vertical-align之见
ertical-align 英文翻译为垂直对齐 ,常用来应用于table 表格中文字的垂直居中;脱离表格后不常用;
有朋友问起;故总结记之:
开局一张图,下来全靠编

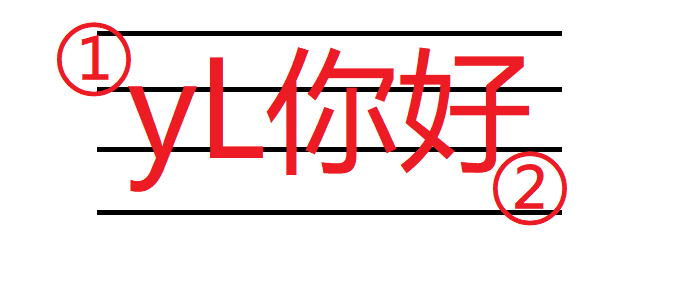
这是一个简单的四线表格,小学时用来来练习英文的,在网页中我们将每条线命名 顶线 中线 基线 底线 ;
内联元素默认与基线对齐!!!vertical-align 仅作用与内联元素!!!
所以我们看看案例

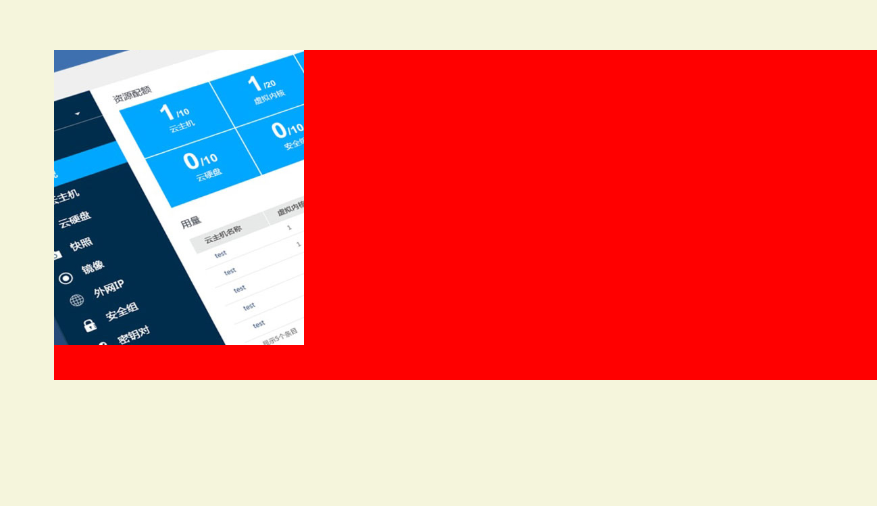
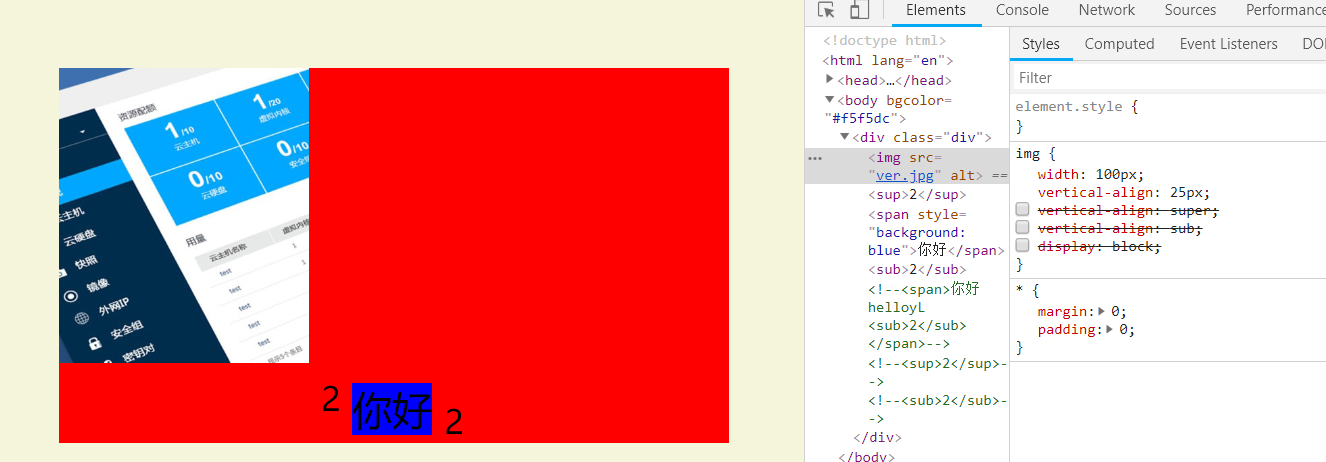
引入一张图片 body颜色淡黄 红色容器默认没有高度只有颜色;图片将容器撑高但是有多余的红色,因为内联元素与基线对齐,所以多出了底线的距离;再上一张图;

