部署 asp.net 网站到 Azure
部署asp.net网站到Azure
前言
前些天一直在写一个单页面web应用程序,终于完成了,于是考虑发布到云服务器。本人没有AWS账号,遂本打算使用谷歌云。参考文档后发现官方文档给出的方式为在visual studio上使用Cloud Tools for Visual Studio插件,然而该插件似乎只支持vs2017,无奈只能改用Azure。后续我也会继续探索在Google上部署ASP.NET应用,毕竟Azure只给一个月的免费时间,只有升级账户后才能享受一年的免费时间。
我们开始吧
这是小白的第一次使用,所以只是我自己的方法和顺序,仅供参考。如果有大佬有更方便快捷的方法欢迎提供,如有疏漏错误也烦请指出。谢谢!
建立数据库
首先我们需要在Azure上新建一个数据库。这个过程参考了这篇文章。
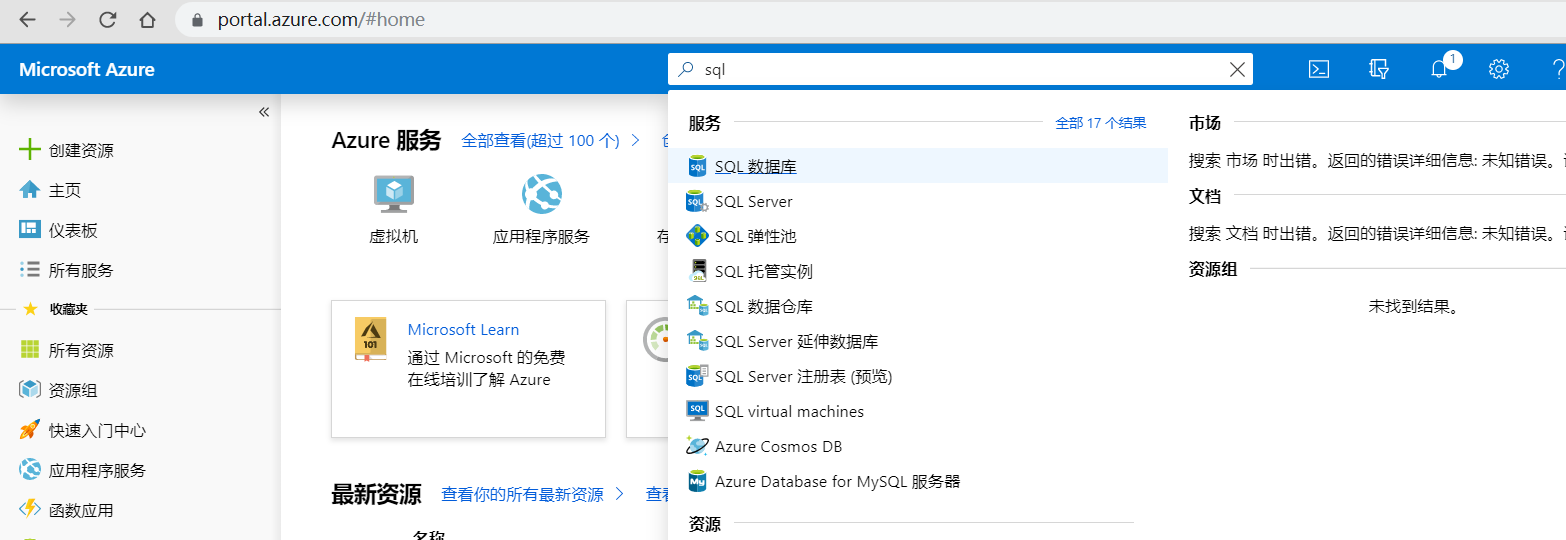
打开Azure首页后搜索 sql 数据库,选择 sql 数据库并转到。

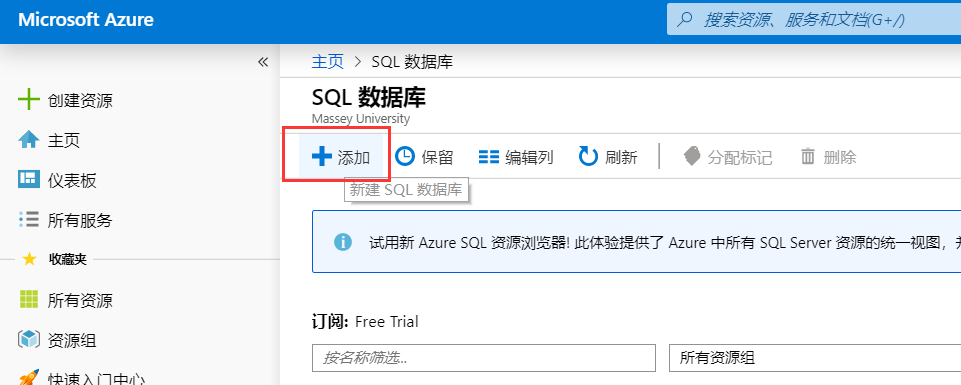
然后我们添加一个数据库。我的里面已经有了一个数据库实例,如果没有的话界面可能会和我的不太一样。

