Vuforia添加虚拟按键
AR虚拟按键为真实识别图上的按键,通过按键可以实现真实与虚拟之间的按键交流
(一)添加按键
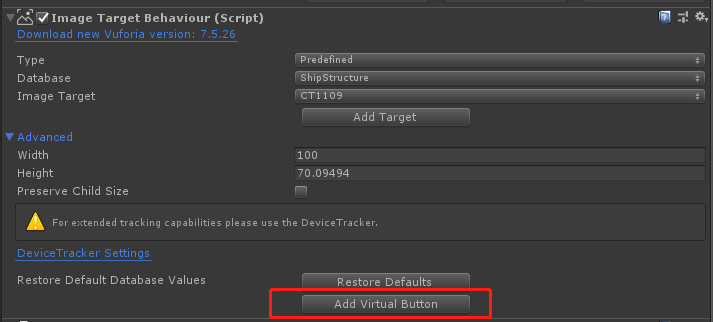
点击target,打开advance,添加虚拟按键,即可在此target下添加虚拟按键

注:虚拟按键无法旋转,只能更改长宽,可以通过Name给虚拟按键添加一个标识,通过name访问到此按键

(二)按键触发
public class VirtualBtnController : MonoBehaviour,IVirtualButtonEventHandler//通过接口实现点击事件
{
public VirtualButtonBehaviour[] virtualButtons;
public UnityEngine.UI.Button[] structureButtons;
//public UnityEngine.UI.Button[] structureButtonsCT; public void OnButtonPressed(VirtualButtonBehaviour vb)
{
Debug.Log("Virtual button "+vb.VirtualButtonName+" pressed"); //BC virtual button function
if(vb.VirtualButtonName.Contains("BildgeShell"))//通过Name确认点击俺就
{
structureButtons[].onClick.Invoke();
} if (vb.VirtualButtonName.Contains("BottomSlop"))
{
structureButtons[].onClick.Invoke();
} if (vb.VirtualButtonName.Contains("BildgeFloor"))
{
structureButtons[].onClick.Invoke();
} if (vb.VirtualButtonName.Contains("Longitudianal"))
{
structureButtons[].onClick.Invoke();
} //CT virtual button fuction
if (vb.VirtualButtonName.Contains("DeckBeam"))
{
structureButtons[].onClick.Invoke();
} if (vb.VirtualButtonName.Contains("Floor"))
{
structureButtons[].onClick.Invoke();
} if (vb.VirtualButtonName.Contains("InnerShell"))
{
structureButtons[].onClick.Invoke();
} if (vb.VirtualButtonName.Contains("OutShell"))
{
structureButtons[].onClick.Invoke();
} if (vb.VirtualButtonName.Contains("LongiBH"))
{
structureButtons[].onClick.Invoke();
} if (vb.VirtualButtonName.Contains("TransBH"))
{
structureButtons[].onClick.Invoke();
}
} public void OnButtonReleased(VirtualButtonBehaviour vb)
{
Debug.Log("Virtual button released");
} void Start ()
{
foreach(var vb in virtualButtons)
{
vb.RegisterEventHandler(this);
}
}
}
Vuforia添加虚拟按键的更多相关文章
- 关于Android适配华为等带有底部虚拟按键的解决方案
http://blog.csdn.NET/a91694451/article/details/50469857 最近公司的项目里遇到了一个问题,就是最后适配的时候时候同事的华为手机时,由于底部带有虚拟 ...
- Android6.0 源码修改之屏蔽导航栏虚拟按键(Home和RecentAPP)/动态显示和隐藏NavigationBar
场景分析, 为了完全实现沉浸式效果,在进入特定的app后可以将导航栏移除,当退出app后再次将导航栏恢复.(下面将采用发送广播的方式来移除和恢复导航栏) ps:不修改源码的情况下,简单的沉浸式效果实现 ...
- UWP 判断windows mobile是使用的实体键还是虚拟按键
最近在写启动屏幕,发现虚拟按钮会挡住,启动屏幕的最下面的元素,大概有50 px.可是有什么办法知道手机是用的实体键还是虚拟按键吗? 如下图.可以看到红色的部分显示了一点点.代码里设置的是60px. 在 ...
- VirtualBox动态添加虚拟硬盘
本文非技术类文章,仅作为记录. 因为使用VirtualBox时遇到这样的问题:原本虚拟机分配存储的80G已经足够了,但是随着使用的文件越来越多,需要的空间也越来越大,因此不得不扩展虚拟机的磁盘容量. ...