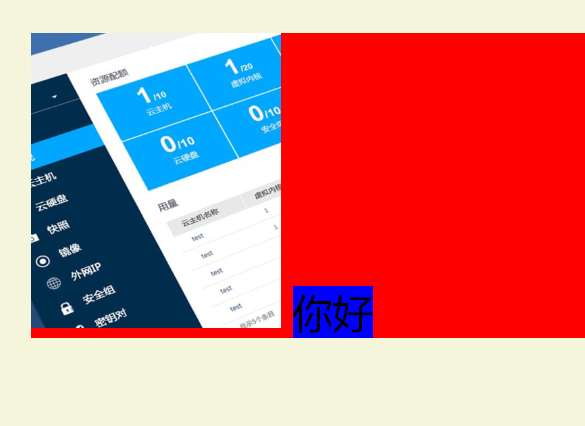
加入文字设置颜色为蓝色 可以发现图片的底部与文字的对齐是相对于文字所在的基线处,而vertical-align的作用如下:
vertical-align: baseline; /*默认。元素放置在父元素的基线上
vertical-align: sub; /*垂直对齐文本的下标*/
vertical-align: super; /*垂直对齐文本的上标*/
vertical-align: text-top; /*把元素的顶端与父元素字体的顶端对齐*/
vertical-align: text-bottom; /*把元素的底端与父元素字体的底端对齐。
vertical-align: middle; /*把此元素放置在父元素的中部*/
vertical-align: top; /*把元素的顶端与行中最高元素的顶端对齐*/
vertical-align: bottom; /*把元素的顶端与行中最低的元素的顶端对齐*/
是设置元素的对齐方式;再上图

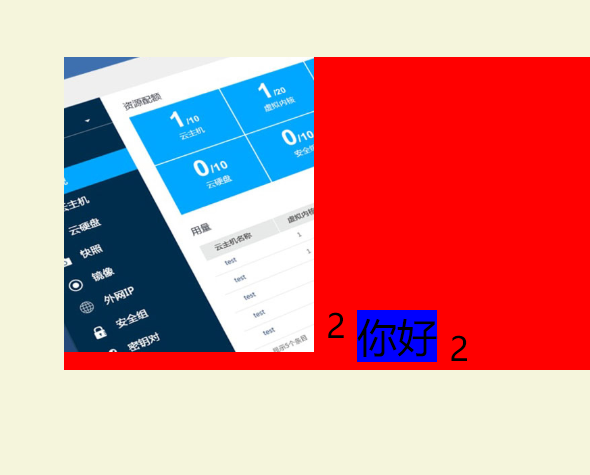
设置了文字的上下标 分别对应
vertical-align: sub; /*垂直对齐文本的下标*/
vertical-align: super; /*垂直对齐文本的上标*/
而设置middle 使相当于元素的基线上移 而为正值时 基线下移动 所以文字也会移动