打开以后大概长这个样子:

从上到下依次填入信息。
* 订阅:如果是免费账户似乎只有这一个选项,原谅我没有见识过付费账户长啥样。
* 资源组:如果你之前有建立过,可以选择之前建立的资源组或新建资源组。如果没有那只能新建一个了。新建时可以起一个自己喜欢的名字。
* 数据库名称:可以起一个自己喜欢的名字,不能是之前有过的。
* 服务器:如果之前建立过,可以选择之前的或新建一个。如果没有就新建一个新的吧。点击新建后会在右边显示出来:

* 服务器名称:这个相当于你的数据库服务器的域名,所以必须是独一无二的
* 服务器管理员登录:数据库管理员的账号名,在以后登录数据库进行连接和管理的时候用它作为用户名。
* 密码:登录数据库的密码,与前者相对应。
* 位置:服务器所在位置。我选择了距离我最近的位置,大家可以按需自行选择。(虽然是离我最近的位置但是访问速度依然不快)
* 允许 Azure 服务访问服务器:这个一定要选上,以允许你的网站使用建立的数据库服务器。
* 想要使用 SQL 弹性池:这个我用不上,大家可以自行按需选择。
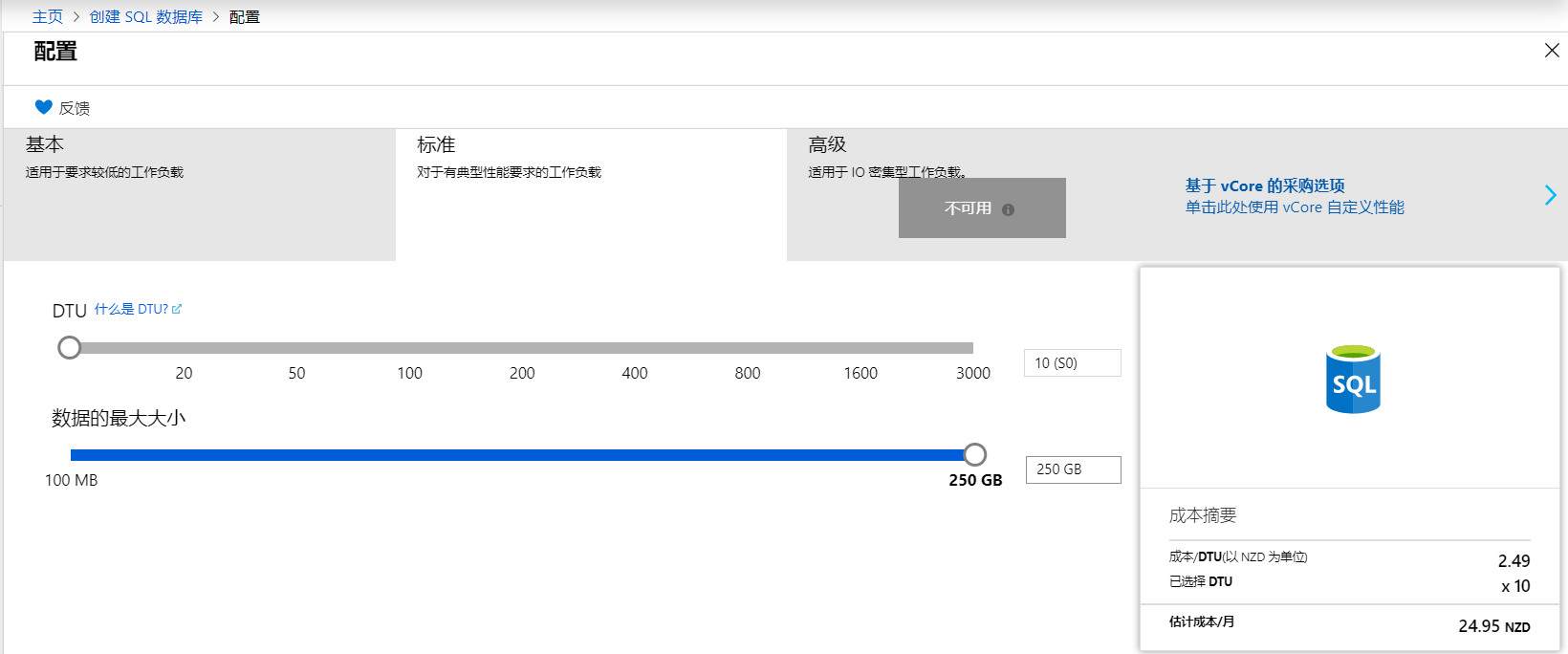
* 计算 + 存储:这个可以用来配置数据库的大小,大家可以按需进行调整。打开以后是这个样子的:

