在网页中动态地给表格添加一行内容--HTML+CSS+JavaScript
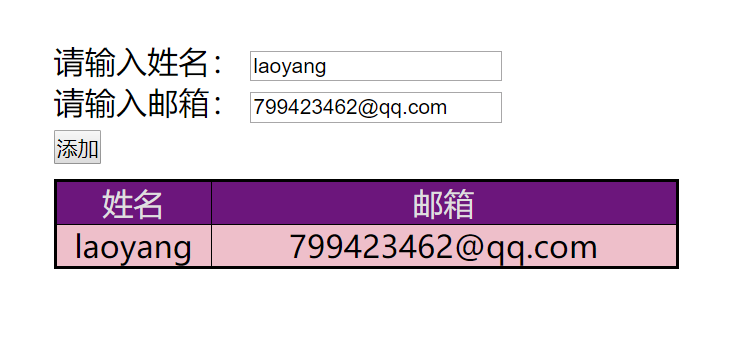
需求描述: 用户在页面上点击按钮,可以把文本框中的数据在表格的新的一行中显示,具体表现如下图: 如果如果输入框内容有一项为空,弹出对话框‘请将数据填入完全

步骤: 1.按钮注册单击事件 2.获取并判断文本框的内容 4.创建行并添加到tbody中 5.创建列,并设置内容 6.把列添加到行中 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在网页中添加表格</title>
<style>
* {
margin: 0;
padding: 0;
} div {
width: 400px;
margin: 100px auto;
}
table {
margin-top: 10px;
width: 400px;
border: 2px solid #000;
border-collapse: collapse;
}
table thead tr {
background-color: purple;
color: #e0e0e0;
} table tr {
background-color: pink;
} table td {
text-align: center;
border:1px solid #000 ;
} table td:nth-child(1){
width: 100px;
} table td:nth-child(2){
width: 300px;
}
</style>
</head>
<body>
<div>
<label for="">请输入姓名:</label>
<input type="text" class="uname"><br />
<label for="">请输入邮箱:</label>
<input type="email" class="email"><br />
<button>添加</button><br />
<table>
<thead>
<tr>
<td>姓名</td>
<td>邮箱</td>
</tr>
</thead>
<tbody>
<!-- 动态添加内容 -->
</tbody>
</table>
</div> <script>
// 获取元素
var uname = document.querySelector('.uname');
var email = document.querySelector('.email');
var btn = document.querySelector('button');
var tbody = document.querySelector('tbody'); btn.onclick =function () {
//检测输入的内容不为空
if(uname.value === '' || email.value === '')
alert('请输入内容');
else {
//创建节点
var tr = document.createElement('tr');
var td1 = document.createElement('td');
var td2 = document.createElement('td');
//获取元素内容
td1.innerHTML = uname.value;
td2.innerHTML = email.value;
//添加内容到表格中
tr.append(td1);
tr.append(td2);
tbody.append(tr);
}
}
</script> </body>
</html>
效果:
现在输入:name: 小明 --> 点击添加按钮添加

在网页中动态地给表格添加一行内容--HTML+CSS+JavaScript的更多相关文章
- ASP.NET中Literal控件的使用方法(用于向网页中动态添加内容)
原文:https://www.jb51.net/article/82855.htm 可以将 Literal 控件用作网页上其他内容的容器.Literal 控件最常用于向网页中动态添加内容.简单的讲,就 ...
- Web网页中动态数据区域的识别与抽取 Dynamical Data Regions Identification and Extraction in Web Pages
Web网页中动态数据区域的识别与抽取 Dynamical Data Regions Identification and Extraction in Web Pages Web网页中动态数据区域的识别 ...
- 网页中动态嵌入PDF文件/在线预览PDF内容https://www.cnblogs.com/xgyy/p/6119459.html
#网页中动态嵌入PDF文件/在线预览PDF内容# 摘要:在web开发时我们有时会需要在线预览PDF内容,在线嵌入pdf文件: 问题1:如何网页中嵌入PDF: 在网页中: 常用的几种PDF预览代码片段如 ...