总结 vertical -align 作用域内联元素,可设置正负值 也可设置百分数(参照物使字体的大小);通常用来做图片与文字的水平垂直居中;
vertical-align之见的更多相关文章
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
- 关于Vertical Align的理解
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- 自动化运维:使用flask+mysql+highcharts搭建监控平台
1.前言 本来想做一个比较完善的监控平台,只需要做少许改动就可以直接拿来用,但是在做的过程中发现要实现这个目标所需的工作量太大,而当前的工作中对其需求又不是特别明显.所以就退而求其次,做了一个类似教程 ...
- python 26个技巧
26个你不知道的Python技巧 Python是目前世界上最流行的编程语言之一.因为: 1.它容易学习 2.它用途超广 3.它有非常多的开源支持(大量的模块和库) 不好意思,优达菌又啰嗦了. 本文 ...
- 26个你不知道的Python技巧
Python是目前世界上最流行的编程语言之一.因为: 1.它容易学习 2.它用途超广 3.它有非常多的开源支持(大量的模块和库) 不好意思,优达菌又啰嗦了. 本文作者 Peter Gleeson 是一 ...
- 一些你需要知道的Python代码技巧
被人工智能捧红的 Python 已是一种发展完善且非常多样化的语言,其中肯定有一些你尚未发现的功能.本文或许能够让你学到一些新技巧. Python 是世界上最流行.热门的编程语言之一,原因很多,比 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
随机推荐
- 深入SpringMVC视图解析器
ViewResolver的主要职责是根据Controller所返回的ModelAndView中的逻辑视图名,为DispatcherServlet返回一个可用的View实例.SpringMVC中用于把V ...
- 为什么不建议使用Date,而是使用Java8新的时间和日期API?
Java 8:新的时间和日期API 在Java 8之前,所有关于时间和日期的API都存在各种使用方面的缺陷,因此建议使用新的时间和日期API,分别从旧的时间和日期的API的缺点以及解决方法.Java ...
- Elasticsearch之更新
public class UpdateElasticAPI { private static RestClient restClient; static { restClient=RestClient ...
- ConcurrentHashMap 的工作原理及代码实现
ConcurrentHashMap采用了非常精妙的"分段锁"策略,ConcurrentHashMap的主干是个Segment数组.Segment继承了ReentrantLock,所 ...
- Fortify安全漏洞一般处理方法
前段时间公司又一轮安全审查,要求对各项目进行安全扫描,排查漏洞并修复,手上有几个历史项目,要求在限定的时间内全部修复并提交安全报告,也不清楚之前是如何做的漏洞修复,这次使用工具扫描出来平均每个项目都还 ...
- SRAM和DRAM的区别
一.浅谈关于SRAM和DRAM的区别:https://www.cnblogs.com/nano94/p/4014082.html. 二.ROM.RAM.DRAM.SRAM和FLASH的区别,转自:ht ...
- 微服务SpringCloud之服务网关zuul一
前面学习了Eureka.Feign.Hystrix.Config,本篇来学习下API网关zuul.在微服务架构中,后端服务往往不直接开放给调用端,而是通过一个API网关根据请求的url,路由到相应的服 ...
- 动态设置 view 在布局中位置
一.概述 有时项目需要动态设置一个 底部列表,比如 popupwindow ,listview 底部显示 ,所以记录一下 此处, android.support.v7.widget.CardView ...
- 在线扩容LV卷
1.登陆VC,添加硬盘 2.登陆到Linux主机 3.在线扫盘 [root@cnsz22pl0074:/root]# echo "- - -" > /sys/class/sc ...
- 新建web工程
1.选择新建Dynamic Web Project 2.选择服务器和版本(2.5) 3.WebContend目录下新建一个html文件 4.运行 工程的目录结构: WEB-INF目录时受保护的,不能 ...