一般情况下就可以点击左下的 查看 + 创建 来建库了。

如果还有其他需求可以点 Next: 其他设置> 进行设置。
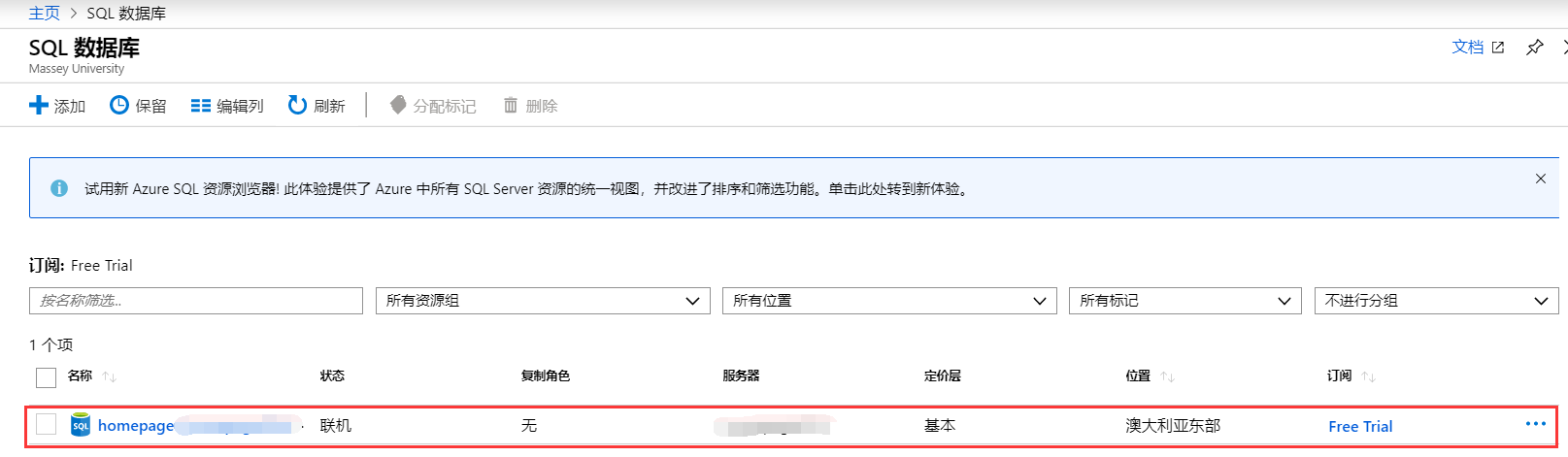
然后等配置完成,在 sql 数据库 界面就出现了刚刚建立的数据库了。