- JS事件 什么是事件?JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
什么是事件 JavaScript 创建动态页面.事件是可以被 JavaScript 侦测到的行为. 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件. 比如说,当用户单击 ...
- 利用jquery表格添加一行并在每行第一列大写字母显示实现方法
表格添加一行并在每行第一列大写字母显示jquery实现方法 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN& ...
- #网页中动态嵌入PDF文件/在线预览PDF内容#
摘要:在web开发时我们有时会需要在线预览PDF内容,在线嵌入pdf文件: 问题1:如何网页中嵌入PDF: 在网页中: 常用的几种PDF预览代码片段如下: 代码片段1: 1 <object ty ...
- 使用js为表格添加一行
今天同事问了我一个问题,为表格添加新的行,我用的js写了一下,代码如下: <!DOCTYPE html> <html> <head> <meta charse ...
- 在网页中预览excel表格文件
项目需求在前端页面中实现预览excel表格的功能,上网了解之后大致总结为一下几种方法. 1.office文档转换为pdf,再转swf,然后通过网页加载flash进行预览 2.通过 xlsx.js,js ...
- CAD在网页中打印的图纸里面添加页眉及页脚
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 3 ...
随机推荐
- Mobx-React : 当前适合React的状态管理工具
MobX 简单.可扩展的状态管理 MobX 是由 Mendix.Coinbase.Facebook 开源和众多个人赞助商所赞助的. 安装 安装: npm install mobx ...
- 选择排序、快速排序、归并排序、堆排序、快速排序实现及Sort()函数使用
1.问题来源 在刷题是遇到字符串相关问题中使用 strcmp()函数. 在函数比较过程中有使用 排序函数 Sort(beg,end,comp),其中comp这一项理解不是很彻底. #include & ...
- About 睡觉觉吃饭饭
rdc 的日常作息: 11:50 左右起床,洗漱后飞奔到超市买咖啡饼干,然后飞奔到实验室. 开始被比赛打:比赛前期觉没睡醒,题没读懂就开始乱写,签到签不上,比赛中期处于要被饿死的状态. 赛后吃饭饭,随 ...
- codeforces 591 E. Three States(bfs+思维)
题目链接:http://codeforces.com/contest/591/problem/E 题意:有3个数字表示3个城市,每种城市都是相互连通的,然后不同种的城市不一定联通,'.'表示可以建设道 ...
- R:ggplot2数据可视化——基础知识
1 安装 # 获取ggplot2 最容易的就是下载整个tidyverse: install.packages("tidyverse") # 也可以选择只下载ggplot2: ins ...
- pandas数据分析输出excel产生文本形式存储的百分比数据,如何处理?
关键词: python.pandas.to_excel.文本形式存储的数据 需求描述: 我用 python pandas 写了数据统计与分析脚本,并把计算结果用 pandas 的 to_excel() ...
- 【Redis】主从复制
一.概述 1.redis的复制功能是支持多个数据库之间的数据同步.一类是主数据库(master)一类是从数据库(slave),主数据库可以进行读写操作,当发生写操作的时候自动将数据同步到从数据库,而从 ...
- 【Mac】快速复制文件路径
一.使用Automator新建服务 二.配置 三.使用 四.创建快捷键 一.使用Automator新建服务 在应用程序文件夹里打开Automator,选择文件菜单,新建一个服务,如下  二.配置 在 ...
- Python学习之旅:用Python制作一个打字训练小工具
一.写在前面 说道程序员,你会想到什么呢?有人认为程序员象征着高薪,有人认为程序员都是死肥宅,还有人想到的则是996和 ICU. 别人眼中的程序员:飞快的敲击键盘.酷炫的切换屏幕.各种看不懂的字符代码 ...
- Cookie的临时存储和定时存储
Cookie解决了不同请求的数据共享问题.是由服务器保存在客户端的小文本文件,包含了用户的信息,可以避免用户重复输入用户名和密码进行登录.浏览器请求Cookie,服务器响应时返回Cookie,浏览器存 ...
