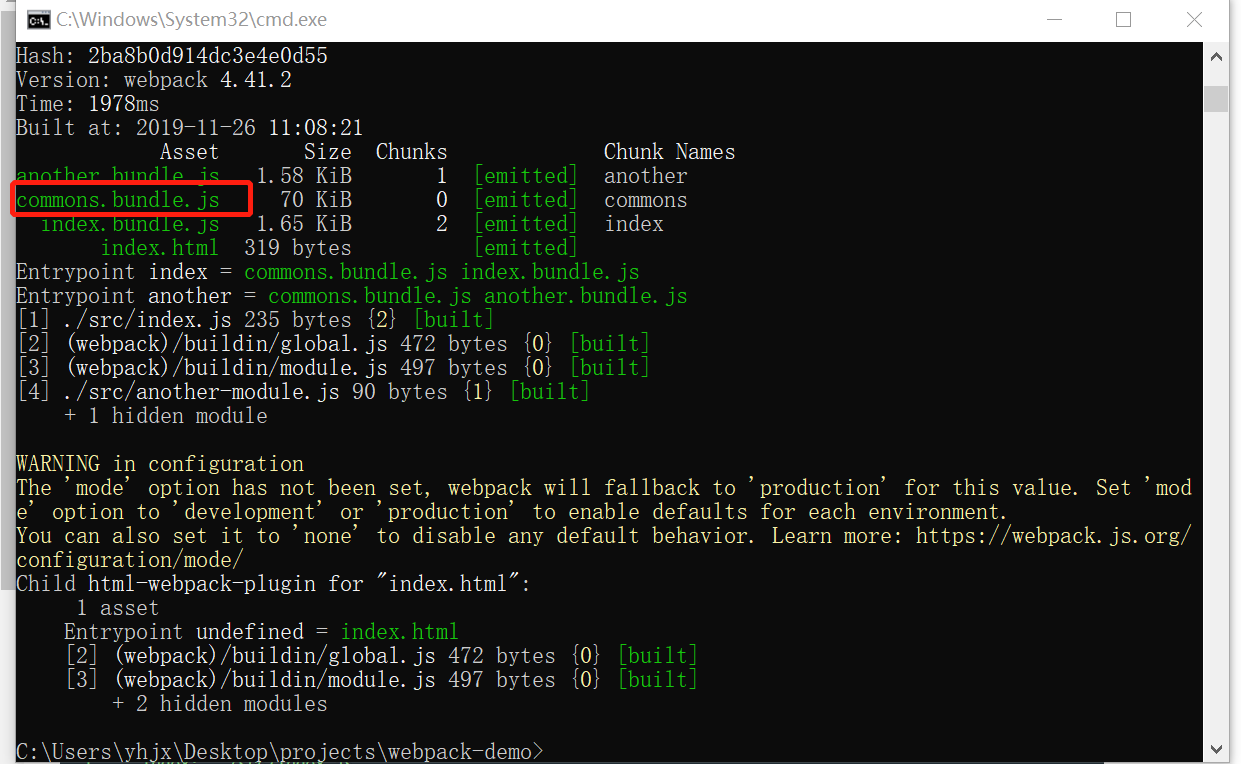
3.运行npm run build,如果有公共部分可得到common.bundle.js文件,如果没有则不会生成这个文件

webpack代码分离CommonsChunkPlugin插件的使用(防止重复)的更多相关文章
- Webpack 代码分离
Webpack 代码分离 代码分离是 webpack 中最引人注目的特性之一. 你可以把你的代码分离到不同的 bundle 中,然后你就可以去按需加载这些文件. 总的来说, webpack 分离可以分 ...
- webpack代码分离 ensure 看了还不懂,你打我(转)
webpack异步加载的原理 webpack ensure相信大家都听过.有人称它为异步加载,也有人说做代码切割,那这 个家伙到底是用来干嘛的?其实说白了,它就是把js模块给独立导出一个.js文件的, ...