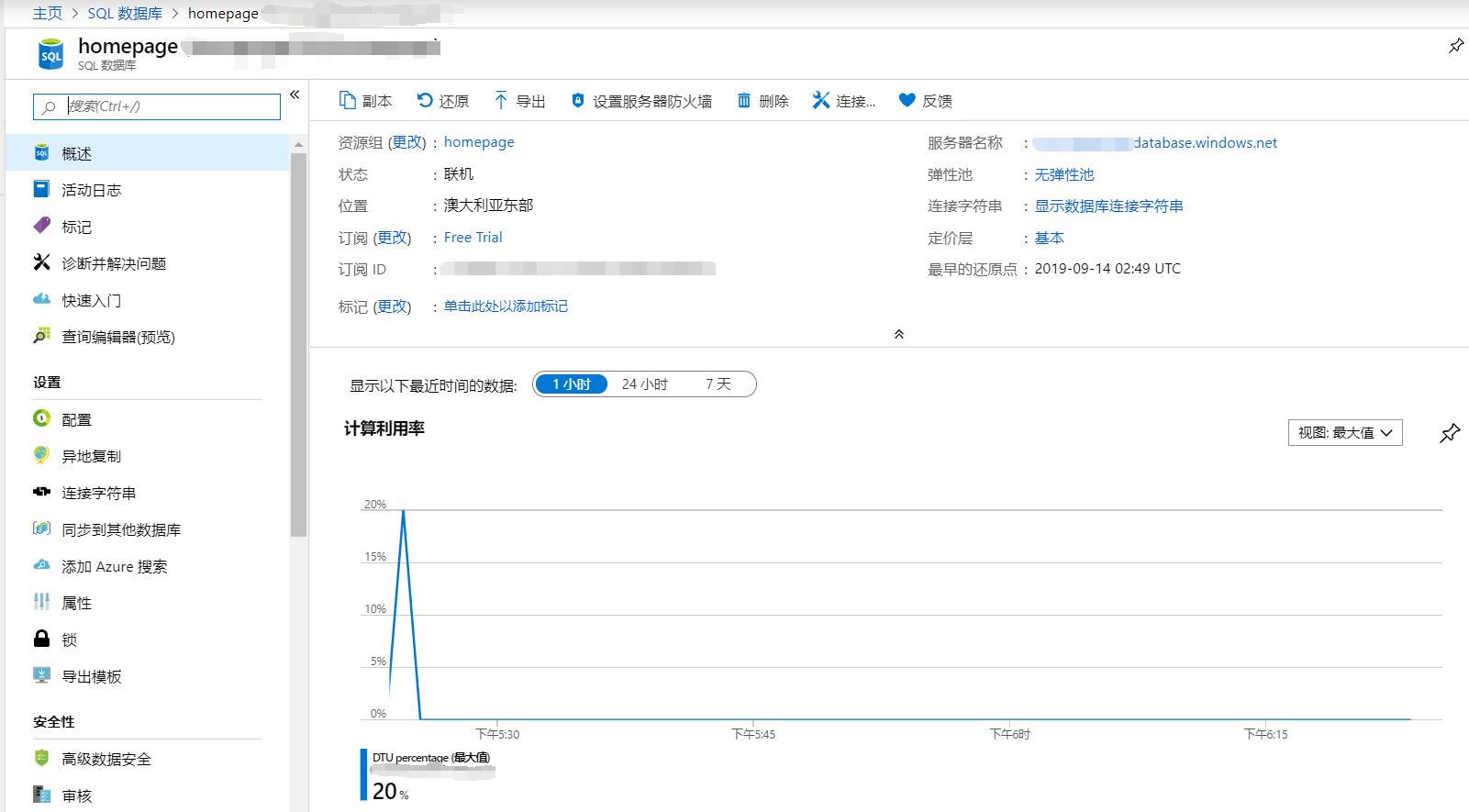
点击名称,可以转到详细信息页面:

右上方的服务器名称就是待会用来连接数据库的服务器名称。
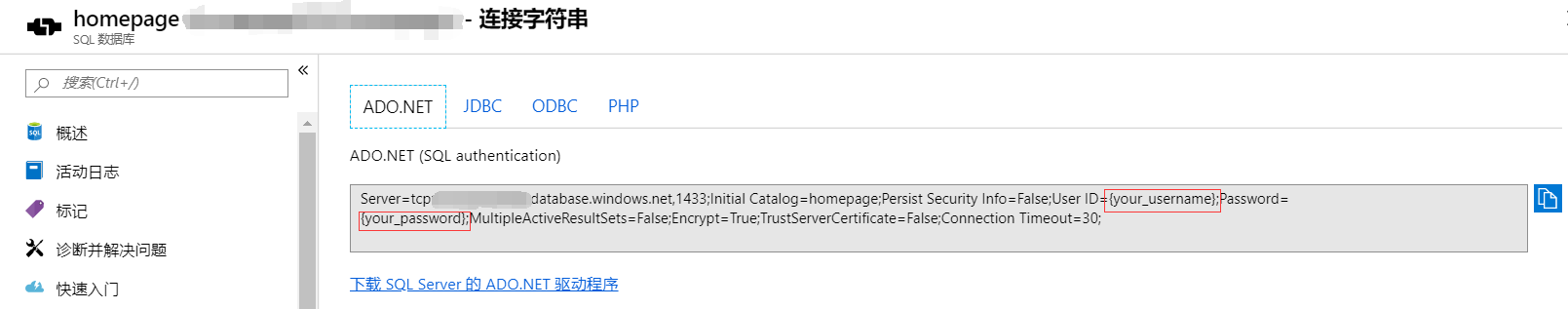
点击连接字符串可以显示数据库连接字符串格式,使用时需要手动替换掉数据库管理员用户名和密码。

