layui-table与layui-rate评分转换成星级的使用
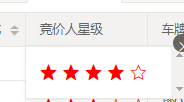
需求:将layui-table中的某一列,例如:评分,从数据库中查找出来之后,进行layui-rate评分转换显示效果,为星星。显示效果如下:

实现代码:
1、layui中引入rate

2、table表格中评分列添加templet自定义模板(目的是rate使用需要在定义好id的div中),写法有好几种,layui官网有介绍https://www.layui.com/doc/modules/table.html
, {field: 'avgScore', title: '星级',width: ,
templet: function(d){
return '<div id="avgScore'+d.id+'"></div>'}}
3、最后在table加载之后,设置转换
,done:function(res, curr, count){
var data = res.data;//返回的json中data数据
for (var item in data) {
//司机星级
rate.render({
elem: '#avgScore'+data[item].id+'' //绑定元素
, length: //星星个数
, value: data[item].avgScore //初始化值
, theme: '#f30808' //颜色
, half: true //支持半颗星
, text: false //显示文本,默认显示 '3.5星'
, readonly: true //只读
});
}
}
完毕!
附上rate的完整用法:
<div id="test1"></div>
<script>
layui.use('rate', function () {
var rate = layui.rate;
var ins1 = rate.render({
elem: '#test1' //绑定元素
, length: //星星个数
, value: //初始化值
, theme: '#000099' //颜色
, half: true //支持半颗星
, text: true //显示文本,默认显示 '3.5星'
, readonly: false //只读
//自定义文本,点击后文本显示的内容
, setText: function (value) {
if (value < ) {
this.span.text("差")
} else if (value <= ) {
this.span.text("一般")
} else {
this.span.text("好")
}
}
//选定时调用,评分时发送一个ajax,readonly设为true
, choose: function (value) {
if (value > ) alert('么么哒')
}
});
});
</script>
参考资料:
https://fly.layui.com/jie/17390/
http://www.cnblogs.com/wyy1234/p/9455493.html
layui-table与layui-rate评分转换成星级的使用的更多相关文章
- layui table动态表头 改变表格头部 重新加载表格
改变头部原理: 删除原来表格, 重新建立DOM元素, 重新加载table,实现表头改变 明白了原理, 我相信大家都能写出来了, table.reload(ID, options)目前好像还不支持con ...
- Layui Table 分页记忆选中
Layui Table 分页记忆选中 挺好的功能,之前为什么放弃了,哈哈哈! 在最早的版本中,layui 的 table 会记录每页的勾选状态,但很多用户反馈这是 bug,因为当他们获取选中数据时,其 ...
- layui table+复杂表头+合并单元格
效果图: 问题:行hover效果感觉错乱 所以改为透明色 代码: <!DOCTYPE html> <html lang="en"> <head> ...
- layui table 分页 记住之前勾选的数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- layui table 表格上添加日期控件
方法一: var tableInit = table.render({ elem: '#tbtxrz' , method: 'post' , data: jsonData , height: &quo ...
- layui table 列宽百分比显示
var layer = layui.layer, form = layui.form, table = layui.table; var $ = layui.$; /*select gysmc,zyz ...
- Layui table 组件的使用:初始化加载数据、数据刷新表格、传参数
背景 笔者之前一直使用 bootstrap table ,因为当前项目中主要使用 Layui 框架,于是也就随了 Layui table ,只是在使用的时候出现了一些问题,当然也是怪自己不熟悉的锅吧! ...
- 解决layui table方法渲染时时间格式问题
在显示时间时没有成功 ,{field:'showTime',title:'要显示的时间'} 崎岖过程就不详述了,直接上干货 @官网相关文档1.@官网相关文档2.@参考文章1.@参考文章2 浏览了很多资 ...
- layui table 前台数字格式保留两位小数,不足补0(mysql 数据库)
layui table 对于后台json数据,有数字的,默认不会原样显示,而是只取数值,即100.00显示为100.如果想原样显示,需转为字符串. 项目采用mysql数据库,字段类型为decimal( ...
随机推荐
- Java网络编程之InetAddress浅析
Java网络编程之InetAddress浅析 一.InetAddress综述 IP地址是IP使用的32位(IPv4)或者128位(IPv6)位无符号数字,它是传输层协议TCP,UDP的基础.InetA ...
- python3 统计类的实例个数
python3 统计类的实例个数 有时候我们可能想统计下类所创建的实例个数,代码如下: class Dog: # 定义一个狗类 count = 0 # 用于统计类所创建的实例个数 def __init ...
- [python]print简单用法和读取用户输入
代码开发环境:Eclipse 1.打印字符串: print "Hello world!" myString = "Hello world!" print myS ...
- codeforces 389 D. Fox and Minimal path(构造+思维)
题目链接:https://vjudge.net/contest/175446#problem/J 题解:显然要用最多n个点构成的图要使的得到的最短路条数有1e9次个,显然要有几个数相乘容易想到2的几进 ...
- spring接口文档注解:@ApiOperation(转)
spring接口文档注解:@ApiOperation @ApiOperation不是spring自带的注解是swagger里的 com.wordnik.swagger.annotations.ApiO ...
- 史无前例的RNN讲解
这篇博客不是一篇讲解原理的博客,这篇博客主要讲解time_steps,如果这篇博客没有让你明白time_steps,那么算我无能. 我曾翻阅各大网站,各大博客,他们的对RNN中time_steps的讲 ...
- 腾讯工作近十年大佬:不是我打击你!你可能真的不会写Java
文章核心 其实,本不想把标题写的那么恐怖,只是发现很多人干了几年 Java 以后,都自认为是一个不错的 Java 程序员了,可以拿着上万的工资都处宣扬自己了,写这篇文章的目的并不是嘲讽和我一样做 Ja ...
- airflow使用本地时区
在airflow中使用的时间是utc时间,而更多时候我们希望的是使用本地时间,于是在定义airflow定时任务的时候,涉及到了时间的转换. 1.python中本地时间和utc时间的转换 查看国内可 ...
- 利用github搭建私人maven仓库
一.背景 最近在做HBase的项目,不免会引用到一些工具类,如StringUtils,NumberUtils,DateUtils这些,公司底层有封装好可以直接使用. 但是项目完成,用maven打包部署 ...
- PLC与上位机的socket通讯——ABB机器人程序(三)
源程序:https://github.com/935094505/ABB-socket-communication 程序范例 觉得有帮助,别忘了打赏下