- Android应用:StatusBar状态栏、NavigationBar虚拟按键栏、ActionBar标题栏、Window屏幕内容区域等的宽高
一.屏幕中各种栏目以及屏幕的尺寸 当我们需要计算屏幕中一些元素的高度时,或许需要先获取到屏幕或者各种栏目的高度,下面这个类包含了Status bar状态栏,Navigation bar虚拟按键栏,Ac ...
- 安卓ROOT后禁用/隐藏导航栏/虚拟按键
安卓ROOT后禁用/隐藏导航栏/虚拟按键 提醒:提前装好EASY TOUCH 等类似工具. 用ROOT EXPLORER 或 ROOT BROWSER system\bulid.prop 最后加一行: ...
- Android隐藏虚拟按键,关闭开机动画、开机声音
/*********************************************************************** * Android隐藏虚拟按键,关闭开机动画.开机声音 ...
- Asp.net MVC 如何向webform一样在IIS里添加虚拟目录
相信很多用webform的程序猿都习惯性的使用虚拟目录的形式来对一个程序添加新的功能,那么在mvc下该如何来弄呢? 首先得有一个项目基层的项目,然后我们在这个项目的基础上新增一个功能模块,例如信息发布 ...
- Android tp的虚拟按键(virtual key)处理
Android tp的虚拟按键处理 现在在越来越多的Android的手机都是虚拟按键来操作,但是对于开发者来说可能会关心Android对虚拟按键如何处理的.对Linux熟悉的人可能会说,it's ea ...
随机推荐
- Android测试环境配置
测试是软件开发中非常重要的一部分,Android中是使用junit测试框架,本文使用的是junit4和Android Studio.Android测试主要分两类本地测试和Instrumented测试, ...
- 微信小程序开发实战-天气小程序
园龄6年8个月了,还一篇文章都没写过,惭愧! 最近周末做了个天气预报小程序,在这里整理一下开发过程和注意点,给对小程序开发感兴趣的伙伴们提供点参考. 废话不多说,先上图最终效果: 下面进入正文: 第一 ...
- Windows下如何调试驱动程序
Windows内核分析索引目录:https://www.cnblogs.com/onetrainee/p/11675224.html 一.配置Windbg使用双机调试 win10中“windbg+vm ...
- 前端深入之css篇丨2020年前,彻底掌握css动画【transition】
写在前面 马上就2020年了,不知道小伙伴们今年学习了css3动画了吗? 说起来css动画是一个很尬的事,一方面因为公司用css动画比较少,另一方面大部分开发者习惯了用JavaScript来做动画,所 ...
- 02-11 RANSAC算法线性回归(波斯顿房价预测)
目录 RANSAC算法线性回归(波斯顿房价预测) 一.RANSAC算法流程 二.导入模块 三.获取数据 四.训练模型 五.可视化 更新.更全的<机器学习>的更新网站,更有python.go ...
- 非后端开发Mysql日常使用小结
数据库的五个概念 数据库服务器 数据库 数据表 数据字段 数据行 那么这里下面既是对上面几个概念进行基本的日常操作. 数据库引擎使用 这里仅仅只介绍常用的两种引擎,而InnoDB是从MySQL 5.6 ...
- python编程基础之三十五
系统的魔术方法:系统的魔术方法特别多,但是也都特别容易懂,简单的讲就是对系统的内置函数进行重写,你需要什么效果就重写成什么样, 比如说len()方法针对的对象本来没有自定义类的对象,但是当你重写了__ ...
- Java之微信公众号开发
这次以文本回复作为案例来讲解Java相关得微信公众号开发. 首先必须要有一个个人微信公众号 个人微信公众号相关的接口权限有限,不过用于个人学习体验一下足够了,如图: 然后进入微信公众后台,点击基本配置 ...
- JavaScript ES6函数式编程(二):柯里化、偏应用和组合、管道
上一篇介绍了闭包和高阶函数,这是函数式编程的基础核心.这一篇来看看高阶函数的实战场景. 首先强调两点: 注意闭包的生成位置,清楚作用域链,知道闭包生成后缓存了哪些变量 高阶函数思想:以变量作用域作为根 ...
- Ubuntu php安装xdebug
1.安装xdebug扩展: sudo apt-get install php-xdebug 2.找到扩展的路径: 3.编辑php.ini文件,末尾加入,保存退出: [xdebug] zend_exte ...