ASP.NET 项目连接数据库
使用刚刚的数据库连接字符串,替代你的项目里的数据库连接字符串,providerName 依然可以使用 System.Data.SqlClient。此时你的项目已经在使用你在Azure上的数据库了。
然而,现在这个数据库还是空的,需要建表,而且现在也不能方便的管理数据库。此时需要在 visual studio 上或 Microsoft SQL Server Management Studio 上连接数据库进行管理。
在visual studio上连接远端数据库
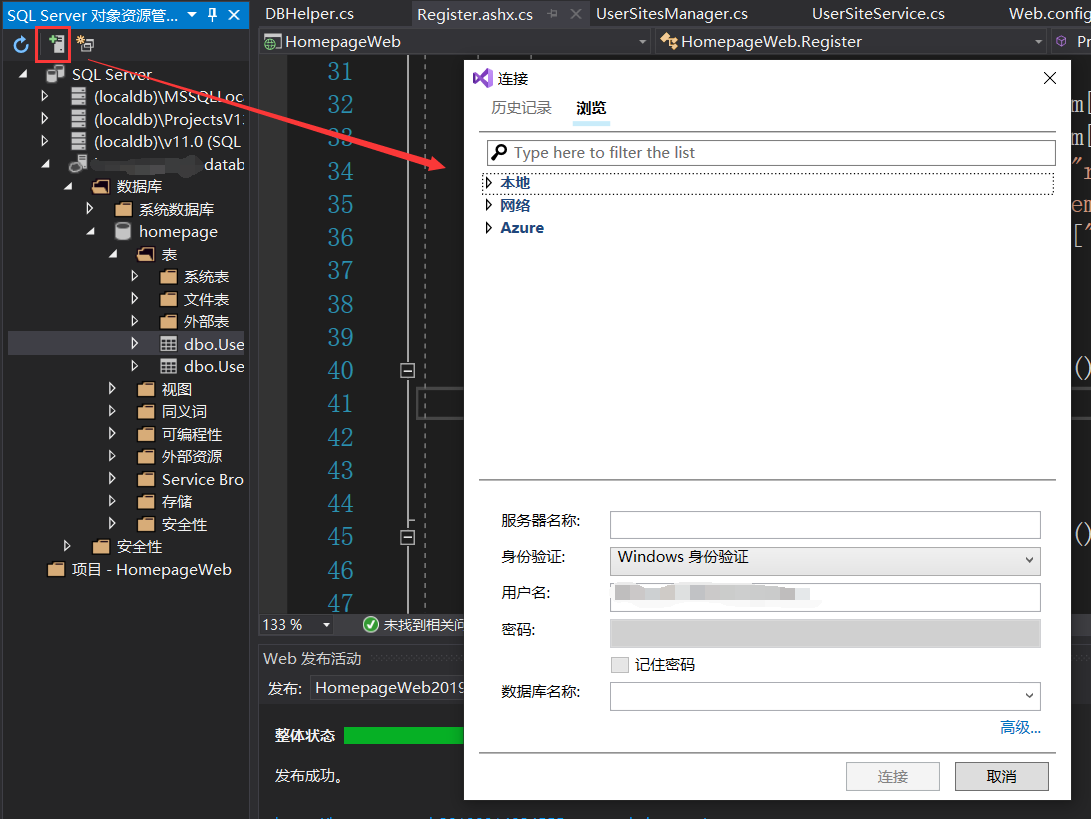
此处以 visual studio 2019 为例。点击服务器资源管理器上的添加按钮来新建一个连接:

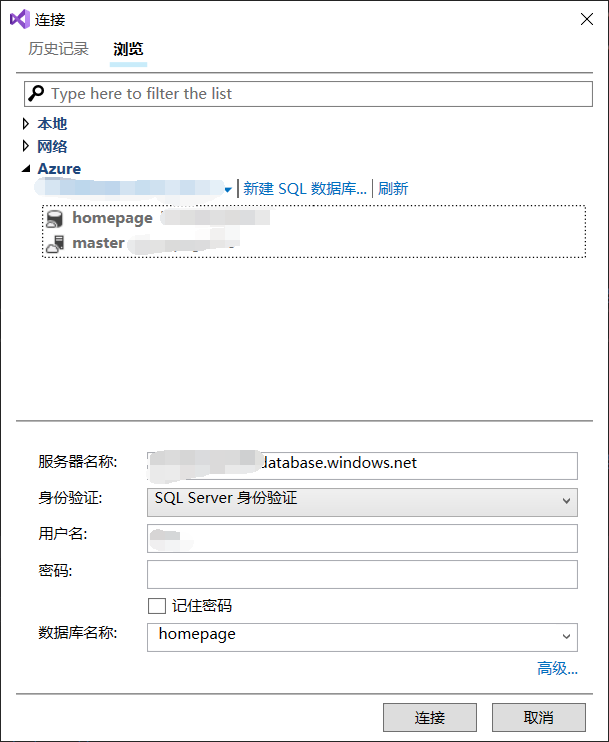
点击 Azure, 登录你的Azure账号,下面会显示出来你的账号中的数据库实例。