- webpack 配置分离css插件
以css配置示例,less与sass同理 1. 使用旧版的ExtractTextPlugin插件 安装 npm install extract-text-webpack-plugin@next --s ...
- webpack 简单笔记(二)CommonsChunkPlugin插件
接下来就要使用CommonsChunkPlugin插件 (一)单一入口,模块单一引用,分文件输出,单一入口,模块重复引用,分文件输 main.js代码 require('./static/js/mai ...
- webpack学习之—— Code Spliting(代码分离)
代码分离特性能够把代码分离到不同的 bundle 中,然后可以按需加载或并行加载这些文件.代码分离可以用于获取更小的 bundle,以及控制资源加载优先级,如果使用合理,会极大影响加载时间. 有三种常 ...
- webpack之代码分离
https://robertknight.github.io/posts/webpack-dll-plugins/ webpack一般会把一个文件里import/require的文件都会打包在一起,最 ...
- 使用Webpack的代码分离实现Vue懒加载(译文)
当一个Vue的项目体积变得十分庞大的时候,使用Webpack的代码分离功能将Vue Components,routes或Vuex的代码进行分离并按需加载,会极大的提高App的首屏加载速度. 在Vue的 ...
- 使用Webpack的代码分离实现Vue懒加载
当一个Vue的项目体积变得十分庞大的时候,使用Webpack的代码分离功能将Vue Components,routes或Vuex的代码进行分离并按需加载,会极大的提高App的首屏加载速度. 在Vue的 ...
- 深入浅出的webpack构建工具---AutoDllPlugin插件(八)
深入浅出的webpack构建工具---AutoDllPlugin插件(八) DllPlugin插件能够快速打包,能把第三方依赖的文件能提前进行预编译打包到一个文件里面去.提高了构建速度.因为很多第三方 ...
随机推荐
- ef实现一次查询多个聚合函数的字段
想用ef来写一个统计字段的语句,如下所示 select sum(price) as price_total, sum(amount) as amount_total from table1 发现似乎实 ...
- 企业架构如何实施的简介(TOGAF深度好文)
本文来自企业架构学院: BangEA:如何实施企业架构? IT不仅是开展业务的手段,而且正在迅速演变为业务,IT绩效会直接影响企业的盈利能力,但很多企业并没有适时或充分的让IT组织参与业务的规划和决策 ...
- 关于javascript中变量及函数的提升
javascript中变量以及函数的提升,在我们平时的项目中其实还是挺常用的,尤其是大型项目中,不知不觉就会顺手添加一些变量,而有时候自己的不小心就会酿成一些不必要错误,趁有时间整理一下自己对于js中 ...
- URL.createObjectURL()的使用方法
URL.createObjectURL() 静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL.这个 URL 的生命周期和创建它的窗口中的 document 绑定.这个新 ...
- Dynamics CRM 2015/2016新特性之三十四:有了插件日志,调试插件so easy!
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复217或者20160330可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- Dynamics 365 Online-Delete Audit History Data
Dynamics 365 CE自带的Audit功能,虽然不会给我们的业务流程带来显著变化,但是这个功能对于我们追溯数据变化的历史,诊断定制触发的执行,以及数据还原等,都是不可或缺的关键先生.尤其是涉及 ...
- iOS swift 带有attributeString的多行文本label
class AttributeStringGenerator { var attributeString: NSMutableAttributedString! var lineSpacing: CG ...
- 查找 oracle 数据库中包含某一字段的所有表的表名
select table_name from DBA_TAB_COLUMNS where COLUMN_NAME='字段名'; 字段名需要大写
- PHP删除数组中重复的元素
array_unique($arr): //删除重复元素 $arr = [1,2,3,0,1]; echo '<pre>'; var_dump($arr); $arr = array_un ...
- Python-判断回文
# 回文单词是从左到右和从右到左读相同的单词. # 例如:"detartrated"和"evitative"是回文 str_in = input('Input: ...