选择你想连接的数据库,服务器名称即在数据库详情里看到的服务器名称,身份验证选择 SQL Server身份验证,用户名和密码就是建立数据库的时候配置的数据库管理员账户和密码(和连接字符串里替换的那个一样)。然后连接即可。
接下来即可对数据库进行管理,建表什么的,然后就可以使用了。
在Microsoft SQL Server Management Studio上连接远端数据库
下面是以 Microsoft SQL Server Management Studio 19 为例的演示,其他版本大同小异。
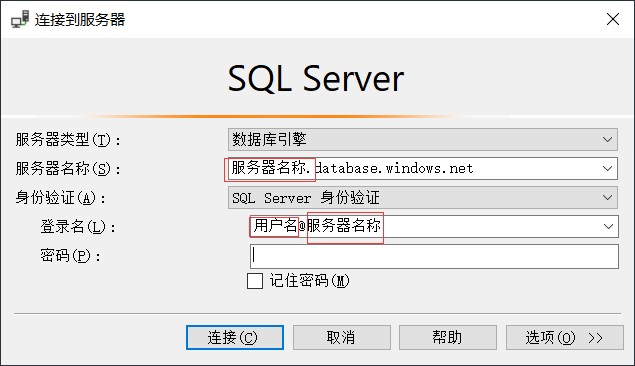
打开 Microsoft SQL Server Management Studio 19,出现 连接到服务器 对话框。

* 服务器类型:选择 数据库引擎
* 服务器名称:就是熟悉的那个服务器名称,Azure 数据库详细页面里那个。
* 身份验证:选择 SQL Server 身份验证。
* 登录名:这里需要注意,需要填写 你的数据库管理员用户名@服务器名称,不能只填写管理员用户名。
* 密码:嗯,就是那个密码。
然后连接,就可以了。
发布网站
折腾好数据库结构后就可以发布网站了(还没有在数据库建表的话现在快去建表)。如果你希望直接迁移数据库的话,可以直接在visual studio中使用数据库迁移。由于我不想把测试时的乱七八糟的数据上传,所有没有用。如需要请自行搜索吧,参考的那篇文章里也有一些说明。发布的步骤参考了微软官方文档。
首先要确保你所有的资源都已经包含在项目内了,否则发布后会出现找不到资源的情况。在本地测试时可能路径在同一个文件夹中不会出现错误,但是发布到远端时,没有包含在项目中的资源是不会被上传到服务器的,这里需要注意。
在解决方案的web项目上 右键 > 发布(在类库上右键是没有发布的)。

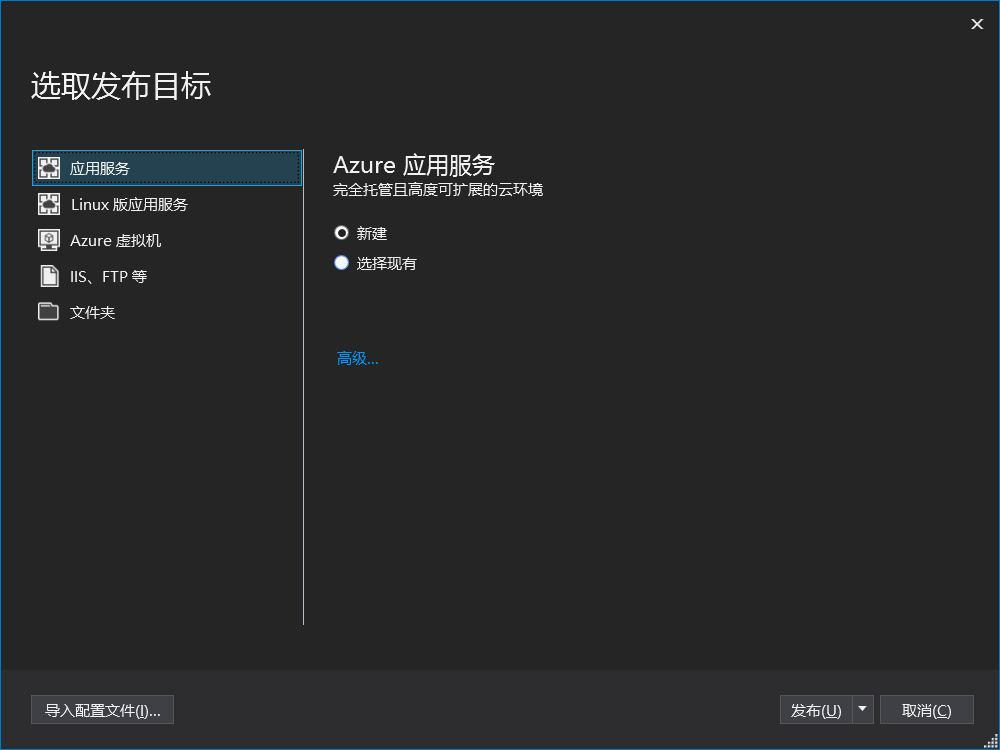
选择第一个应用服务。可以选择新建或现有的。此处选择新建:

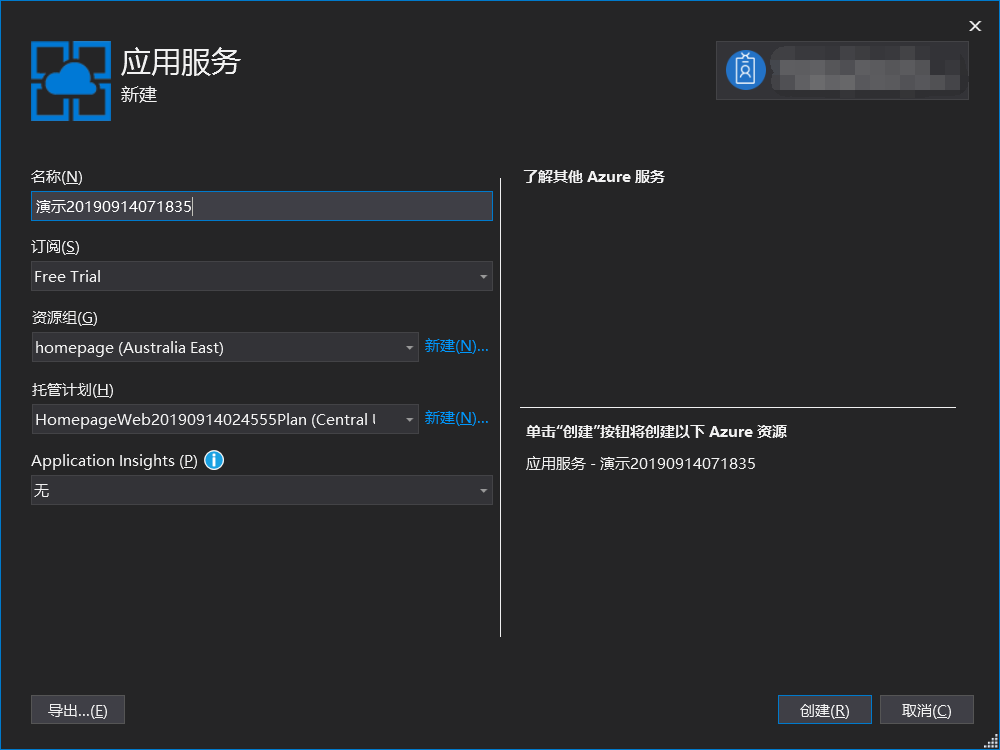
点击发布后会让你登录Azure账户(已经登录的可以省去此步骤)。之后会出现一些应用的设置:

可以起一个响亮的名字,资源组选择你要发布到的资源组,其他按(bao)需(chi)选(mo)择(ren),然后点击创建。
稍候,vs会在发布成功后自动在浏览器中打开发布的网页。以后都可以登录这个URL进行访问啦!
在 Azure 的所有资源中可以看到所有的资源。不只是刚刚发布的网站,而且包括其他时候发布到各个资源组里的各种东西。我这里只有这一个项目。

总结
微软的全家桶服务让网站的开发维护和发布变得很简单顺畅,过程并不难。要是Azure的免费时间给的再宽泛一些就更好了。
最后祝大家中秋快乐!
部署 asp.net 网站到 Azure的更多相关文章
- Windows Azure 入门 -- VS 2015部署 ASP.NET网站(项目) 与 数据库
Windows Azure 入门 -- 部署 ASP.NET网站(项目) 与数据库 https://www.dotblogs.com.tw/mis2000lab/2015/12/24/windowsa ...
- IIS 7 Web服务器上部署ASP.NET网站(转)
IIS 7 Web服务器上部署ASP.NET网站小记 摘自:http://swanmsg.blog.sohu.com/162111073.html 网上查找了很久关于iis7配置asp.net配置问题 ...
- 如何在IIS6,7中部署ASP.NET网站
http://www.cnblogs.com/fish-li/archive/2012/02/26/2368989.html 阅读目录 开始 查看web.config文件 在IIS中创建网站 IIS6 ...
- 如何在IIS6,7中部署ASP.NET网站(转载)
查看web.config文件 web.config通常会放在网站的根目录,这个文件中包含了一最重要的网站运行参数.比如: connectionStrings,httpHandlers,httpModu ...
- 在IIS中部署Asp.Net网站
在IIS中部署Asp.Net网站 1.添加IIS或者删除IIS,在控制面板=>程序和功能=>打开或关闭功能 启动iis,右键计算机=>管理=>服务和应用程序=>Inter ...
- Ubuntu 12.04使用uginx+fastcgi-mono-server2部署asp.net 网站
Ubuntu 12.04使用uginx+fastcgi-mono-server2部署asp.net 网站 1.安装nginx和mono-fastcgi-server2 sodu apt-get in ...
- 【转】windows下nginx+mono+fastCGI部署asp.net网站
原文链接:http://www.cnblogs.com/amityat/archive/2011/08/23/2150153.html 1,什么是nginx 简介Nginx ("engine ...
- 在IIS6,7中部署ASP.NET网站[转]
阅读目录 开始 查看web.config文件 在IIS中创建网站 IIS6 添加扩展名映射 IIS6 无扩展名的映射 目录的写入权限 SQL SERVER的配置 在IIS7中部署ASP.NET程序 8 ...
- 在IIS6,7中部署ASP.NET网站
查看web.config文件 ASP.NET网站与一般的桌面程序不同,不是拷贝过来就能运行的(数据库连接除外). 要想运行它,通常需要一些配置过程.但是,我们到底需要配置什么呢?答案是:查看web.c ...
随机推荐
- mysql 是否走索引问题
问题探讨 : 当一列包含null 值时, is null 和 is not null 查询是否走索引 当用 != 时是否走索引 当用in时是否走索引 结论:当 查询范围比较小时, 以上枚举的都走索 ...
- Android Studio当中的创建新方法的快捷键该如何使用?
当有红线出现的时候,我们的代码并没有编译出错,则需要输入alt+enter则可以得到相应的神奇效果了.这个方法我竟然今天才知道,也真是丢脸了.比如说我们书写了一个新的没有创建的方法,我们直接输入alt ...
- 移动OA办公——Smobiler第一个开源应用解决方案,快来get吧
产品简介 SmoONE是一款移动OA类的开源解决方案,通过Smobiler平台开发,包含了注册.登陆.用户信息等基本功能.集成了OA中使用场景较多的报销.请假.部门管理.成本中心等核心功能. 免费获取 ...
- django前奏
目录 前言 web框架本质 服务器程序和应用程序 python三大主流web框架 django flask torndao Django安装配置 注意事项 命令行创建项目 app的概念 pycharm ...
- CentOS 7 Apache 绑定域名和网站
CentOS 7 Apache 绑定域名和网站适用场景一台服务器,运行有多个网站,每个网站都希望用户直接通过二级域名来访问,而不是同一个域名通过子目录来访问 配置过程确定自己的 Apache 服务器的 ...
- 一次shell脚本小事故,从中学习排错过程-软件测试
一次shell脚本小事故,从中学习排错过程 事出,童鞋使用shell脚本搭建测试环境的过称中..... 配置环境变量文件:/etc/profile(用于升级JDK或其他) 手动编辑方法:vi /etc ...
- 密度峰值聚类算法(DPC)
密度峰值聚类算法(DPC) 凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 1. 简介 基于密度峰值的聚类算法全称为基于快速搜索和发现密度峰值的聚类算法(cl ...
- JS高阶---线程与事件机制(小结)
[大纲] [主体] 注意:先进先出 事件轮询: 事件初始化代码执行完毕后,开始执行事件队列里的待处理事件 .
- CSP2019-S1 游记
估分 83 分qwq 上午照常起床,先跑去学校考了一场化学(黑人问号),然后8:30从学校开溜. 8:50到考点,发现淮安S组只有两个考场... 在考点外遇到一群 金湖中学 的. 不怕了,有水军帮忙垫 ...
- Educational Codeforces Round 69 (Rated for Div. 2) D. Yet Another Subarray Problem 背包dp
D. Yet Another Subarray Problem You are given an array \(a_1, a_2, \dots , a_n\) and two integers \( ...
